WordPress用のビジュアルページビルダー2021年版
Wordpressは基本的にphpやhtml, cssなどの深い知識を必要としないCMSですが、Wordpressをさらに知識を必要としない高度なページデザインやサイト構築を可能にするプラグインなどの付加機能をページビルダーと呼びます。
思えば2015年くらいから頻繁に見かけるようになったと思いますが、2021年の今ページビルダーの王者が見えてきました。
常に変化するWordpress執筆環境
色々な議論を巻き起こしたWordpressがデフォルトで搭載するGutenberg (グーテンベルグ)。
活版印刷の発明者であるヨハネス・グーテンブルグ氏 がその名前の由来になっている今のWordpressの執筆環境は既存のWordpressユーザーにとってはすんなりと受け入れることが難しいものでした。
GutenbergをキャンセルためのDisable Gutenberg というプラグインがリリースされてしまったほどで、何を隠そう筆者も運用しているウェブサイトすべてにインストール済みです。
デザインを度外視してウェブをペーパーバックのような読み物として考えるのであればGutenbergは非常に優れたテキストエディターだとは思いますが、ウェブも一定のデザインが必要なメディアであると考えればちょっと力不足というか、機能のコンセプトそのものが若干チグハグな感じがします。
色々なページビルダーが存在する
標準のページビルダー(とは言い切れないかも)が非難轟々になっている反面、非公式のページビルダーは独自の進化を遂げていきました。
主要なページビルダーとして以下のシステムを試しました。
SiteOrigin Page Builder
ページをグリッドシステムという考え方でレイアウトしていく考え方がトレンドになっていた頃に導入してみたシステムでページを格子状なものと考え、その格子に要素をドロップしていきページを構築していくという考え方を早い時期から実現していたページビルダーです。
専用のテーマファイルとプラグインで構成されたシステムでQode BridgeもElementorも基本的には同じ考え方を持ったシステムです。
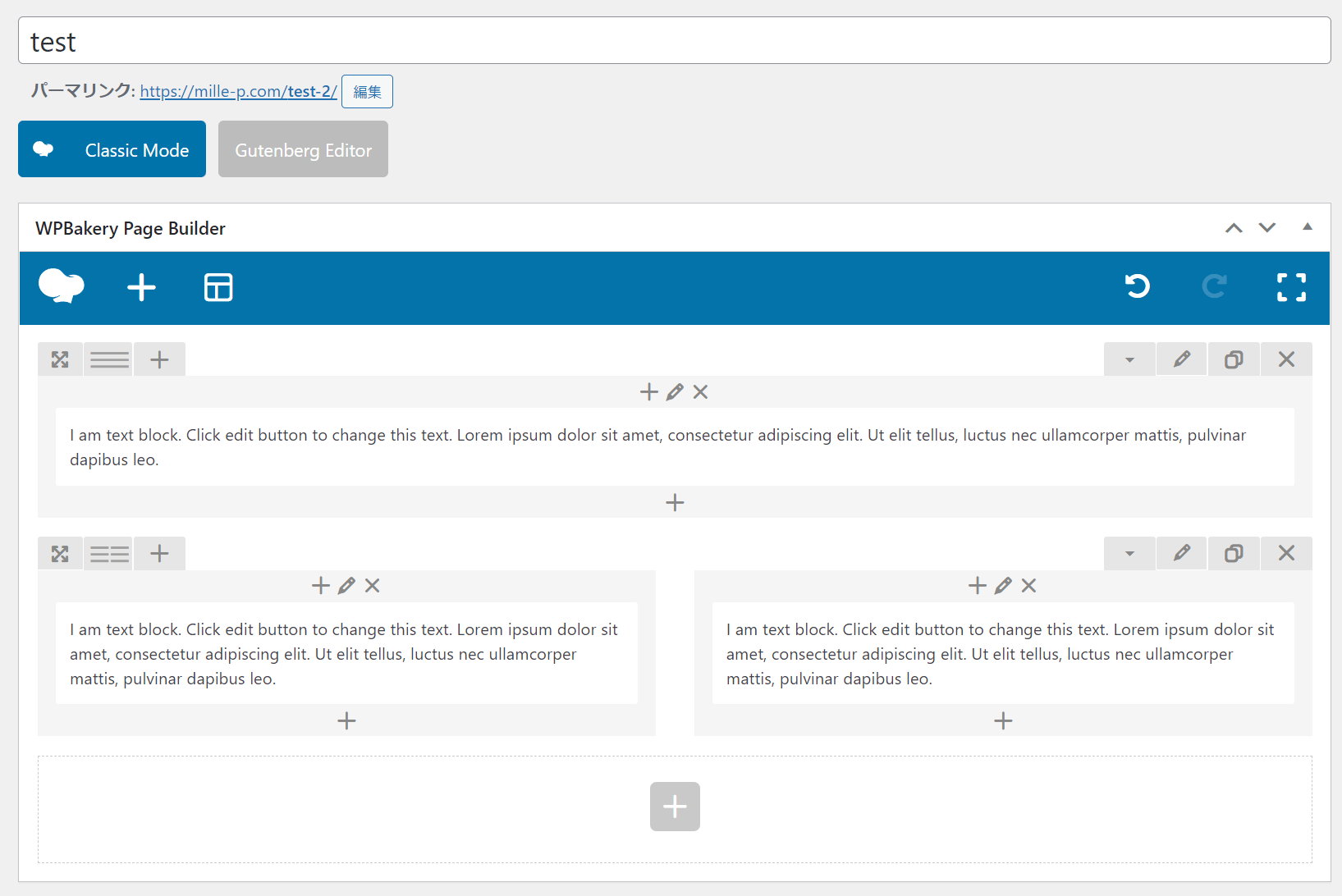
Qode Bridge(WP Bakery)
この中でも2013年にリリースされたQode Bridgeは数多くのサイト開発で利用しました。
基本的にQode Bridgeは多機能テーマファイルとして販売されているものですが、テーマをインストールすると同時にインストールしなければならないプラグイン群で構成されているページビルディングソリューションです。
リリースされた当時は世の中がスマホとPCの表示対応をレスポンシブデザインと呼ぶ自動的にレイアウトが切り替わるページデザインになりはじめた頃だったと記憶していますが、そのレスポンシブに対しても対応できている優れたシステムでした。
ただ内部的に独自のスクリプトが生成されページソースを見てみると複雑怪奇な結果が出力されていたり、それが理由でSEOやページ表示速度に不安が残るシステムでもありました。
オールインワンソリューションとしては今でも優れたものだと思います。Envato Theme Forest で購入することが可能です。1サイト1ライセンスの購入が必要です。
Elementor
とにかくレベル違いにスマートなシステムです。筆者がこのElementor に出会ったのは皮肉にも購入したテーマQode Bridgeに組み込まれたのがきっかけでした。
Elementor はたったひとつの プラグインとしてインストールして機能しますが、ページレイアウトやサイトの機能までをも制御するという事情があり、専用のHelloというテーマをインストールするとスムーズにサイトを構築することが可能になります。
Helloテーマには付加機能的なものは一切存在しない究極までシンプルに作られたもので、サイトのレイアウトのルールや機能はすべてプラグインの Elementor が担当する考え方です。
飛び抜けたElementorのUI
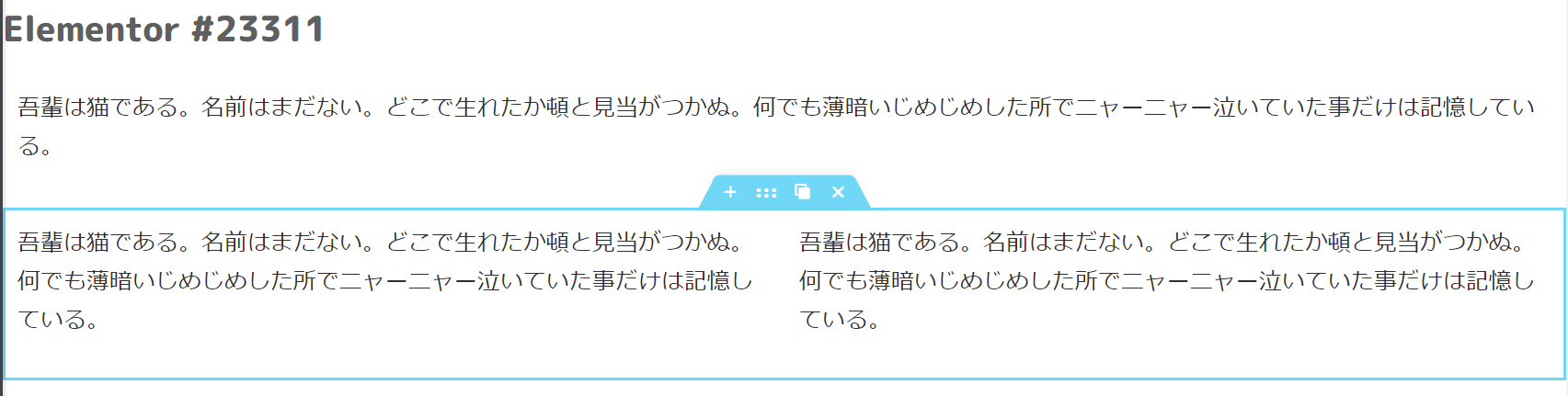
これぞ新時代の編集画面
限りなく完成形に近い表示で編集が行えるのがElementorの最大の特徴です。
他のページビルダーでは枠になるカラムを作成して、テキストや画像などのモジュールをそこへドロップ、それらの内容を専用のパネル内で設定していくという作業ですが、Elementor では全ての過程を完成形を再現しながら行えます。
テキストの文字の大きさや画像の大きさなど細かな設定は画面上のいつも同じ位置に調節用のパネルが表示されるので、完成形のプレビューを見ながら直感的な編集が可能になります。
ちょうどIllustratorなどで完成形をプレビューしながら各種ウインドウパネルで微調節していく作業に似ています。
プラグインの機能を超えたテーマビルダー
ウェブサイトにはヘッダー、フッターは付きものです。
そしてフッター、ヘッダーは繰り返し同じものが多くのページで使われる要素で、ページレイアウトも一定のルールの中で繰り返し使われるものです。
通常こういったものはテーマファイルが制御を担当しますが、Elementor ではプラグインでこのようなサイトルールを制御して一括して指定することが可能になります。
テーマビルダーと呼ばれるエリアで動的にでも静的にでも内容を編集してサイト全体に一定の条件で統括的に表示する要素を編集していくことができます。
たとえばこのサイトのヘッダー、フッター、サイドバーエリアなどもこの機能を利用しています。
実は一番安いかもしれないElementorの価格
基本、Elementor は無料で利用できるプラグインです。とは、いえ使える昨日は限定されていてテーマビルダーなど高度な機能を使うにはライセンスプランの購入が必要になります。
ESSENTIAL
1サイト
EXPERT
25サイト
STUDIO
100サイト
AGENCY
1000サイト
-
WordPress用のビジュアルページビルダー2021年版の関連リンク