先日パッケージCGが必要になり、Blenderで精度の求められるUV展開フローを改めて3.2環境でまとめました。
モデリングする
まず最初にとにかく形を作成、決定します。
今回はそこまで複雑な形状ではなく、単純な箱を想定します。

シーム(切れ目)を設定する

↑キャプチャの状態で↓キャプチャのように選択。


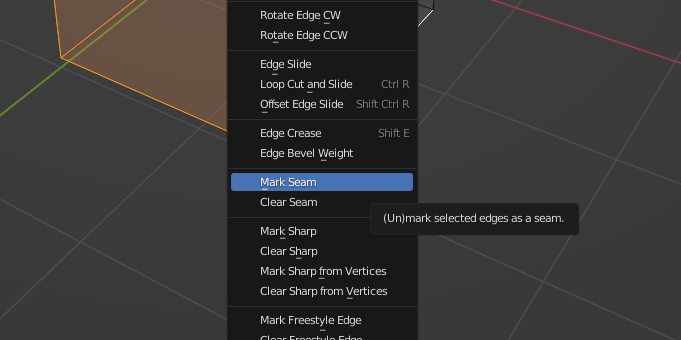
「Ctrl + E」から「Mark Seam」を選択すると赤くマークされるようになります。
UV展開する
切れ目を設定したので展開します。この時、切れ目が正しく設定されていないと思ったように展開されないのでご注意ください。
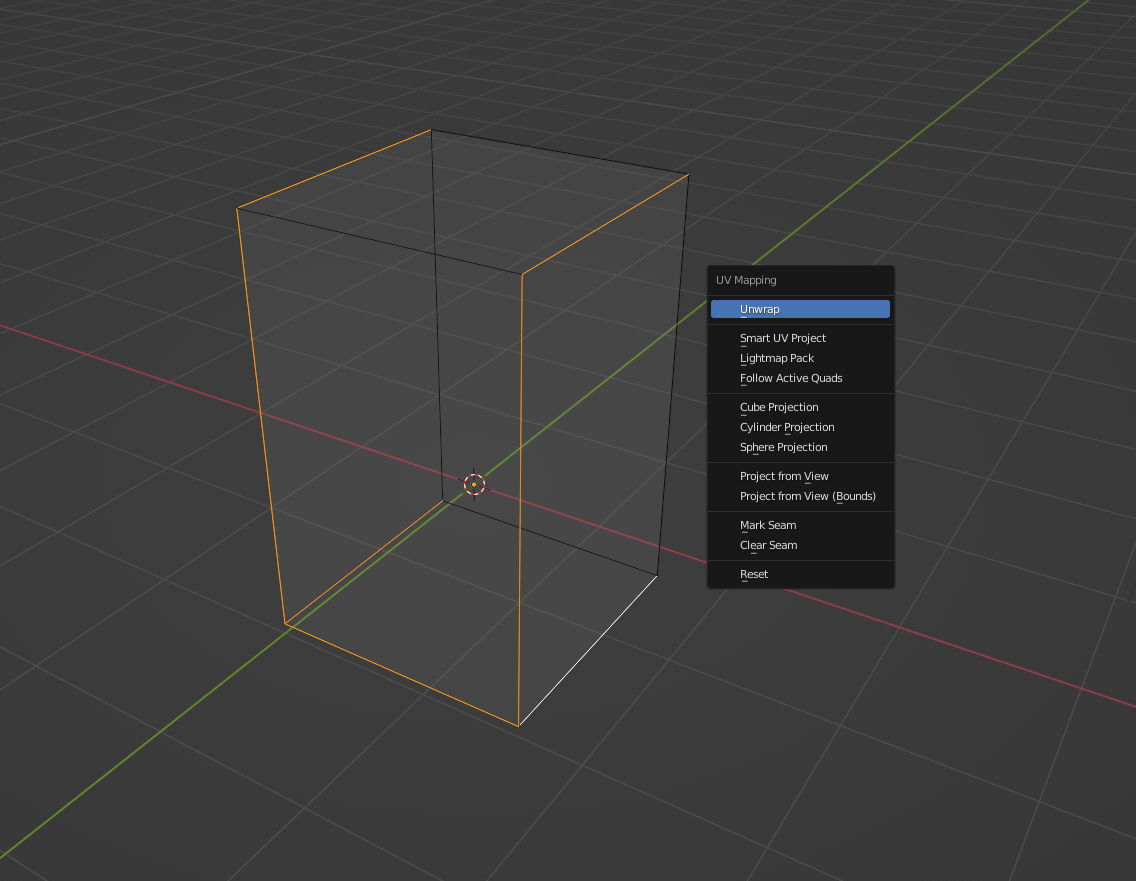
「A」で全選択
「U」のメニューから「Unwrap」を選択

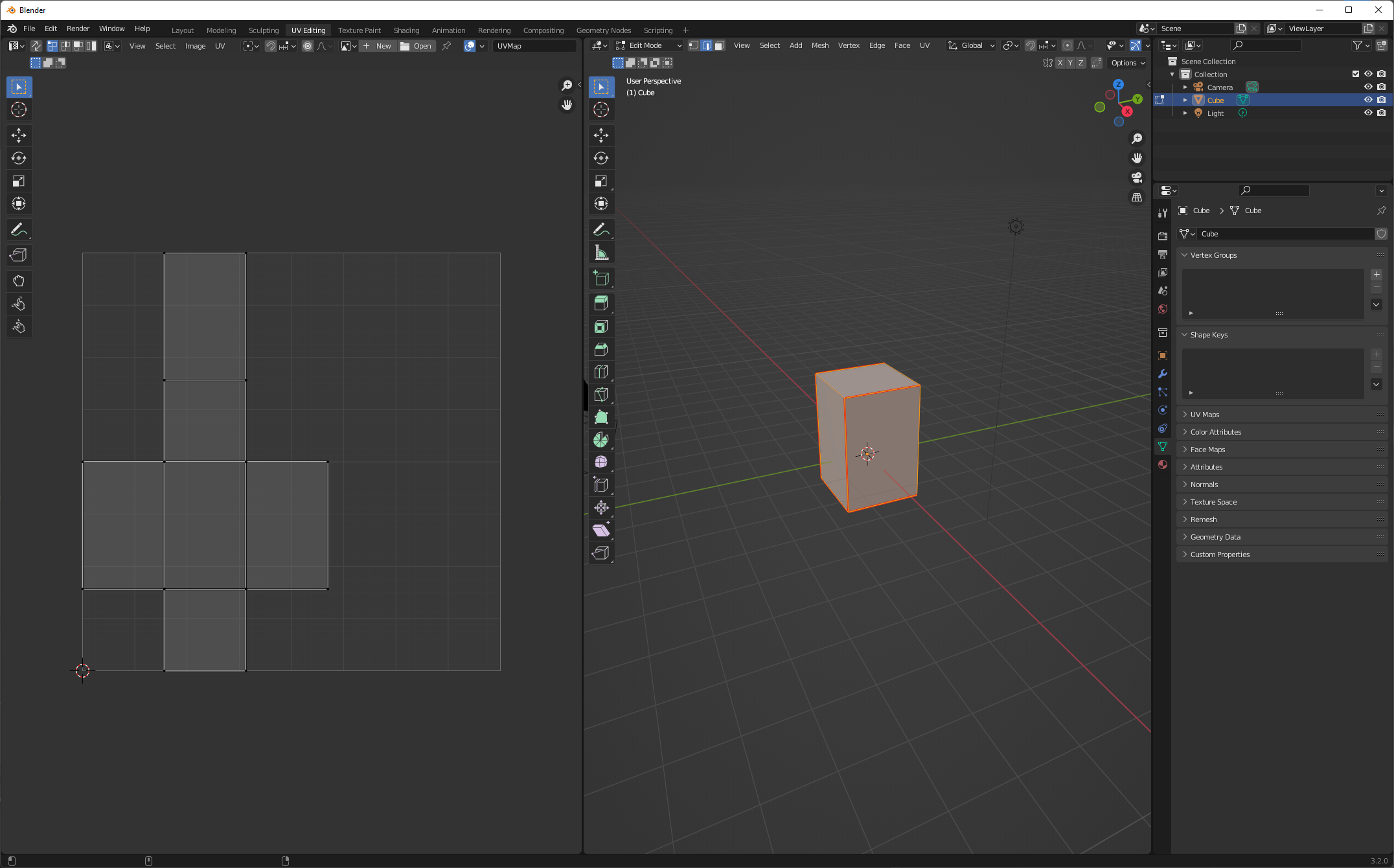
UV Editingタブへ移動すると1枚にひらけている様が確認できます。

UVのガイドを作成、イラレとかで絵を作る
前項で綺麗に捌けていたら、今度はイラレとかで絵を描くかんじです。
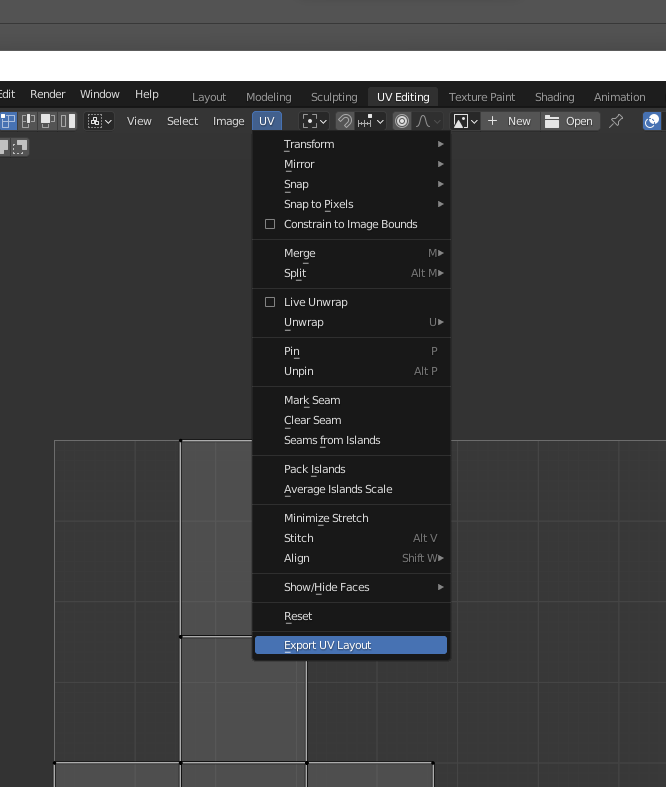
「UV」から「Export UV Layout」を選択

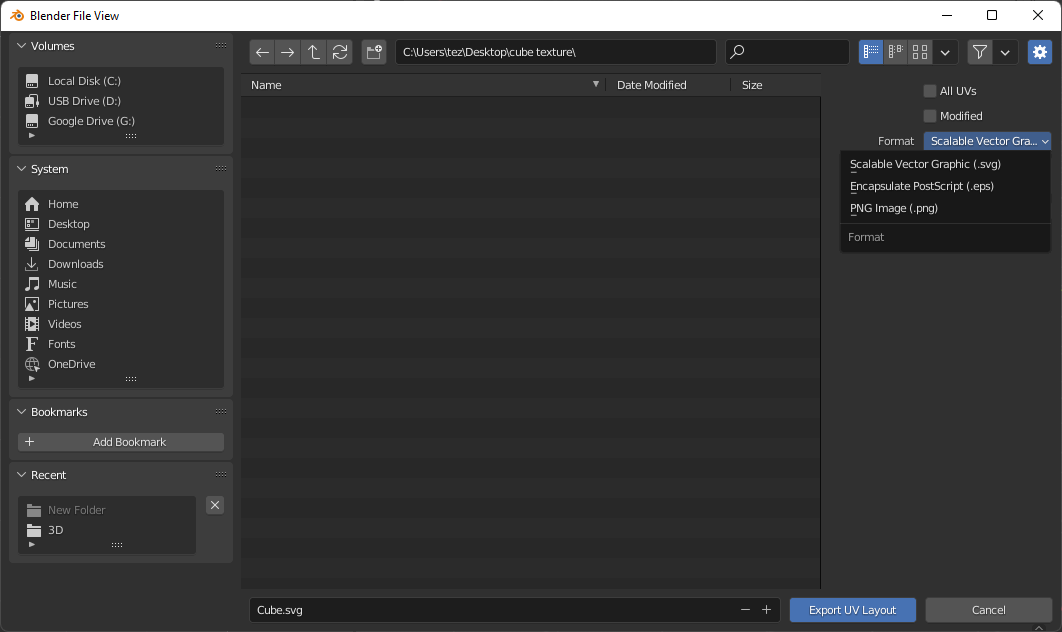
ここで、
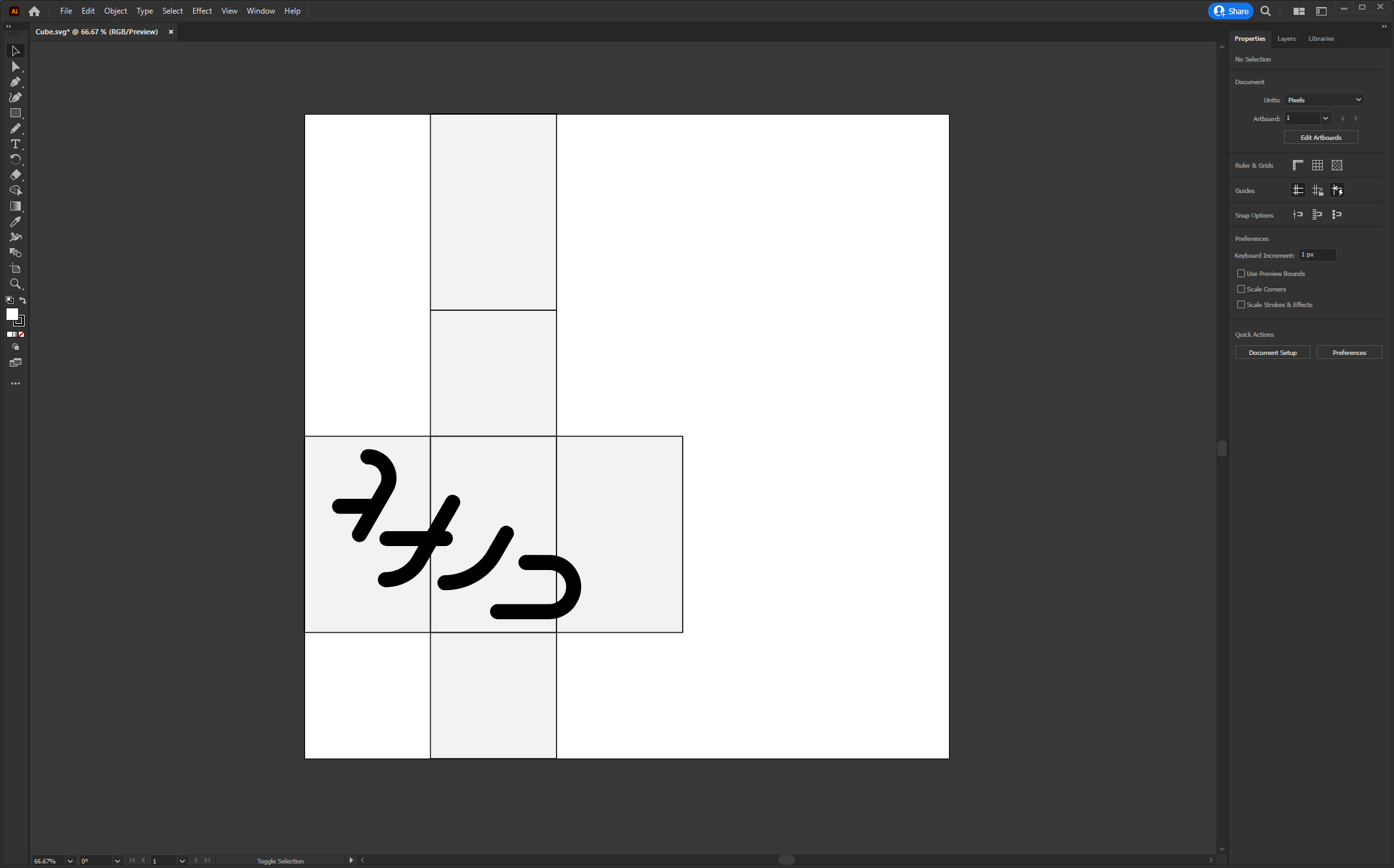
イラレで絵を作る場合はSVGを
Photoshopなどで絵を作る場合はPNGかEPSを選択してください。

試しに下図のようなテクスチャを作ってみました。
実際に貼るテクスチャ画像を作る際はガイドを表示しないPNGを作成します。

テクスチャをBlenderでオブジェクトに適用する
あと一踏ん張りで終わります。作った絵をオブジェクトに適用させます。
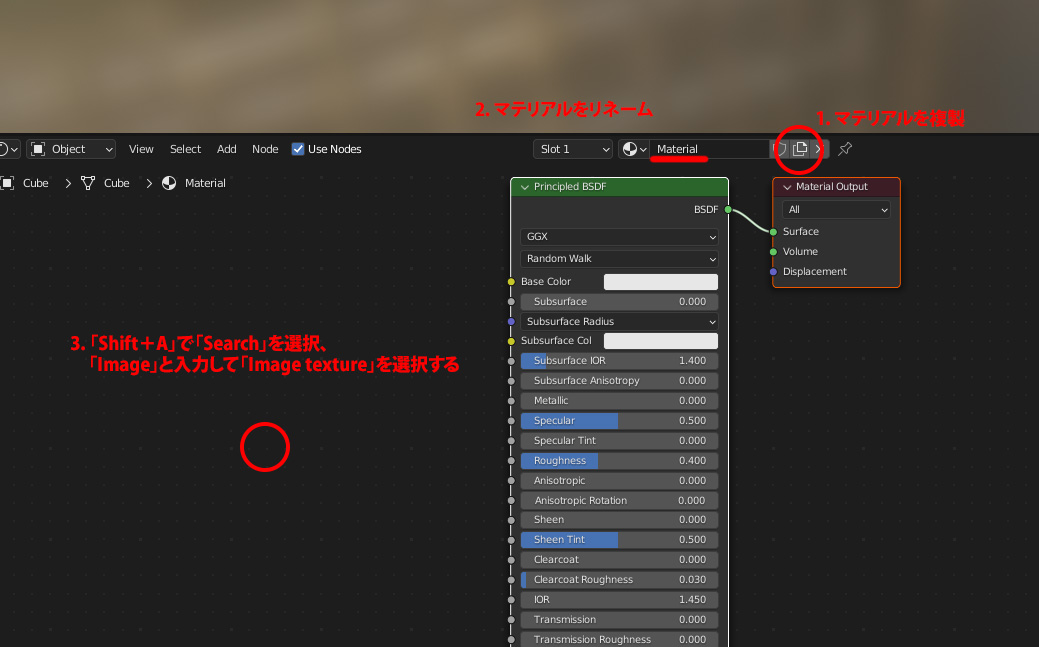
「Shading」タブに移動します。

出てきたImage Textureノードに先ほど作った画像を反映、Color出力をBase Colorにつなげると

めでたくテクスチャとして貼ることができました。。。長いし上下逆やん。。。
Modo使ってた頃、UV展開するとき上下さかさまとかにならないようなガイドを作ってくれたような気がしますが、Blenderもその辺気が配れるようになるといいですね。
複雑な形状のオブジェクトはUVを分けて、マテリアルも分けてしまったりしてもいいですね。逆に全部1枚のでかい画像で管理してしまう作戦もありです。
たとえばマインクラフトのスキンは1枚で管理してますね。
-
BlenderでUV展開をちゃんとしてみるの関連リンク








