ElementorをAdobe Fontsと連携する!
連携すると何が便利なのか?
Adobe Fontsでの準備
AdobeFontsで選んだフォントをウェブに使うには、まずAdobe Fontsで使いたいフォントを選択してWebプロジェクトというセットを作成する必要があります。
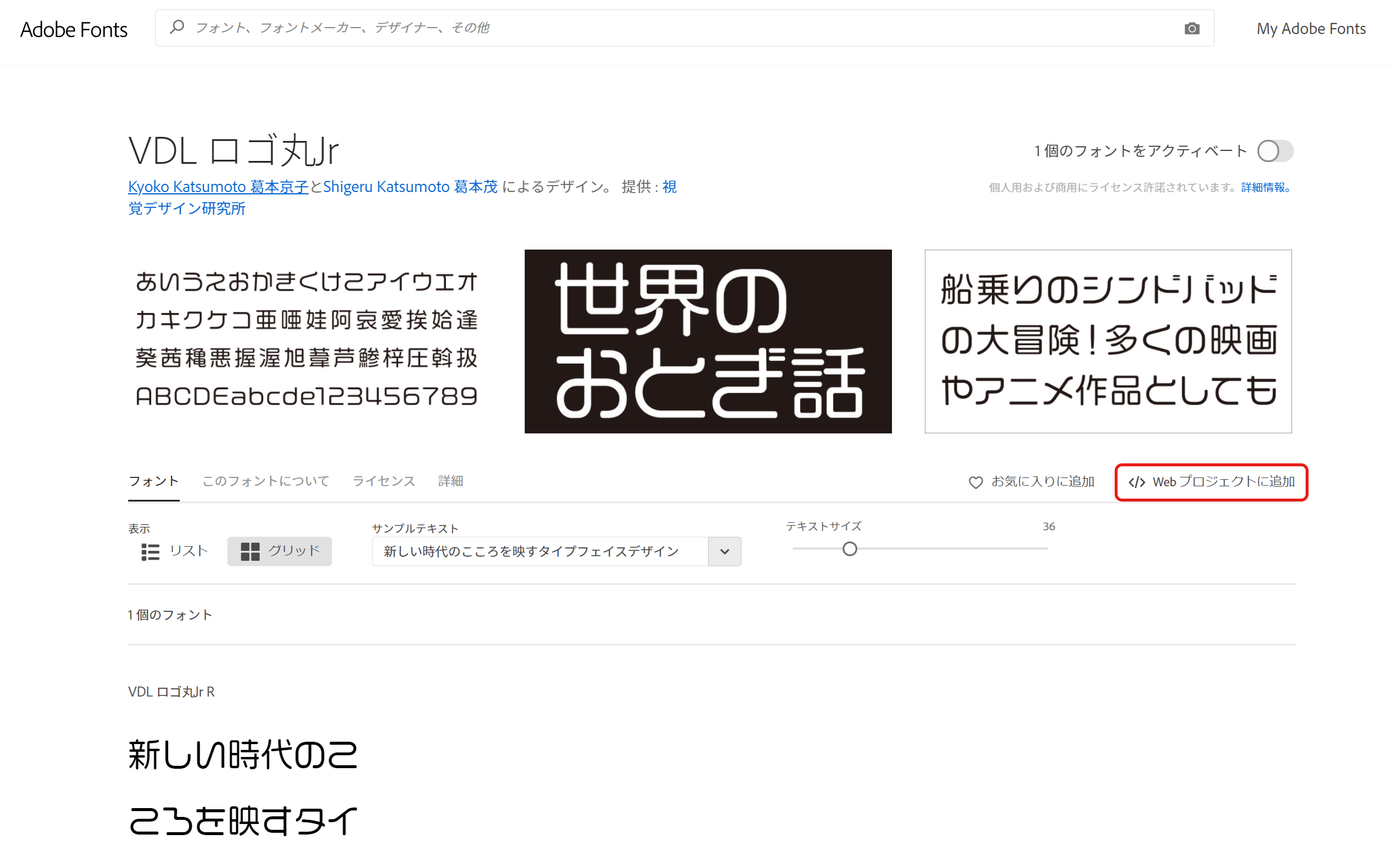
例えばVDLロゴ丸Jr を使いたいとします。
</>Webプロジェクトに追加ボタンをクリックします。もちろんAdobe FontsがAdobeとの契約に含まれていることが前提です。
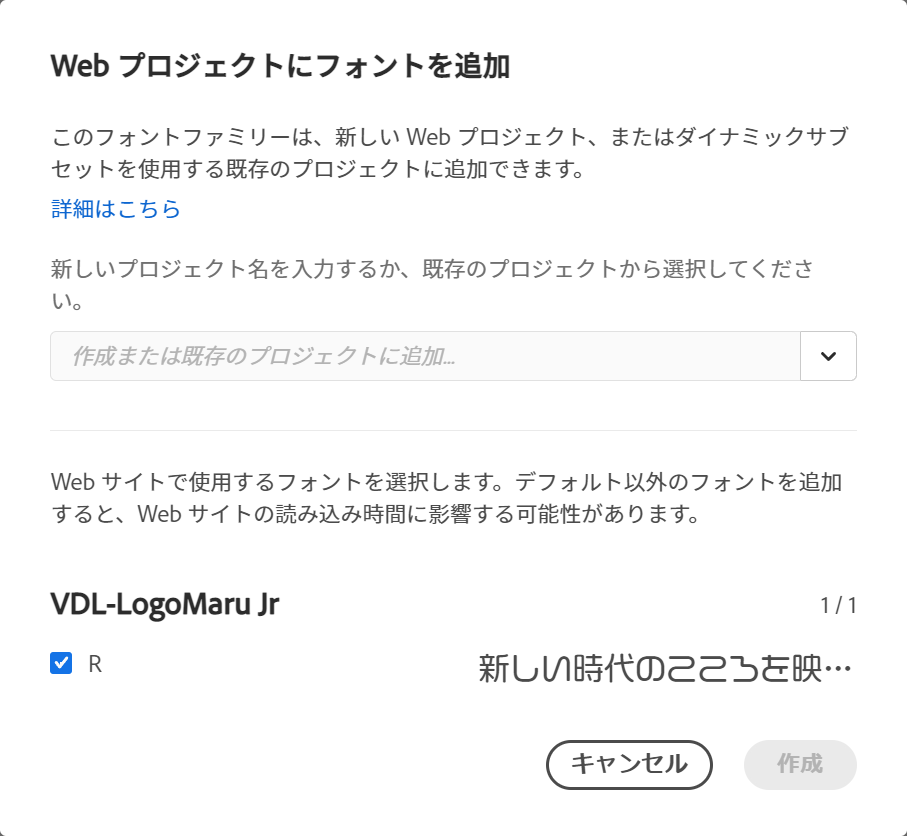
プルダウンで既存プロジェクトへフォントを追加しても良いですし、新規のプロジェクトを作成しても構いません。ここではcrftというプロジェクトへ追加しました。
フォントが追加された旨のメッセージとコピーするためのスクリプトが表示されますが、ここではそのまま閉じてしまいましょう。
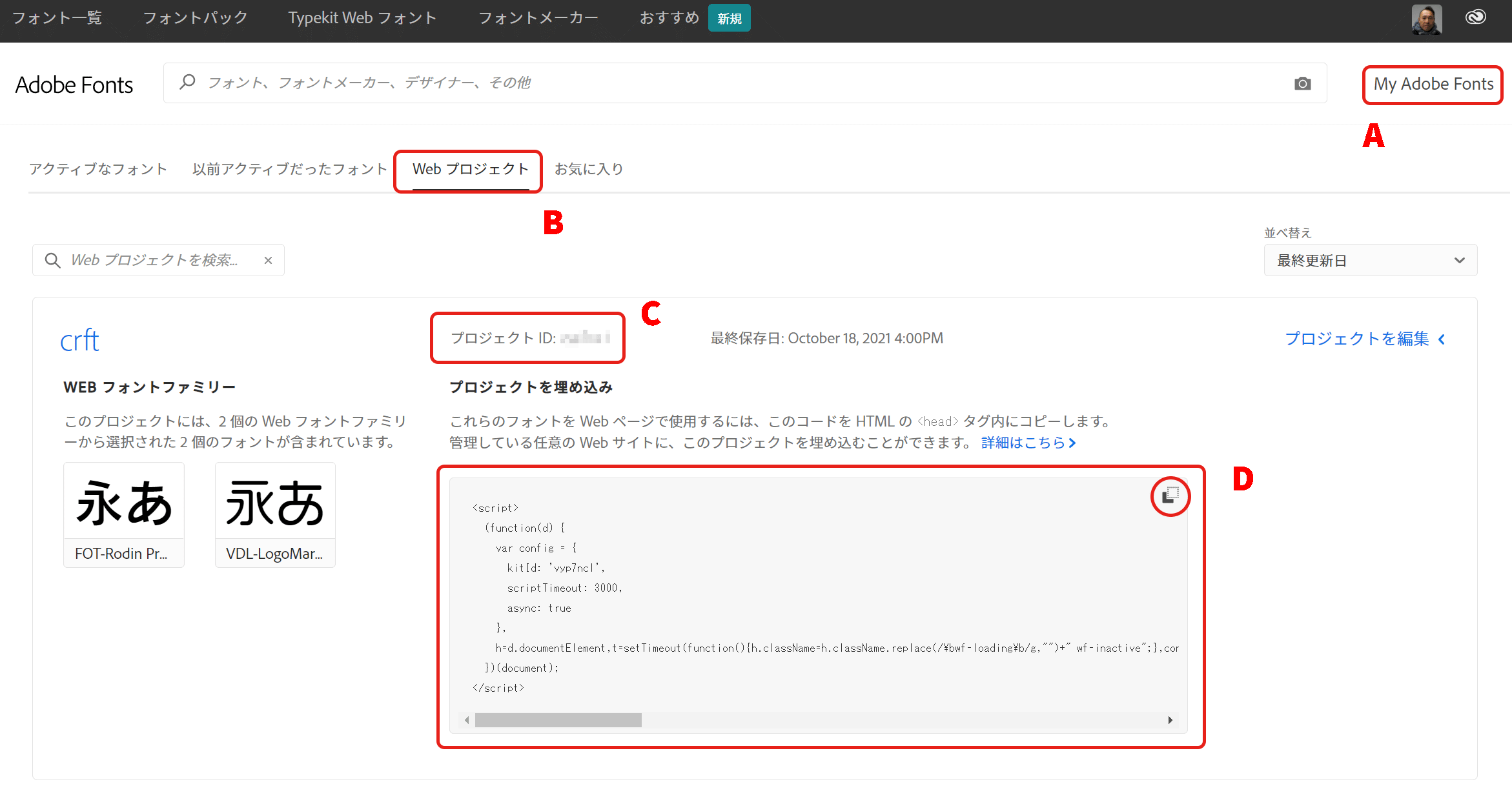
A のMy Adobe FontsをクリックしてB のWeb プロジェクトをクリックします。左上に青い文字でcrftと表示されているのがプロジェクト名です。C の部分は後でElementorと連携するために必要になるプロジェクトIDです。D の部分もElementorの設定画面で入力する必要があります。
このウインドウは開いたままにしてElementor の設定画面へ移動します。
Elementorでの準備
連携の設定
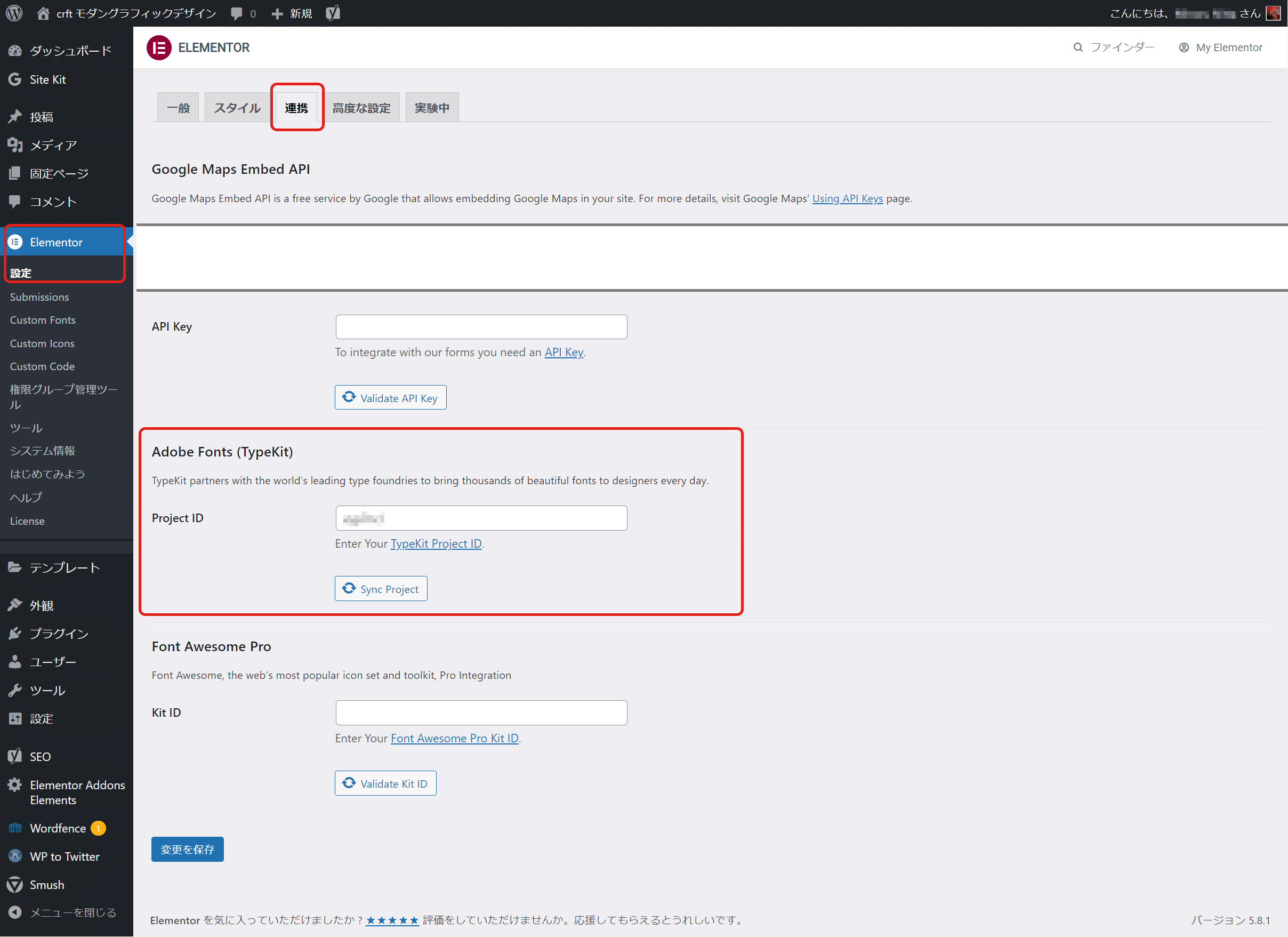
Wordpressの管理画面でElementor >設定>連携へと進み、ページの下方までスクロールしてAdobe Fontsというセクションを見つけます。
このセクションのProject IDにAdobe Fontsで発行された前ステップのCにあたるプロジェクトIDを入力してSync Projectをクリック、変更を保存をクリックします。
headの設定
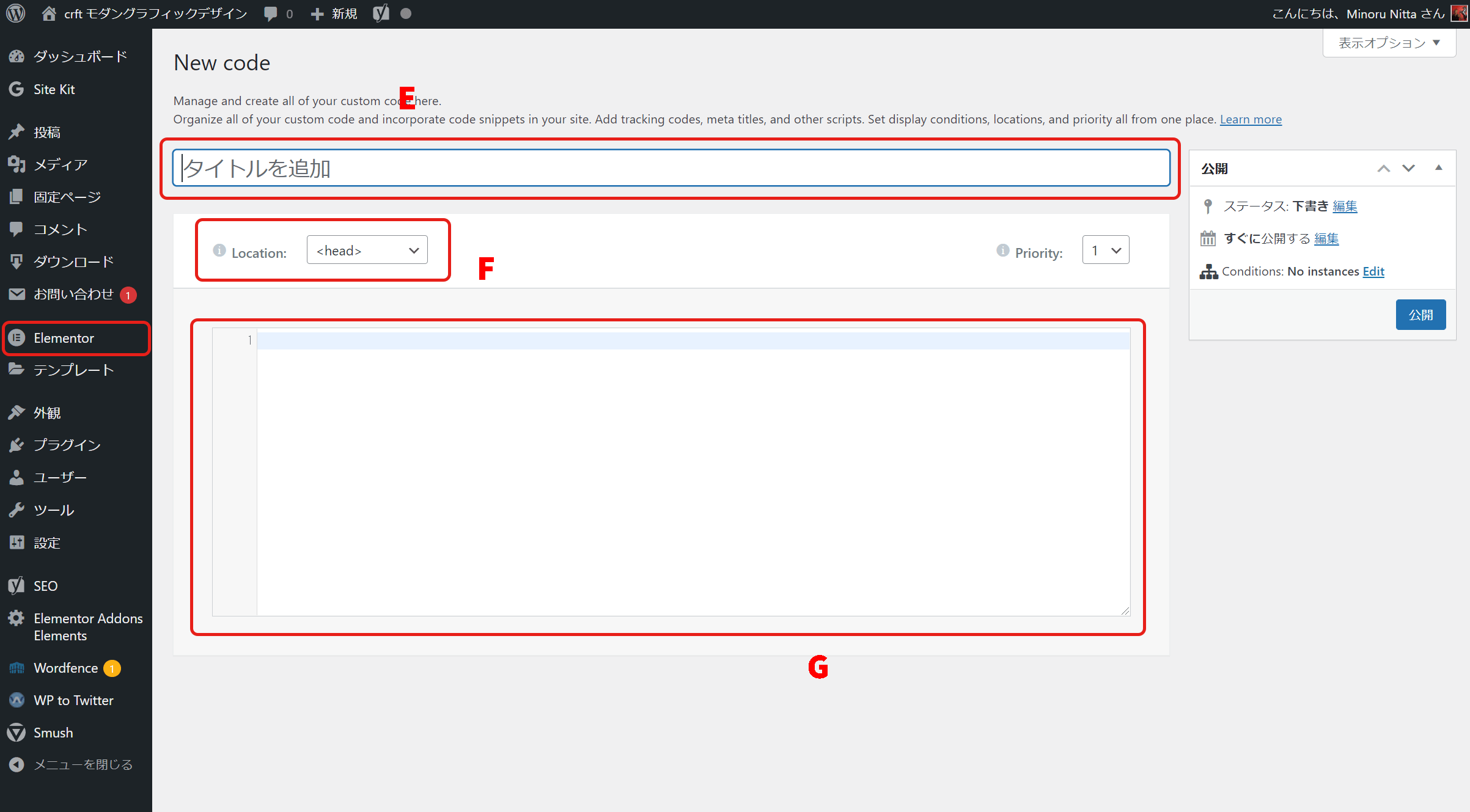
Elementor >Custom Codeへと進み、新規を作成します。

E のタイトルは適当な名前で構いません、自分はAdobe Fontsと名前を入れました。F にはカスタムコードを入力したい場所、今回は<head>を選択します。 G にはAdobe Fontsの準備で取得した D のコードを貼り付けます。
これはテストのテキストです。
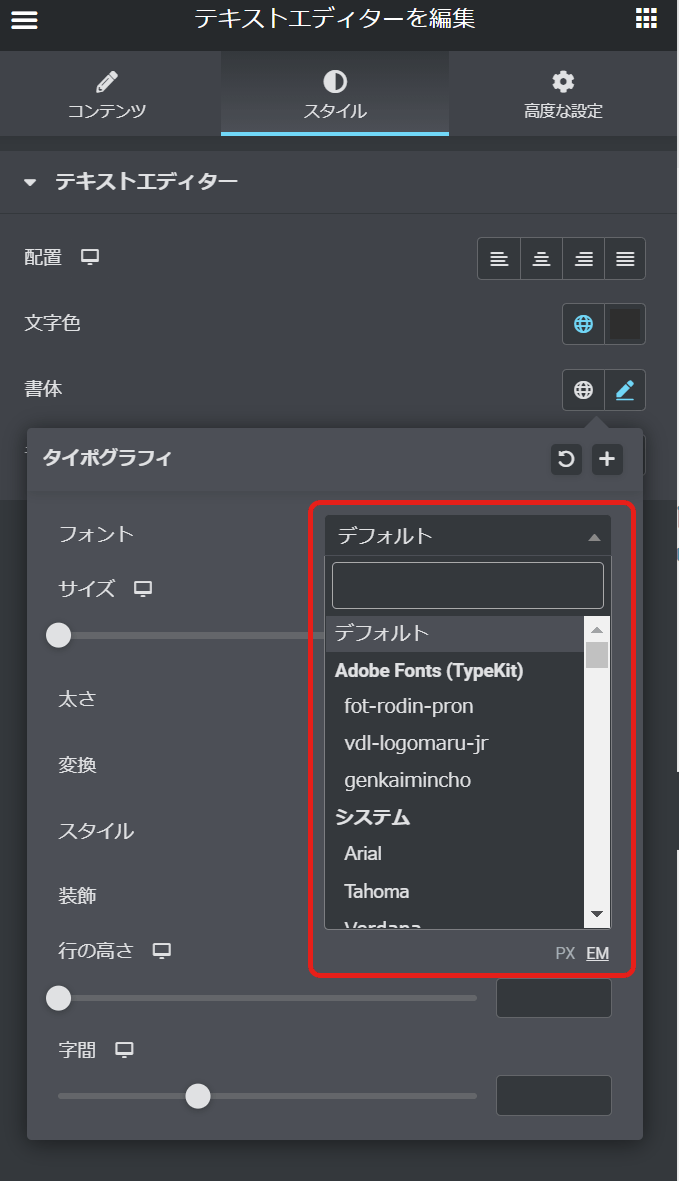
設定内容が正しければこのようにウェブフォントをElementor の書式設定からプルダウンで選択することができるようになります。
まとめ
Adobe CCとElementor Proの契約は必要になりますが、もうこの手軽さはデザイナーにとってはうれしい限りです。Elementor Pro、いよいよページビルダーのスタンダードだと思います。そして”ウェブはなぁ~”とか言っているデザイナーのそこのアナタ、今こそいっちゃうべきです。Elementor こそあなたのソリューション!
-
ElementorをAdobe Fontsと連携する!の関連リンク