Elementorのウィジェットの微調節
細かな調節もできるElementor
例えばlist-typeを変えたい
よくあるのが、テキストウィジェットで配置するli要素。デフォルトだと当然こんな感じになります。
- リスト1
- リスト2
- リスト3
<ul><li>リスト1</li><li>リスト2</li><li>リスト3</li></ul>
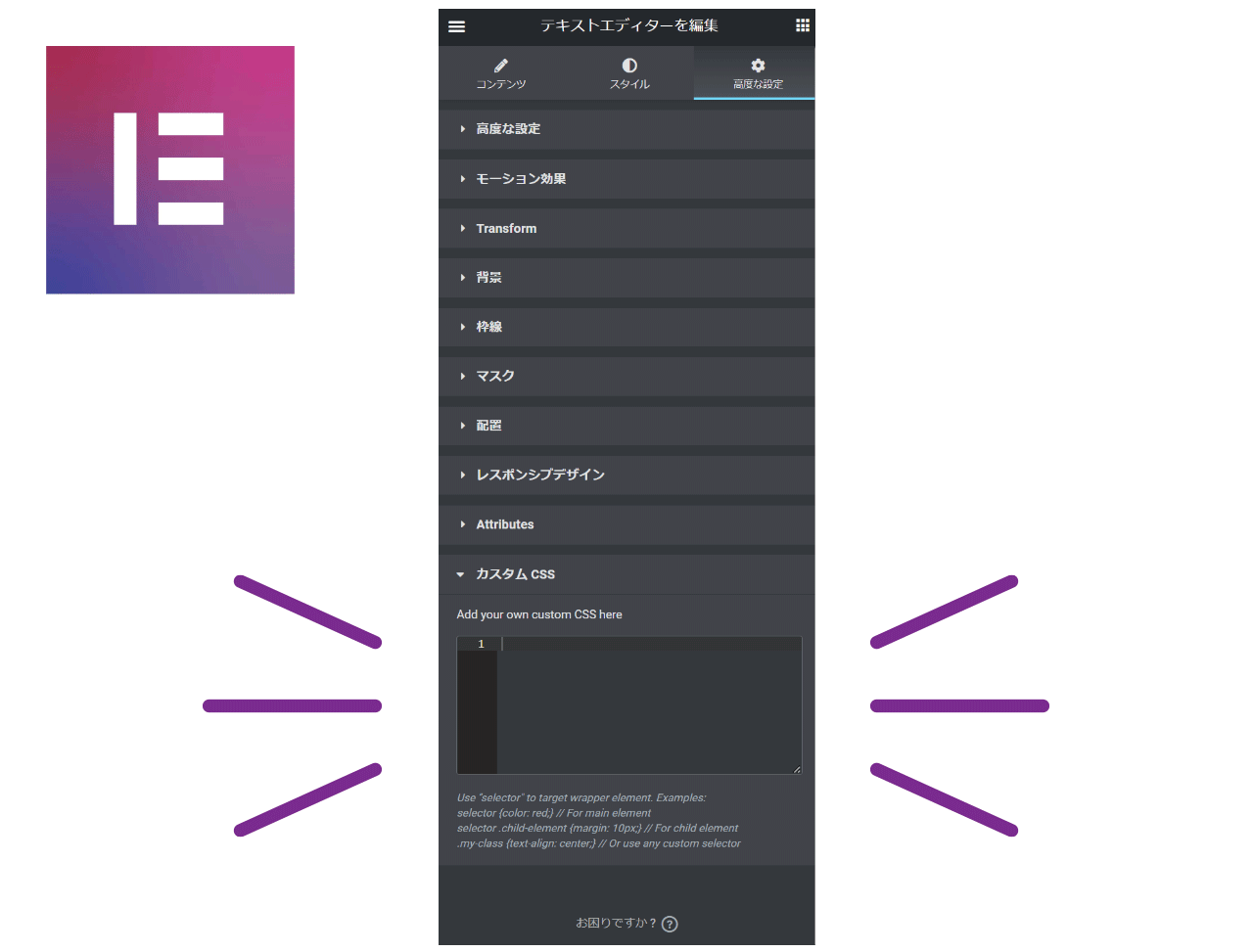
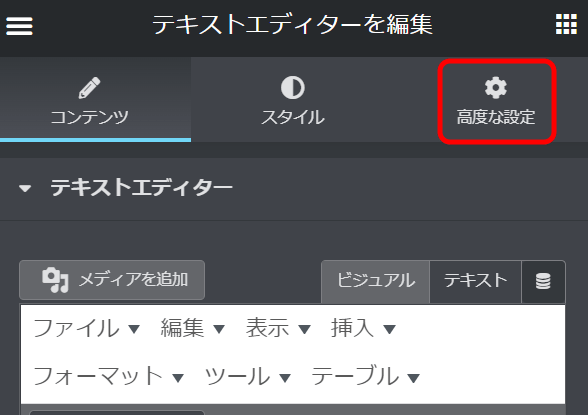
テキストウィジェットで配置したら、高度な設定タブへ移動します。
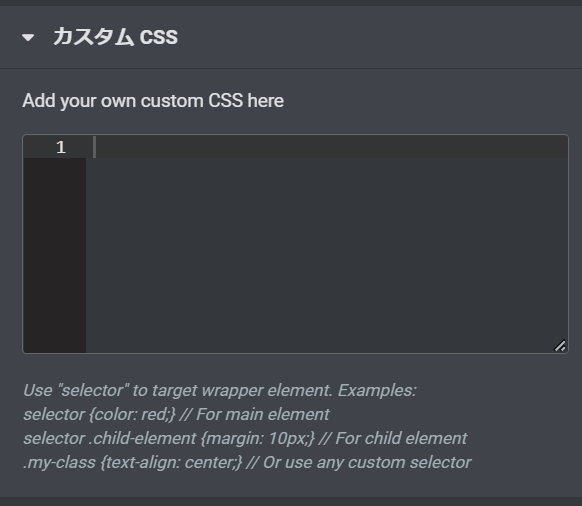
例:
selector {color: red;}
で、メインを指定
selector .child-element {margin: 10px;}
で、子要素を指定
.my-class {text-align: center;}
で、あらゆるカスタムクラスを選択することができます。
liを指定する
つまり、今回のように編集中のリストスタイルを変更したい場合は
selector li {
list-style: none;}と、すれば編集中のウィジェットのli部分をターゲットしていることになります。
さきほどのリスト部分に上記を適用してみると、
- リスト1
- リスト2
- リスト3
デフォルトの中黒が消えました。
-
Elementorのウィジェットの微調節の関連リンク