検索結果もLoop Gridで表示する!
ElementorのLoop Gridを使って検索結果ページを作る
Elementorのテーマビルダーを使えば検索結果のページテンプレートを作成することが可能です。
いままではArchive Postウィジェットを使って検索結果をループ表示する方法が主流だと思いますが、Archive Postウィジェットを使わずにLoop Gridで自由にデザインしたループ表示を行うというのが今回の趣旨です。
ループ内容を作成する
まずは検索結果に表示される記事のリストの内容になる要素をテーマビルダーのLoop Itemで作成します。
記事のタイトル、記事のフィーチャー画像、記事の抜粋、記事のタグなどを並べていきます。こまかな操作方法は“Elementor Pro Loop Gridが便利すぎ ”を参照していただければと思います。
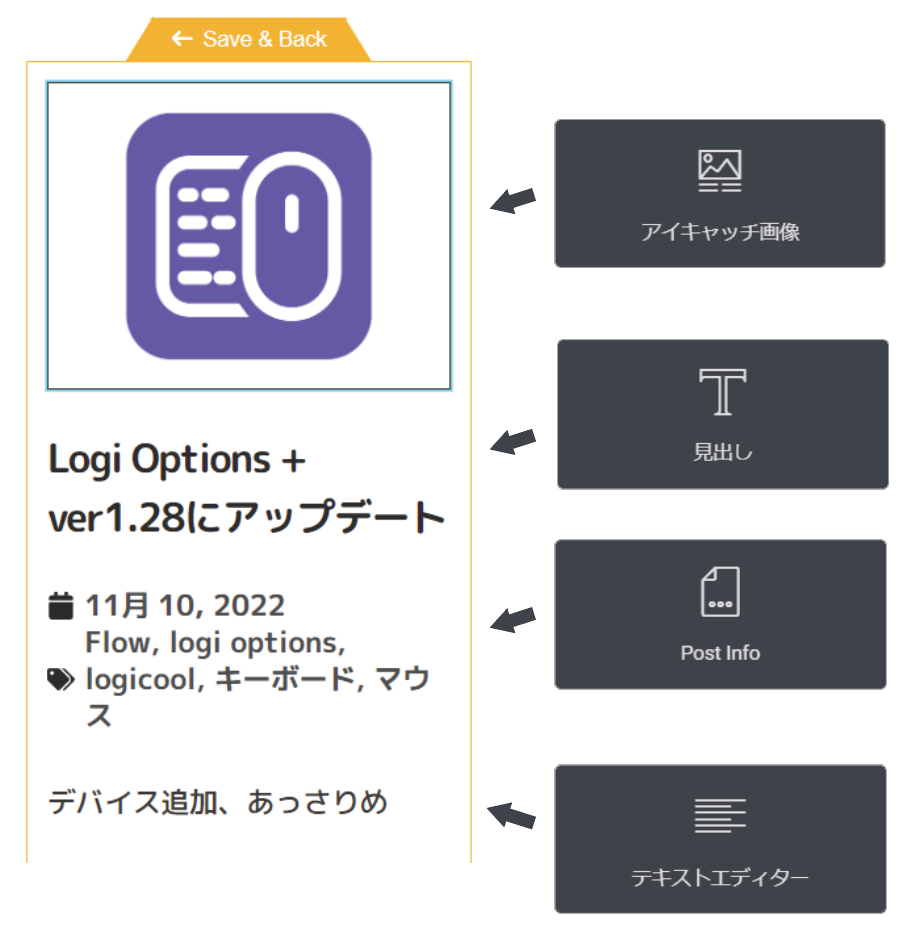
ここでは以下のような構造を作りました。

それぞれの要素はダイナミックタグを指定しておきます。
検索結果ページを作成します。
テーマビルダーから検索結果用のページテンプレートを作成します。
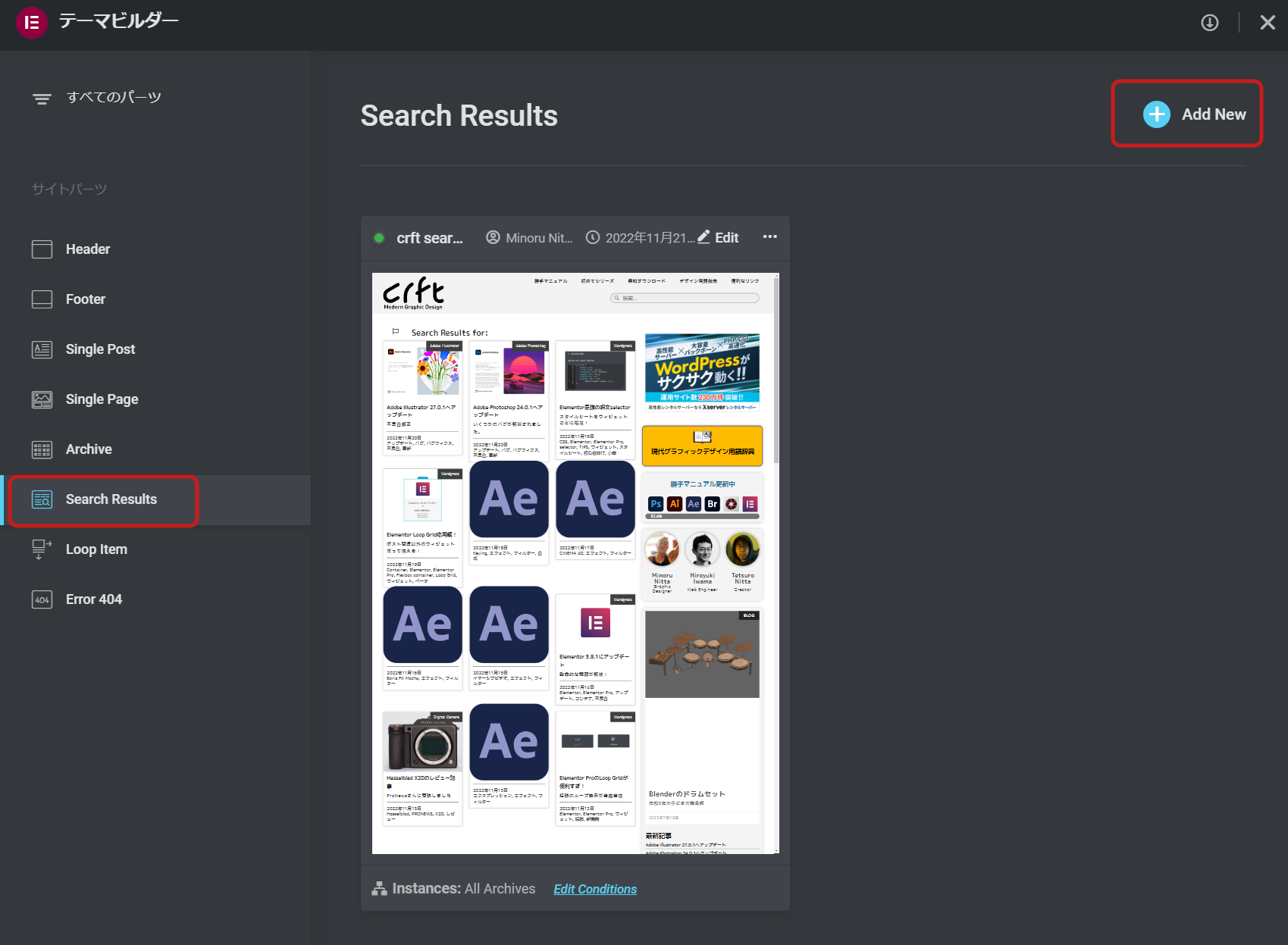
Search Resultsの項目を開き、右上のAdd Newボタンで新しいテンプレートを作成します。
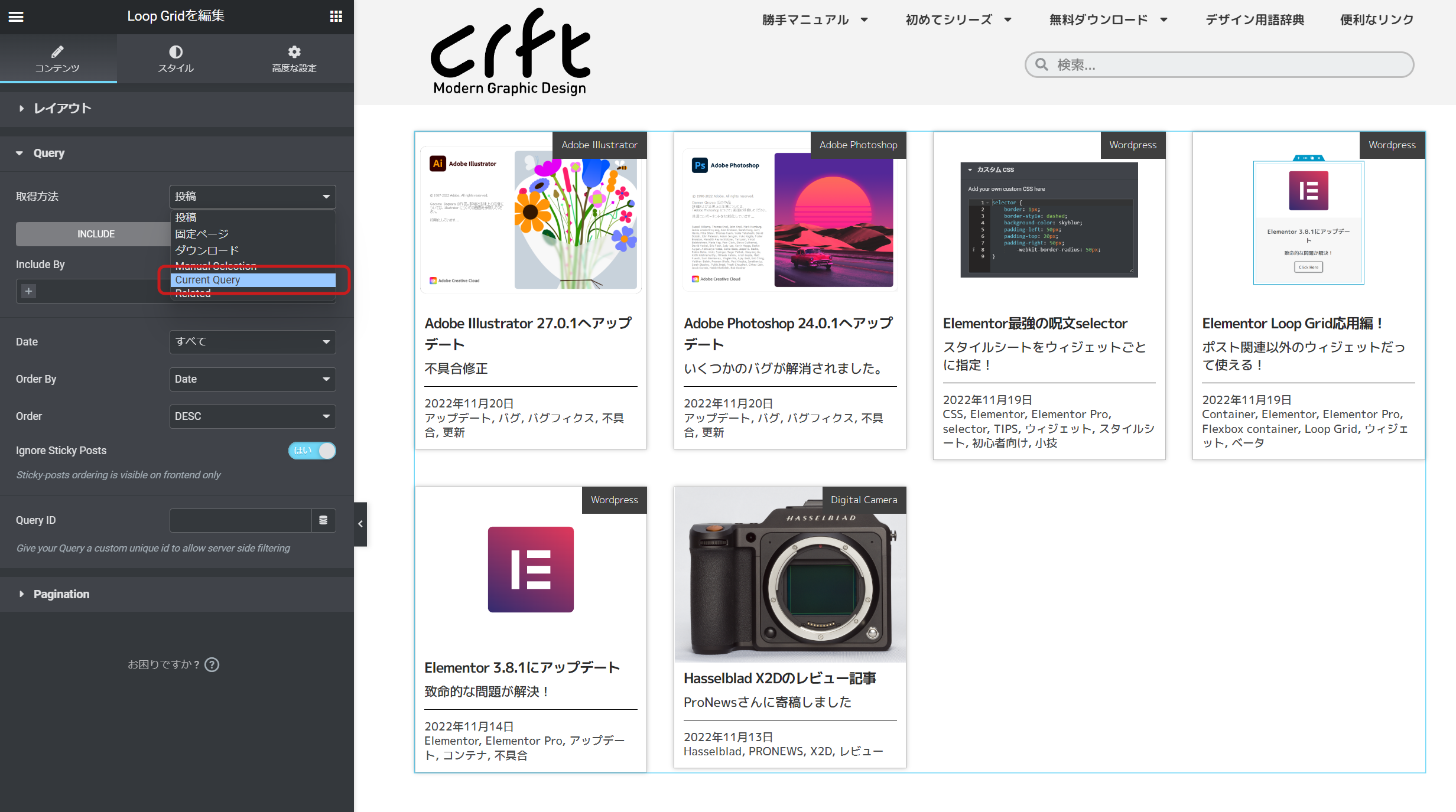
Loop Gridウィジェットをページにドロップして、先程作ったループ内容を指定します。
Loop Gridのコンテンツ設定のQueryの項目に移り取得方法をCurrent Queryに指定します。
Current Queryとは“ 直近の問い合わせ”という意味になりますが、ここでは最後にシステムに送信された問い合わせ文字列に基づくという意味合いになります。
ちまり検索ワードで検出された結果をもとにするという意味です。
タグやカテゴリなどにも有効
Elementorでは検索結果、タグやカテゴリーで呼び出す投稿ループをまとめて投稿Archiveと呼びます。
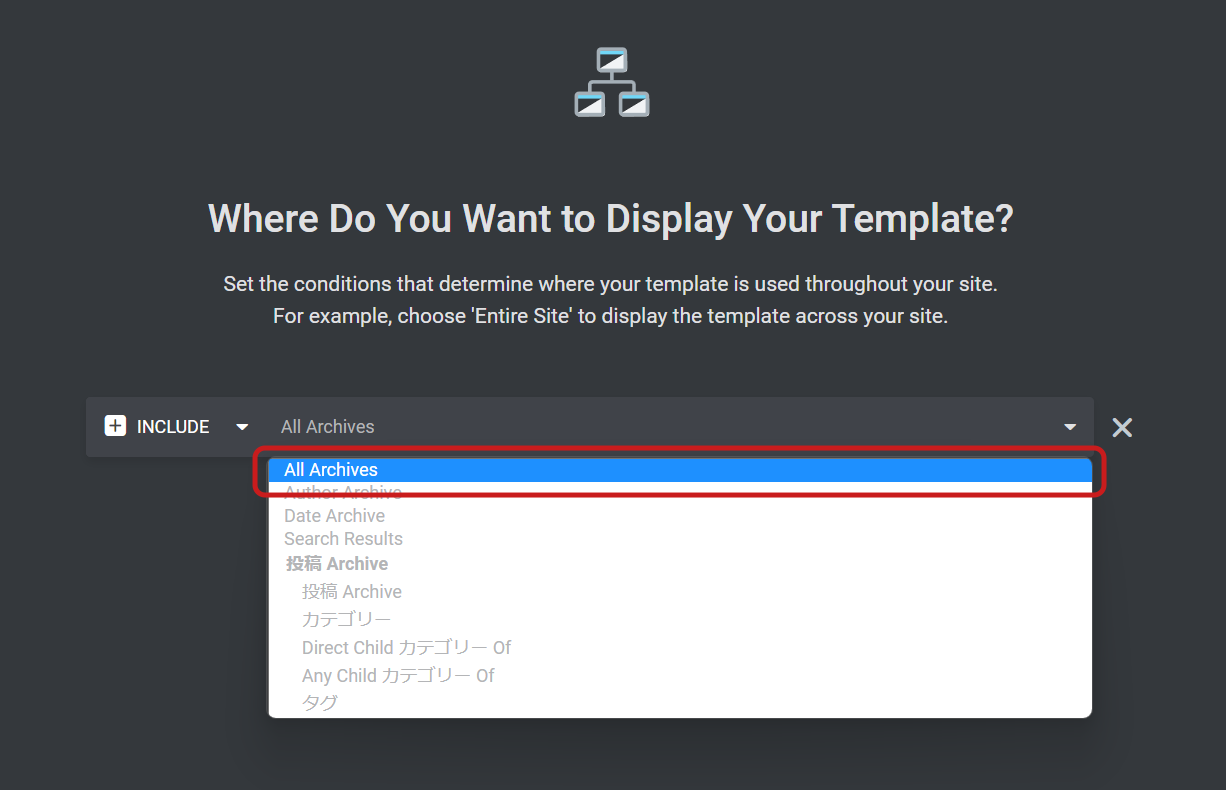
テーマビルダーで作成した検索結果ページの条件(Condition)を以下のようにAll Archivesに指定すると、タグのハイパーリンクやカテゴリーの内容をディレクトリで表示する場合にも検索結果ページテンプレートを使うことが可能になります。

機能の切り分けが重要
実は筆者はしばらくテーマビルダーにあるLoopビルダー側で検索結果の内容を指定するのだと思っていて、アーカイブ系のループはLoop Gridではできないと思っていました。
ところが表示するループ内容はLoop Gridウィジェットの方で指定すれば問題なく検索結果もLoopビルダー作成したテンプレートを使うことができるのがわかりました。
Loopビルダーはあくまでデザイン、表示する動的な内容はLoop Gridウィジェットで指定するというのが正しい考え方のようです。
-
検索結果もLoop Gridで表示する!の関連リンク