Elementor 3.12.xで何が変わったのか?その1
3.12.xへ進化したElementor
先日のアップデートで3.12.xへ進化したElementor ですが、そのアップデートはかなり大規模なものでした。
多くの機能がDeveloper beta版からキャリーオーバーされており、既存ユーザーが戸惑ってしまうほどの変化を遂げました。
今回はまずその戸惑いの大きな理由のひとつ、見た目、つまりUIに関して掘り下げてみたいと思います。
カラースキーム

筆者は常々ダークモードでElementorを使っていますが、ダークモードではハイライト色がピンクに近い紫風の色に変り、暗い部分はよりダークに変化しました。
よりダークに変化したためにパネル内のコントラストが上がり非常に見やすくなった印象です。
また選択中のコンテナや要素のハイライトも同じピンク系紫に変化しました。
Facebookにある公式Elementorコミュニティでは賛否両論になっていますが、筆者的にはそこまで気にならないというか、むしろ見やすいので喜んで受け入れている変化です。
ボタンの配置
使い慣れたボタンやメニューの位置の変化が大きなショックになると思いますが、ボタンとメニューの配置はWordpressの管理画面にあるElementor>設定>Featuresで有効にしない限り以前のまま使うことが可能です。
筆者はすぐに有効にして新しいUIに慣れようとしていますが、正直以前のものより圧倒的に使いやすくなった印象です。
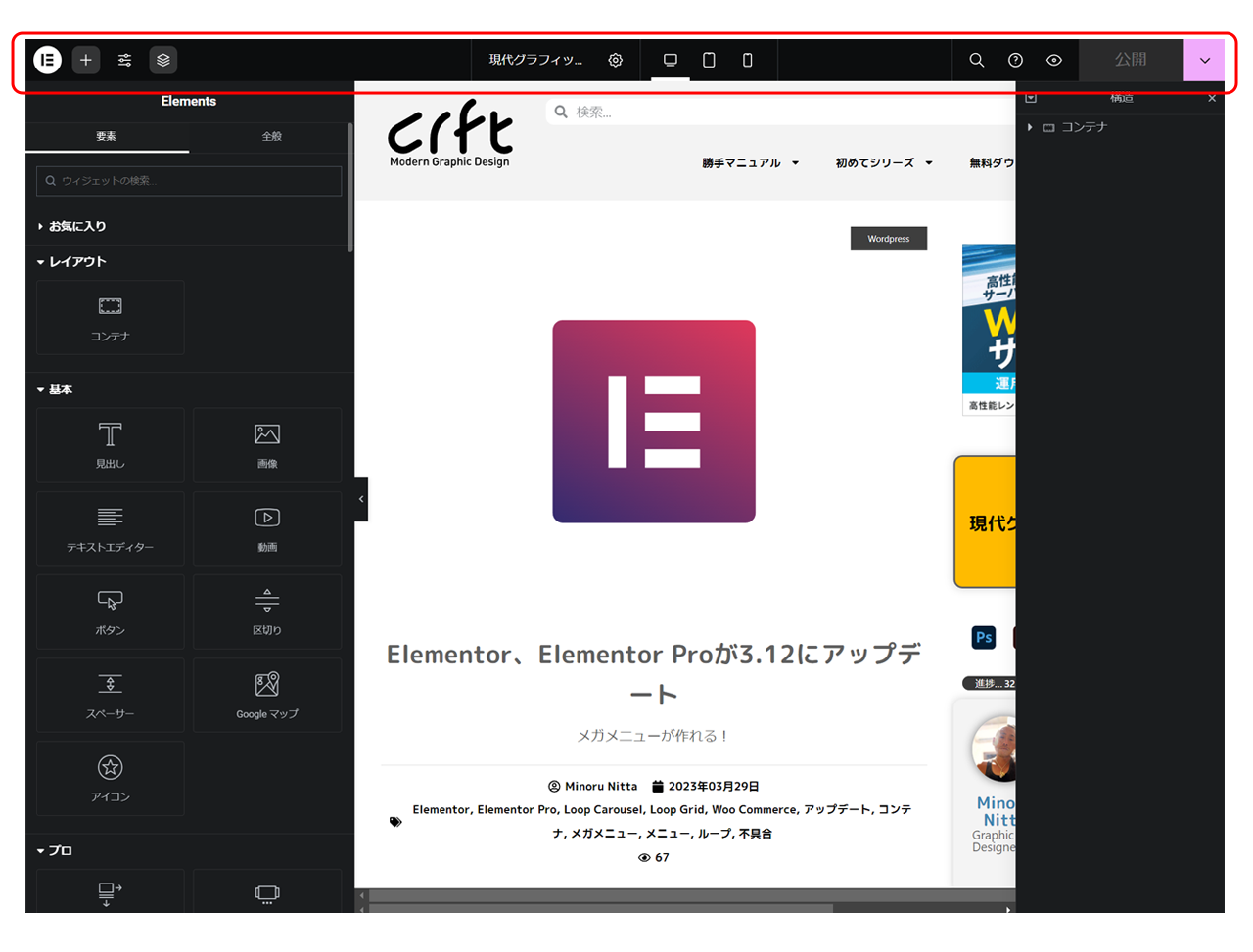
すべてのボタンやメニューは画面の上部へ再配置され、機能の性質ごとに3つのエリアに固まっています。

左上メニュー

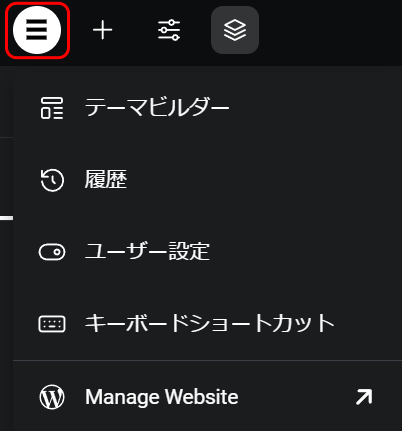
左上のElementorロゴ部分

テーマビルダー、履歴、ユーザー設定、キーボードショートカット、Wordpressの管理画面へのアクセスがメニューにまとめられています。
いずれのメニューも編集中の画面はそのままにしておくことが可能です。
テーマビルダーは一見画面が入れ替わってしまったように見えますが、新たに開いたテーマビルダーの右上にある×ボタンをクリックすると、編集していたページ編集画面に戻ることが可能です。
左上の+マーク部分
ウィジェットリストが表示されます。
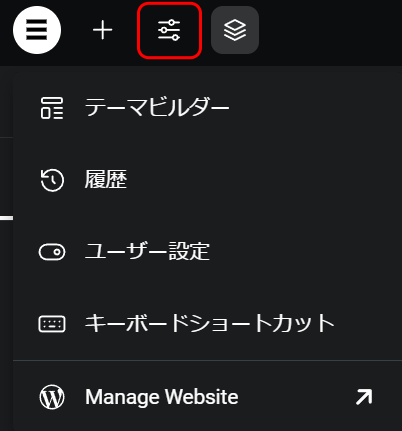
サイト設定ボタン

+ボタンの右横にあるのがサイト設定ボタンです。
サイト設定はデザインシステム 、テーマスタイル 、設定 と大きく3つのセクションに分かれています。
以前は左上にあったハンバーガーメニューからアクセスできたサイト設定の内容になっています。
ナビゲーターの表示・非表示
レイヤーが重なったようなアイコンは、ページの要素の構造をレイヤー表示することで要素の入れ替え操作ができるナビゲーターの表示・非表示をするボタンになっています。
以前のバージョンではナビゲーターという名前がついていましたが、3.12.xからは構造という名前になっています。
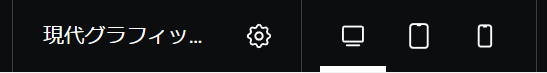
中央メニュー

編集中の記事のタイトルと公開のステータスが表示され、歯車メニューからは編集中のページもしくは投稿の設定画面へアクセスすることができます。
右にある3つの異なったデバイスアイコンではPC画面、タブレット、スマートホンでの表示を切り替えることが可能です。
デバイス切り替えボタンは以前は左下に配置されていて、一回レスポンシブモードに切り替えてからデバイスを選択する2段階の操作でしたが、Elementor 3.12.xでは常にデバイスボタンが表示されているスタイルに変り、いつでも1回の操作で異なったデバイスでの表示を確認できるようになりました。
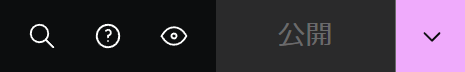
右上メニュー

虫眼鏡はファインダーと呼ばれる検索機能でElementorで編集した投稿や固定ページを検索することができるものです。
?マークはElementorのドキュメントサイトへサイト へ遷移するボタンになっていて、公式のマニュアルへアクセスすることが可能です。残念ながらマニュアルはすべて英文のみになっています。
目玉アイコンは新しいタブで編集中のページのプレビューを行います。
一番右の大きなボタンが公開ボタンですが、未公開の投稿やページの場合はSave Draftという下書きのまま保存するというオプションも選択することが可能です。
新しいElementorのUIの印象
以前のバージョンと比べるとかなり機能の場所が変化していて、しばらく戸惑ってしまいますがむしろ整理されてより効率の良いワークフローが実現されていると思います。
これはもう新しいUIに慣れてしまったほうが良いというのが筆者の印象です。
事実、半日ほどですっかり新しいUIに慣れてしまって古いUIをキチンと思い出せないレベルになっています。
Elementor、相変わらずイチオシのWordpress用ページビルダーです!
-
Elementor 3.12.xで何が変わったのか?その1の関連リンク



















