最新のElementorではコンテナという考え方が導入されセクションは廃止されました。
コンテナ仕様にするには設定画面でコンテナ機能をオンにする必要があり、オフにしておけば従来のセクションが利用できます。
またコンテナをオンにしてもセクション部分は引き続き正常に表示されます。
Elementorの編集画面
セクションとカラムという考え方

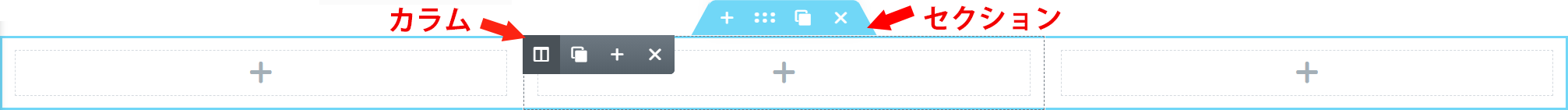
セクション
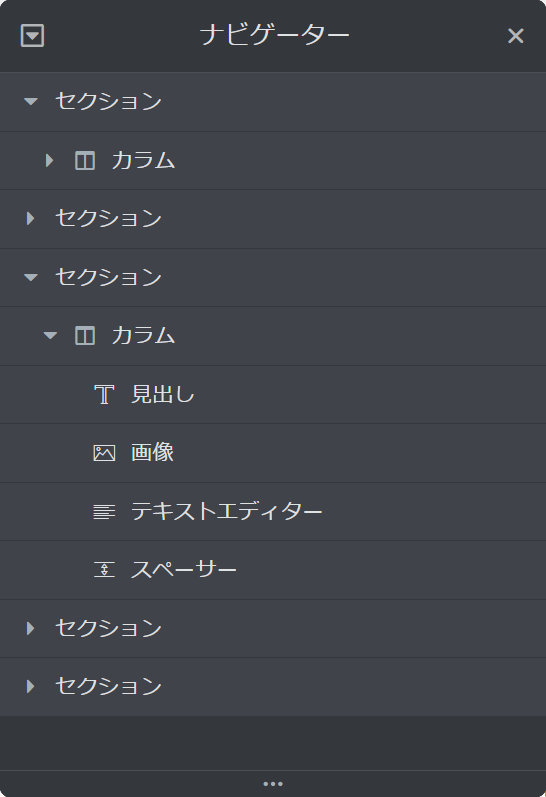
 ページレイアウトで一番基本になる要素で、テキストや画像などの大まかな配置(順番)を決定する箱のようなものです。Elementorにはナビゲーターというインターフェイスが用意されていて、そのインターフェイスを見ると、情報とセクション、カラムの構造が一目で理解できます。
ページレイアウトで一番基本になる要素で、テキストや画像などの大まかな配置(順番)を決定する箱のようなものです。Elementorにはナビゲーターというインターフェイスが用意されていて、そのインターフェイスを見ると、情報とセクション、カラムの構造が一目で理解できます。
セクションとカラムはWordpressの管理画面からアクセスできるElementorの設定画面でコンテナ機能を無効にすると利用できる機能です。
セクションを増やす
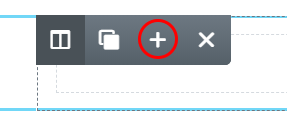
セクションハンドルの+アイコンをクリックすると、クリックしたセクションの上に新たなセクション、編集中の画面の一番下にある、ウィジェットをここにドラッグとあるエリアにある赤丸に+のアイコンをクリックすると、ページの一番下に新しいセクションが作成されます。
セクションの複製をつくる
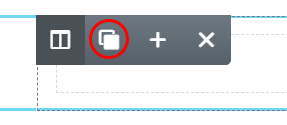
セクションハンドルの右から2番目にある四角が二つ重なったアイコンをクリックすると、そのセクションの複製が作成されます。またナビゲーターの任意のセクション部分を右クリックして表示されるメニューから作成することも可能です。同じプルダウンメニューはセクションハンドルを直接右クリックしても表示されます。
セクションを削除する
セクションハンドルの×アイコンをクリックするとセクションが削除されます。プルダウンメニューからも削除されます。
カラム
ページの内容はこの図のようなセクションとカラムを模したスペースにウィジェットと呼ばれる要素をドラッグ&ドロップして構成していきます。カラムの数や幅の比率は視覚的に自由に調節することが可能です。画像のようにカラムのタブにアイコンが並んでいない場合は、ハンドルの表示がOFFになっている 可能性があります。
カラムの数を増やす


カ ラムの数を増やす方法は二つあります。カラムの左上へマウスのポインタを合わせると、カラムを制御するハンドルが表示されます。+ボタンをクリックするとカラムが追加されます。四角が2枚重なったアイコンをクリックすると、カラム内にあるウィジェットの複製が作成されカラムも追加されます。
カラムの数を減らす

×アイコンをクリックするとカラムとその中に入っていたウィジェットが削除されます。
カラム幅の比率を変える

カラムとカラムの間の点線を左右にドラッグして視覚的にカラム幅を移動するか、カラムを制御するハンドルを一回クリックして、Elementorの編集パネルで幅の比率を%で入力します。
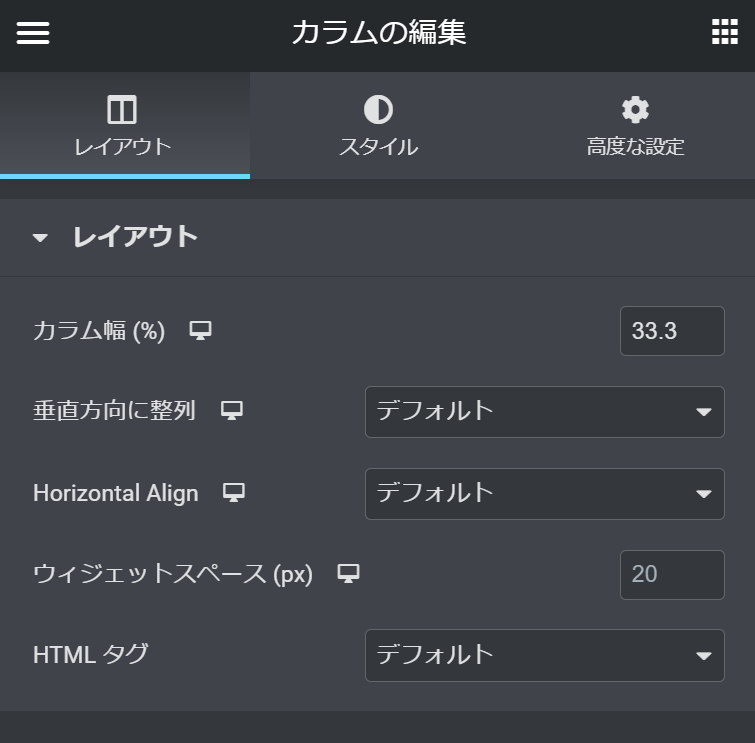
カラムの編集パネルではカラムに配置したウィジェットの位置やスタイルなどを細かく設定することが可能です。
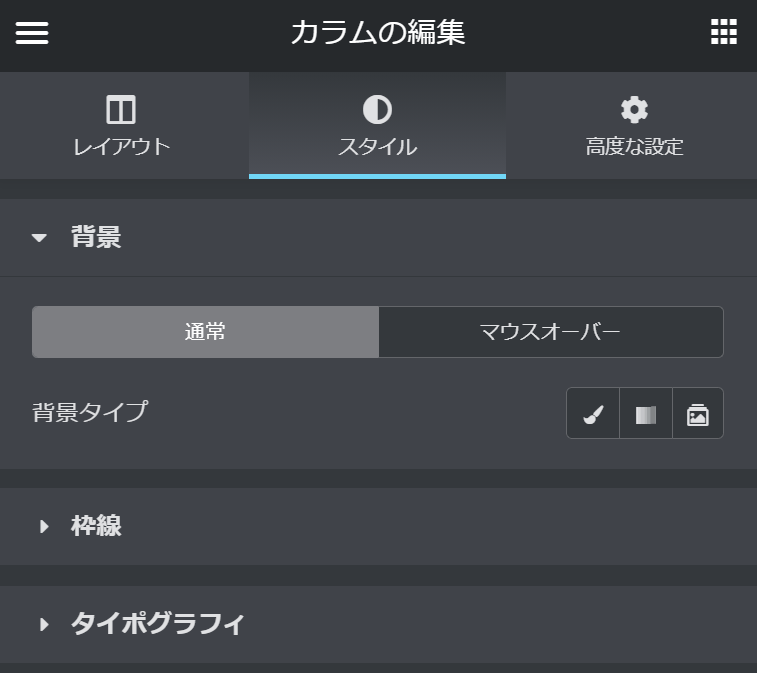
カラムのスタイル設定

背景
カラムの背景を色、画像、グラデーション、スライドショーから指定することができます。マウスオーバーと通常時で異なった設定をすることでマウスロールオーバーの演出が可能です。
枠線
カラムに枠線を設定します。角丸、線の種類(直線、2本線、点線、破線、溝)などを行えます。
タイポグラフィ
カラムの中の文字のスタイルを設定します。
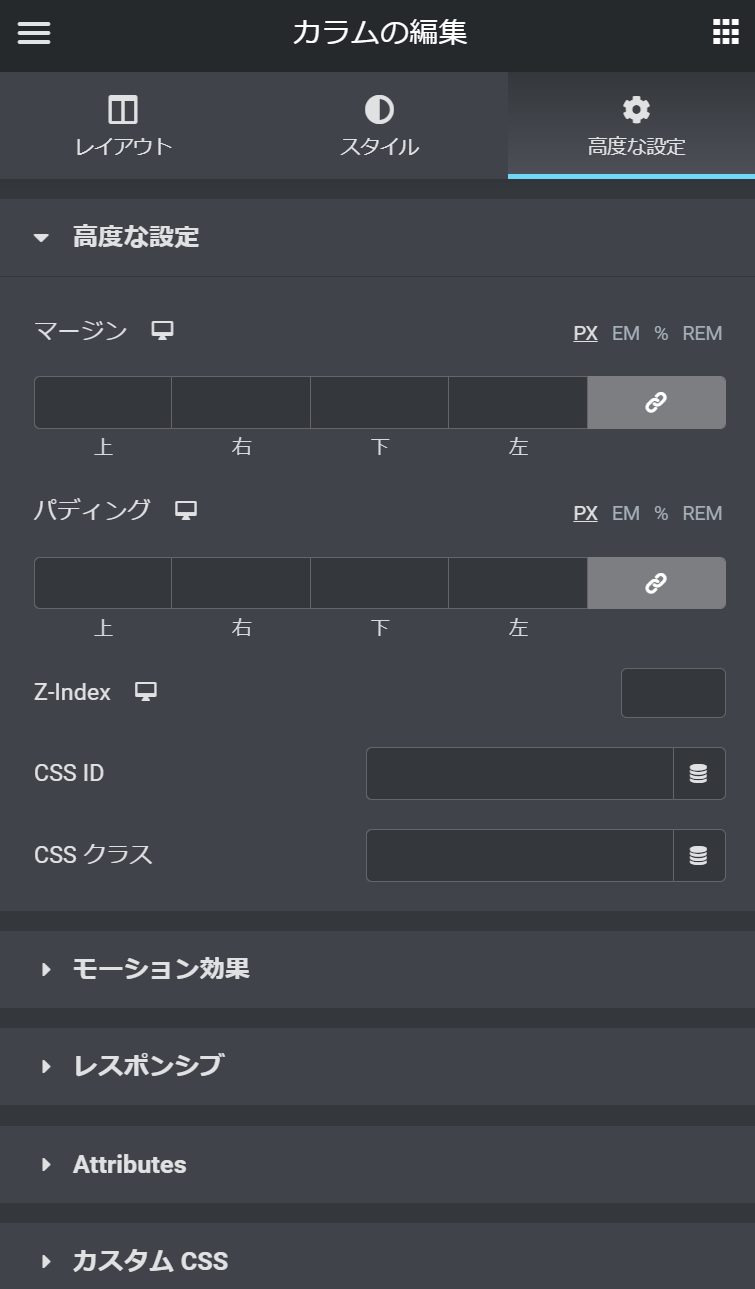
カラムの高度な設定

高度な設定
マージン、パディング、Z-Index、CSS ID、CSSクラスを設定することができます。非常にパワフルな機能です。細かなCSSの記述は必要ありませんが、ある程度の知識は必要になります。
モーション効果
これを自力でやろうとしたら大変なことになります。スクロールに反応する演出、マウスの動きに反応する演出、カラムがブラウザ内で表示されはじめたときのアニメーション演出の設定ができます。
レスポンシブ
PC、タブレット、スマートホンでカラムを表示するかどうかのスイッチです。このスイッチを使うことで、スマホでは表示するけど、PCでは表示しないカラムなど、細かい設定を行えます。
カスタムCSS
CSSのエントリーをカラムや高度な設定で指定したID,クラスに対して設定することができます。
