狙ったカテゴリの記事だけ表示する
Elementorのポストウィジェット
Elementorを有償のProにすると使うことができるポストウィジェット、記事を条件にしたがって動的にリスト表示できる頻繁に使うウィジェットです。
しかしインターフェイスが微妙に元の英語のままだったり、誤訳が混ざっていたりでちょっと使うのにコツが必要です。
今回は特定のカテゴリーだけを対象に最新の記事をリスト表示する方法を紹介します。
ポイントはポストウィジェットのQuery
Elementorを有償のProにすると使うことができるポストウィジェット、記事を条件にしたがって動的にリスト表示できる頻繁に使うウィジェットです。

しかしインターフェイスが微妙に元の英語のままだったり、誤訳が混ざっていたりでちょっと使うのにコツが必要です。
今回は特定のカテゴリーだけを対象に最新の記事をリスト表示する方法を紹介します。
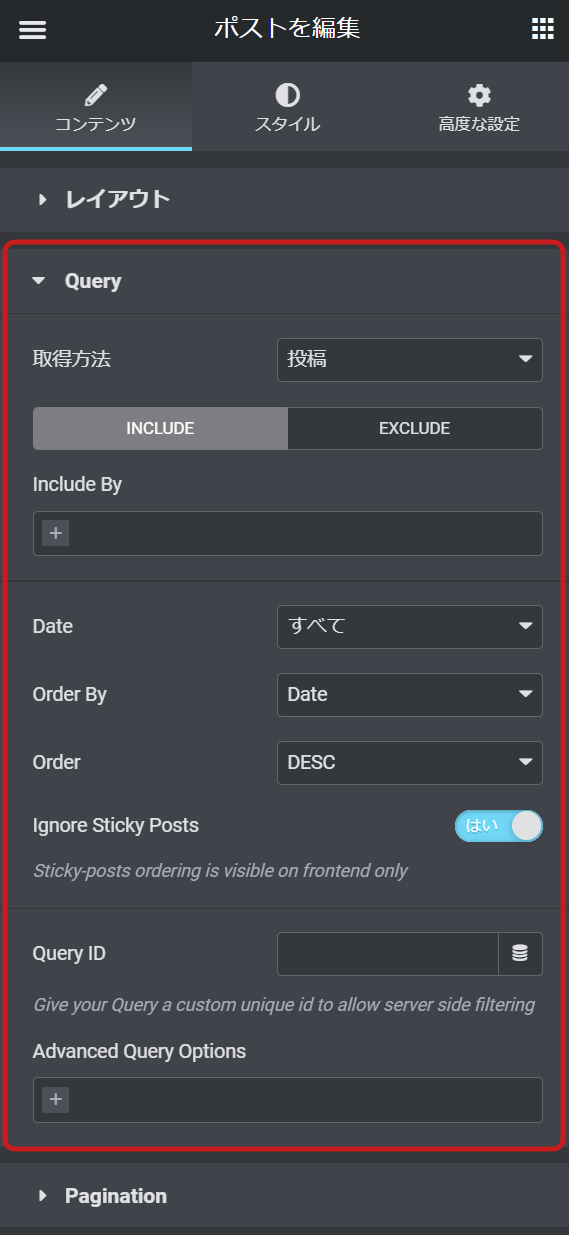
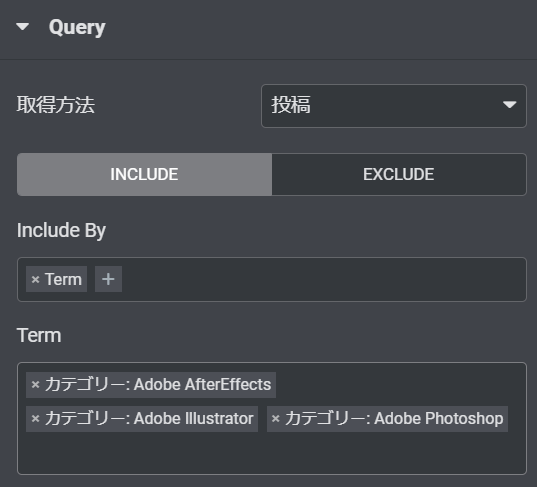
表示したい投稿の条件はQuery部分で指定します。
1.取得方法を投稿にする
2.INCLUDEボタンをクリック
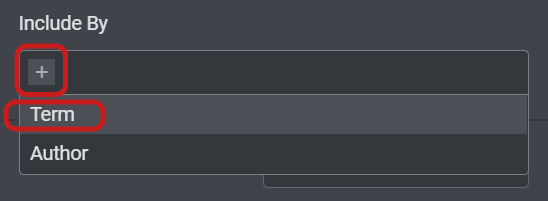
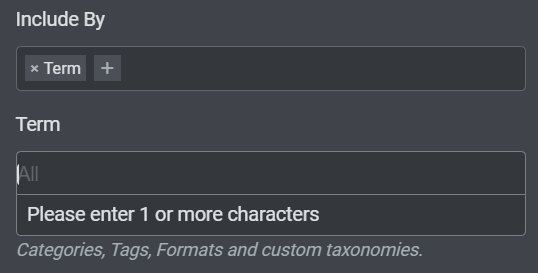
3.Include Byの⊞ボタンをクリックしてTermを選択する
ここがちょっとわかりにくいところです。

Include Byの下のテキストフィールド風なところにある⊞ボタンをクリックすると、TermとAuthorという内容のプルダウンが表示されるので、Termをクリックします。

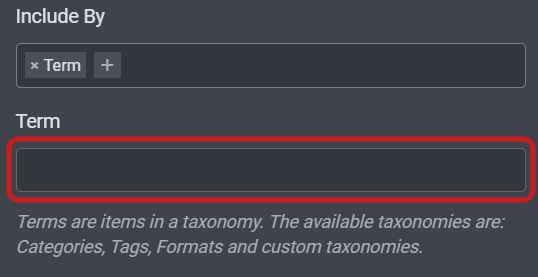
Termの下にある注意書きは、
”Termはタクソノミーの要素です。使用できるタクソノミーはカテゴリー、タグ、フォーマット、カスタムタクソノミーです”
とあります。
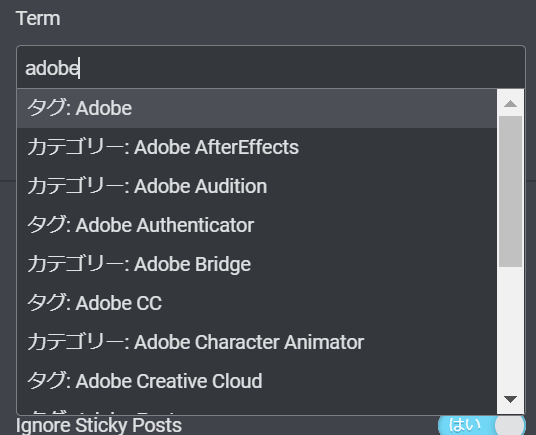
4.Termにカテゴリー名を入力する

Termのテキストフィールドをクリックすると、1文字以上の文字を入力してくださいという意味のメッセージが表示されるので、その状態で使いたいカテゴリーの名前を入力します。

ここでは”adobe”と入力しました。
crftの投稿カテゴリーとタグの中でadobeという文字列が含まれるものがリスト表示されるので、表示したい投稿カテゴリーを選択します。

同じ操作を繰り返すことで、複数の投稿カテゴリーを表示対象に指定することができます。
以下はAdobe AfterEffects、Adobe Illustrator、Adobe Photoshopの投稿カテゴリーに属する記事で直近で3件を表示している状態です。

Camera Raw + Windows 24H2暗転問題解決
Windows 24H2アップデート後にCamera Rawで発生していた暗転問題、スラックでも発生。