コンポジションの長さのプログレスバーを作る
いま、依頼のある案件、正確な全体の尺がわかりません。よくあることで全体の長さを把握するために普通はキャラ(タイムコード)を挿入します。
キャラとはタイムコードを映像に乗せておくことを指しますが、これにプログレスバーを追加すればもっとわかりやすいじゃんと思ったのが今回のあれやこれやの動機です。
プログレスバーの基本的な考え方
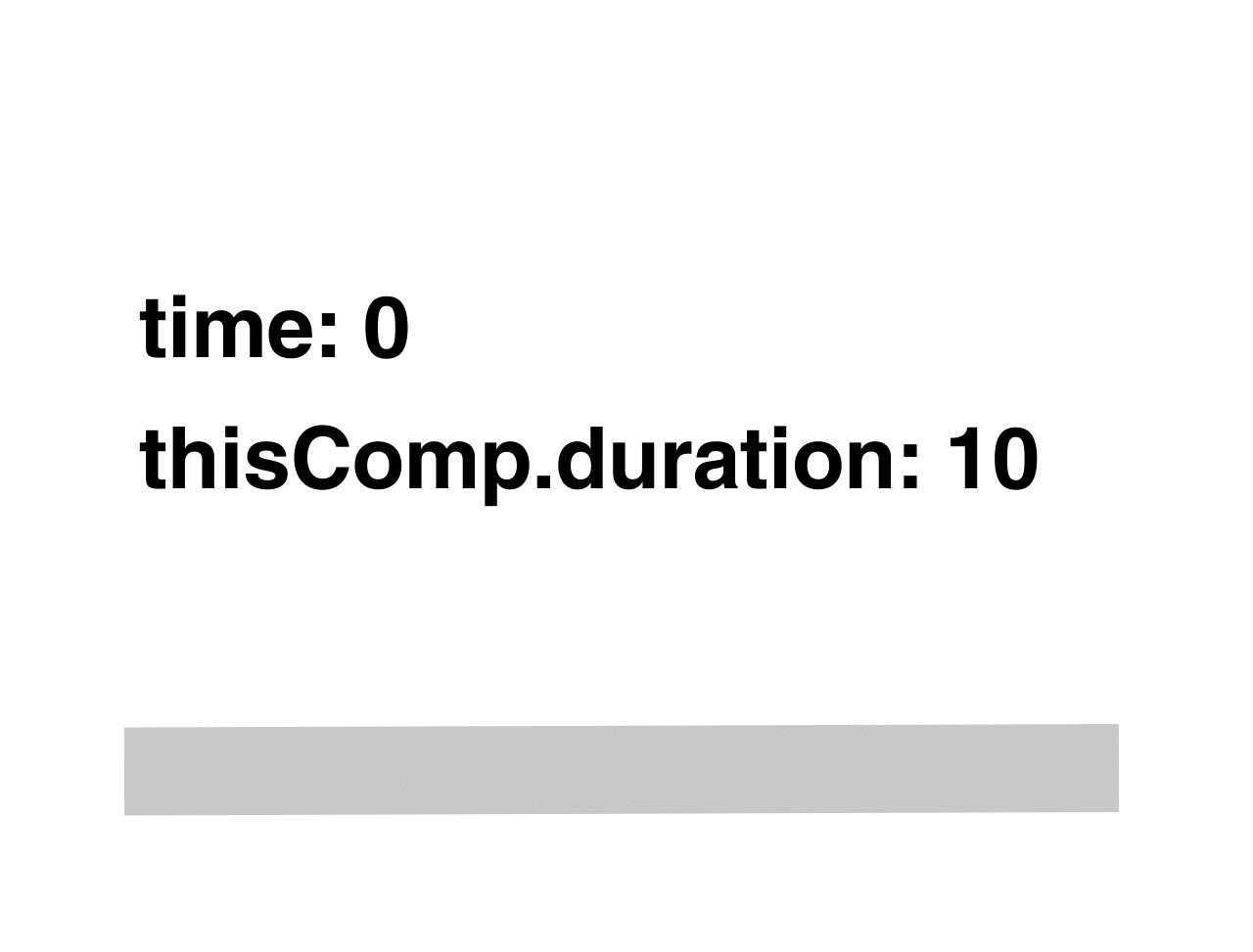
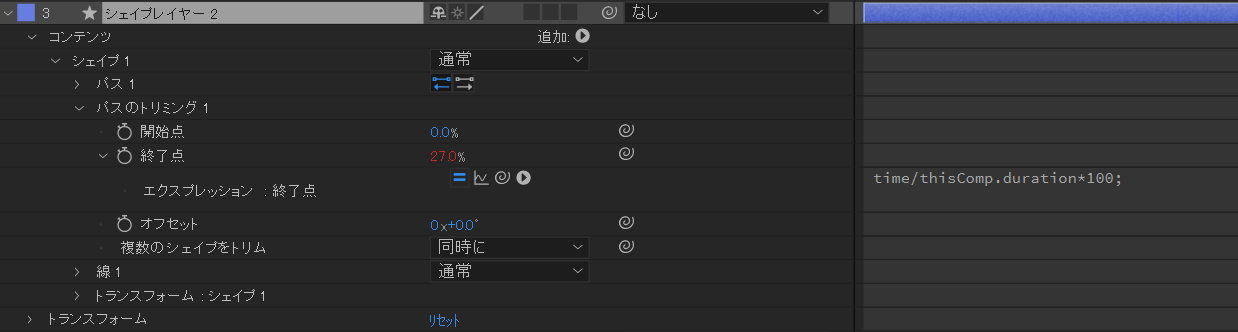
シェイプレイヤーのストローク、つまり線を利用します。コンポジションの長さを100%と考えて、今再生されている点を全体の長さで割ることによって、いまある点の%を計算し、その値をストローク(線)のトリミング位置として与えるという考え方です。
time/thisComp.duration*100;
timeは今再生している位置の時間の値、thisComp.durationはこのコンポジションの全尺という意味です。すなわち、今の時間、割る、全尺を百分率で導くことになります。百分率なので、その値に100をかければ%が導かれるということになります。
パスのトリミングは%で表現されるので%に直す必要があるということです。このエクスプレッションのもポイントは
- 全尺を取得する
- 再生している点の時間を割リだす
ということになります。それでは一つひとつ詳しくみていきます。
今の位置の時間を取得するtime
今の位置の時間を取得するのがtimeです。
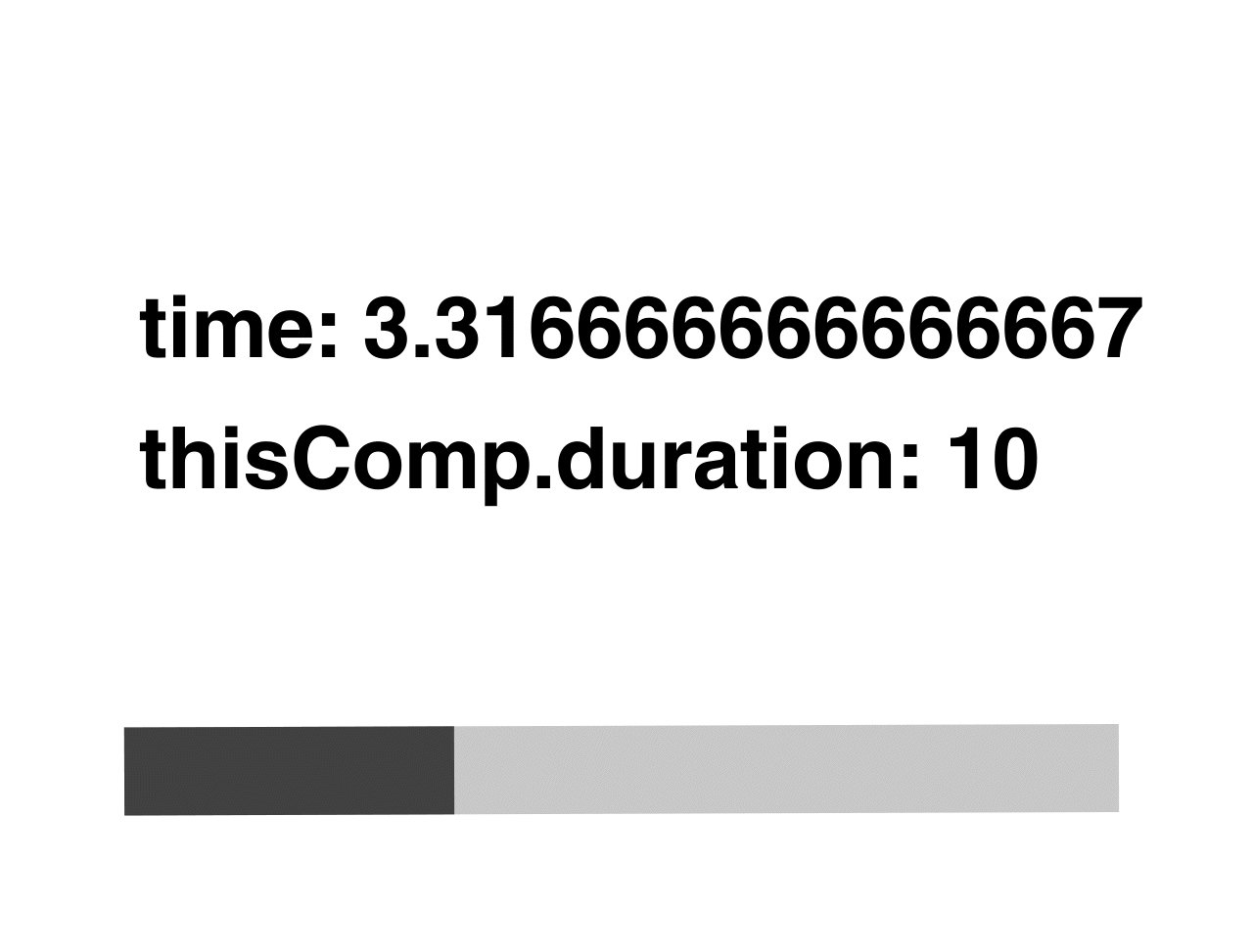
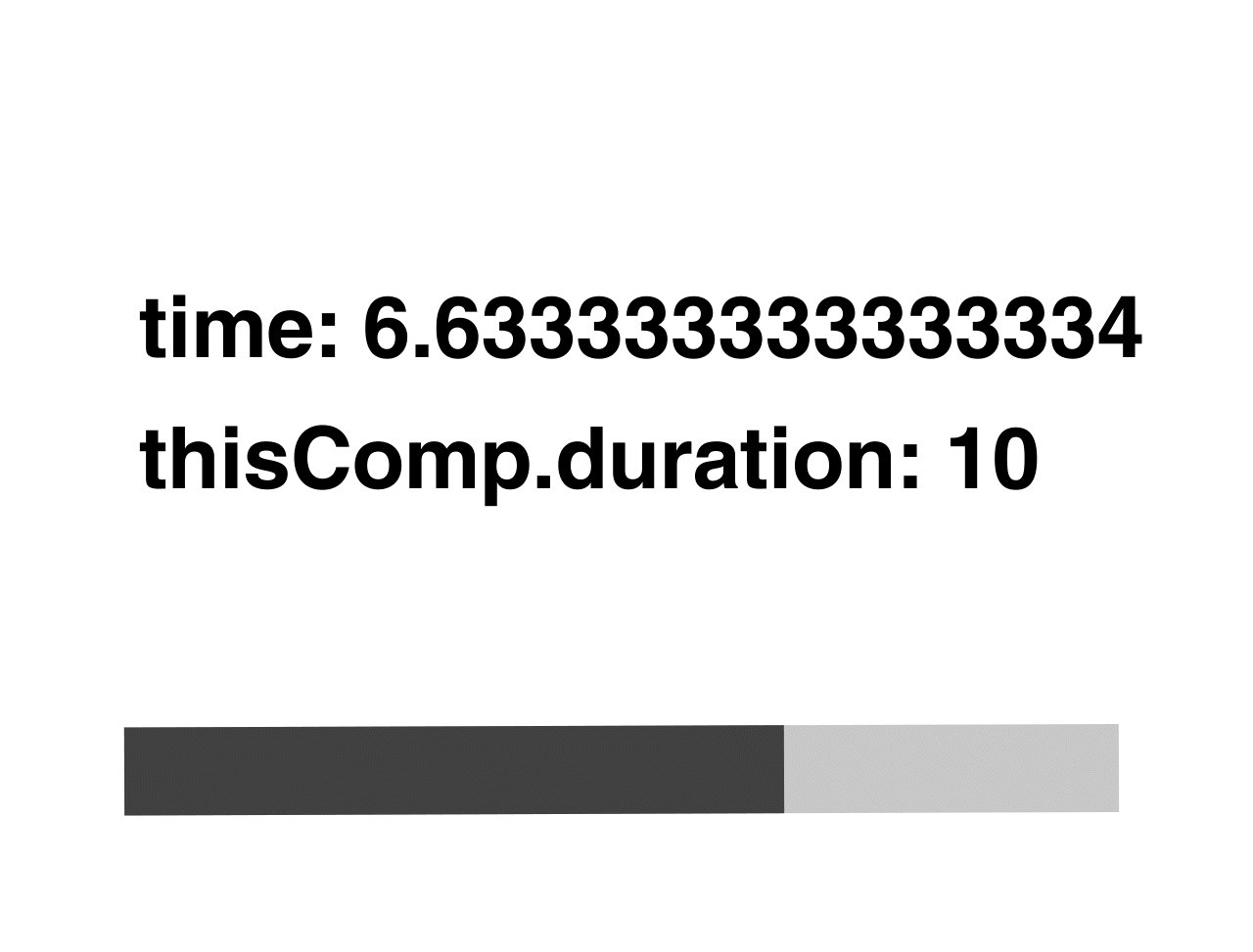
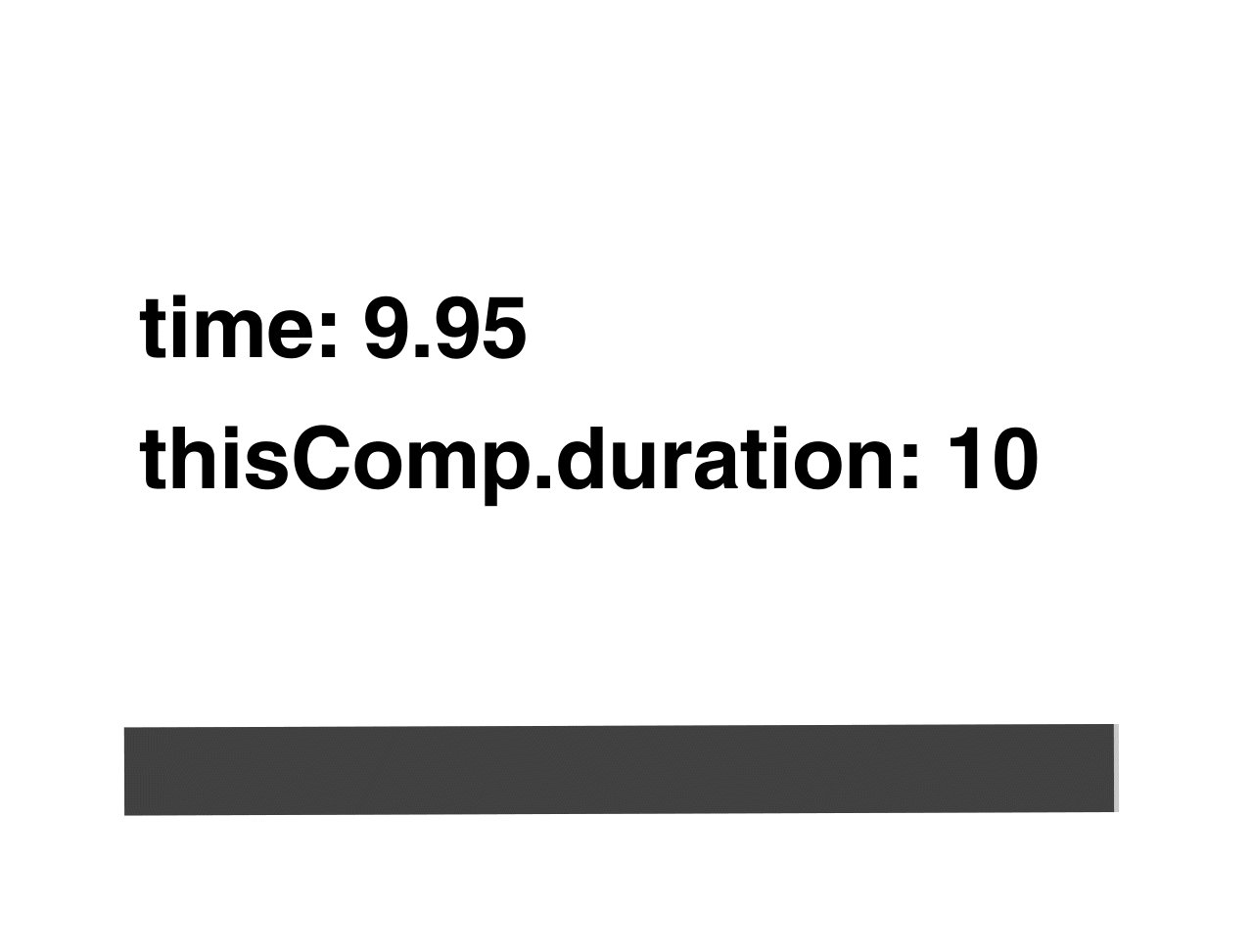
今のの時間なので再生すると常に増えていきます。
time の使い勝手は無限大だと思います。
ただ上の画像のように少数点以下の桁が異常に多いのがたまにキズですが、これはMath.round()で整数にすることも可能です。
コンポジションのデュレーションを取得するthisComp.duration
thisCompも非常に頻繁に使うシンタックスです。直訳すればこのコンポジション、読んで字の如し。durationとは感覚という意味なので、このコンポジションの感覚という宣言になります。
まとめ
このようにコンポジションの位置を%で表現することができる考え方です。thisComp.durationの部分をエクスプレッションエフェクトに置き換えて変数にしたりと、 この考え方を使えば色々と応用ができると思います。
参考までにファイルを公開します。ご自由にお使いください。