Elementorで抜粋の文字制限がうまく機能しない
Elementor Proの新しい機能、抜粋を本文から抽出
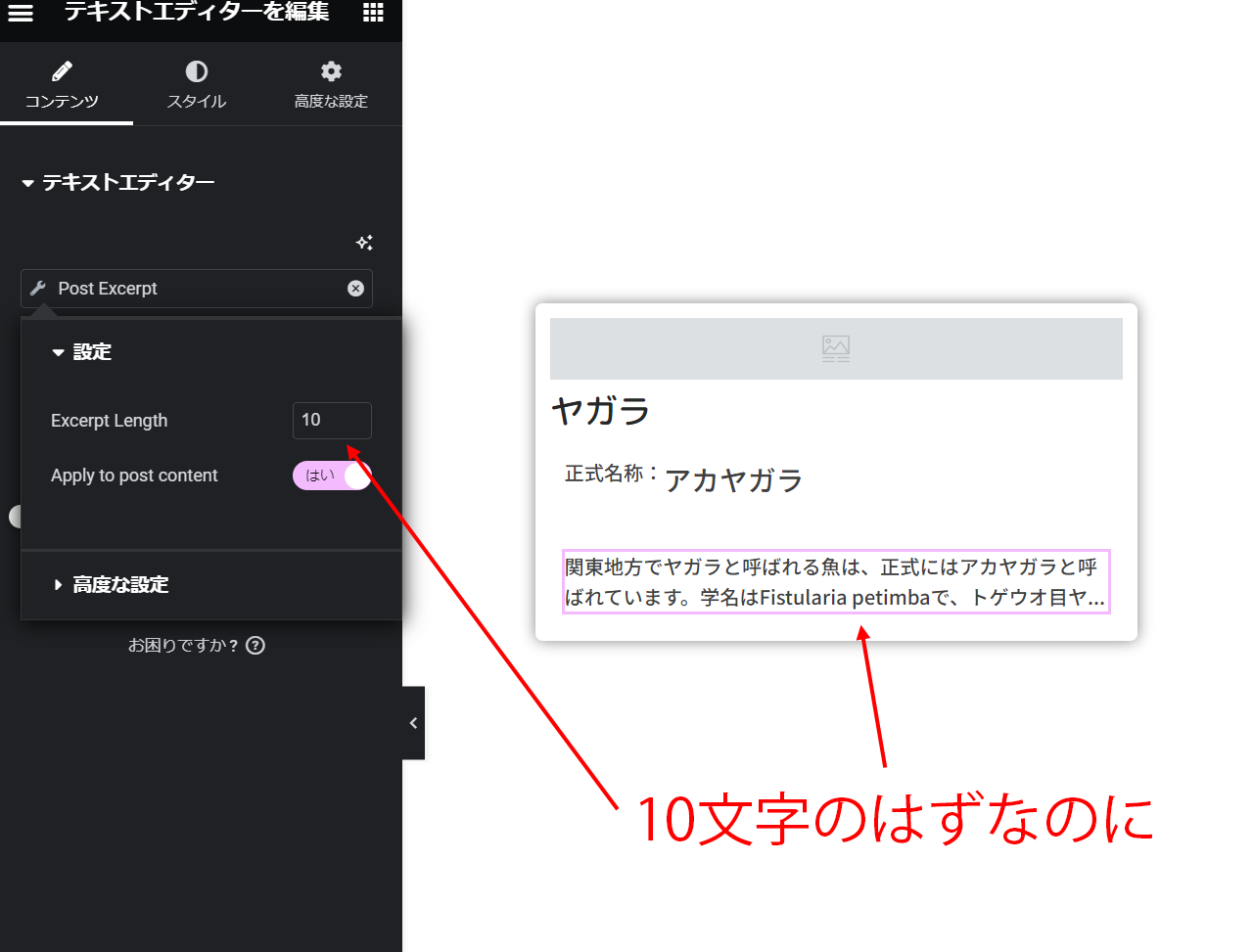
抜粋をいちいち入力するのはちょっと面倒なことがありますが、あたらしいElementor Proのダイナミックタグには本文から指定した文字数を抜粋として抽出する機能が追加されました。
大変便利な機能ですが、指定した文字数通りに表示されないことがあります。
この手の問題はシングルバイト文字用に作成されたロジックがダブルバイト文字ではうまく動作しないことがありますが、どうやら英文でも指定した文字数で表示されないケースがあるようです。
高度な設定のカスタムCSSでなんとかする
行数を制限して表示するスタイルシートをテキストウィジェットの高度な設定にあるカスタムCSSへ以下のように入力します。
行数を制限表示する
selector {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3; /* 表示する行数 */-webkit-box-orient: vertical;}
Elementorでは、selectorを宣言することで、編集中のウィジェットに対してスタイルシートが適用されます。
-webkitはAppleを示すベンダープリフィクスで、上記スタイルシートはMicrosoft IEでは機能しないので注意が必要です。
-
Elementorで抜粋の文字制限がうまく機能しないの関連リンク