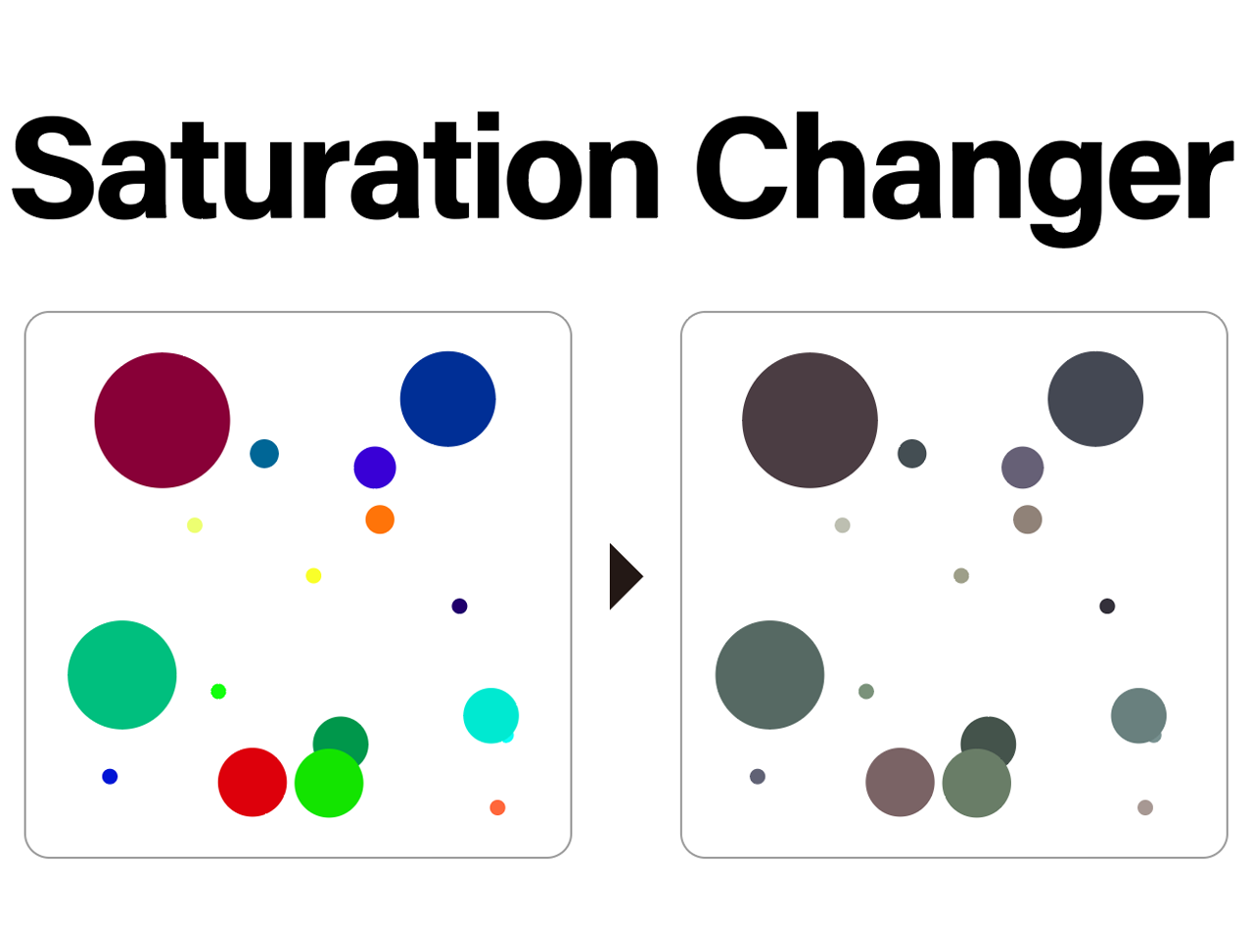
選択した複数のオブジェクトの塗りの彩度だけを簡単に変える!
IllustratorではスルーされがちなHSB
CMYKカラーモードがデフォルトのIllustratorでは、RGBカラーシステムベースで動作するHSBはあんまり使いません。
でも、やっぱりH ue(色相)S aturation(彩度)B rightness(明度)での色の表現は便利です。
たとえば適当に複数の色を複数のオブジェクトに指定して、S値だけ統一すると彩度が統一されるので、全体のトーンが統一された感じになります。
色相、彩度、明度独立して変えられない
ところがIllustratorで複数オブジェクトを選択して彩度だけを変更すると、色相、明度もキーオブジェクトの値に強制的に変更されてしまいます。
つまり選択したオブジェクトが全部同じ色になってしまいます。
選択した複数オブジェクトの色の変更はちょっと面倒な作業で、編集>カラーの編集あたりで行う必要があります。
Illustratorを使い慣れているユーザーでも、少し煩わしい作業です。
ChatGPT召喚
ドキュメントカラーをRGBモードにしてから実行してください。
CMYKではこのスクリプトは動作しません。
なんとなく発見したChatGPTの傾向
このスクリプトを生成するときにいくつかChatGPTの傾向に気づきました。
まずスクリプトを生成するときは目的を簡潔に間違いなく盛り込んだ会話からスタートしないと、スクリプトの改編がうまく進まないこと。
一撃でスクリプトが生成できることはごく稀なケースです。
どうしても、スクリプトの内容を調節したくなりますが、調節を依頼しているうちに生成が途中で止まってしまったり、意味もなく複雑なスクリプトを生成してしまったりと非常に効率が悪いです。
さらに会話を進めていくとスクリプト表示エリアと会話表示エリアが入れ替わったりしてしまったりと、なんだか崩壊気味になっていきます。
Saturation Changer
使い方は至って簡単です。
- 彩度を一括変更したいオブジェクトを選択します。
- ファイルメニュー>スクリプト>その他のスクリプトを選択
- ダウンロードして解凍した”crft saturation changer.js”をファイルダイアログから選択
- ダイアログが表示されるので、彩度の値を0-100から入力する
以上で、選択中のオブジェクトの彩度が一挙に統一変更されます!
-
選択した複数のオブジェクトの塗りの彩度だけを簡単に変える!の関連リンク