袋文字をモーションブラー
問題の内容
このレイヤースタイルで境界線を使って袋文字を作ったものにモーションブラーを指定すると良好な結果が得られないという問題はてつろう(長男)の友人が直面したものでした。
筆者も気づいていませんでしたがどうやらアルファチャンネルのエッジに対して設定するエフェクトだと頻繁に似たような問題がおきるようです。
ちなみにエフェクト>チャンネル>チョークなども同じような現象に悩まされます。
想像ですが、問題はモーションブラーをかけてからエフェクトが実行される という順番になることがあるようで、そのような場合にせっかくきれいできたモーションブラーの上に境界線を描くような処理がおこなわれ思ったような結果にならないということだと思います。
レイヤースタイルダメじゃん
袋文字を作る方法はいくつか考えることができます。
その中でも最もお手軽なのがレイヤースタイルの境界線を使う方法ですが上記の理由によりこれは使い物になりません。
と、いうことでレイヤースタイルは忘れます。
AfterEffectsには文字の周りに枠線を描画するオプションが用意されています。
このオプションを使うとモーションブラーをかけても妙な現象は起きません。
文字の機能で袋文字を作る

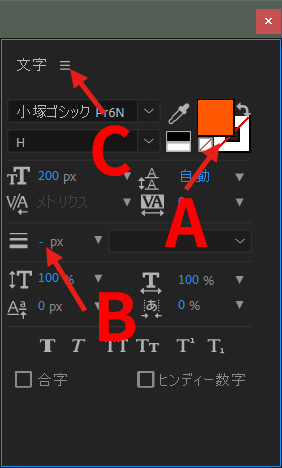
インターフェイスが小さくてわかりにくいんですが、Aの部分をクリックして色を指定することで、文字の周りに線が描画されます。
Bでその線幅を指定して、その横のプルダウンメニューで塗りと線の優先順位を選択します。普通は線を描画して、その上に塗りを描画すると思います。
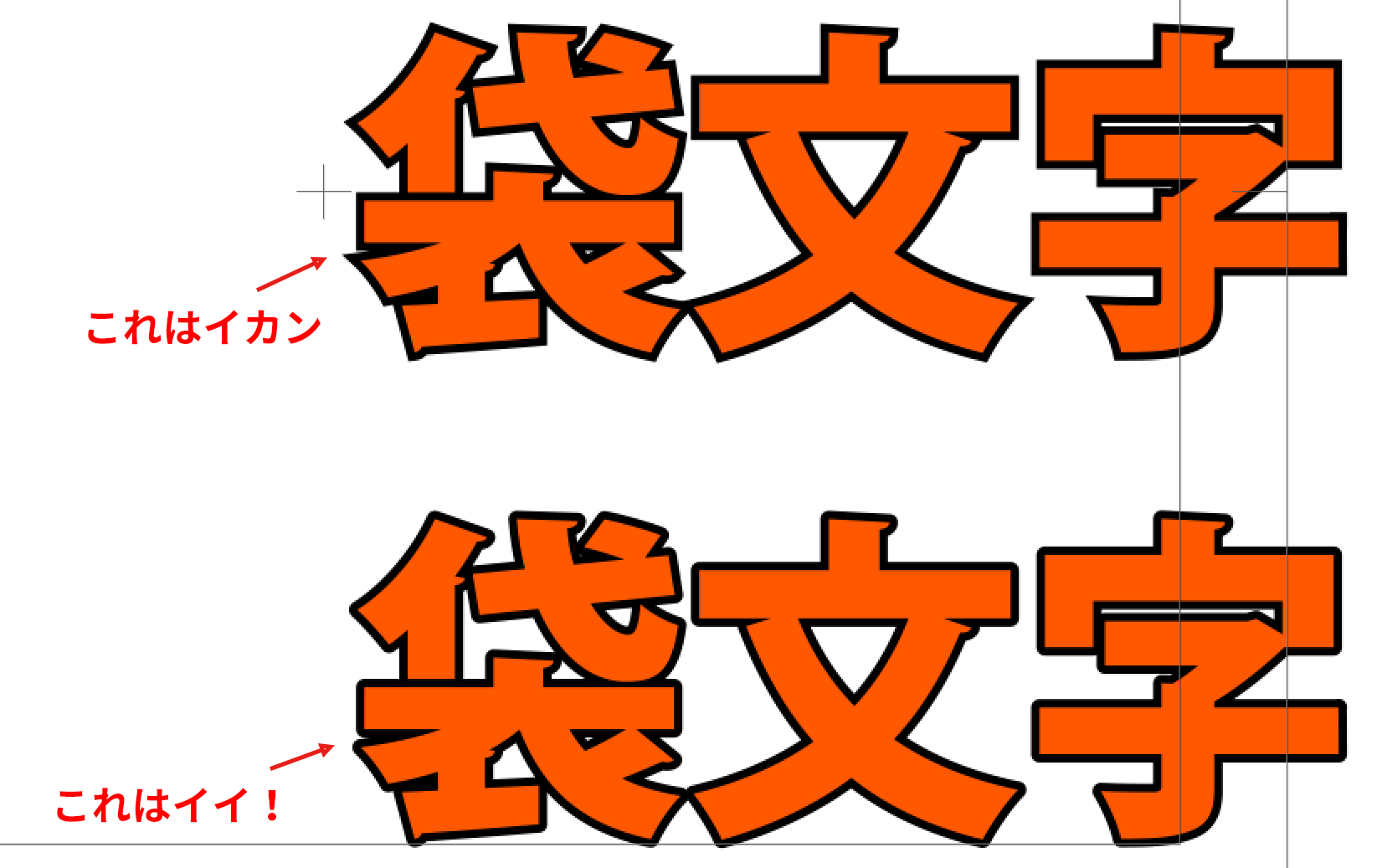
一連の設定で問題になるのが描画された角の処理です。Illustrator同様デフォルトだと鋭角な部分がトゲトゲになってしまいます。これはトラップのように小さいパネルメニューへCの部分をクリックしてアクセスして線の結合 メニューから解消することができます。
一連の設定はソーステキストに対してエクスプレッションを記述することでも可能です。
text.sourceText.style.setApplyStroke(2).setStrokeColor(hexToRgb("000000")).setStrokeWidth(10).setFillColor(hexToRgb("FF5800"));
でもコレ単純に文字パネルの内容を呪文で実行するだけのようで、記述したあと文字パネルの内容が記述した通りに書き換わります。
さらに言うとレイヤーオプションでパラメーターを調節することも可能なので、あまり使う必要はないかもしれません。
多重の枠を付けたいときはどうするのか?
残念ながら文字パネルからの設定では二重三重の線を指定することはできません。
もう単純にテキストレイヤーを増やして重ねていくしかないのですが、ここで生じる問題がテキストの内容を修正したいようなとき、複数レイヤーに対して文字を修正しなければならないということです。
例えば三重の枠を持った文字を表現するのにはレイヤーを3つ作成する必要があり、その3レイヤーすべてに同じような修正を行わなければなりません。
これは面倒だし間違えの元になりそうです。
それを回避するのがソーステキストの連携という考え方です。
親になるテキストレイヤーのソーステキストを子のテキストレイヤーが自動的に参照する方法です。
さらに子レイヤーをシャイレイヤーとして指定しておけばレイヤーを隠してスッキリしたプロジェクトを作ることも可能です。
図のように親、子になるレイヤー オプションを開いて子のソーステキストのウィップレットを親のソーステキストにドップして接続します。
このときレイヤーではなくソーステキストにドロップしないとうまく動作しないので注意が必要です。
子の文字の線幅を親の線幅より大きくすれば二重になり、子のレイヤーの複製を作成して、さらに太い線幅を指定すれば三重の袋文字が出来上がります。この方法をとればモーションブラーもカンペキです。
実際に記述されるエクスプレッションは以下のようになります。
thisComp.layer("袋文字 文字設定だけ 1").text.sourceText
“袋文字 文字設定だけ 1” というのが親レイヤーの名前になります。
統括
AfterEffectsのレイヤースタイルはPhotoshopのレイヤースタイルとの互換性も100%ではないらしく、今回のモーションブラーの件も合わせるとイマイチ未成熟な印象です。今後改善されていくとは思いますが、どんなプロジェクトを作成するときもできるだけプレーンな方法があとで苦労しないような気がしました。
今回のあれやこれやが設定されている.aepファイルを公開します。ご自由にお使いください。
AfterEffectsで簡単多重袋文字!
12.06 KB
45 downloads
プラグインも使わないで多重の袋文字を作る方法です!レイヤースタイルで作るとへんなことになるモーションブラーもきれいに処理されます!…