新規塗りつぶしレイヤー(W)
- べた塗り…
- グラデーション…
- パターン…
新規塗りつぶしレイヤー(W)
筆者のような古くからのPhotoshopユーザーにとってベタ塗りのレイヤーは考え方がモダンすぎて同じ結果を得るには、つい新規レイヤーを作ってCtrl+Aで全選択、Alt+Deleteでレイヤーを前景色で塗りつぶしてしてしまいます。
でも、圧倒的にこの新規塗りつぶしレイヤー で作ったほうがスマートです。見た目の結果は変わりませんけど。。。
新規でベタ塗り、グラデーション、パターンの塗りつぶしレイヤーを作成します。この機能で作成したレイヤーいつでも内容を編集しなおすことが可能です。
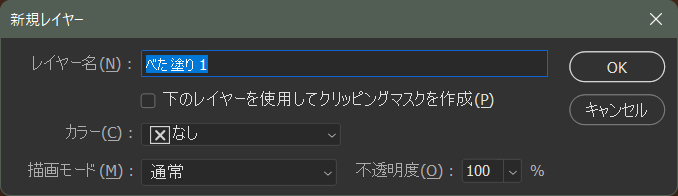
べた塗り

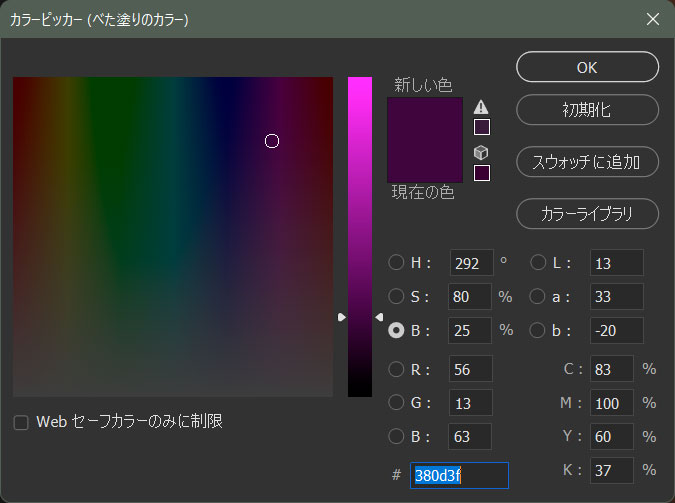
カラーは新規塗りつぶしレイヤーのカラーと思いきや、レイヤーパネルで表示されるレイヤーの色のことです。塗りつぶし色はOKをクリックした後に表示されるカラーピッカーで選択します。まずはレイヤーの基本的な設定をしてから内容を指定するようなステップです。このステップはベタ塗り 、グラデーション 、パターン 共通です。

この画面でOKをクリックすると新しいベタ塗りレイヤーが作成されます。全選択状態のレイヤーマスクも自動的に作成されます。レイヤーに表示されているコントロールパネル風のアイコンをダブルクリックすれば、いつでもカラーピッカーを表示して色を再指定することができます。
このあたりがただの塗りつぶしと違うポイントです。

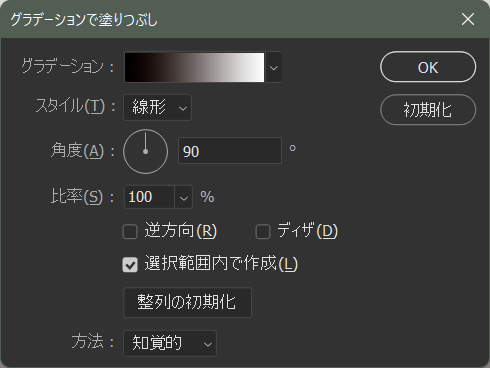
グラデーション

このパネルが表示されている間でもカンバス上でマウスをドラッグすることでグラデーションの位置を視覚的に編集することができます。初期位置に戻したいときはパネル下部にある整列の初期化 ボタンをクリックします。整列の初期化 より元の位置に戻す とか書いておいたほうがわかりやすいですね、これ。
グラデーション:
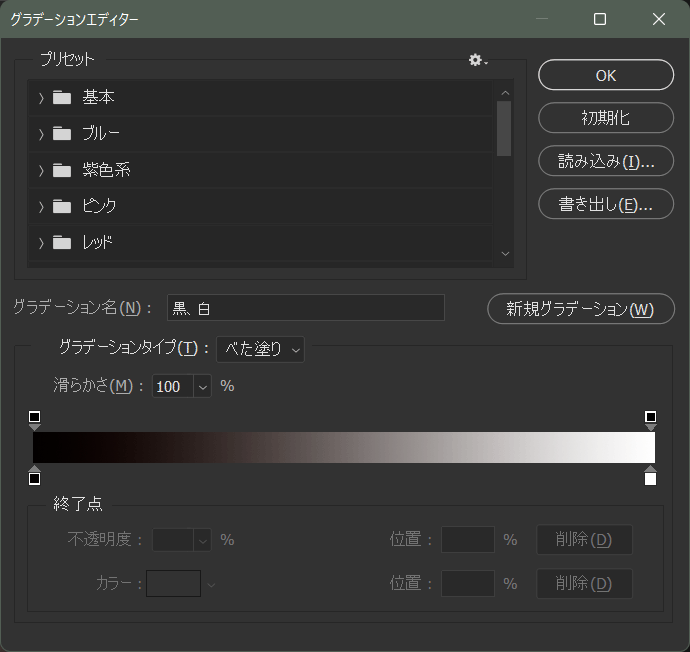
右にある矢印をクリックすることでグラデーションのプリセットを呼び出すことができます。グラデーション部分をクリックするとグラデーションエディターが開きます。

スタイル
グラデーションのタイプ(方向)を線形 、円形 、角度 、反射 、菱形 から選択できます。





選択範囲内で作成
メニューを実行するときに選択範囲があった場合その選択範囲内に対してグラデーションを作成します。選択範囲に応じたレイヤーマスクが作成されます。
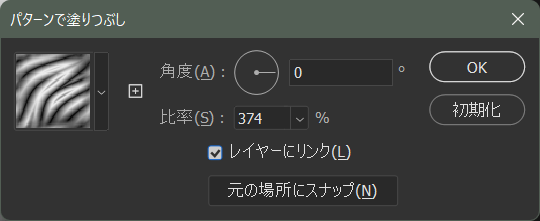
パターン

グラデーションと同様、パネルが表示されている間でもカンバス上でマウスをドラッグすることでパターンを移動することができます。元の場所にスナップ ボタンをクリックすると初期値の位置へ戻ります。比率で編集した大きさや角度は初期値に戻りません。戻るのは位置だけです。