テキスト周りのショートカットまとめ
高機能なIllustratorのテキスト指定内容
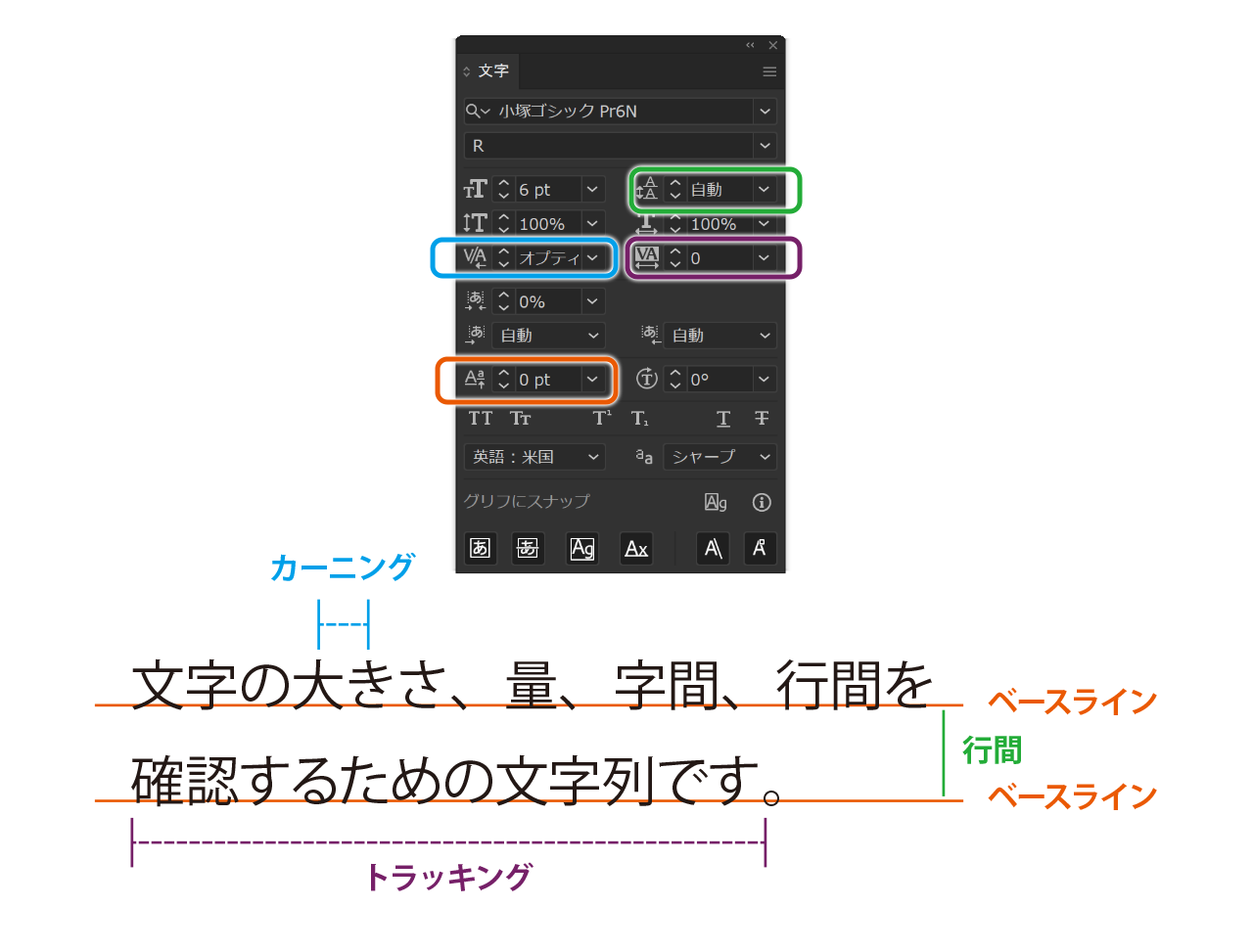
Illustratorのテキスト指定内容は多岐に渡ります。
文字の調節する前に指定内容とその呼び名を正しく理解する必要があります。

基本ショートカットはPhotoshopでも同じように利用できます。
行間
行と行の間のスペースを調節します。Alt (Option )キーを押しながら、カーソルキーの↑ ↓ で行間を視覚的に調節することが可能です。
トラッキング
一定の文字のグループに対しての文字間の距離をトラッキングと呼びます。調節するときは複数の文字をIビームで選択する必要があります。
複数文字をテキストモードで選択した状態 で、Alt (Option )キーを押しながらカーソルの← → でトラッキングが変化します。
カーニング
文字と文字の間の距離をカーニングと呼びます。
テキストモードで文字と文字の間を一回クリックした状態 で、Alt (Option )キーを押しながらカーソルの← → でカーニングが変化します。
ショートカット自体はトラッキングと同じですが、テキストの選択の仕方で結果が異なります。
ベースラインからのオフセット
文字の位置の縦方向の原点になるような位置がベースラインです。日本語のフォントでよくありますが、半角の数字を漢字と一緒に使うと少し小さく見えることがあります。
そのようなときに数字の文字サイズを調節したくなりますが、サイズを大きくすると縦方向の位置がずれてしまいます。
そんなときにベースラインのオフセットを指定すると気持ちの良い場所へ調節することができます。
Shift + Alt (Option )+↑ ↓ でベースラインから文字を上下に移動することができます。
その他のショートカット
文字の大きさ
Shift + Ctrl (Command ) + < > で2pt(文字の単位をptに指定している場合)ずつ変化することが可能です。
文字の縦横比を100%へ戻す
Shift + Ctrl (Command ) + X で長体、平体を正体に戻します。
文字の選択
テキスト入力モードでShift キーを押しながらカーソルキーの↑ ↓ ← → を押すことでオリジナルのカーソル位置から移動先までのテキストを選択することができます。
文頭へジャンプ
テキスト入力モードでCtrl (Command )キーを押しながらhome でカーソルが文頭へジャンプします。Shift キーを加えると文頭までテキストを選択します。
文末へジャンプ
テキスト入力モードでCtrl (Command )キーを押しながらend でカーソルが文頭へジャンプします。Shift キーを加えると文頭までテキストを選択します。
書式設定を無視してペースト
テキスト入力モードでCtrl (Command )キーを押しながらAlt(Option) +V で書式設定を無視してペーストすることができます。
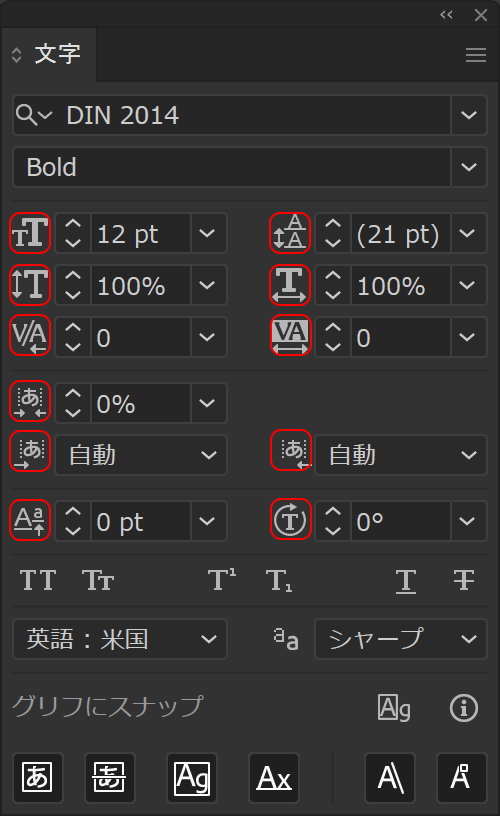
値を初期値に戻す
意外に便利なのが、項目ごとに初期値に戻すショートカットです。
文字ウィンドウパネルの各項目のアイコン部分をCtrl (MacはCommand )キーを押しながらクリックすると初期値に戻ります。
この機能はPhotoshopには搭載されていないようです。

段落に対するショートカット
段落の行ぞろえを指定する
R ight, L eft, C enterと覚えると覚えやすいと思います。
それにShift キーとCtrl キーを同時に押しておくイメージです。
右揃え:Shift
+ Ctrl
+ R
左揃え:Shift
+ Ctrl
+ L
中央揃え:Shift
+ Ctrl
+ C




















