Elementorのコンテナという新コンセプト
Elementorのポテンシャルを根底からレベルアップ!
Wordpress用のページビルダーElementorの基本的なレイアウト編集の考え方、セクションとカラム。
それを拡張するようなものがコンテナです。
コンテナはもう使える!
2022年4月現在の今はアルファ版という状況のコンテナですが、実はもう使うことが可能です。
Wordpressの管理画面のElementorメニュー>設定>実験中に進み、Flexbox Containerにあるプルダウンを有効にして設定を保存します。
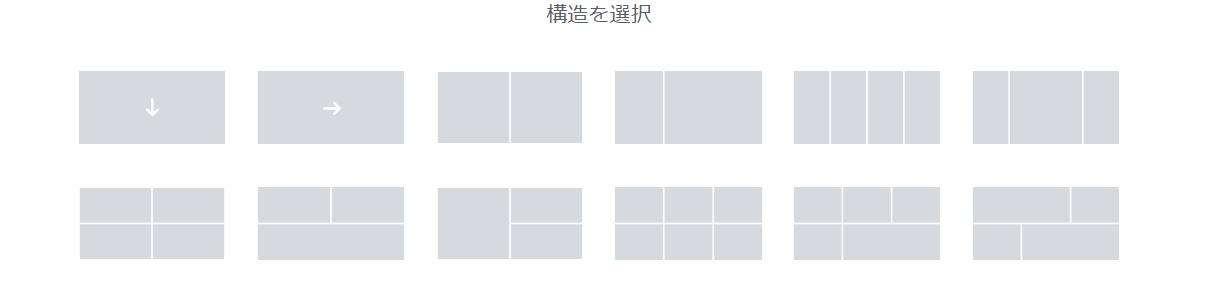
有効になると、新規セクションはコンテナと呼ばれる要素になり、現バージョンで新規セクションを作成する操作をすると、新規のコンテナ作成の画面が表示されるようになります。

さらに、コンテナウィジェットも表示されるようになります。

コンテナの設定内容

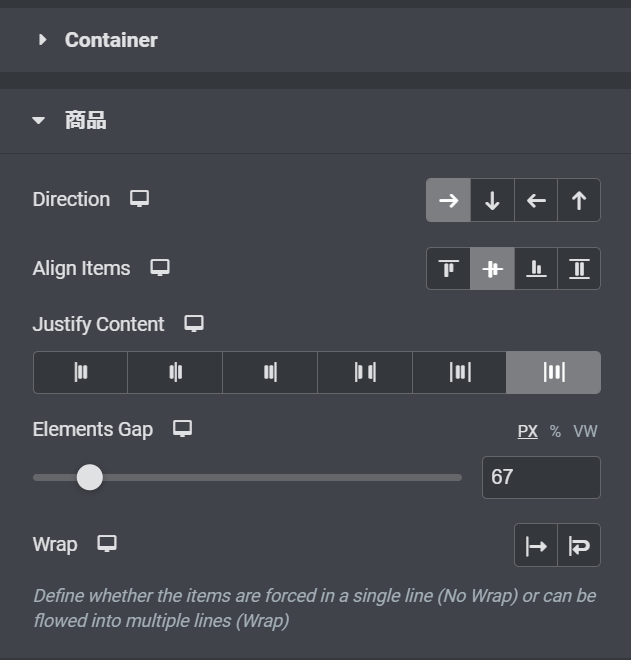
相変わらず誤訳が多いですが、商品というタイトルがついた設定画面がコンテナウィジェットの中にあります。オリジナルではItemsという名前がついています。
この部分でコンテナの配置を指定することが可能で、横方向の行に含まれる複数のコンテナがどのように並んでいくかを設定することができます。
設定内容は相対的に有効になっていくようで、左のコンテナから処理されていくイメージです。
廃止になるかもしれない内部セクションウィジェット
現行のElementorには内部セクションという、セクションの中にセクションを設置することができるウィジェットが用意されています。
コンテナが正式に採用されると、内部セクションウィジェットはその意味を失ってしまうので、廃止になるかもしれません。
アルファ版を有効にすると内部セクションウィジェットは表示されなくなってしまいます。
まだまだアルファ版
誤訳もそうですが、実際に使ってみるとデザインの柔軟性の追求で設定内容が少々複雑になった感じがします。セクション、カラムという考えがコンテナという考え方で一括りになるので、使う側も相当なレベルで使い方に対する考えを改める必要があります。
まずは実験用のサイトを用意してアルファ版を使ってみることをおすすめします!
-
Elementorのコンテナという新コンセプトの関連リンク







