ホーム
> crft 勝手マニュアル
> Adobe Illustratorの勝手マニュアル
> Illustratorのメインメニュー
> ウィンドウ(W)
> CSS プロパティ
- 3Dとマテリアル
- CC ライブラリ
- CSS プロパティ
- Retype (Beta)
- SVGインタラクティビティ(Y)
- アクション(N)
- アセットの書き出し
- アピアランス(E) Shift +F6
- アートボード
- カラー F6
- カラーガイド Shift +F3
- グラデーション Ctrl
+F9
- グラフィックスタイル(S) Shift +F5
- コメント
- シンボル Shift +Ctrl +F11
- スウォッチ(H)
- ドキュメント情報(D)
- ナビゲーター
- バージョン履歴
- パスファインダー(P) Shift +Ctrl +F9
- パターンオプション
- ヒストリー
- ブラシ(B) F5
- プロパティ
- ラーニング(廃止)
- リンク(I)
- レイヤー(L) F7
- 分割・統合プレビュー
- 分版プレビュー
- 変形 Shift +F8
- 変数(R)
- 属性 Ctrl +F11
- 情報 Ctrl +F8
- 整列 Shift +F7
- 書式
OpenType
タブ
字形
文字
文字スタイル
段落
段落スタイル - 画像トレース
- 線(K) Ctrl +F10
- 自動選択
- 透明 Shift +Ctrl +F10
- グラフィックスタイルライブラリ
- シンボルライブラリ
- スウォッチライブラリ
- ブラシライブラリ
CSS プロパティ
選択したオブジェクトを条件にしたがってCSSで表現し出力します。生成されたCSSはファイルとして書き出すことが可能で、複雑に描画した部分は.pngファイルとして配置画像用に出力されます。
- スタイルをコピー
- CSSを生成
- 選択したCSSを書き出し…
- すべて書き出し…
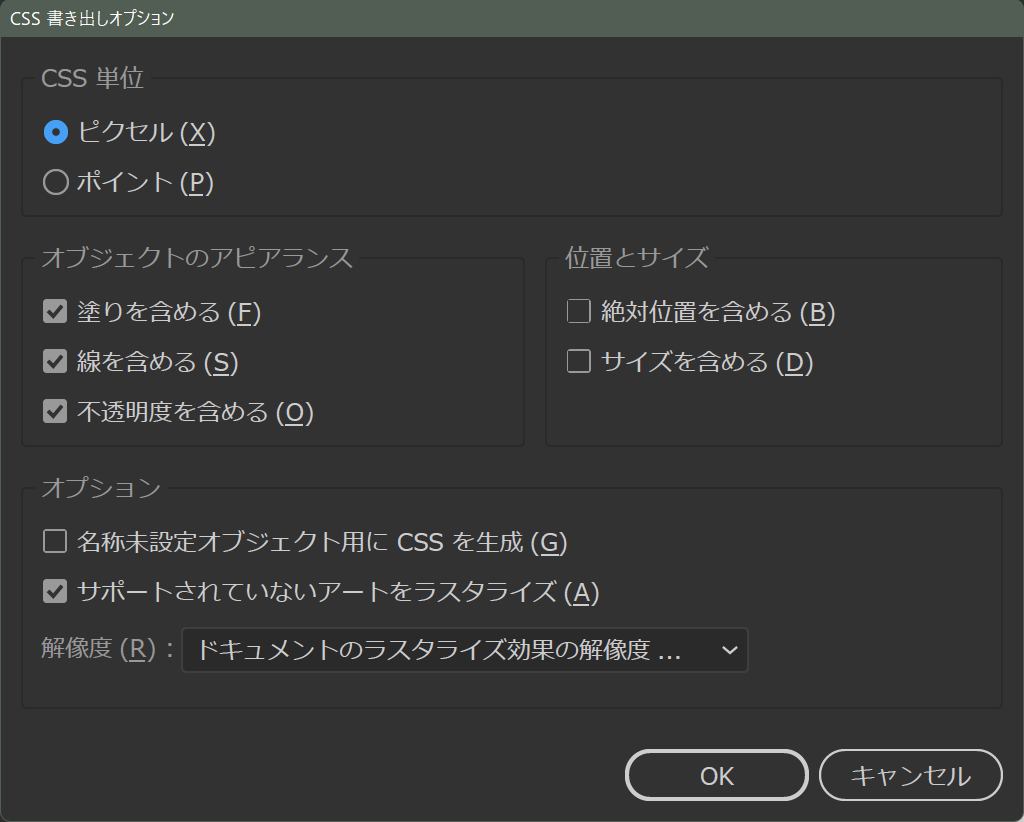
- 書き出しオプション…
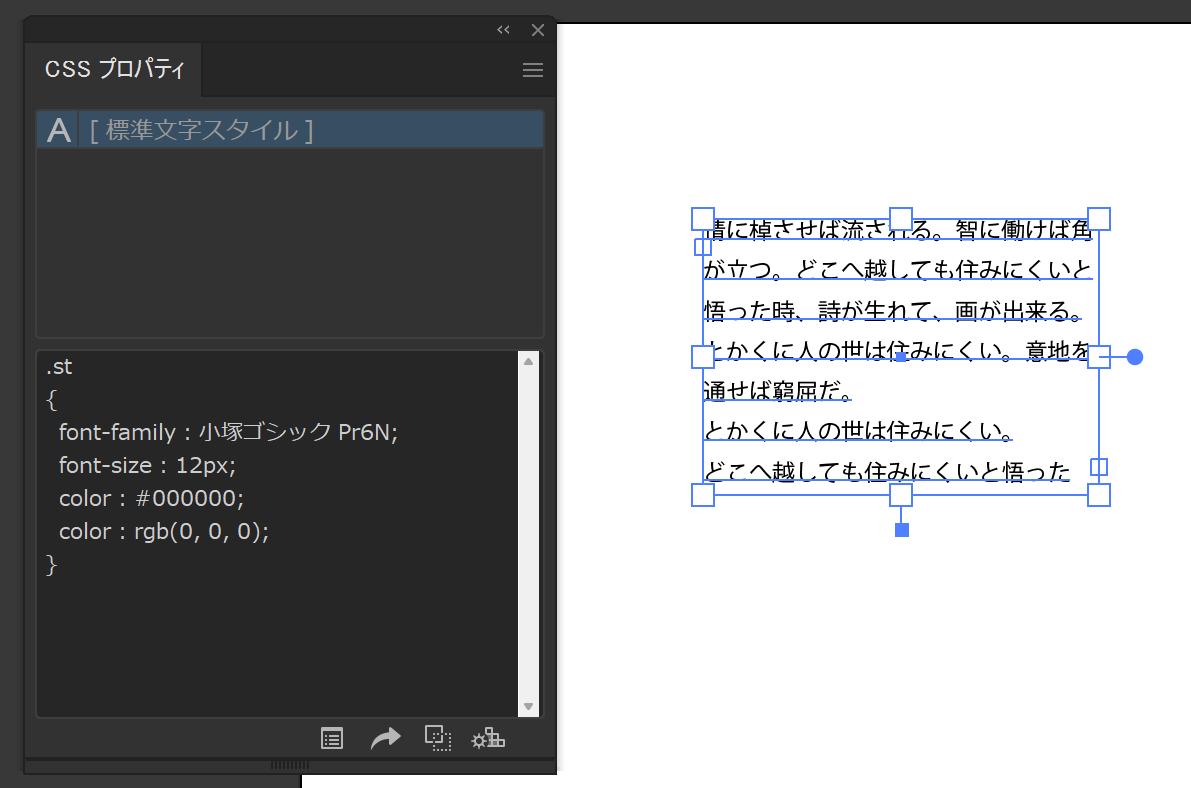
テキストを選択

テキストを選択してみると即座にCSSプロパティウィンドウにスタイルシートが生成されます。クラス名は.stに指定されます。
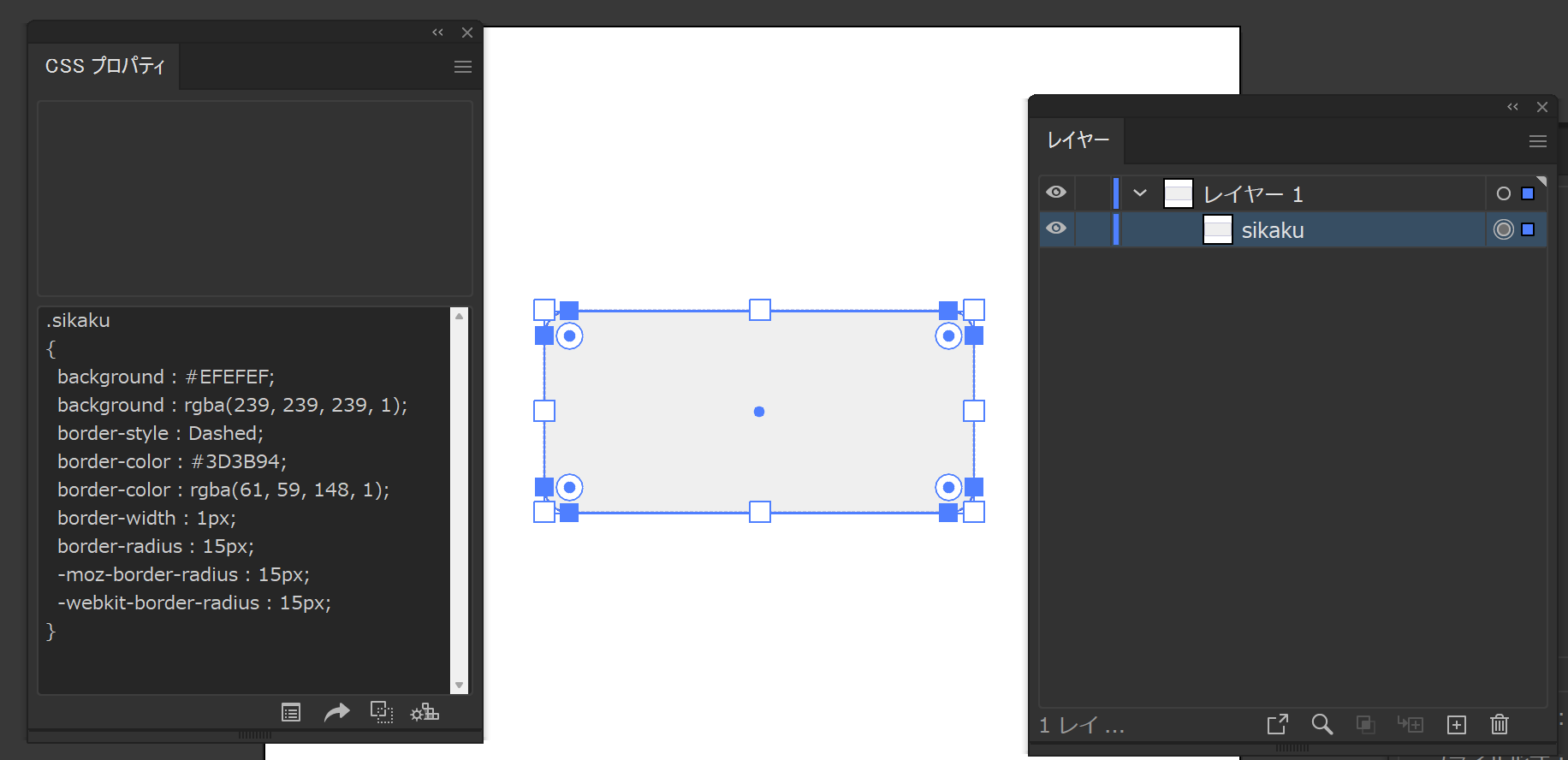
シェイプを選択

結構便利でボックスのスタイルなどを視覚的に調節していくと、スタイルシートが自動的に変化していきます。
上記の生成されたスタイルを実際にこのボックスに適用してみました。
.sikaku{background : #EFEFEF;background : rgba(239, 239, 239, 1);border-style : Dashed;border-color : #3D3B94;border-color : rgba(61, 59, 148, 1);border-width : 1px;border-radius : 15px;-moz-border-radius : 15px;-webkit-border-radius : 15px;}
スタイルシートの書き出し
書き出し時にはオプションパネルが表示され、より詳細な書き出し設定が可能です。