Elementor最強の呪文selector
ほとんどコーディングなしでウェブサイトが作れるElementor
Elementor、Elementor ProはWordpressのプラグインで、特別なテーマを使うことなく、しかもコーディングせずに複雑なサイト構造やデザインができるようになるソリューションです。
このようなソリューションをページビルダーと呼びますが、数あるページビルダーの中でも頭一つ飛び出ている印象があります。
たまにスタイルシートを編集したくなる
そんな優秀なページビルダーでもたまにスタイルシートを編集したくなることがあります。
例えばグローバルでハイパーリンク部分をボールド表示したいけど、特定の場所だけはボールドにしたくない、リスト表示のブレットを表示したり、非表示にしたりしたいなど、サイト全体のルールに沿いたくないようなケースです。
ウィジェットごとにスタイルシートを編集する
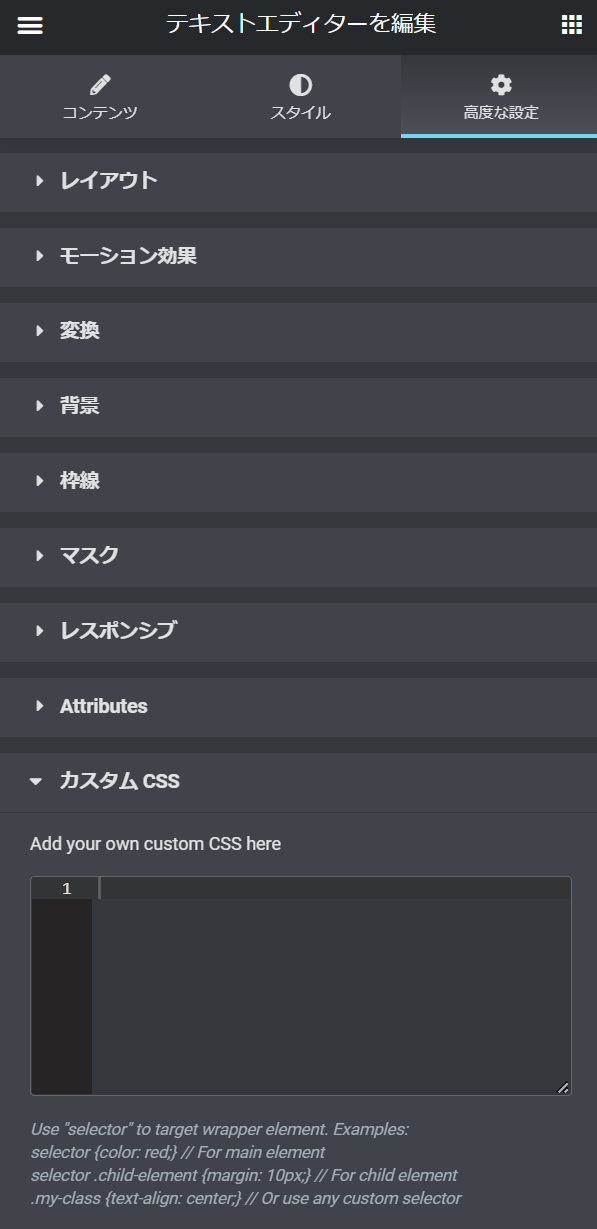
Elementorのすべてのウィジェットには高度な設定というセクションが用意されていて、その中にカスタムCSSという部分が用意されています。
カスタムCSSの下の部分には英語で注意書きがあります。
“Use “selector” to target wrapper element. Example: selector {color:red} // For child element .my class {text-align: center;}// Or use any custom selector”
と書かれています。
ざっと和訳すると
“selector”を使って領域をターゲットできます。例:selector {color:red} // 子要素には .my class{text-align: center;} // またはどんなカスタムセレクターも使えます”
つまり
selector {}
という宣言で、そのウィジェットの中のスタイルシートを指定するということができるということです。
ウィジェットのボックス全体に対してスタイルシートを指定したいとき
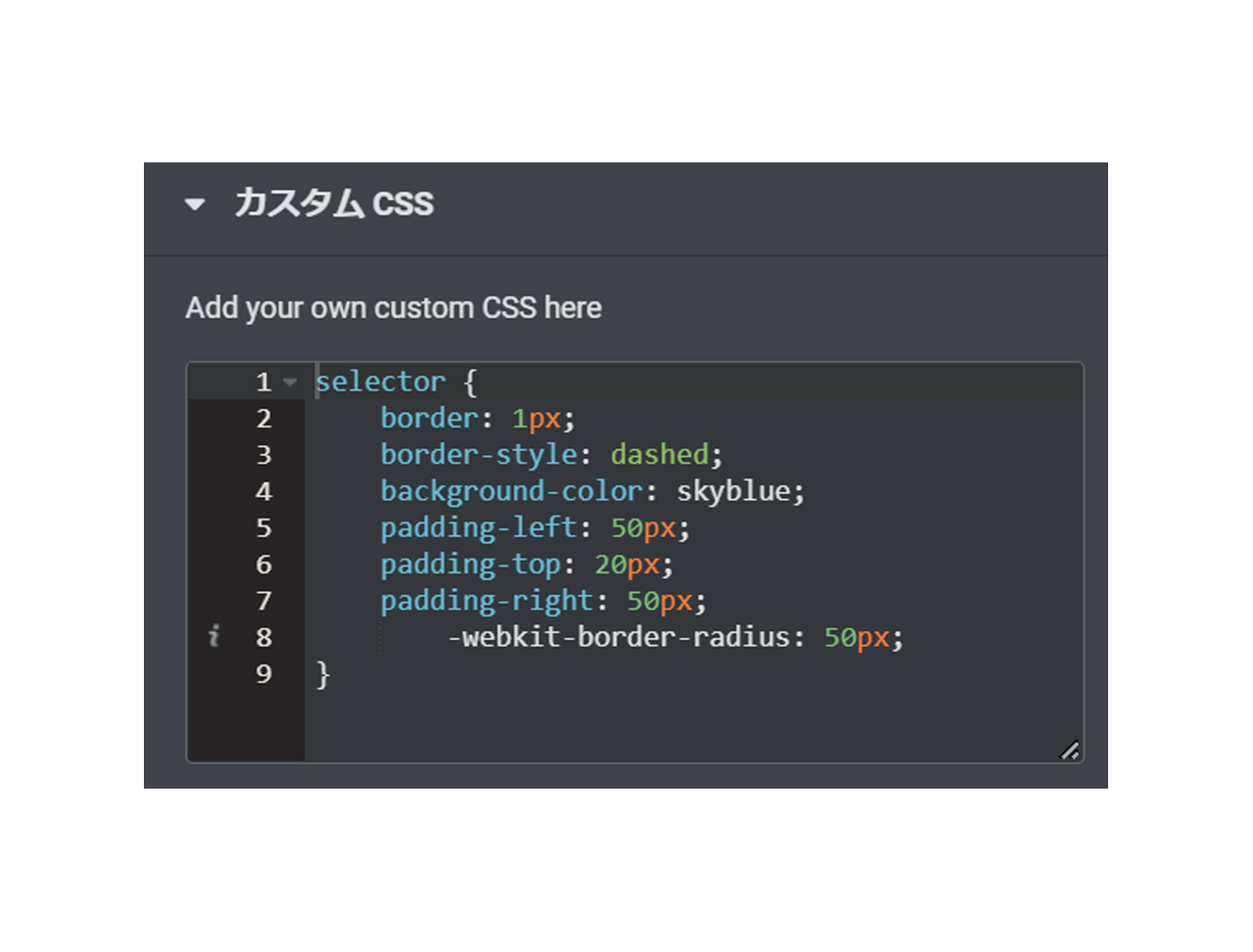
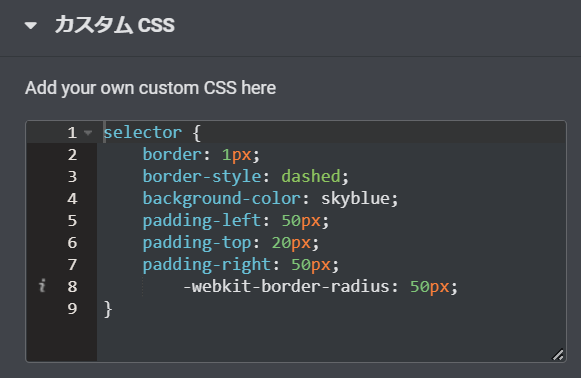
selector {border: 1px;border-style: dashed;background-color: skyblue;padding-left: 50px;padding-top: 20px;padding-right: 50px;-webkit-border-radius: 50px;}

実際はこの画像のように表示されます。
入力し始めると、スタイルシートの内容の候補がプルダウンで表示されていくので、コーディングが得意でないユーザーでも気軽にどんどん入力していくことが可能です。
リストのブレットスタイルを変更したいとき
- リスト1
- リスト2
- リスト3
selector ul{ list-style: circle;}