Photoshopで矢印をバンバン描く!
Photoshopの矢印の在り処
Illustratorで矢印を描くのは簡単です、線指定のウィンドウパネルの中に矢印の指定があるからです。
でもPhotoshopにそんなツールは見当たりません。実はパスオプションというところにあるんです。
でもこのオプション、ちょっとわかりにくいです。
ラインツールにある
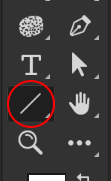
 まずはラインツールを選択します。
まずはラインツールを選択します。
ツールアイコンが丸や四角になっている場合はこのアイコン部分を長押ししてラインを選択します。
ツールボックスに小さな三角がある場合はそのツールには他にも種類がありますよ、という意味です。
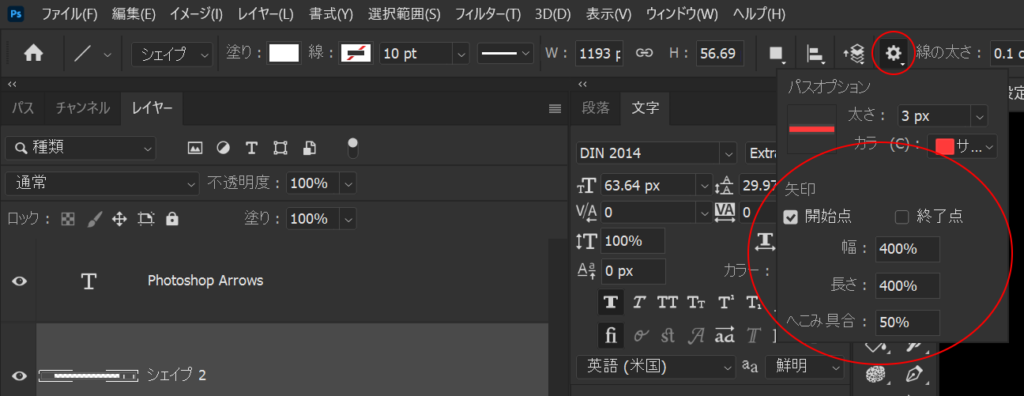
次にオプションバーに注目します。
歯車のアイコンをクリックするとオプション内容がプルダウンします。

矢印というセクションがありますが、これはラインツール選択時のみ表示されます。
矢印の指定

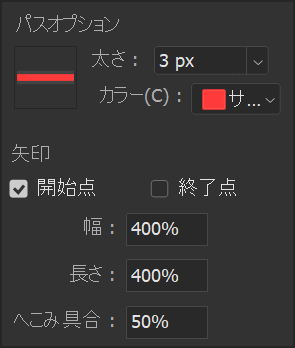
太さ は矢印線の太さの指定ですが、0.5ピクセルから3ピクセルの間でしか設定できず、さらになぜかプルダウンでも選べるようになっています。
カラー はいうまでもありませんね。
さて肝心の矢印 セクションです。
ここがすこしわかりにくいです。
開始点・終了点チェックボックスは単純にそれぞれに矢印を描画するかどうかのスイッチです。
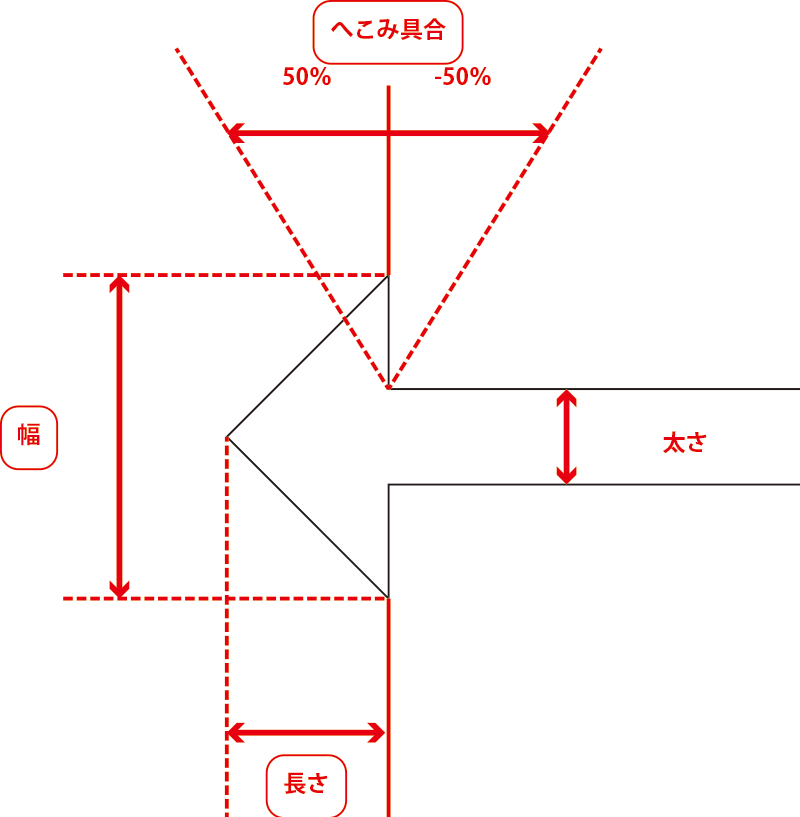
幅は矢印の広がった部分の幅、長さは矢印自体の長さ、へこみ具合はくさびの度合いを示します。へこみ具合は-50%~50%の間で設定します。
設定の内容

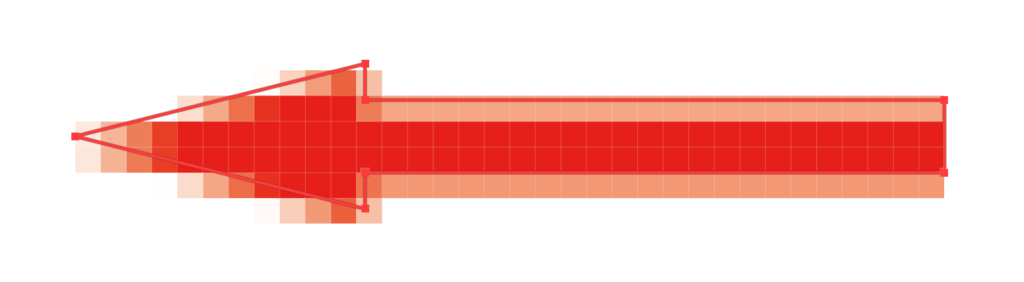
ここで少し混乱するのが、ラインツールで矢印を描くのに、結果はパスで矢印の形が描画されることです。
矢印の頭はあとで変更することはできません。
あんまり便利ではありませんね、無いよりはマシですけど。

もちろん、長さは変えられますが、なにか線として変形できないところがしっくりきません。
シェイプで矢印を描く
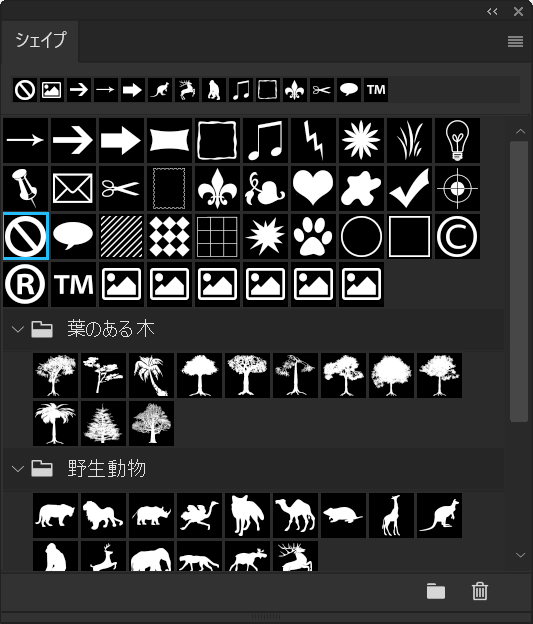
このようにシェイプという概念であれば、矢印描画はもうひとつ方法があります。それはシェイプウィンドウパネルを利用する方法です。

このあらかじめ用意されたシェイプを利用する方法ですが、これまたシェイプなので、それほどスマートな方法とは思えませんけど、ないよりは良いです。
あとはIllustratorで作成したパスをベクターオブジェクトとして利用するか、シェイプとして利用するかでしょうか。
いずれにしろ、Photoshopネイティブで線のプロパティに矢印という項目が追加されない限り、スマートな矢印描画は難しいとは思います。
いまのところパスオプションでの矢印描画が一番効率が良いのではないでしょうか?
きっとこの機能は今後改善されると思います。
-
Photoshopで矢印をバンバン描く!の関連リンク