Illustratorの用途-実寸という考え方
IllustratorとPhotoshop、初心者だとその使い分けにモヤモヤしていると思います。コンピューターパワーがここまで高速になった今、はっきりした境界線はどんどんなくなっていますが両者には決定的な違いがあります。
その違いの根底にあるのはベクターかピクセルか、だとは思いますが、そもそもなぜベクターとピクセルでコンピューターによる描画表現は分岐していったのでしょうか?
ベクターは出力装置の解像度に依存しません。モニター、プリンター、それぞれ異なった解像度をもっています。
特に数十年前はモニターは72DPI、プリンターは300DPIといった時代が長く続きました。編集をする画面と最終的な出力機で大きな解像度の幅があったのです。
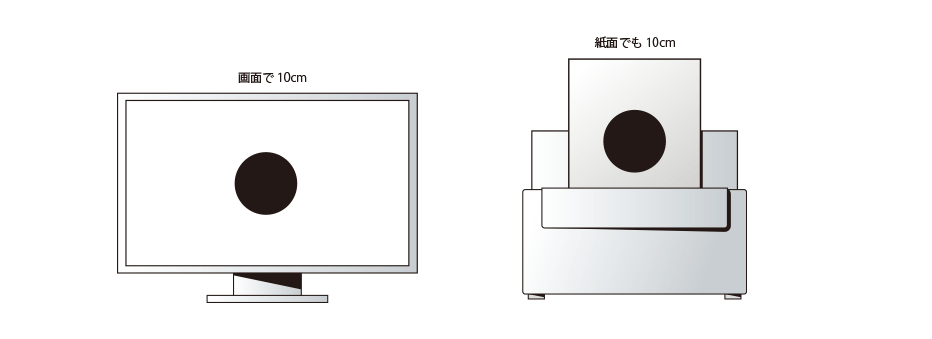
その幅を埋めるのがベクターというソリューションでした。ドットで画像を表現するコンピューター画面に実寸という概念を取り入れたのがIllustratorでした。何ドットと、言う代わりに何センチという言い方に変えたのです。画面で5㎝と言えばプリンターでも5㎝。この概念はWYSWYG(What You See is What You Get)と呼ばれ、故スティーブジョブス氏は盛んに提唱していました。

この考え方がIllustratorの根底にあります。モニターとプリンター、10㎝の長さを表現するために必要なドット数が異なります。ドット数で画像を表現してしまうと、出力結果の大きさが異なってしまいます。
IllustratorとPhotoshopの使い分けのひとつとして、実寸を前提としているかしていないかという考え方もあると思います。
解像度に依存しない
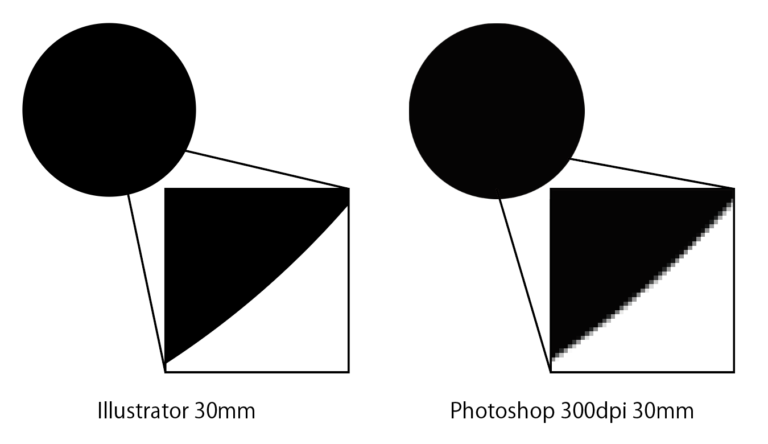
以上のことを言い換えるとイラストレーターのデータはいくら拡大しても、荒れることのない画像データであると言えます。イラストの依頼がくるときも、Photoshopで作成することは滅多になくほとんどの場合Illustratorで作成します。と、いうのも作った作品がテレビで使われたり、印刷物で使われたり

ベクターという情報特性
Illustratorのもうひとつの大きな特徴が3次ベジェ曲線で描ける、見事な曲線にあります。画面上で表現される画像、映像はすべてドットで表現されています。ドットを表現するために、直線、曲線の表現を数値に変え、画面にでる最後の瞬間にドットに変換する、それがベクターデータの特性です。Illustratorでは、ベクターデータの曲線表現にベジェ曲線という方法を採用しています。
このベジェ曲線のマスターがIllustrator習得の第一の壁、ギターでいうところのFコードだと思います。でも慣れると、非常に強力な武器になります。まさしくギターで言うところのFです。
Bezier Game というサイトがあります。ウェブブラウザ上でベジェ曲線を体験できます。ベジェでつまづいている方はぜひ試してみてください。
