Elementorで画像の形に影を落とす
Elementorの画像ウィジェット
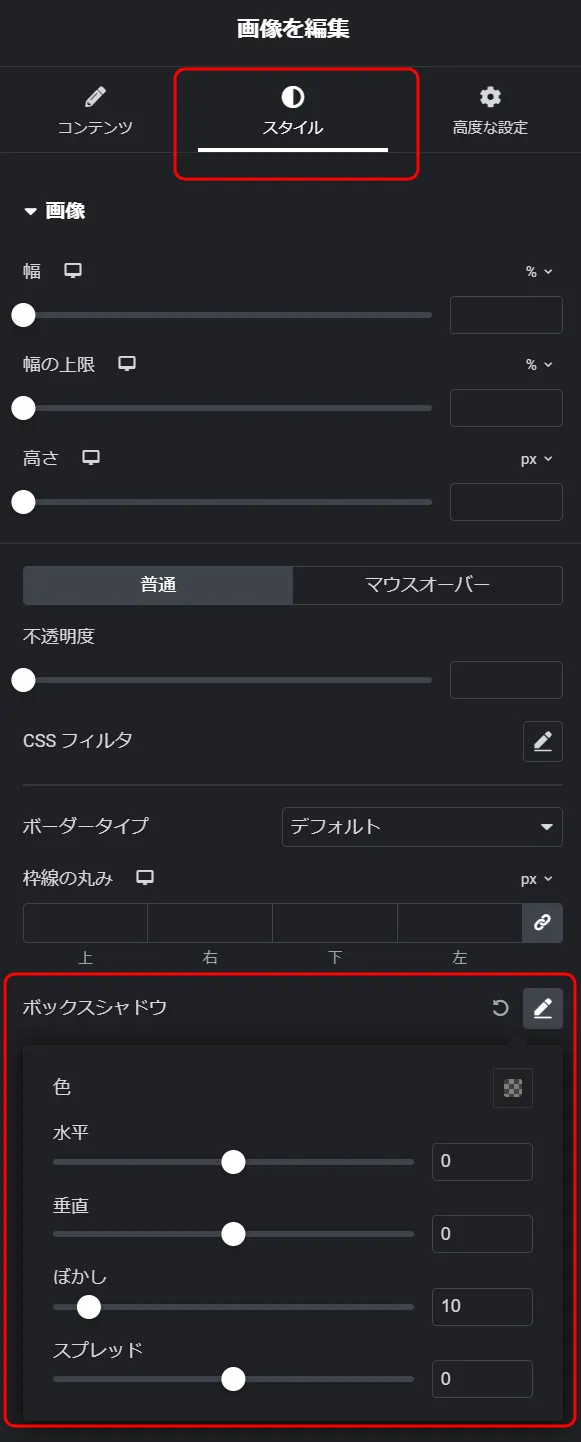
Elementorの画像ウィジェットのスタイルタブを見ると画像の幅や高さの調節、透明度、CSSフィルターなど様々なオプションが用意されています。
そのスタイル一番下にボックスシャドウというセクションがあり、CSSのbox-shadowをElementorのUIを使って指定することが可能です。

ところがこのボックスシャドウ、CSSのbox-shadowだけあって四角く影が落ちてしまいます。

この画像は文字以外の部分はすべて透明になっているwebpファイルです。
Elementorに用意されている編集パネルでは画像の形に影を落とすことはできません。
Elementorウィジェットの最後の手
最後の手というほどのものではありませんが、Elementorには高度な設定という項目が用意されていてその高度な設定でウィジェットのエリアに対して個別にスタイルシートを適用することが可能です。
その機能を利用してElementorのUIの中だけではできないことを実現しようというのが今回の趣旨です。
ノーコードというキーワードが独り歩きしていますが、少しでもコードの内容を理解しているほうが有利に決まっています。
筆者はチョイコードでいくのが賢い選択と思います、そして画像の形に影を落とすチョイコードとは?

selector{ filter: drop-shadow(10px 10px 10px rgba(0,0,0,0.6)); }
この内容を画像ウィジェットの高度な設定にあるカスタムCSSに入力します。

filter: drop-shadow(シャドウのX軸の位置 シャドウのY軸の位置 ぼかし具合 シャドウの色と透明度);
ちなみにCSS入力部分にある星マークを使ってAIを起動して”drop shadow for this sectioin”というプロンプトを入力してみたら、box-shadowが適用されました。
でも、プロンプト次第ではうまく入力できそうです。
ElementorにAIが実装されてから、この機能まったく使っていませんが今回のようにスタイルシートのシンタックスを調べたいときは非常に役に立つ機能だと思いました。
高度な設定のカスタムCSS
高度な設定にあるカスタムCSSの使い方を覚えると一挙にElementorが使いやすくなります。
高度な設定はすべてのウィジェットにある項目なので、もちろんテキストエディターウィジェットにもあり、liやulに対してスタイルシートを記述することも可能だし、ボタンウィジェットに対しても利用することが可能です。
-
Elementorで画像の形に影を落とすの関連リンク








