新機能Loop Carousel!
新機能Loop Carousel
サポートの品質で海外でじゃ賛否両論の声が高まっているElementorですが、開発は順調に進んでいるようです。
あまりにサポートから返信がないと少々不安になりますが、それでもバージョンアップを重ねるごとの進化は見逃せません。
最近のアップデートでLoop Gridというのがありました。
Loop GridではWordpressのループ機能ですらGUIを使って編集できるようにしてしまうものでした。
そして今回はLoop Carousel!
なんとカルーセルの内容を投稿ループで表示できるものです!
カルーセルとは領域内に次々とコンテンツを横方向に表示する手法です。
百聞は一見にしかず、下が実装例です。
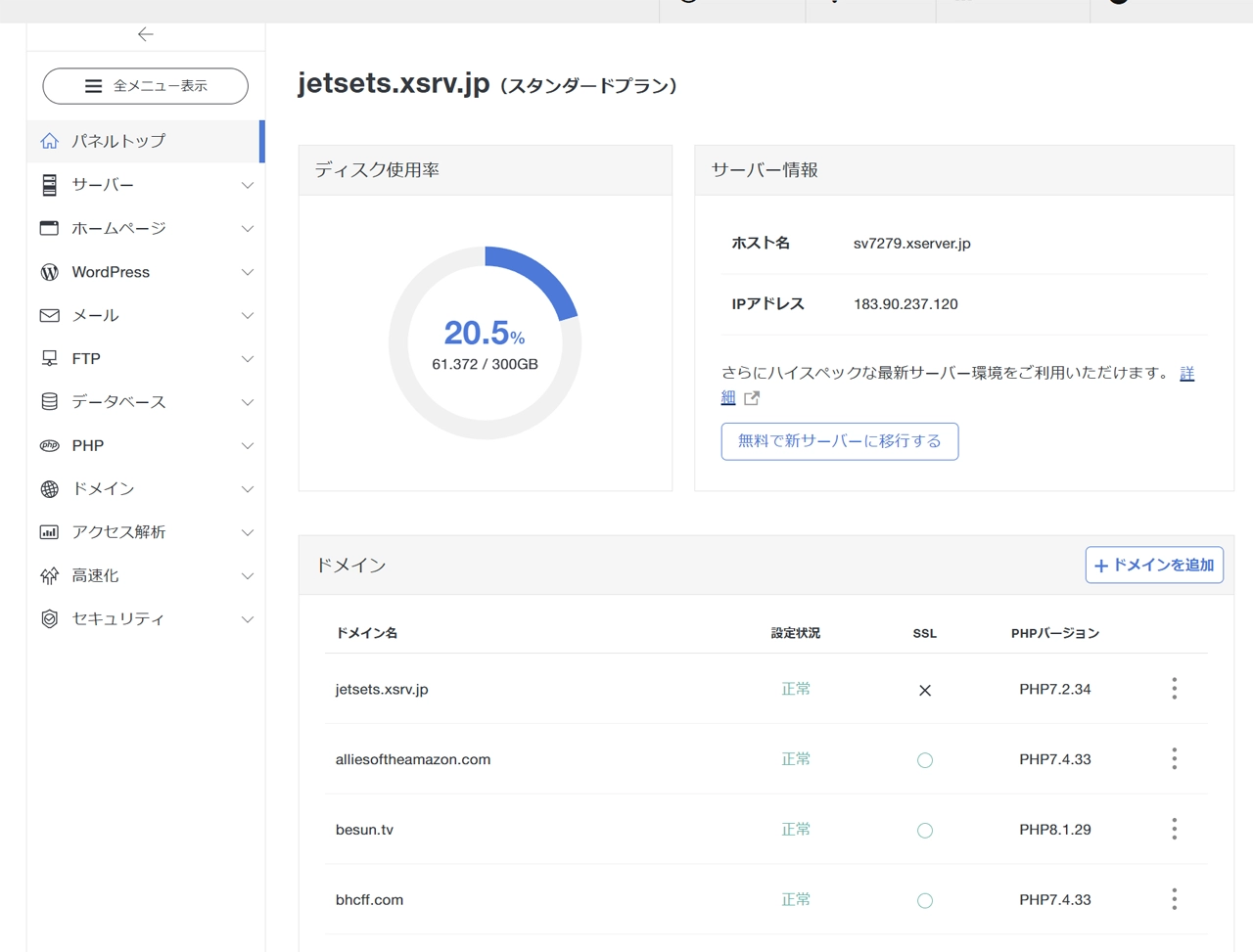
XServerにFTP接続できない、パスワードは合っているのに。いくつか原因が考えられます、チェックリスト。
- FTP , Xserver , トラブルシューティング , ホワイトリスト , ログイン
- 471
Wordpressのセキュリティを考えたとき、何が重要でしょうか?ホスティングサービス?それとも他になにかあるのか?
- wordfence , Wordfence Central , Wordfence Security , セキュリティ , ハッカー
- 334
ハッセルブラッドH6D-100cを久しぶりにポートレイトに使いました。
- Hasselblad , Thane Camus , スタジオ , セイン・カミュ , ハッセルブラッド , ポートレイト
- 589
crftの新しい記事が自動的にカルーセルの中で表示されています!
これはスゴイです!
Loop Carouselを使うには
このLoop Carousel機能通常実装まで、あと一歩です。
いまのステータスはRC、つまりリリースキャンディデートのFlex Boxをアクティブにしないと使えません。
なぜかというとLoop機能はFlexbox機能をアクティブにしないと使えないから。
なんだか少しややこしく聞こえますが、とにかくFlexboxをElementorの設定画面のFeaturesでアクティブにすれば良いだけです!
-
新機能Loop Carousel!の関連リンク