生成>画像アセット 地味な神機能
知らなかった画像アセット機能
筆者はPhotoshopをver1.0から使っています。
バージョンアップが重ねられる度に新機能はチェックしていたつもりでしたが、これは気づきませんでした。
それは、ファイルメニューにある生成>画像アセット!
こんな便利なものもう少し早めにしっておけばよかったです。
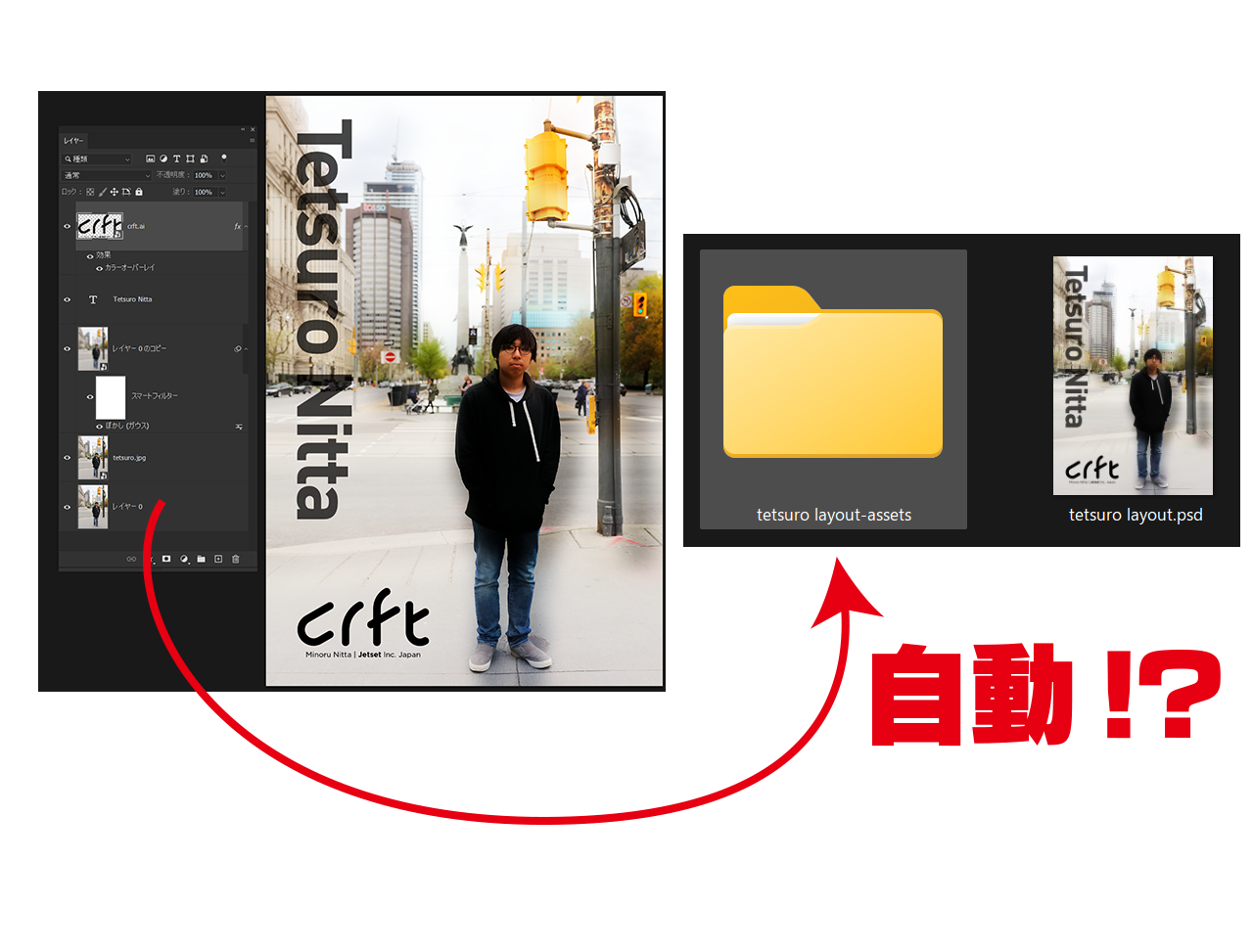
レイヤー名に拡張子をつけるだけで、オリジナルのPSDファイルの横にフォルダが作成されて、バンバンレイヤーが指定したファイル形式で保存されていきます。
生成>画像アセットの詳しい機能
ファイルプルダウンメニューの生成のサブメニュー画像アセットを選択します。
選択すると画像アセットにチェックが入り、画像アセットがアクティブになります。
アクティブになった状態でレイヤー名の最後に拡張子をつけることによって保存したPSDファイルの横にPSDの名前+“-asset” というフォルダが自動的に作成され、そのフォルダの中にアセットファイルとしてそのレイヤーが拡張子で指定したファイルフォーマットで保存されます。
対応しているファイルフォーマットはjpg、png、gif、svgとされています。
細かな設定もできる
JPGの圧縮率やサイズを設定する
.jpg50%のように拡張子のあとに圧縮率を指定します、%は省くこともできます。
また先頭に200 x 200のようにサイズを入力するとレイヤーそのサイズにリサイズされた状態で出力されます。このサイズ表記とレイヤー名の間には必ず半角スペースが必要になります。
この際、画像はトリミングされず強制的に指定したサイズに変形されます。
高度なアセット出力
空のグループフォルダを作って”default”で始まる名前をつけます。
例えば”default hi-res”、するとアセットフォルダの中にhi-resというサブフォルダが作成され、その中にアセットファイルが保存されていきます。
また”default 縮小率を% フォルダ名”とすることで、サブフォルダの中に縮小したイメージアセットを自動保存していくことが可能です。
同時に複数のサブフォルダに異なった縮小率でアセット保存をすることも可能で、
default hi-res/_original size + 50% lo-res/
と名前を付けると、hi-resというサブフォルダには100%の大きさで_original sizeという名前を付加したファイル名で、lo-resというフォルダには50%の大きさでレイヤーの内容がイメージアセットとして自動保存されていきます。
注意するポイント
テキストレイヤーをsvgファイルで書き出す
アセットとして書き出したSVGファイルにテキストが含まれている場合再現する環境でそのフォントが必要になります。
サポートされていない拡張子を入れると
エラーログがテキストファイルで生成されます。
ためしに.aiという拡張子をつけてみると
[2023/2/19 9:54:12] layer "crft.ai": Unsupported extension: ai
というメッセージが表記されたテキストファイルが生成されました。
-
生成>画像アセット 地味な神機能の関連リンク