クロソイド曲線のiOSアイコン風角丸四角
クロソイドとは
曲率を一定割合で変化させていった場合に描かれる軌跡がクロソイド曲線である
Wikipedia
つまり曲線を一定の割合で曲がっていく比率を変化させていって描かれる曲線ということだと思いますが、数学的に説明されてもいまいちピンときません。。。
今回のコトの発端は息子ver1.0のてつろうが、“iOSのアイコンってただの四角に角丸じゃないの知っている?”といってきたのがきっかけでした。
知ったかぶりは良くないので、“ああ、なんとなく”とか適当に返事して、こっそりあとでよく知らべてみました。
iOSのアイコンレギュレーションをよく見てみる
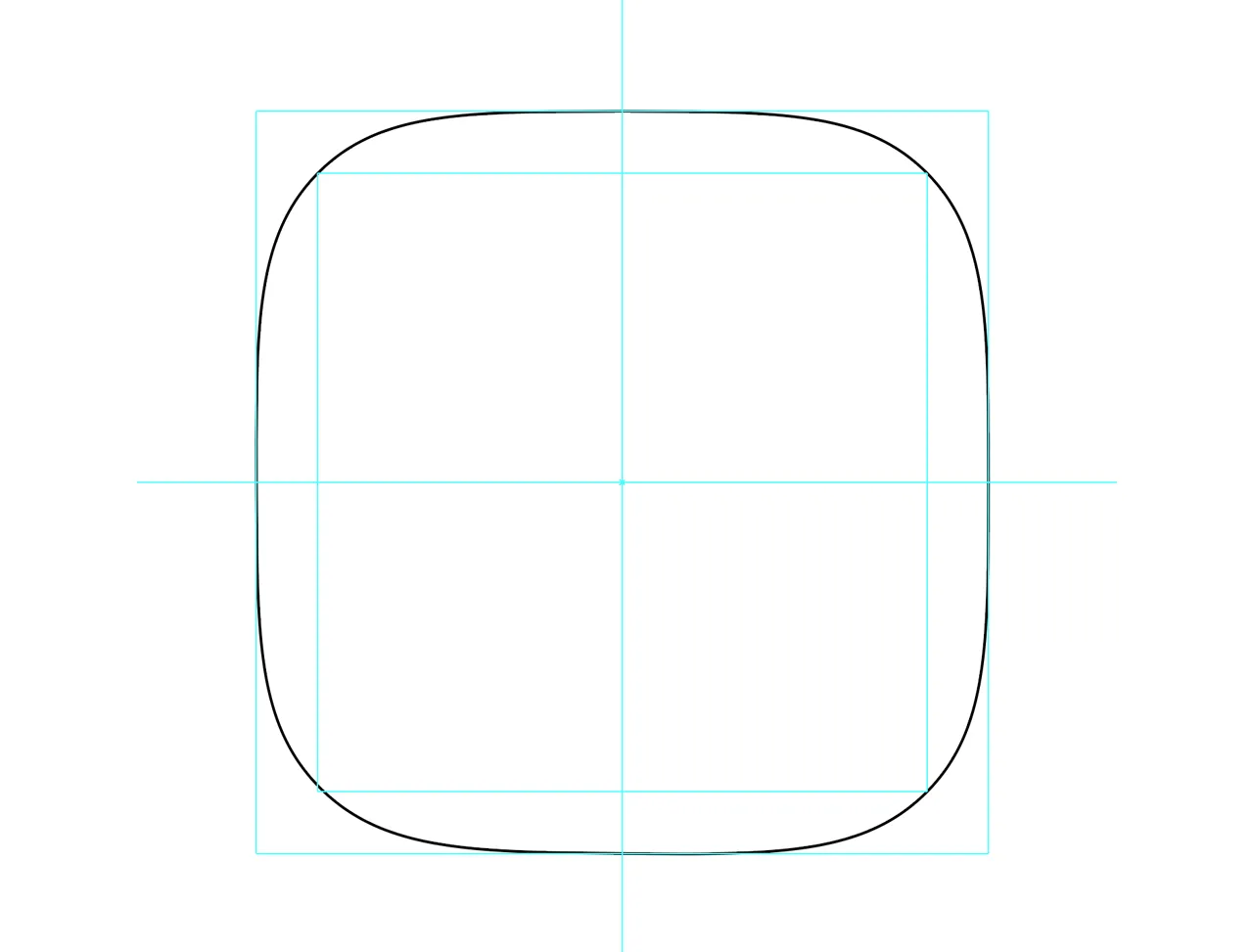
アイコンのテンプレートはAppleのサイトから誰でもダウンロードすることが可能 です。
見れば見るほど絶妙です。
単純な構造ではなく非常に有機的かつ数学的にまとまっているように見えます。
中心の正方形がすべての始まりで、その内接した円と外接した円から導かれる線が全体の大きさを決定しているように見えます。
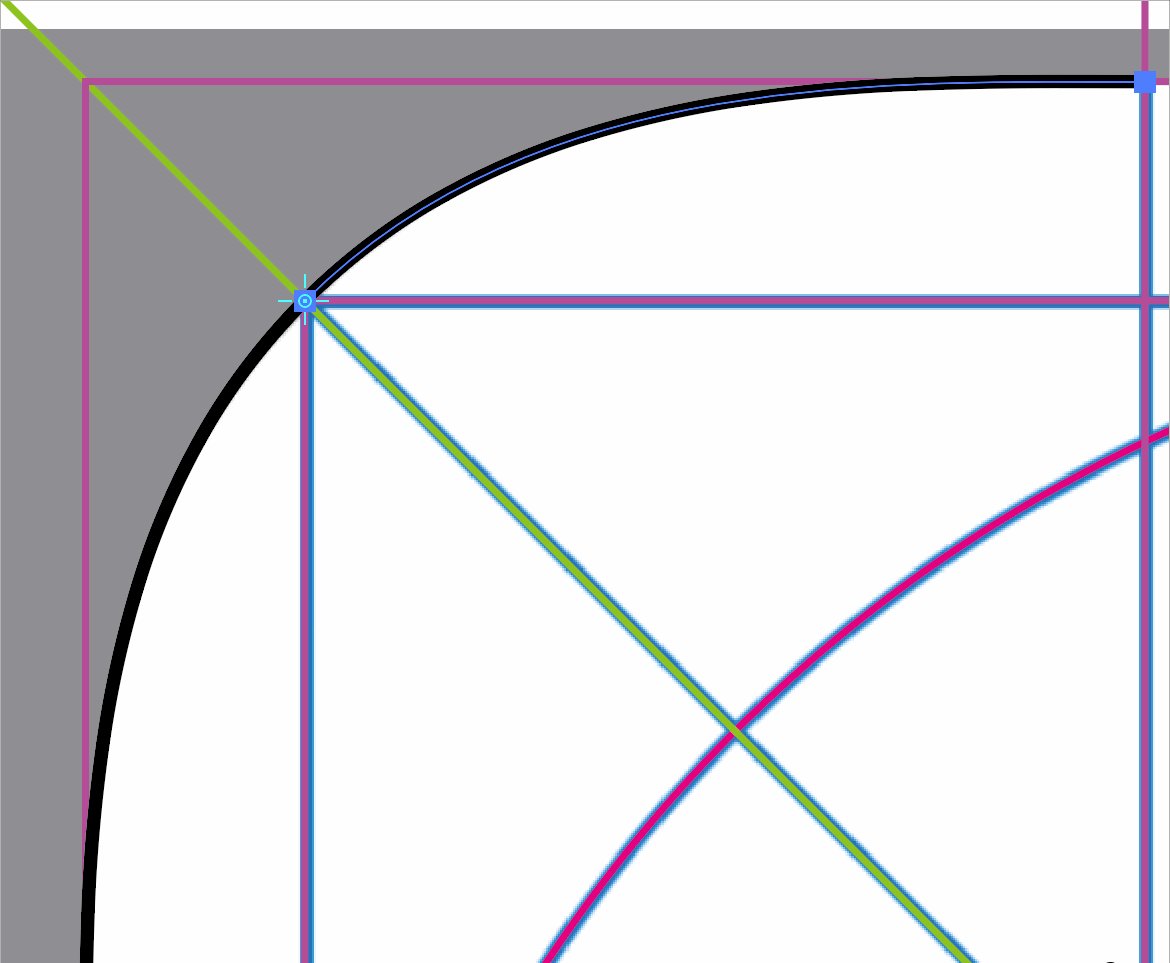
さて、角丸部分に注目です。
上のテンプレートをよく見ると井形が中にあって、その頂点が曲線の始点と終点になっているのがわかります。
さらに、テンプレートに描かれた一番大きな円と接する四角の頂点を通るようになっています。
始点・終点、接している部分に注目した上でIllustratorのコーナーウィジェットで正方形を角丸にしていってみます。
始点・終点をあわせると角丸の具合は合わないし、角丸の具合をあわせると始点・終点が合いません。
この部分がなめらかに曲線率が変化するクロソイド曲線ということになります。
Illustratorではどう再現すればよいか?
これは手強いです。
ベジェ曲線で再現できるのはわかっていますが、いかに均等に一定の法則で曲率が変化してく図形を描くのか?
結論から言うと最低限の要素を手描きで描画して、反転コピーなどでその要素を接続していく方法が一番近いと思います。
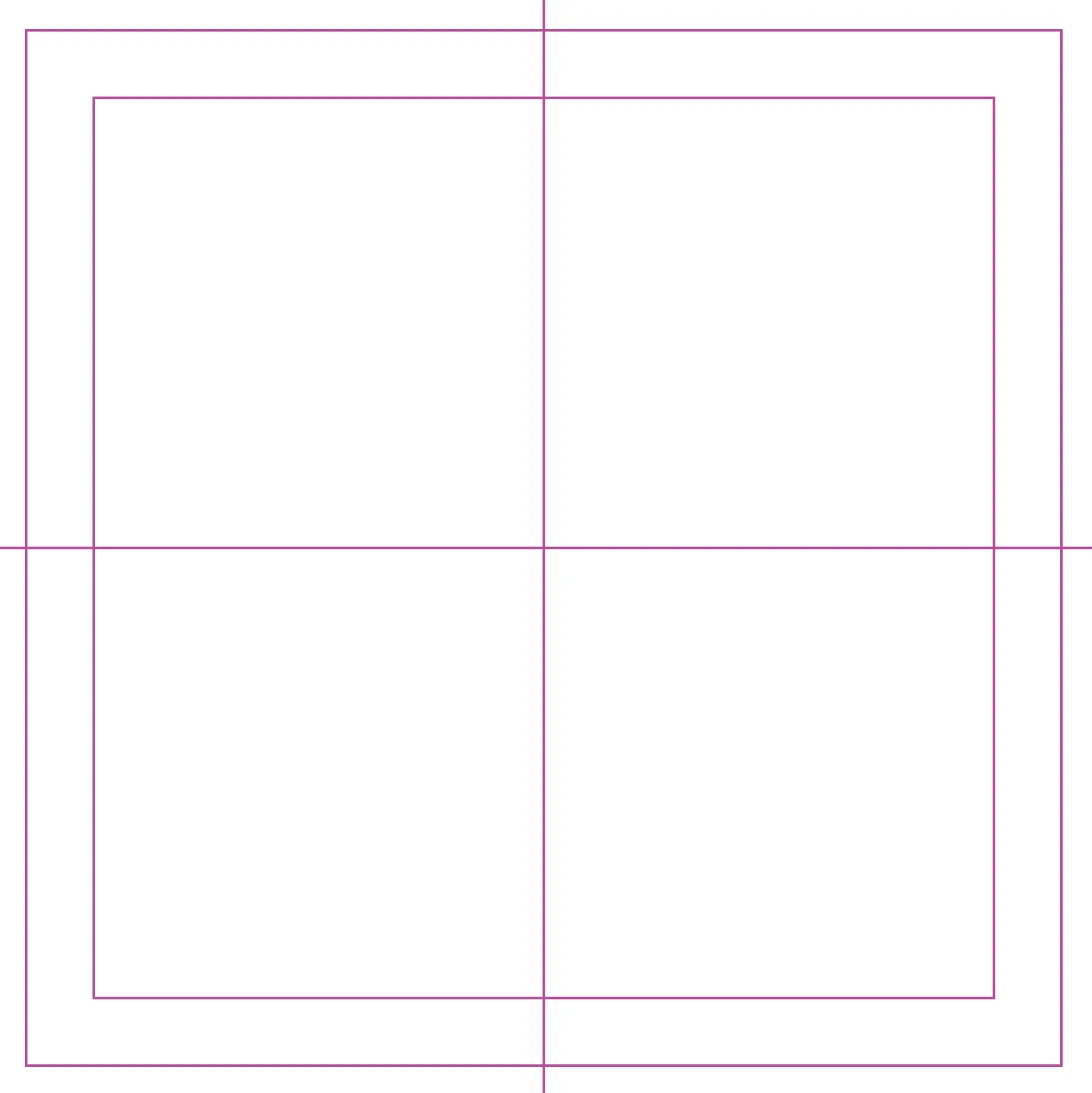
1.Appleからダウンロードした.psdをベースにしてガイドラインを作成
なんだかイキナリ感がありますが、まずはガイドラインから全体の構成を理解していくと良いと思います。
単純な構成ではないけどある程度、必然でこのバランスになっているのがわかると思います。
作るのは赤丸で囲まれた部分のみです。
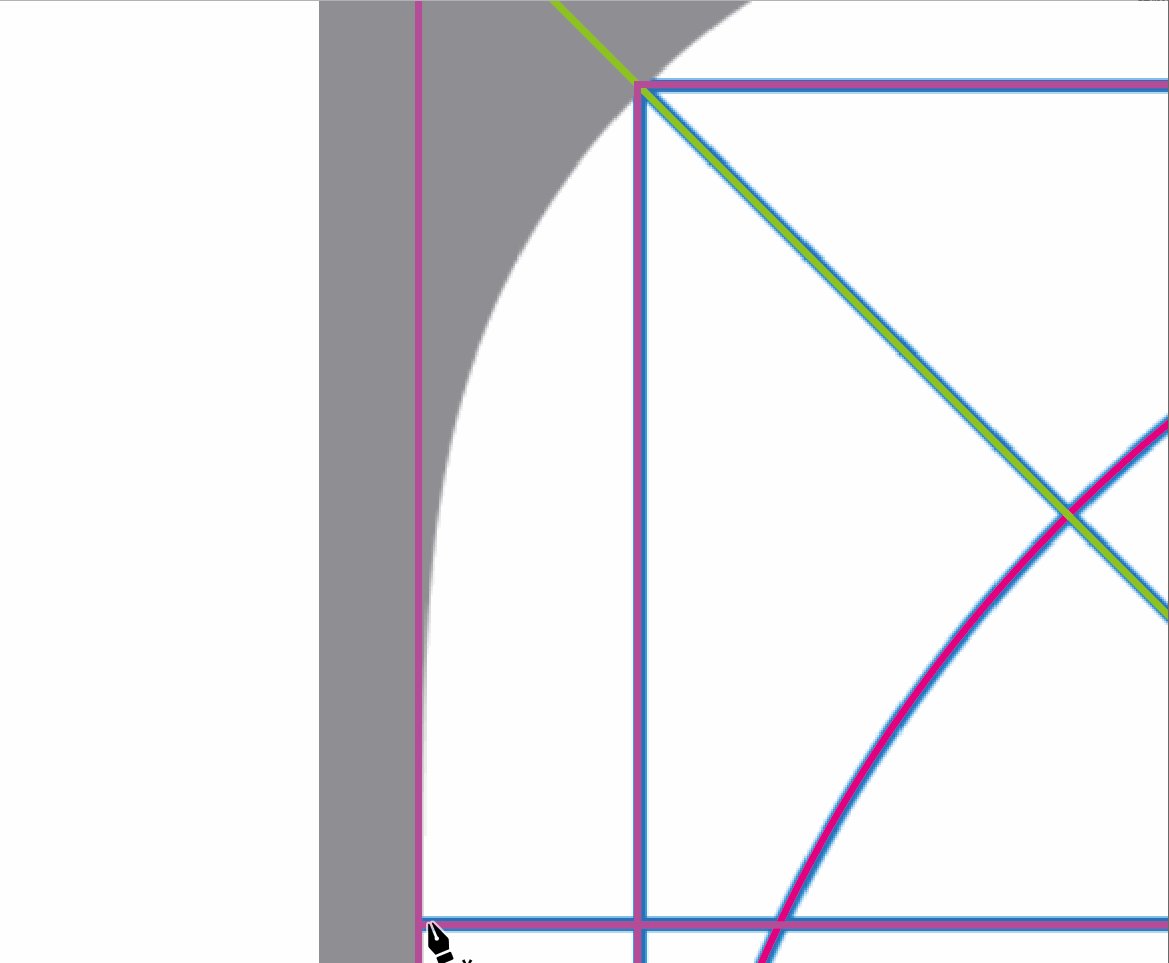
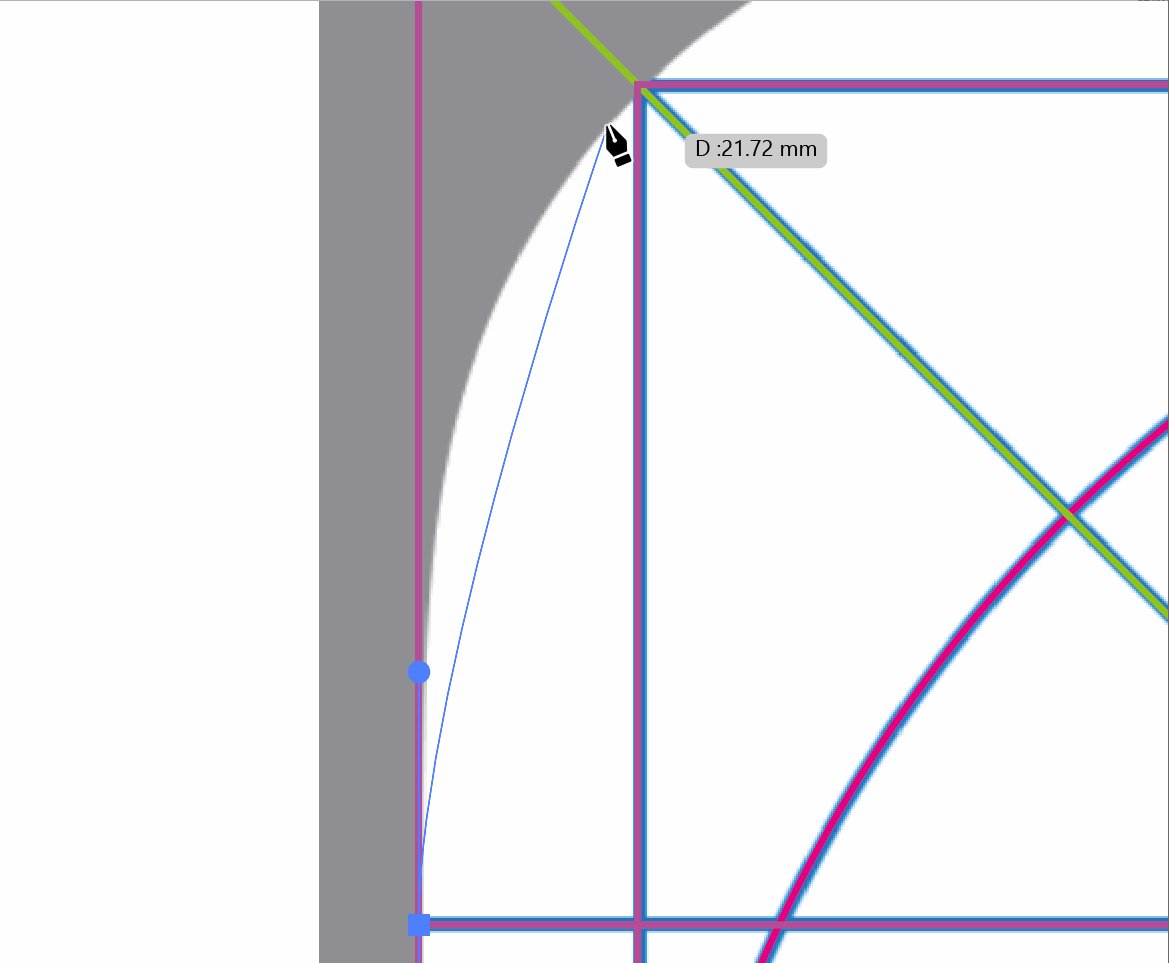
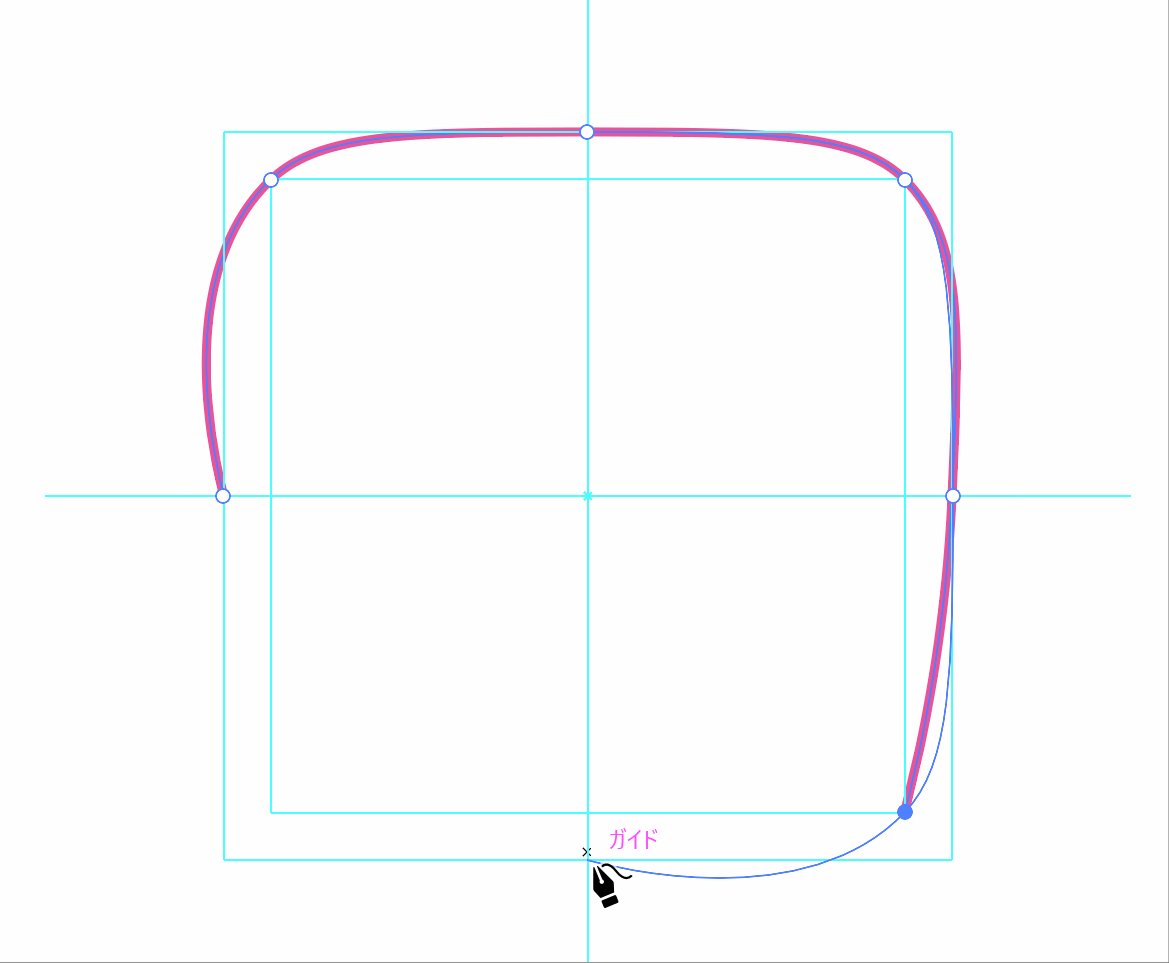
2.アイコンの最低単位と思われる曲線を描画する
ペンツールで作成します。
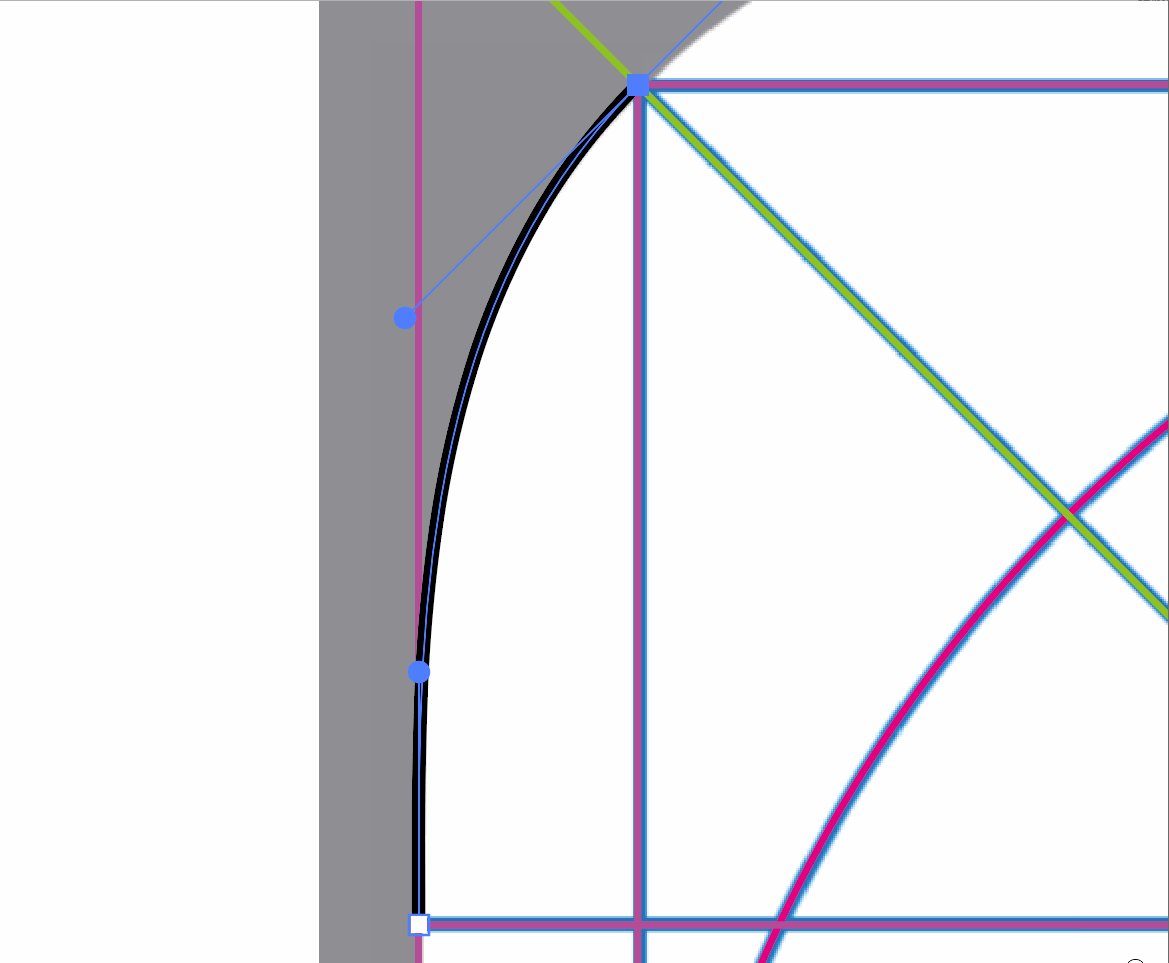
コツは下の画像で始点になっている下側のポイントのアンカーポイントはShift キーを押しながら描画、上側のアンカーポイントはクリックしてそのままドラッグするときにShift キーを押しながら描画することです。

Shiftキーを押すことで、ハンドルが90度、45度に固定されます。
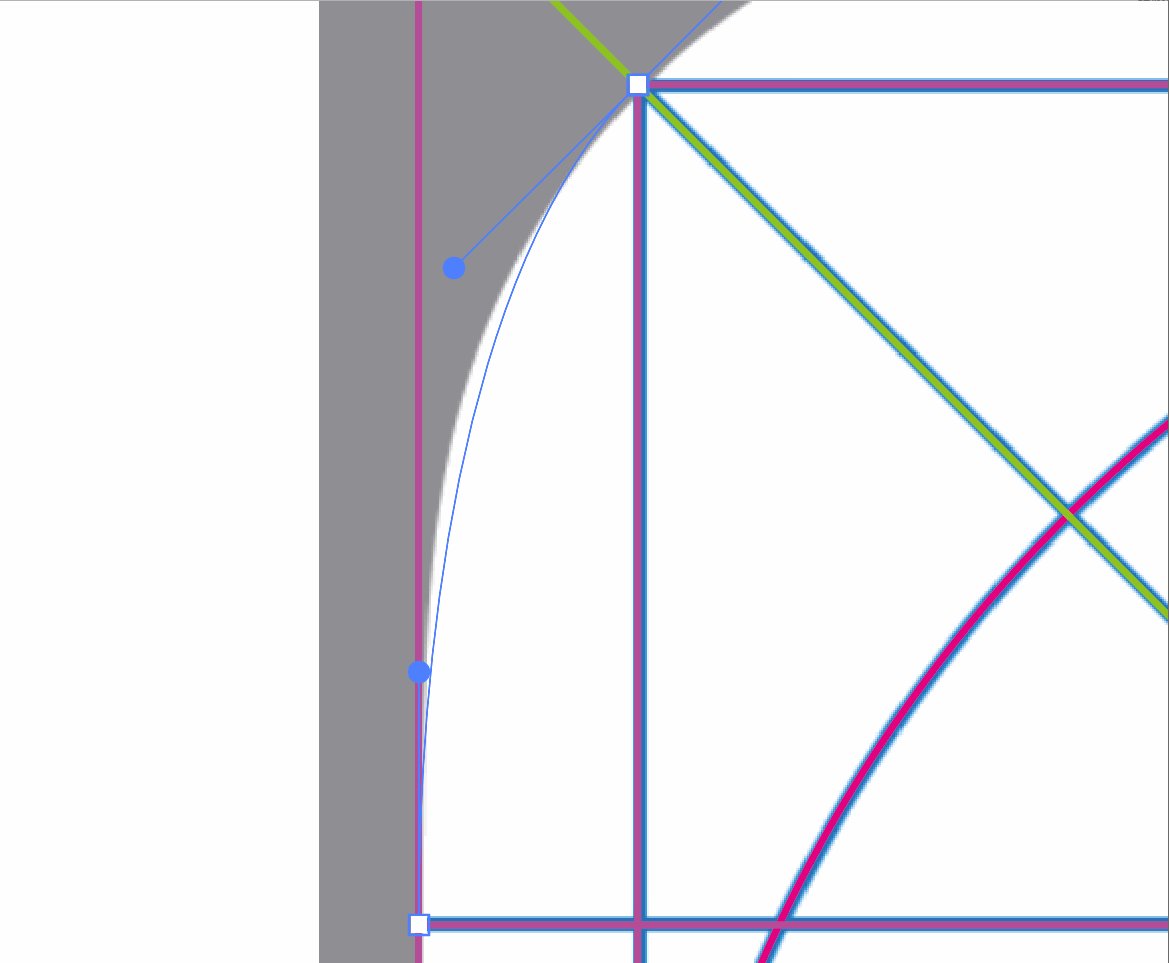
3.リフレクトツールで描画したパーツの複製を作成

リフレクトツール使用時にShift キー、Ctrl (⌘ )とAlt キー(MacはOption キー)を押します。
4.重なったアンカーポイントを連結する
反転の支点になった部分はアンカーポイントが重なってしまっているので、Shift +Ctrl (⌘ )+Alt (Option )+J でポイントを連結します。
連結方法はスムーズに指定します。
5.ガイドラインを使って作成した図形を4隅にコピー
6.それぞれを連結して完成
曲線部分は手描きという、なんだかモヤっとしないでもないですが、iOSのアイコンを再現するなら筆者の頭脳ではこの方法が一番精度が出ると思われる方法でした。
折衷案というかちょっと違うけどこういうのもアリかも
この方法で描画すると一見、角丸四角に見えるものの直線要素は一切ありません。
まぁそれでも実はiOSより柔らかい表現になるので、これはこれでアリかなと思っています。
このアイデアでは筆者が滅多に使わない曲線ツールで作成します。
ペンツールでひたすらベジェ曲線を描いてきた筆者にとって、どうもこの曲線ツールって使い方が理解できないものでしたが今回は息子ver1.0てつろうのおかげで研究して使い方を見つけた気がします。
これぞコンピューティングならではのデザイン手法、数学的に人間が納得できなくても結果が示す美学ではないかと思います。
まぁそんなに高尚なもんではありませんが。
1.正方形を描画する
長方形ツールでShift キーを押しながら四角を描画します。
2.正方形を拡大コピーする
描画した正方形の中心を支点にして正方形を115%拡大コピーします。
拡大・縮小ツールを選択、正方形の中心点でAlt (Option )キーを押しながらクリック、表示されたダイアログの縦横比を固定部分に115%を入力します。
3.中心線を描画する
描画できたら全てをガイドにしてロックします。

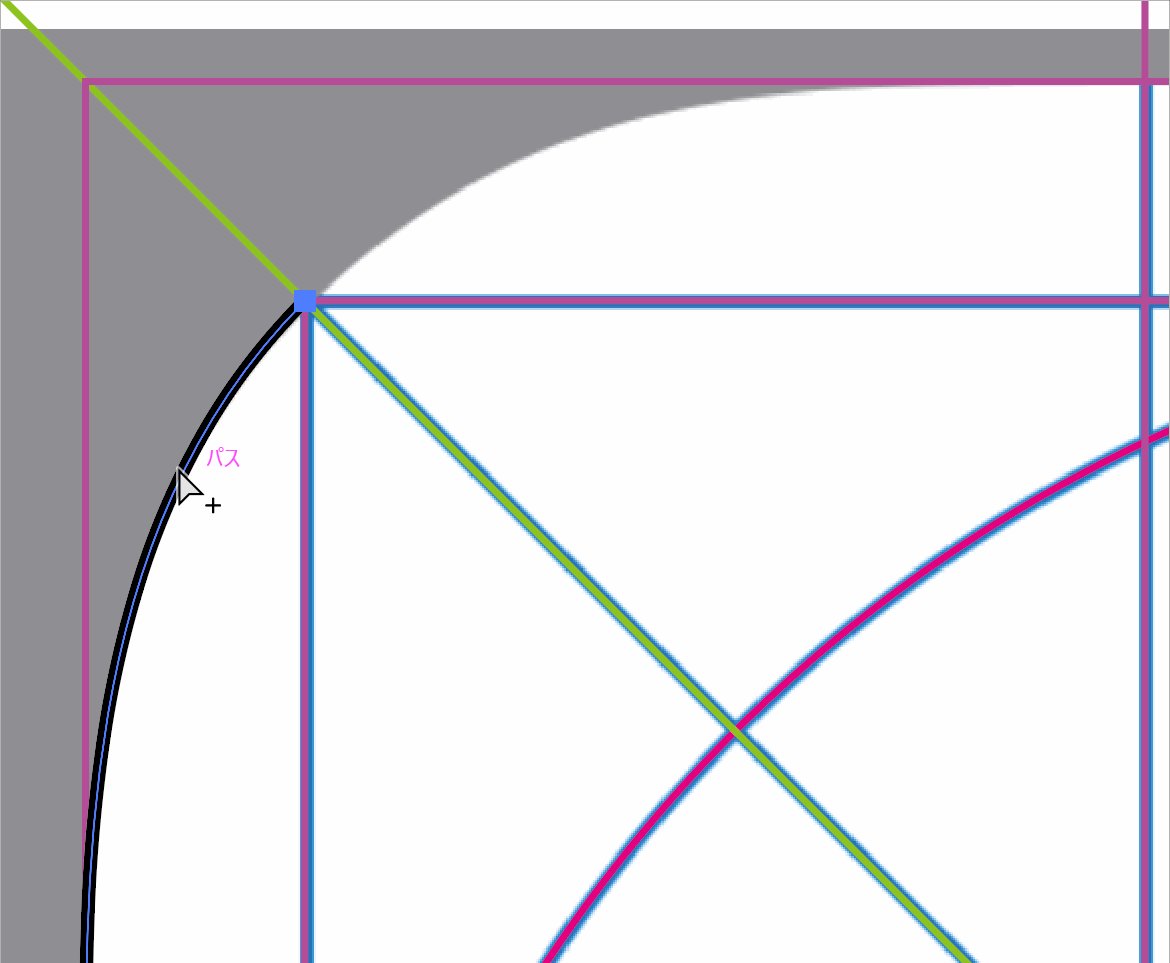
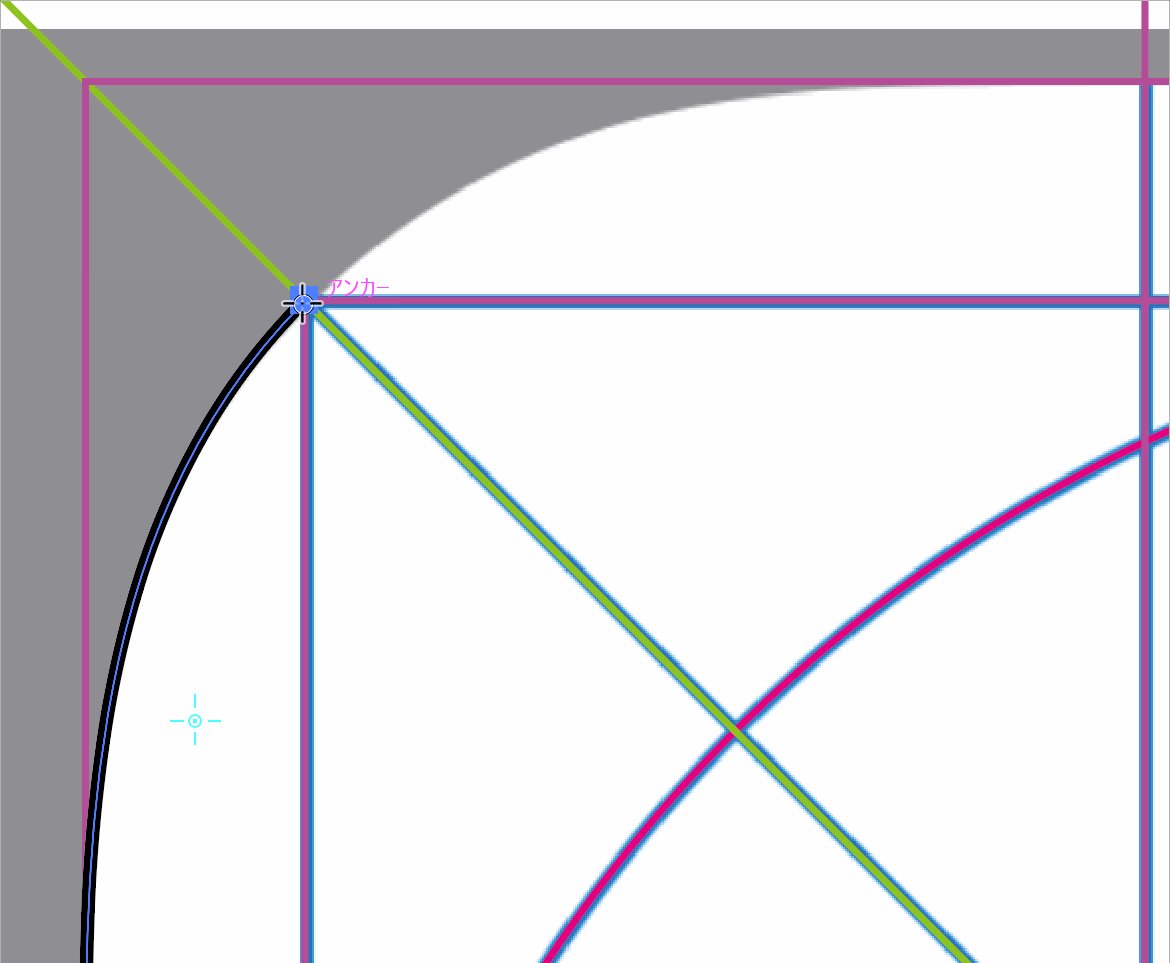
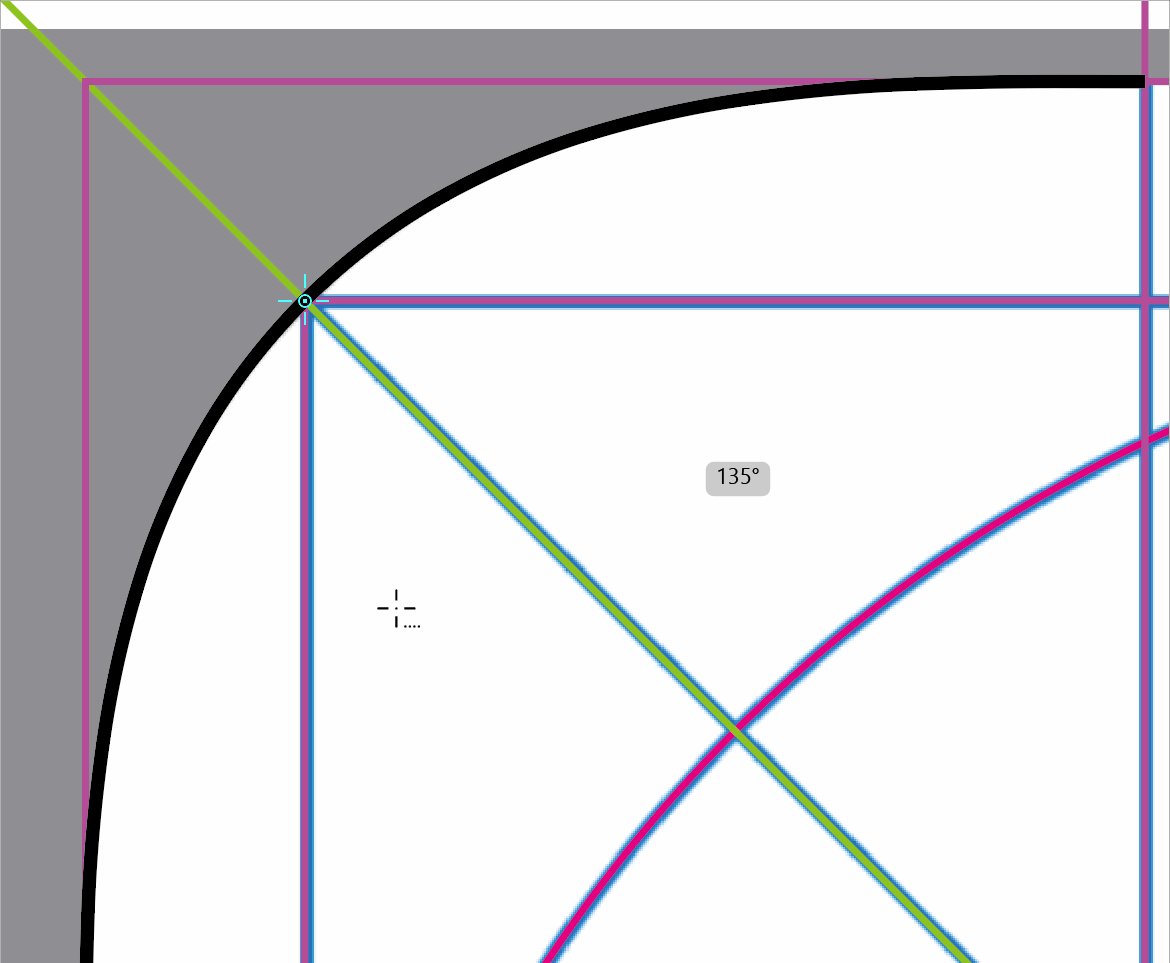
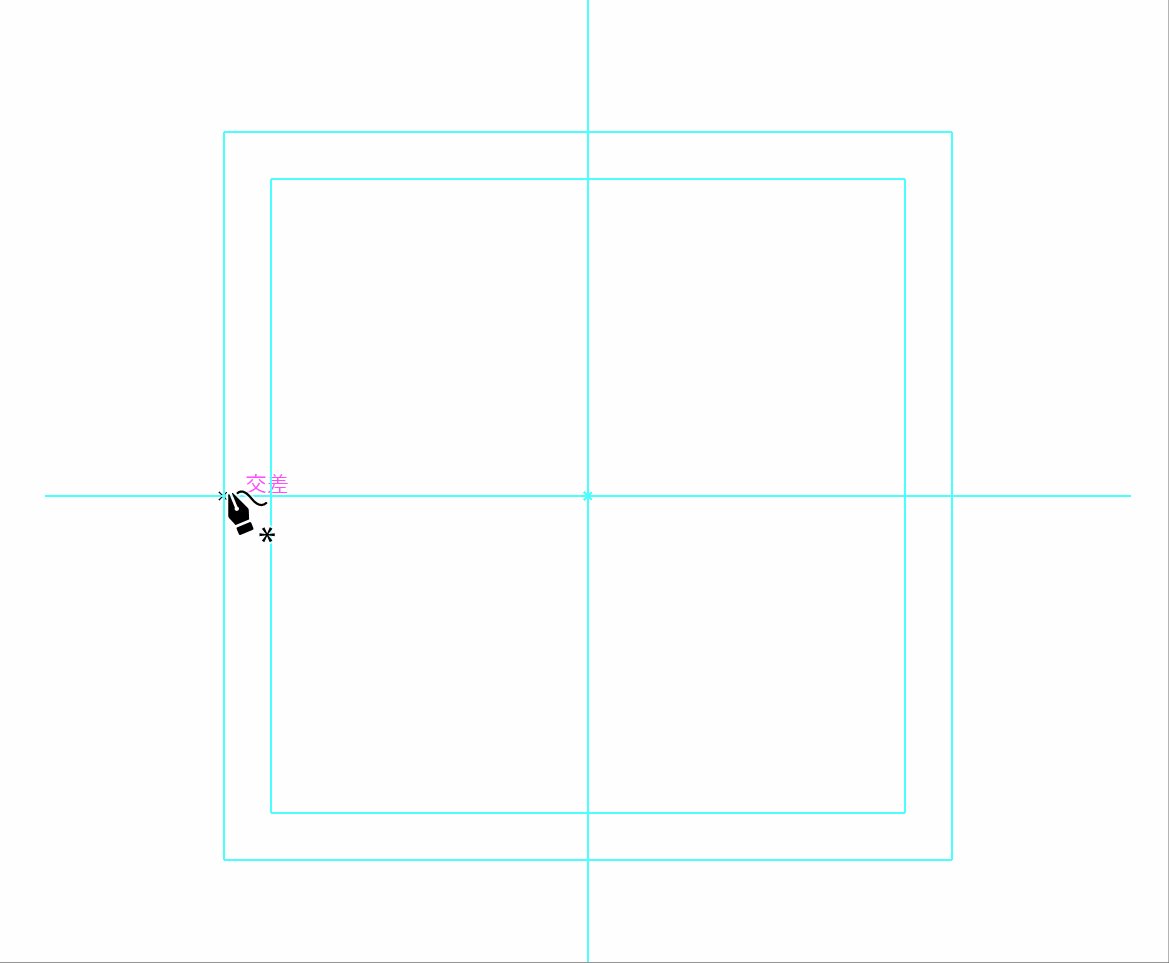
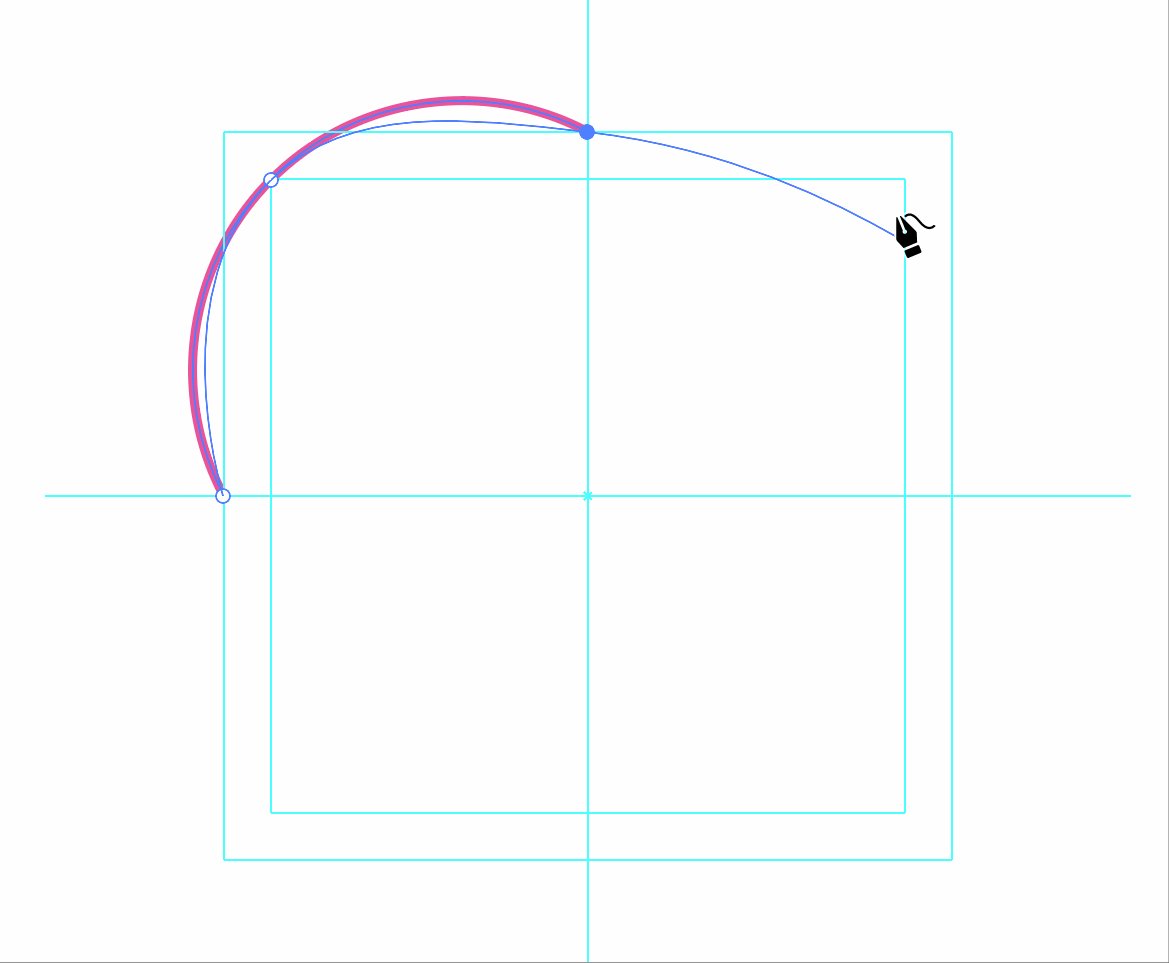
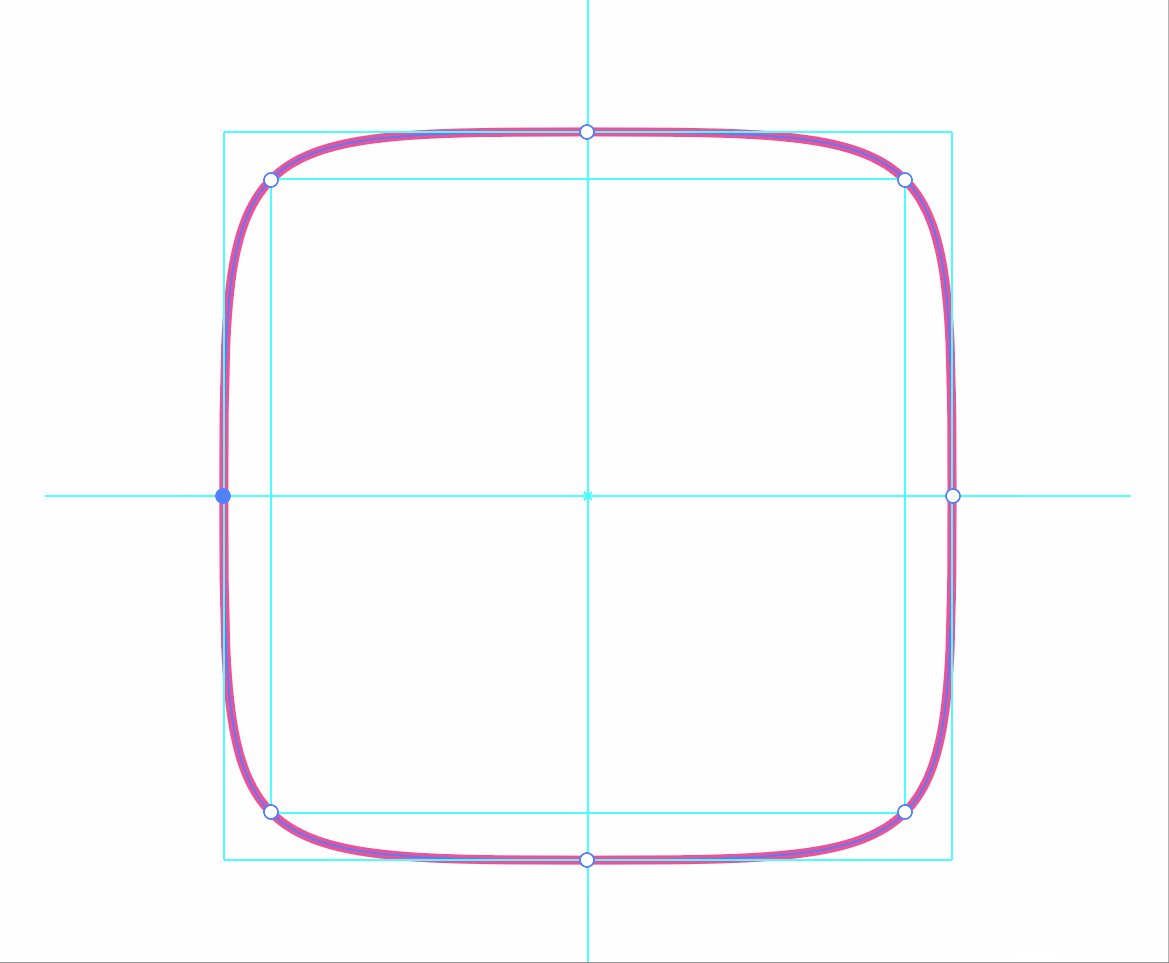
4.曲線ツールでガイドライン上をクリックしていく
辺になる部分は外側の四角の辺の中央、頂点は内側の四角というルールで曲線ツールでクリックしていきます。

内側と外側の四角の比率を変えることで、角丸の具合を調節することが可能です。
なぜクロソイド?
Googleで“クロソイド”で検索するちたくさんの文献がヒットしますが、高速道路のカーブ、ローラーコースターの曲線などクロソイドは実世界の多くの場で利用されている曲線表現です。
言い換えると、より自然な曲線を表現するには曲率を変化させ、その変化が一定の法則で変化していれば美しく自然に見えるということになると思います。
ただの真円の角丸を使わないAppleさん、よーく吟味しています。
シャキっとしているのに温かみのある角丸四角、サスガです。
今回描画した角丸四角は下のリンクよりダウンロードしていただけます、研究してみてください。
iOSのクロソイド角丸四角 1.11 MB 98 downloads
iOSの角丸四角アイコンは単純な構造ではありません、角丸の部分はクロソイド曲線と呼ばれる曲線で表現されています。マネして描いた角丸四角とクロソイド曲線のみで構成された角丸四角を描いてみました。…-
クロソイド曲線のiOSアイコン風角丸四角の関連リンク