Elementor ProのLoop Gridが便利すぎ!
次世代Elementorはもうすぐそこ
CSSのFlexboxに対応したレイアウトコンセプト、コンテナ がベータに昇格して正式リリースまで間近になっている気配満載のElementor Proですが、合わせて新たな投稿ループ表示システムLoop Gridも柔軟なダイナミック投稿表示を可能にするものです!
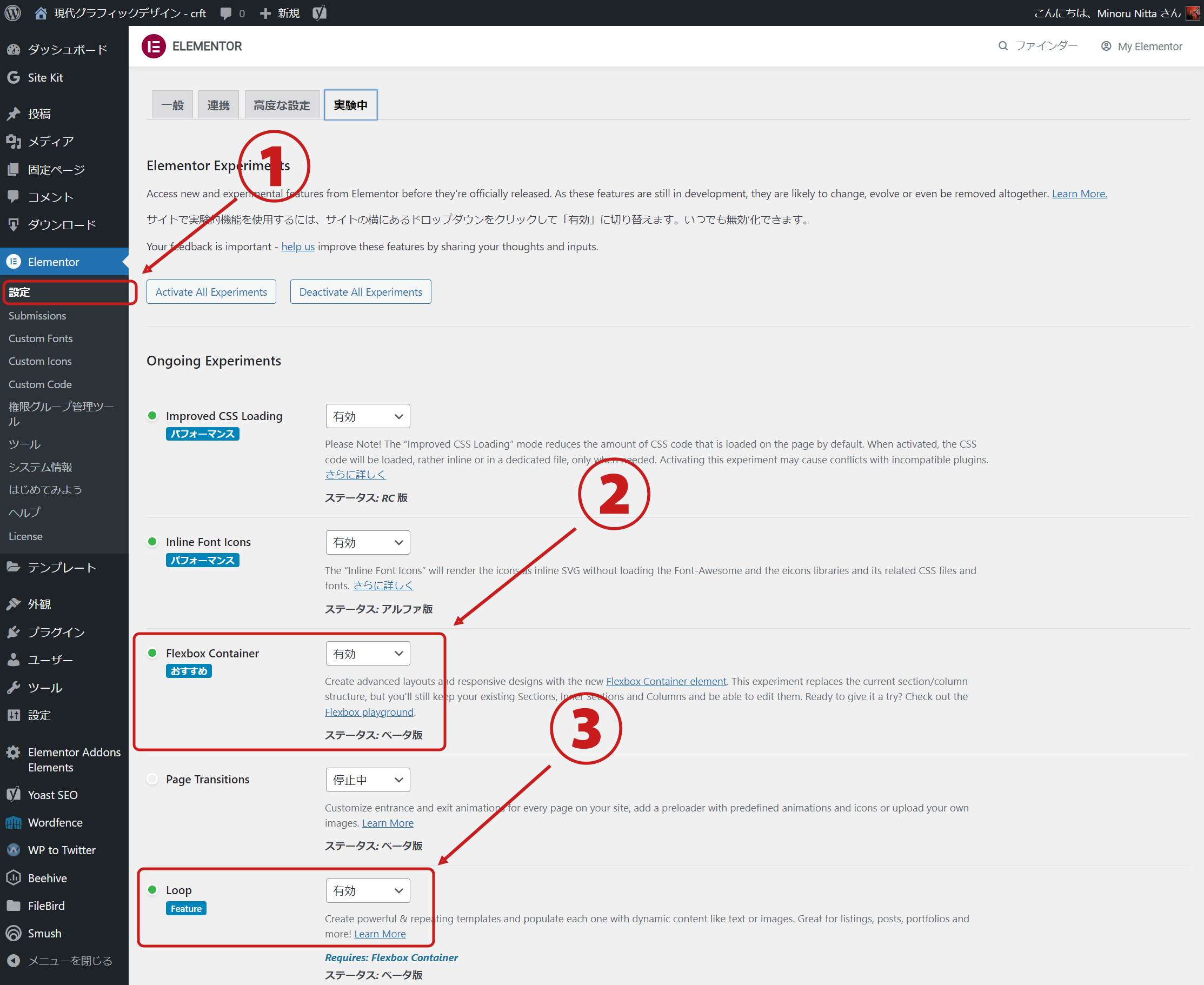
Loop Gridを使うにはまずコンテナを使えるように設定をする必要があります。
Loop Gridとは?
簡単にいうとプロウィジェットのポストの中身を自由自在にすることができるフレームウィジェットのようなものといった感じです。
つまりポストウィジェットは、投稿記事のフィーチャーイメージ、見出し、抜粋、本文、執筆者、投稿日などの表示したい要素を選択して、表示のスタイルを調節できるようなウィジェットです。
投稿記事をずらっと並べたいときなどに非常に便利なウィジェットですが、表示のスタイルはある程度限られていて、ちょっと制限が多いのが欠点でした。
Loop Gridではそれらの要素を自由に配置できるボックスのようなウィジェットです。
Loop Gridで投稿記事のリストを作ってみる

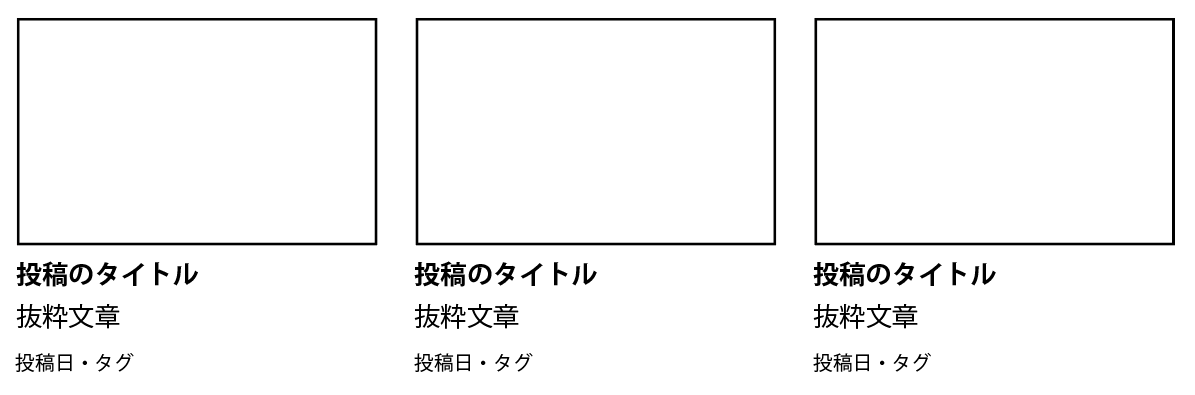
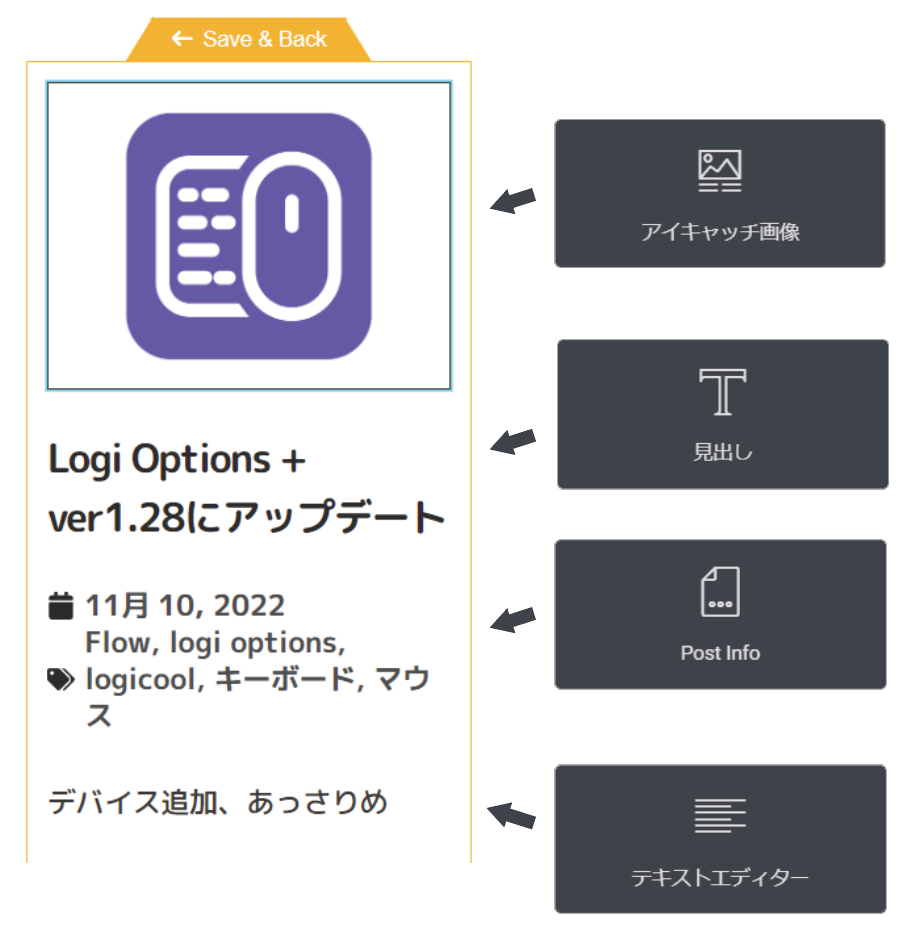
こんな感じの投稿記事のループを作成したいとします。
フィーチャー画像があって、その投稿のタイトル、抜粋文章があって、投稿日、タグが続くイメージです。

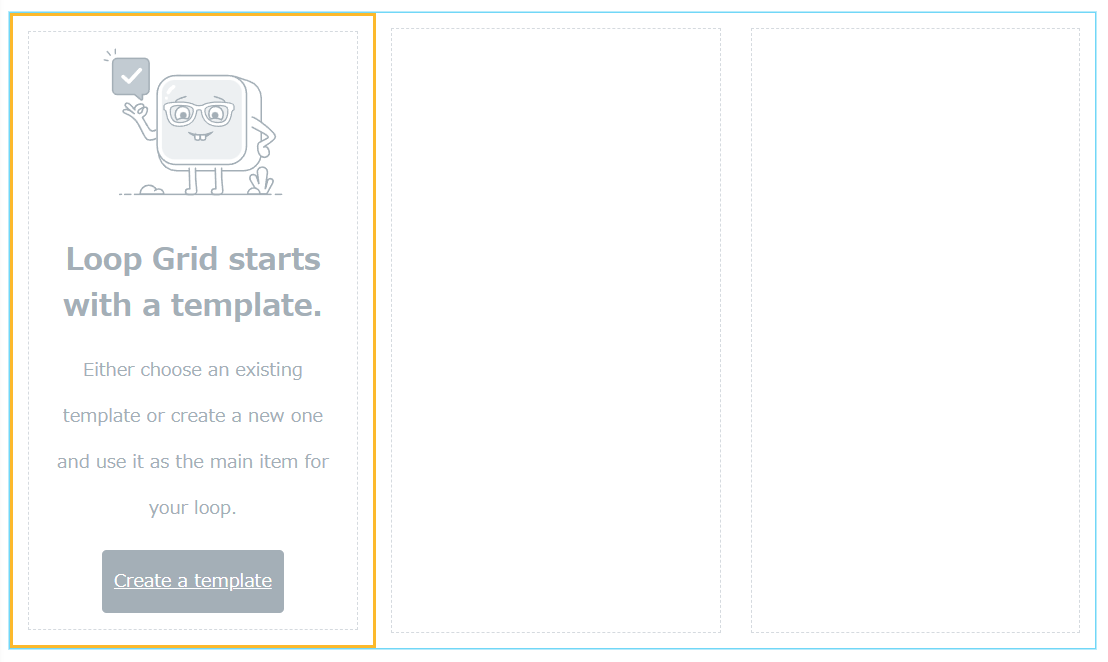
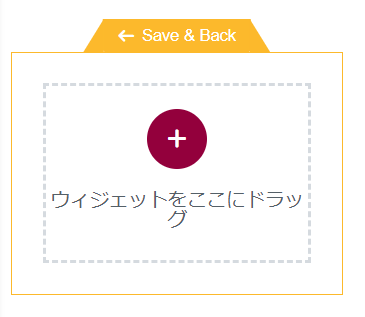
Loop Gridウィジェットをページの空のエリアへドロップします。

黄色く囲まれた部分に繰り返し処理したい投稿の要素を並べていきます。
アラートは”Loop Gridはテンプレートから始めます。 すでにあるテンプレートか新しくテンプレートを作成して繰り返し処理を行います”と書かれています。
すでにあるテンプレートを選ぶにはウィジェットの内容を編集する編集パネルから選択することが可能です。
ここではCreate a templateボタンで新たにテンプレートを作成します。
新たなLoop Gridを設置するたびにテンプレートが作成されていくので、気づくととんでもない数になっています。さらにテンプレートの名前は”Elementor Loop Item #51274 ”のようなファイル名が自動的に作られるので、デザインの作業が終わったらテーマビルダーからテンプレートの名前を編集しておくとよいでしょう。


Loop Gridの編集ハンドルの内容がSave & Backに変ってインラインでテンプレートを編集するモードになります。
この状態になっているとLoop Grid以外は編集することができません。
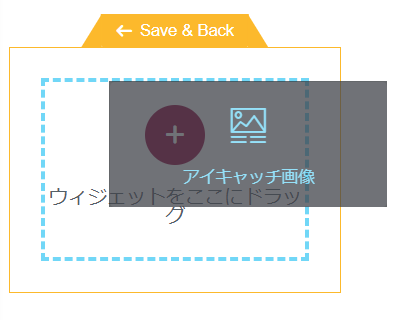
この中にウィジェットを追加していきます。

この中の見出しウィジェット、テキストエディターはPost Titleウィジェット、Post Excerptで一撃で投稿のタイトルや抜粋を呼び出すことができます。
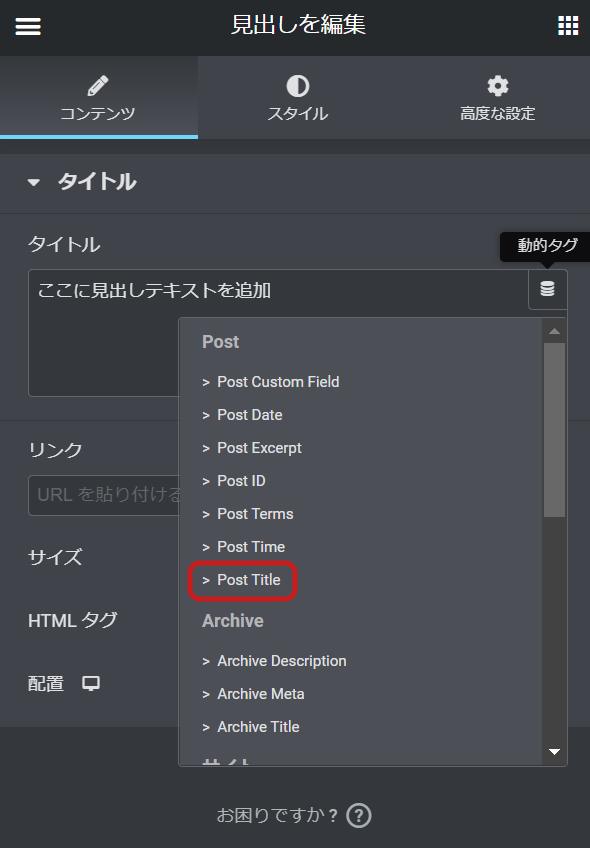
しかしElementorの動的タグ機能を使えば使いなれた見出し、テキストエディターを使っても投稿のタイトル、抜粋を呼び出すことも可能です。

ハードディスク(DB)のようなアイコンが設置されているウィジェットには動的な情報取得する設定が用意されていて、見出しウィジェットやテキストエディターウィジェットではこの動的タグを使うことでタイトルや抜粋を呼び出すことができます。
設定ができたら黄色いタブの中にあるSave&Exitをクリックすると通常のElementorの編集モードに戻ることができます。
最初にドロップしたLoop Gridの設定パネルでカラムの数と表示投稿(ループ)数を指定すれば完成です。
下は実際にLoop Gridで表示した投稿ループです。

投稿: Apple Creator Studioが気になる!
- Adobe Creative Cloud , Adobe宣戦布告 , Apple Creator Studio , Apple Intelligence , Final Cut Pro , iPad , Logic Pro , Mac , Pixelmator Pro , グラフィックデザイン , クリエイター , コストパフォーマンス , サブスクリプション , 映像編集 , 比較
-
Elementor ProのLoop Gridが便利すぎ!の関連リンク