テキストウィジェットはElementor Proのキホン!
一番頻繁に使うテキストウィジェット
とにかくWordpressにオススメのページビルダープラグインElementor Pro ですが、その機能の中でもテキストウィジェット は使わないページがないくらい頻繁に使うものです。

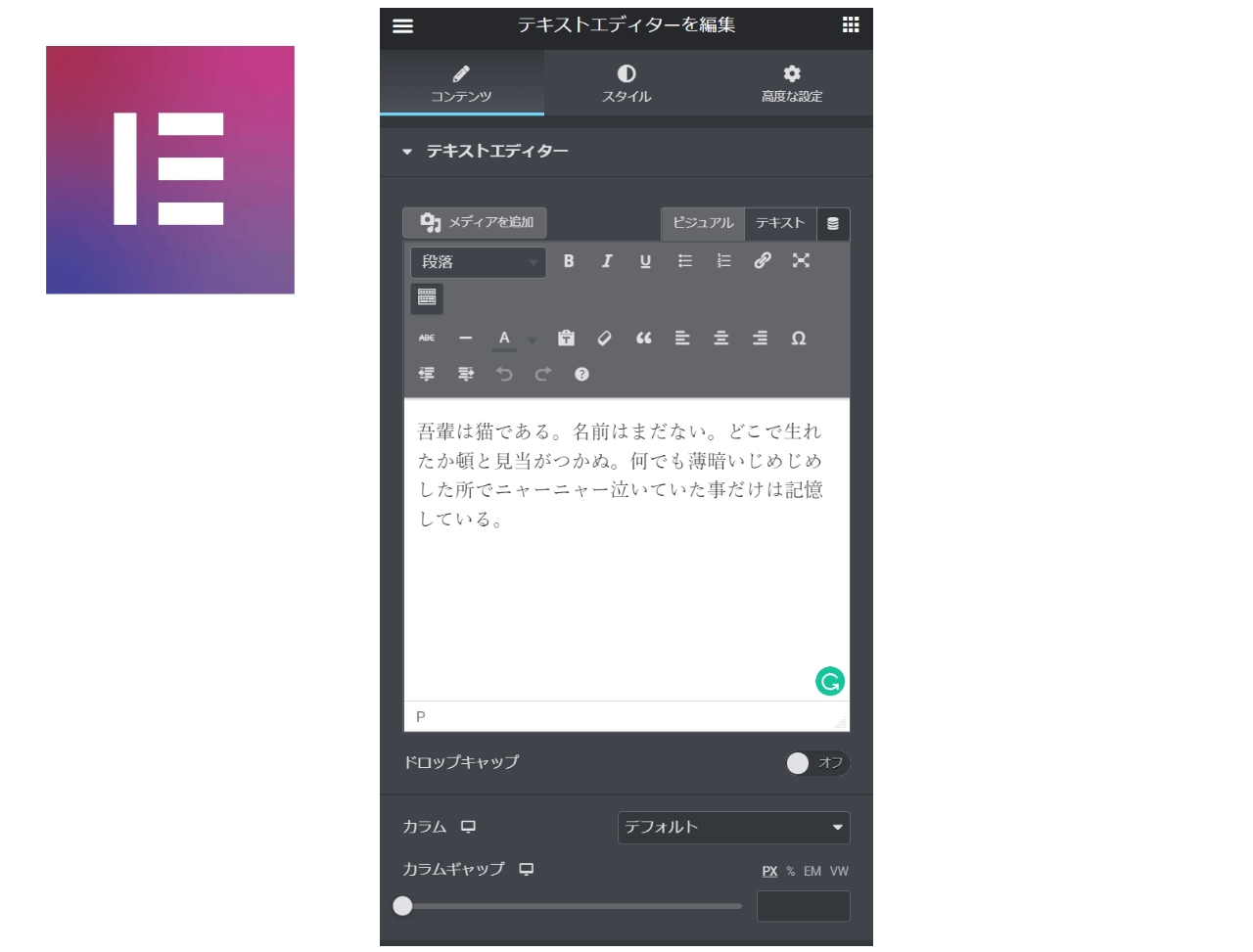
直感的なテキストウィジェットのインターフェイス
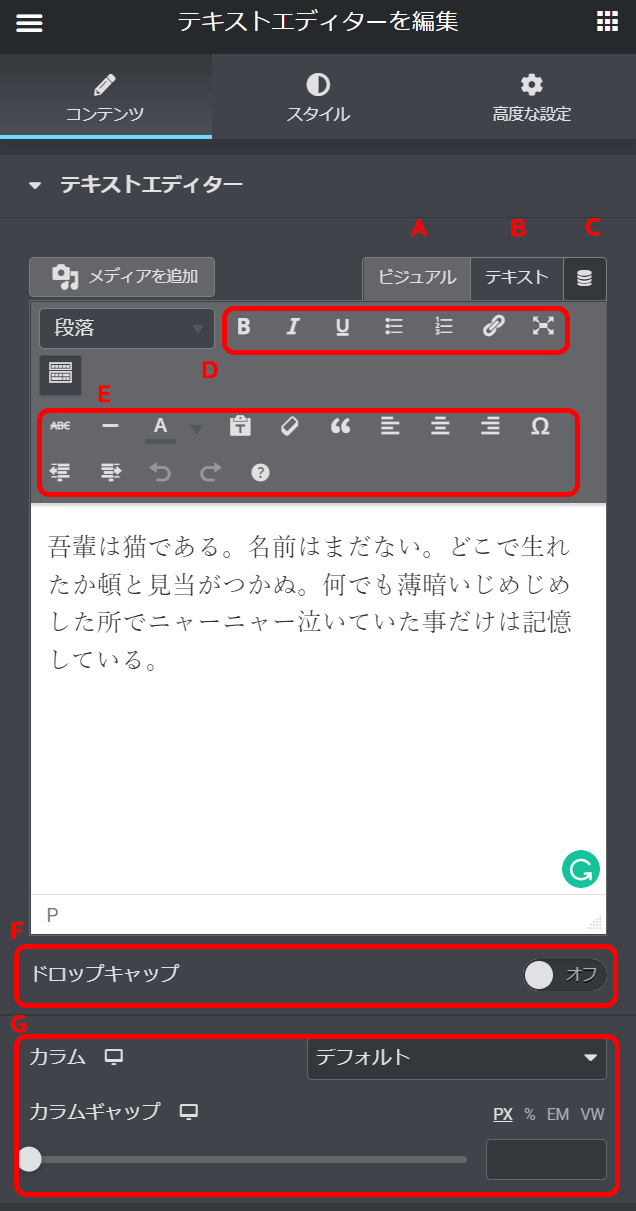
A B C 部分でテキストの内容を決定します。A は編集パネル内でのビジュアルエディター、B はソースコード、C は動的なテキストを条件に従って取得します。動的な要素を呼び出せるのは非常に強力な機能ですが、翻訳がされきれていないのが少し使いにくいです。
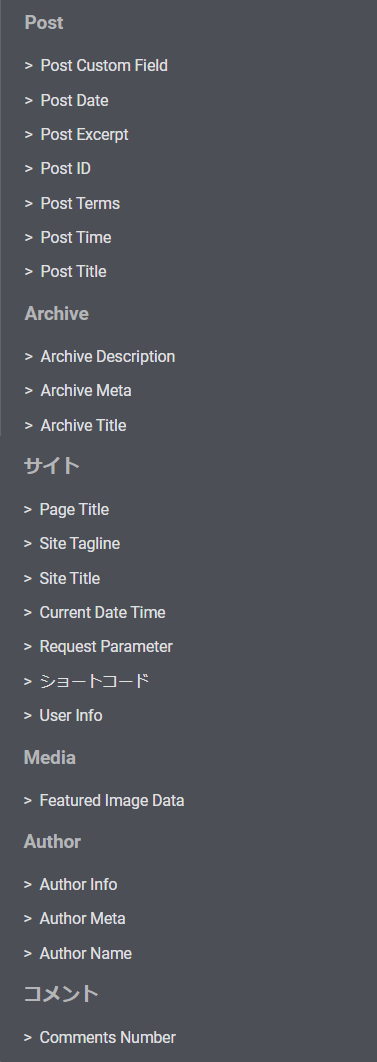
呼び出せる情報は以下の通りです。

Post(投稿)
投稿関連の要素、カスタムフィールド、日付、概要、ID、投稿のカテゴリ、投稿のタグ、時間、投稿のタイトルをそれぞれ呼び出すことができます。
Archive(アーカイブ)
ここで言うアーカイブがイマイチよくわかりませんが、アーカイブの説明、メタ、タイトルを呼び出すことができるとあります。
サイト
なんでカタカナ?はさておいて、ページタイトル、サイトタグライン(WPの設定で入力したサイトの説明文)、サイトタイトル、今の日時、リクエストしたパラメータ、ショートコード、ユーザー情報を呼びさせます。
Media(メディア)
投稿のアイキャッチ画像とありますが、画像そのものを呼び出すものではなく、アイキャッチ画像の説明文やAlt属性、urlを呼び出すことができます。
Author(執筆者)
記事を書いた執筆者の情報、メタ情報、名前を呼び出すことができます。
コメント
コメント数を呼び出すことが可能です。
文字装飾も簡単
D の部分では文字装飾をクリックで操作できます。ただし、どのWordpressのビジュアルエディターでも言えることですが繰り返し編集していると、妙な構造のタグが生成されてしまって、意図した通りの文字装飾が行えないことがあります。テキスト部分はできる限りプレーンに保って、最後に装飾部分を指定していくのが良いと思います。どうしても修正できないような状況になったら、テキスト全体を選択してE にある消しゴムで属性を一回すべて消去してしまうか、B のテキストモードでタグを直接チェックすると良いです。
さらに細かな文字単位や段落単位で装飾を処理できる
左から5つ目のなんだかよくわからないアイコン、ロールオーバーするとテキストとしてペースト と表示されます。
他のウェブサイトなどから文字をコピーすると文字装飾の情報までコピーしてしまいます。 このボタンをオンにしておくと、コピーしてきたテキストが持っている文字装飾の情報を無視してテキストとしてペーストします。
一文字目を強調するドロップキャップ
F のドロップギャプとは?百聞は一見にしかず、ドロップキャップをONにすると下のサンプルテキストのように一文字目が大きく目立つように処理されます。
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
この処理は段落単位ではなく、テキストウィジェット単位で先頭の一文字目が処理されます。スタイルタブで枠なし、背景塗りつぶし、なども指定することができます。上の丸囲みは四角のフレームを角丸処理したものです。
カラム指定もできる
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
セクションの中のカラムを増やすことなく、ウィジェット単位でカラムを指定することができます。これがまた超絶便利です。
まとめ
このようにテキストウィジェットを使えばテキストもコードなしで様々なデザインを指定することが可能です。部分的には有料版のElementor Pro が必要になりますが、Pro だけに搭載されている様々な機能を考えると選択の余地がありません。もう絶対にPro です!
-
テキストウィジェットはElementor Proのキホン!の関連リンク