アポストロフィーのあとに妙なすき間ができる
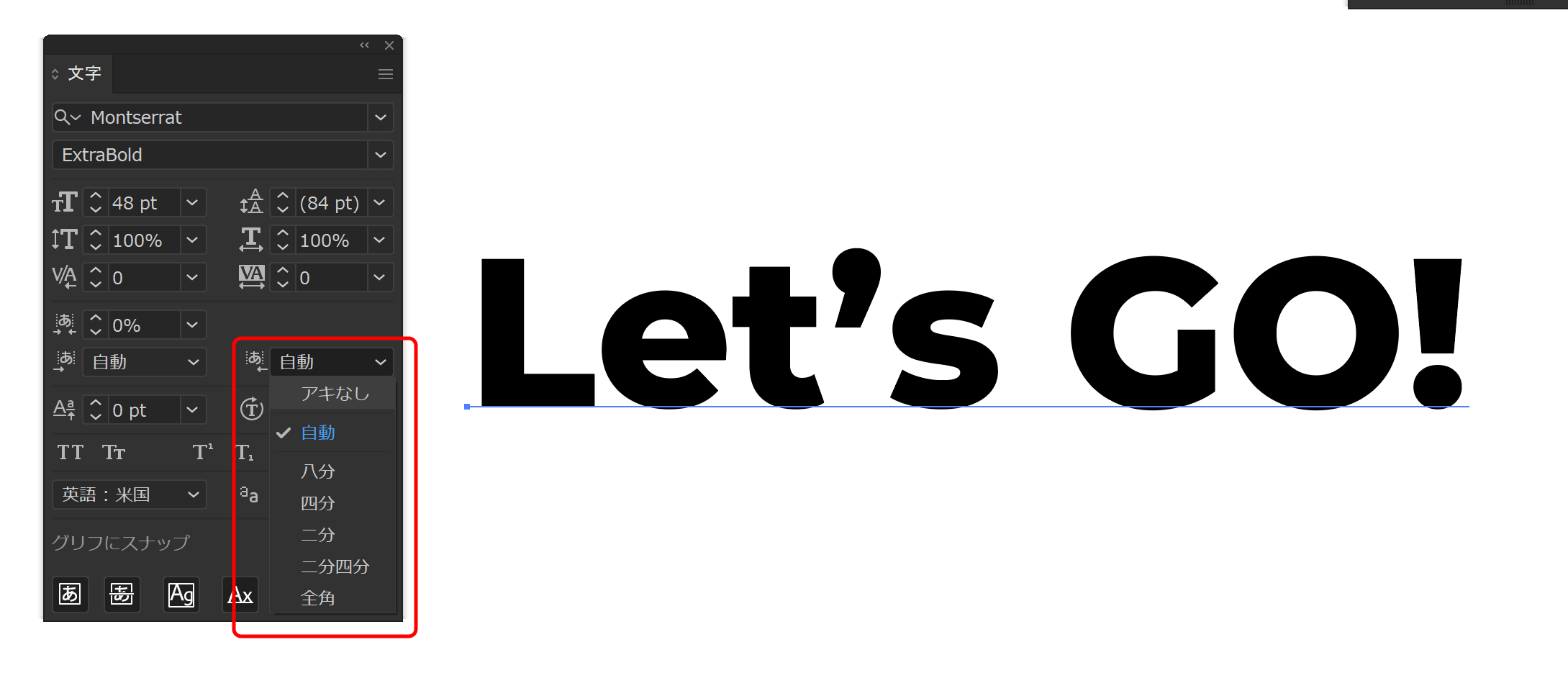
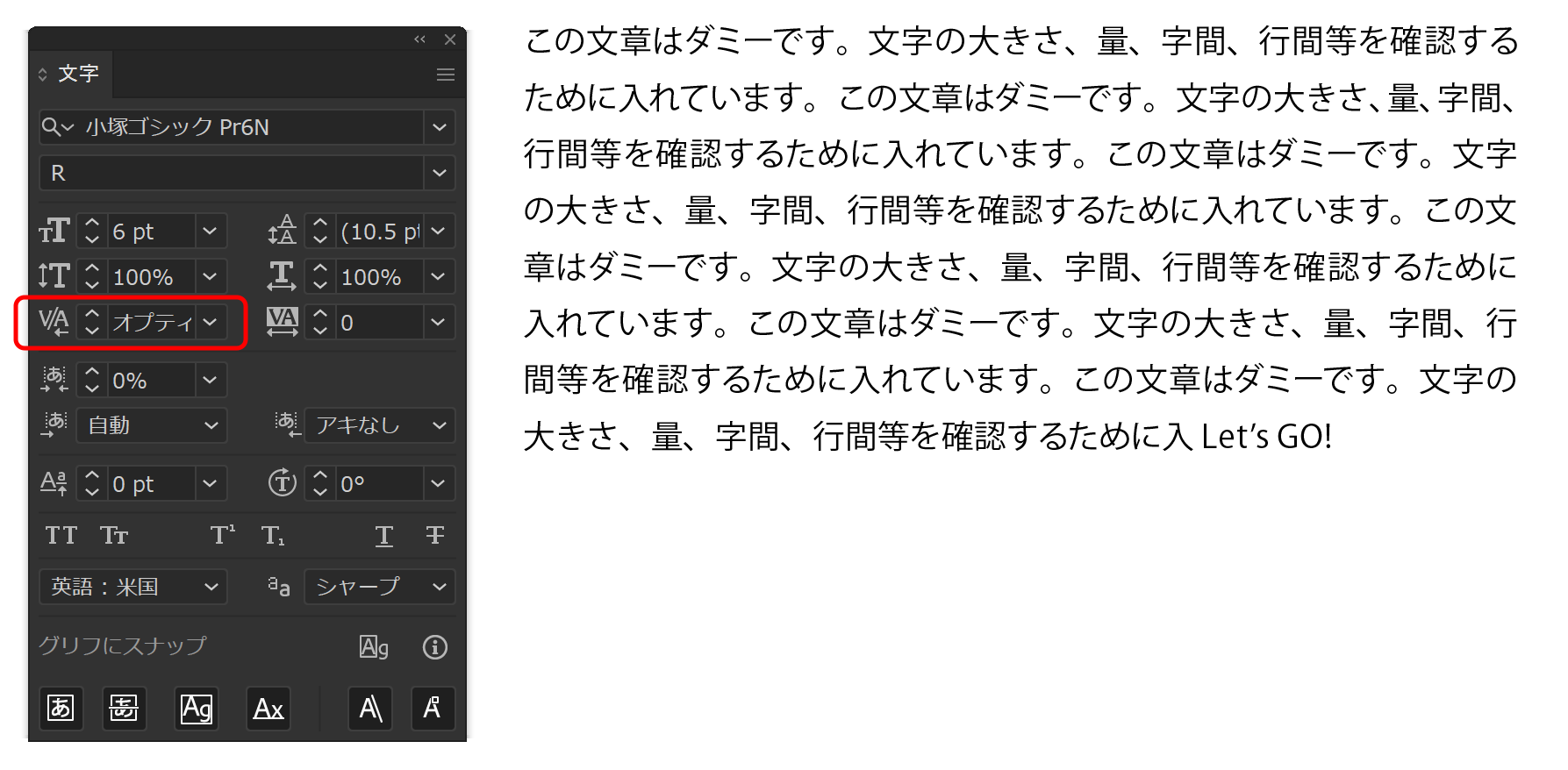
Illustratorの初期状態での文字見え方
上のイメージのように”’”(アポストロフィ)のあとに余計なスペースができてしまうことがあります。
これは文字設定の内容が初期状態でおきる現象で、設定だけで改善することが可能です。
長文でも初期状態から少し読みやすく改善する方法があります。
ポストロフィーの後のアキを改善する
文字ウィンドウパネルの文字のアキ指定を初期値の自動から、アキなしに変更します。
長文を読みやすくする
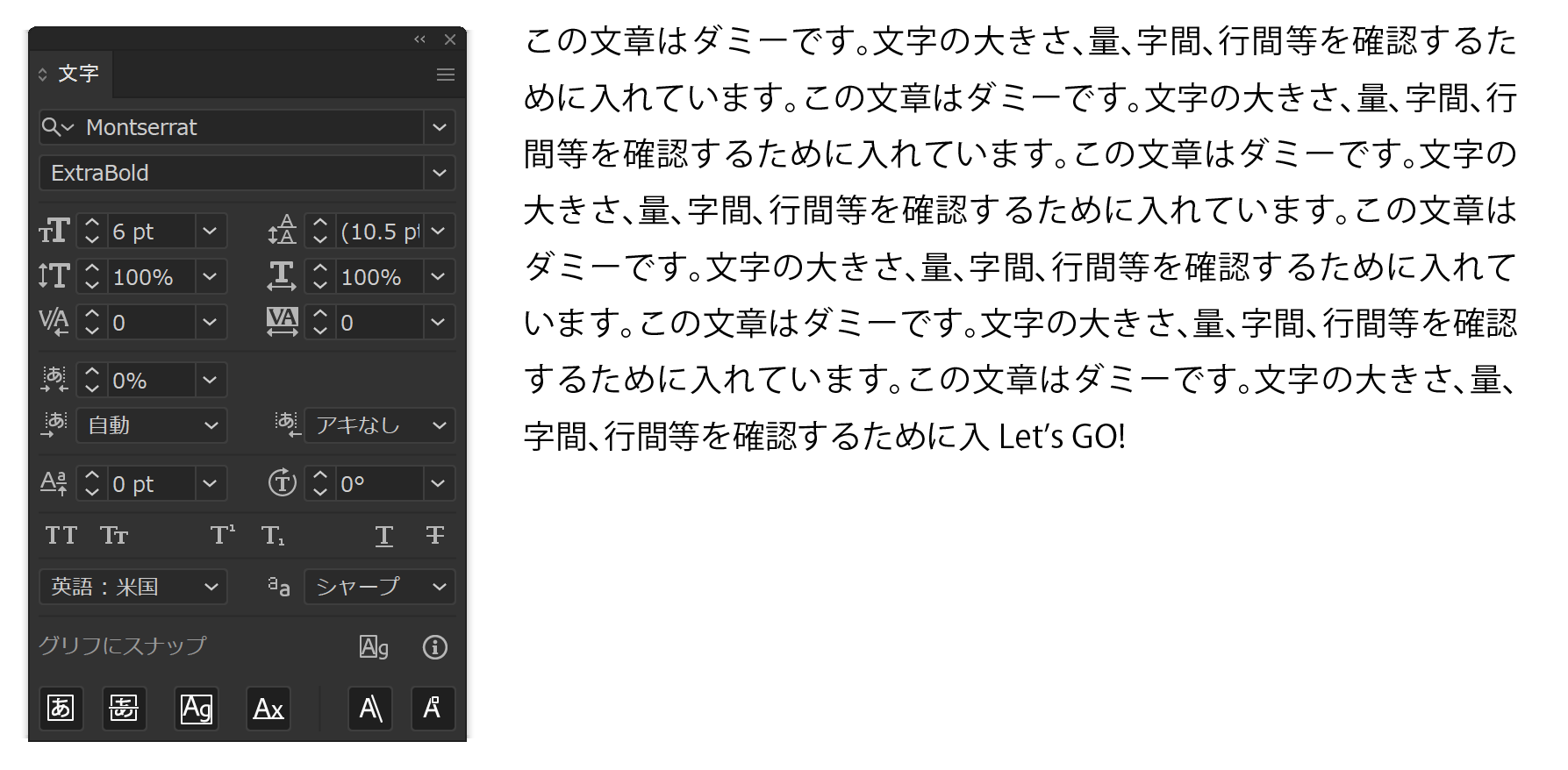
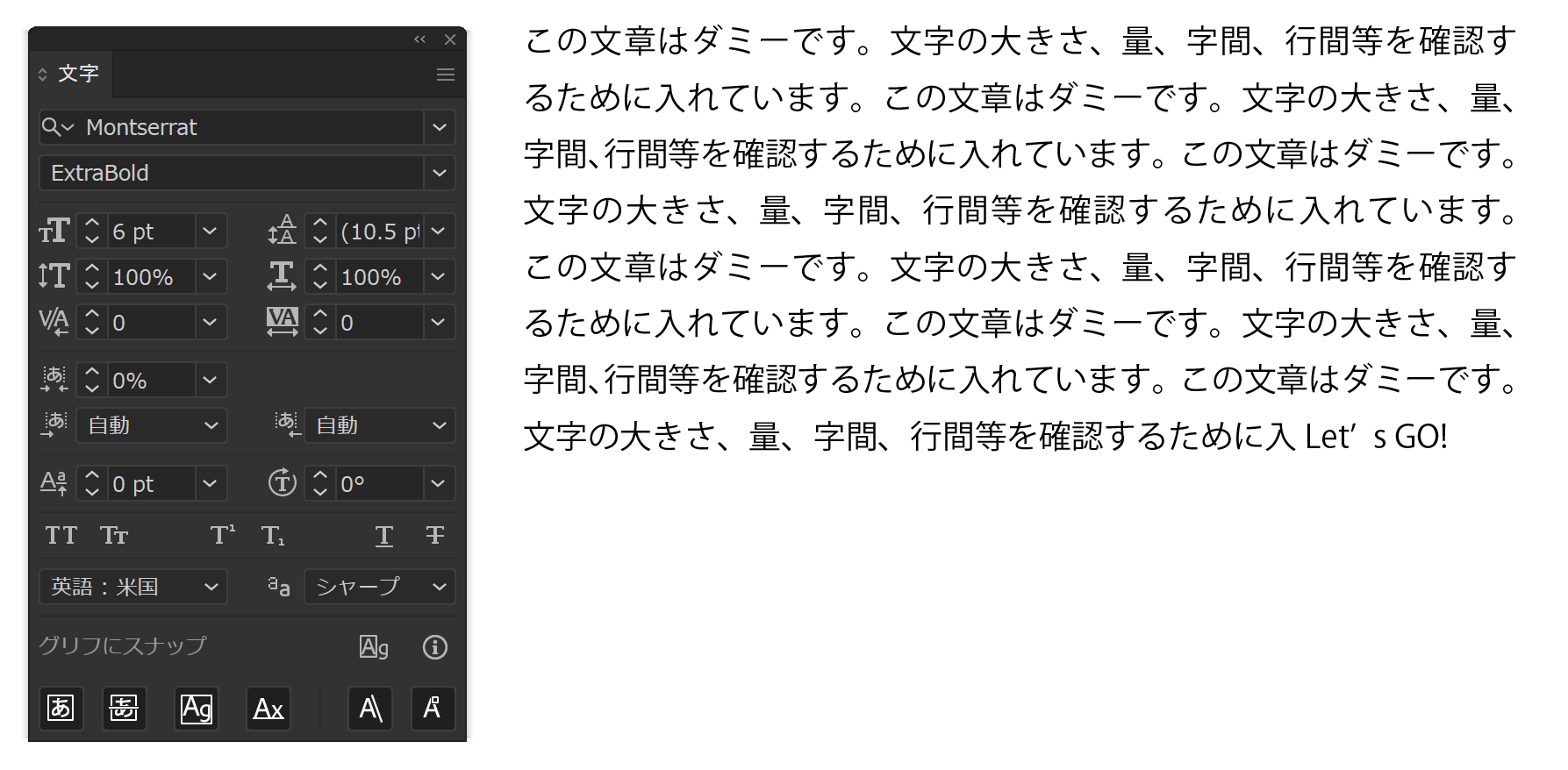
長文に対してアキなしを指定すると、”。”のあとも詰めた状態で表示されてしまって少し読みにくくなってしまいます。
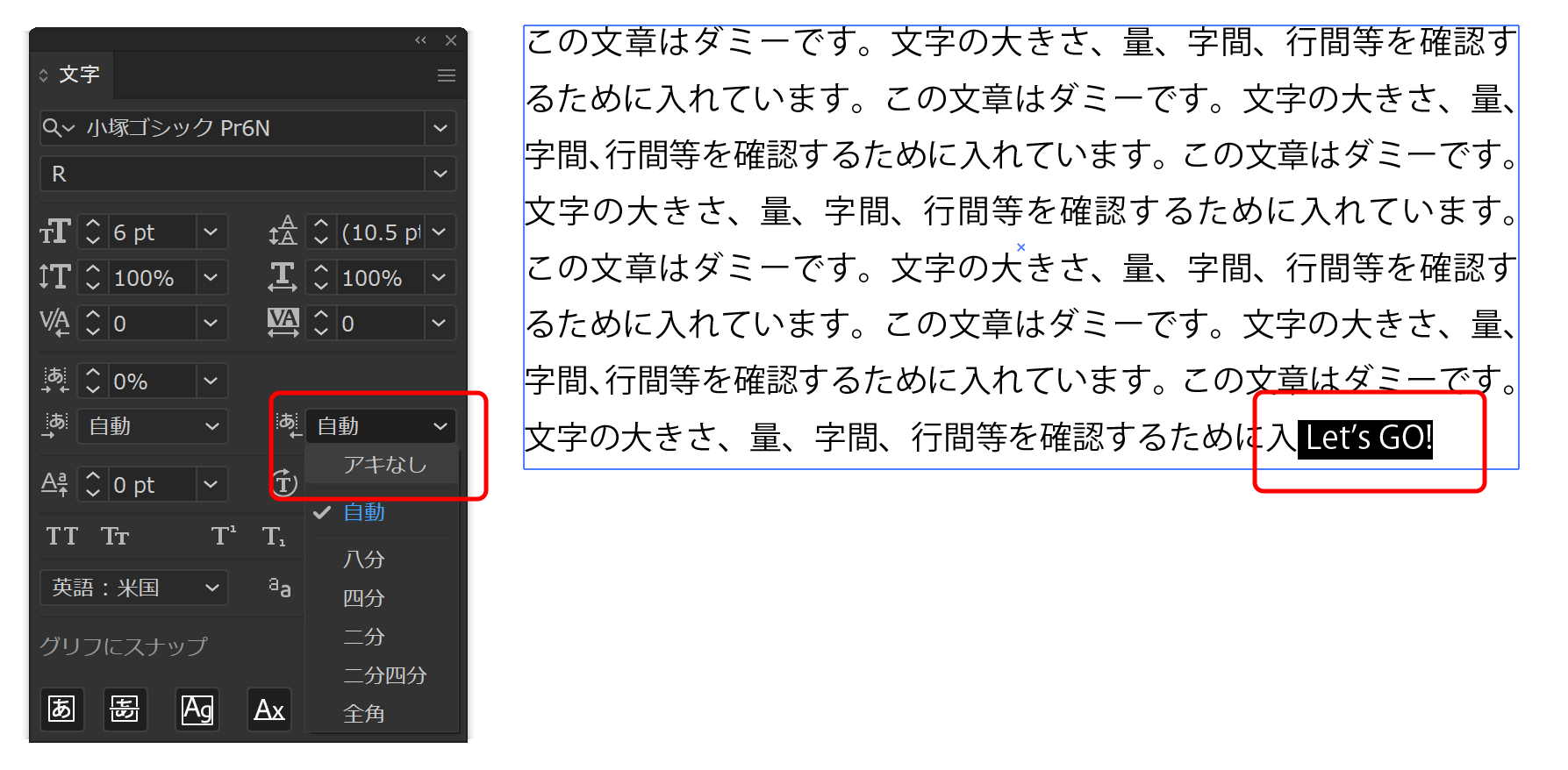
文字後のアキを自動に戻してみると、今度は文末のLet’s GOのアポストロフィーの後がまた空いてしまいます。
この問題を回避するには文字組みアキ量設定(J)… で細かく指定しておく方法が考えられます。
しかしよほど文字ブロックの数が多いなら文字組みアキ量設定(J)… での設定でも良いですが、文字ブロックが少ないときは、問題のある部分だけをIビームポインタで選択して、アキをアキなしに指定するのがお手軽です。
さらにカーニングをオプティカルに指定することによって、より読みやすい長文ブロックを作ることが可能になります。
DTPでトレードオフになってしまった文字に対する意識
DTP黎明期では選べるフォントも少なく、文字に対する指定も少なくて印刷結果は写植と比べる見劣りするものばかりでした。
それでも制作現場ではスピードが重んじられることが多く、写植より見た目が良くなくても読めるからいいだろ的な空気になってしまい、ウェブといううメディアの台頭で、その新常識に拍車がかかりました。
そういった低品質な文字組でもスタンダードになってしまった今、見た目で何が良いのかを判断するのは難しいかもしれませんが、ソフトウェアの進化のおかげでキメの細かい文字組設定をすることができるようになりました。
チラシやパンフレットを作成しているときも、できた!と思ってから一歩下がって客観的に自分の作品を評価してみてください。
文字ブロックはまだまだ美しくなるかもしれません!
-
アポストロフィーのあとに妙なすき間ができるの関連リンク