思ったところで改行できるレスポンシブ
レスポンシブでの改行問題
Wordpressのテーマもレスポンシブ対応が当たり前になってきました。レスポンシブは画面のサイズに合わせてコンテンツの配置が臨機応変に変化していくデザインを指しますが、見出しや本文などテキストの要素は当然画面の幅に合わせて一行に表示できる文字数が変化します。
このサイトcrftもHelloというテーマファイル とElementor でレスポンシブにしています。
レスポンシブが簡単に実現できるのは良いんですが、特に中途半端な文字数の見出しなどで、最後の数文字だけ改行になってしまうことがありますが、それでは読みにくいです。
今回はこういった場合の回避方法を考えてみました。
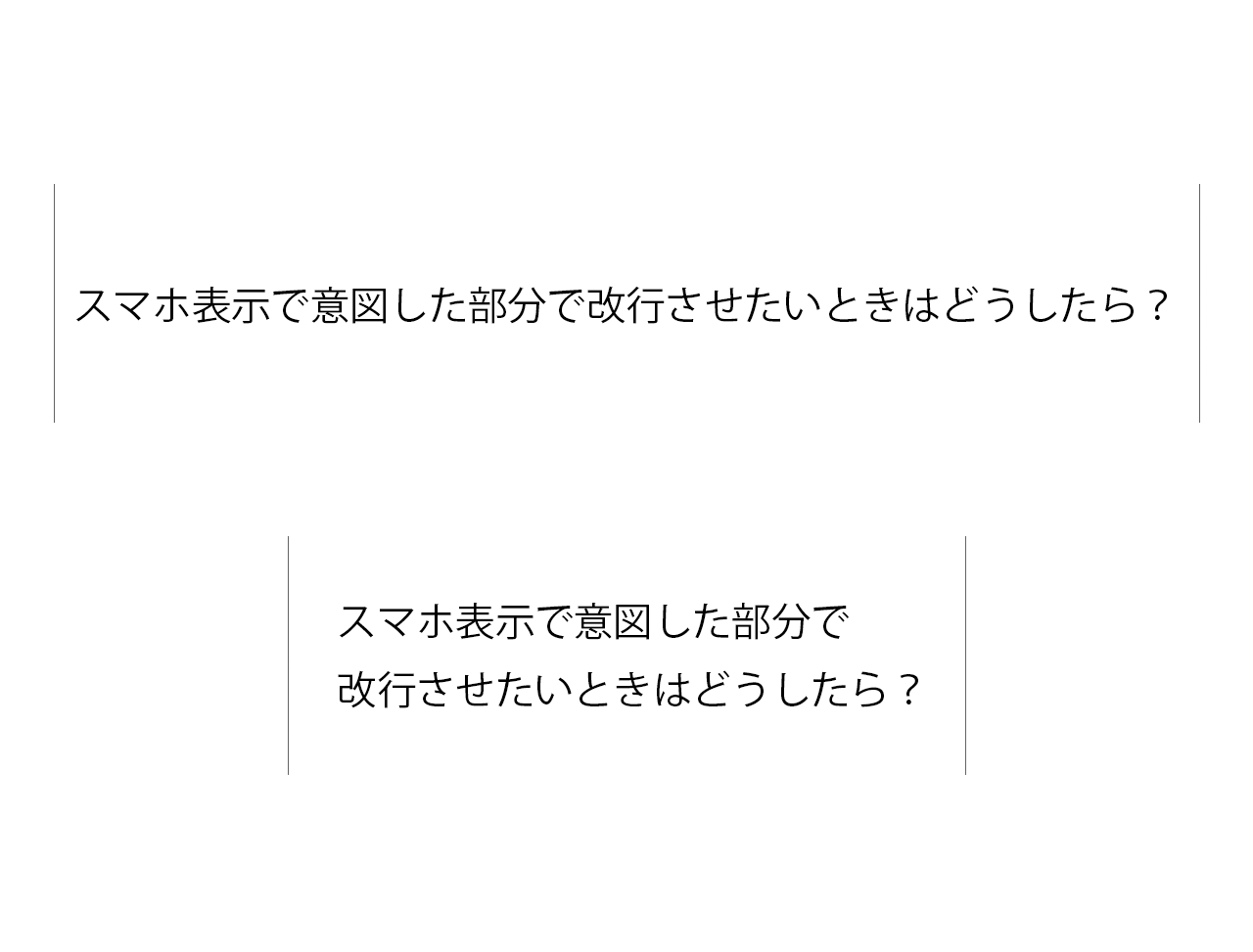
スマホ表示で意図した部分で改行させたいときはどうしたら?
というような見出しがあったとします。
これをスマホ表示すると下のように画面の端で自動的に改行されてちょっと読みにくいです。

スタイルシートの設定
筆者の場合Wordpressでサイト全体にスタイルシートを指定したいときは外観>カスタマイズ>追加CSSで行っています。
ひょっとしたら使っているテーマによってスタイルシートを書き込むことができる場所が異なるかもしれません。
.nowrap {display: inline-block;white-space: nowrap;}
htmlを記述
そしてhtmlはこんな感じ。
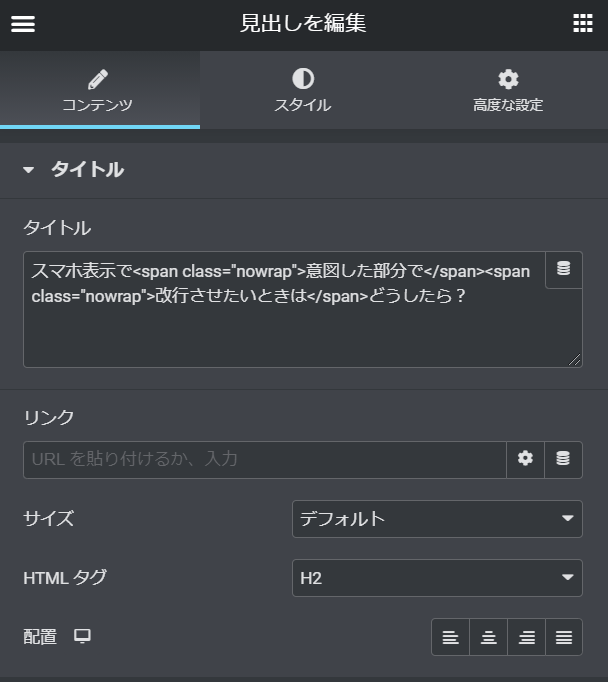
Elementorの見出しウィジェットでも以下のように入力すればクラスが適用されます。テキストウィジェットでももちろんhtmlを記述することが可能です。

スマホ表示で<span class="nowrap">意図した部分で</span>
<span class="nowrap">改行させたいときは</span>
どうしたら?
これで<span>で囲まれた部分はひとかたまりとして処理されるようになります。下の見出し部分が実際に適用した状態です。
PCでこのページを見ていたら、ウインドウの幅を縮めてみてください。
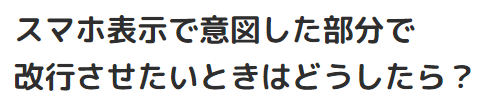
スマホ表示で意図した部分で 改行させたいときは どうしたら?
念のためキャプチャ画像もはっておきます。

補足
いつも長男てつろうにやってもらっていて具体的なやり方がよくわからないので紹介できませんが、TinyMCEにカスタムプルダウンメニューなどとして実装すると非常に効率よくspanを指定していくことができます。