ChatGPTとデザイナー、何ができる?
ChatGPTとは
グラフィックソフトのスクリプト系
Adobe Illustrator
まずは結果をお見せします。
ランダムな水玉模様を描くスクリプトをお願いしてみました。
でも、この結果を得るためにはそこそこの道のりがありました。
ランダムなサイズの水玉模様がお互い重ならないようにA4いっぱいに描画されるAdobe Illustratorのスクリプトを生成してください
という問いで作成されたスクリプトは以下の通り
var doc = app.activeDocument;var width = doc.width;var height = doc.height;var maxSize = 50;var minSize = 20;for (var i = 0; i < 500; i++) {var size = Math.random() * (maxSize - minSize) + minSize;var x = Math.random() * (width - size);var y = Math.random() * (height - size);var circle = doc.pathItems.ellipse(y + size / 2, x + size / 2, size / 2, size / 2);circle.fillColor = new CMYKColor();circle.fillColor.cyan = Math.random() * 100;circle.fillColor.magenta = Math.random() * 100;circle.fillColor.yellow = Math.random() * 100;circle.fillColor.black = 0;}
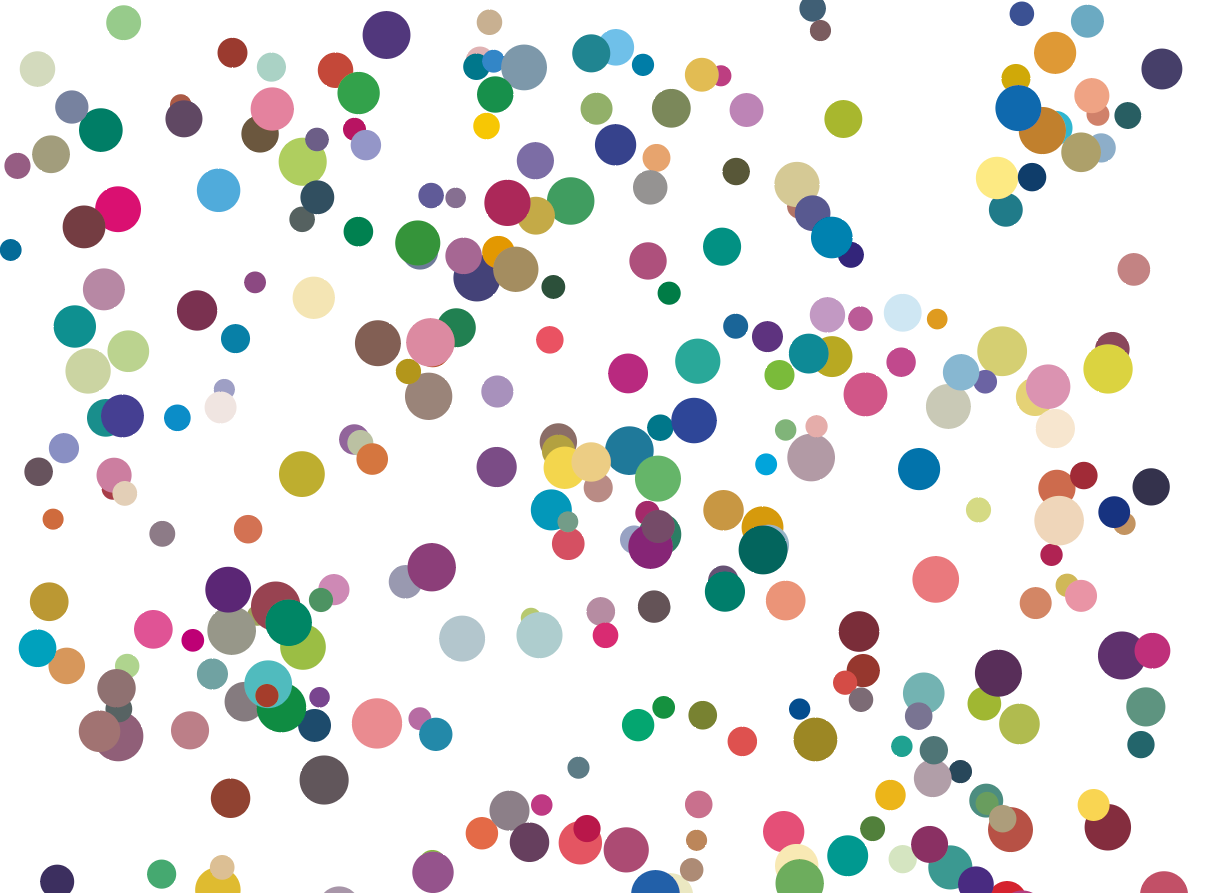
結果は以下のような感じ。
正直、この時点で“おおっ”という感じではあるものの、イメージはもう少し大きかったり、ちいさかったりの青いまる。
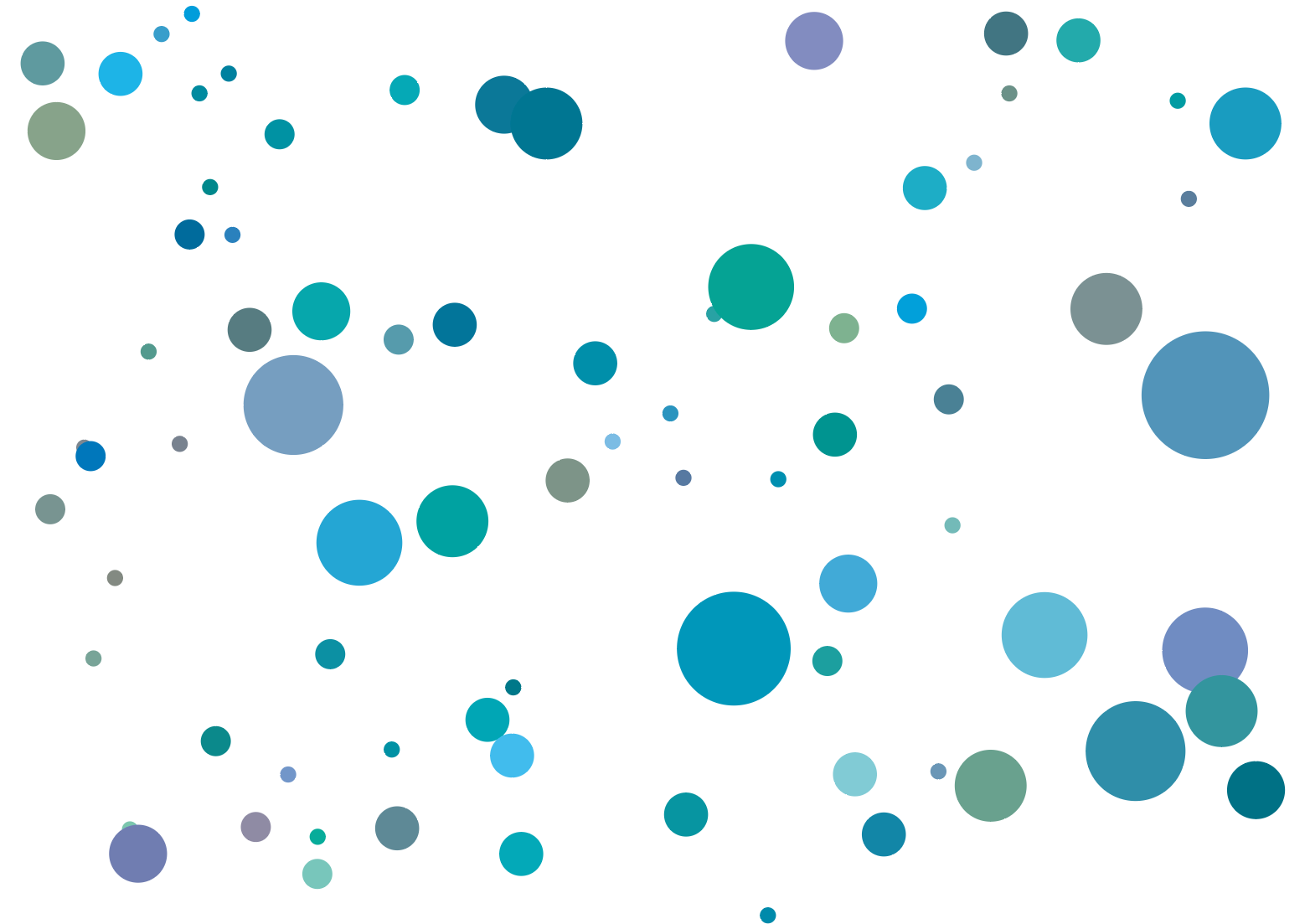
会話を積み重ねていって、修正をしていたスクリプトが以下のものです。
var doc = app.activeDocument;var width = doc.width;var height = doc.height;var maxSize = 180;var minSize = 20;var sizeStep = (maxSize - minSize) / 9;var circles = [];for (var i = 0; i < 500; i++) {var size = minSize + sizeStep * Math.floor(Math.random() * 10);var x = Math.random() * (width - size);var y = Math.random() * (height - size);var intersect = false;for (var j = 0; j < circles.length; j++) {var distance = Math.sqrt(Math.pow(x - circles[j].x, 2) + Math.pow(y - circles[j].y, 2));if (distance < size / 2 + circles[j].size / 2) {intersect = true;break;}}if (!intersect) {var circle = doc.pathItems.ellipse(y + size / 2, x + size / 2, size / 2, size / 2);circle.fillColor = new CMYKColor();circle.fillColor.cyan = Math.random() * 50 + 50;circle.fillColor.magenta = Math.random() * 50;circle.fillColor.yellow = Math.random() * 50;circle.fillColor.black = 0;circle.stroked = false;circles.push({x: x + size / 2,y: y + size / 2,size: size});}}
丸の塗り指定を青系にしてほしい、丸の大きさのバリエーションを増やしてほしい、丸と丸は重ならないように描画したい、などの要望繰り返して修正されていきました。
上のスクリプト、コピペして拡張子を.jsで保存してIllustratorのファイルメニューにあるスクリプトから実行してみてください。
ちゃんと水玉が描画されます。
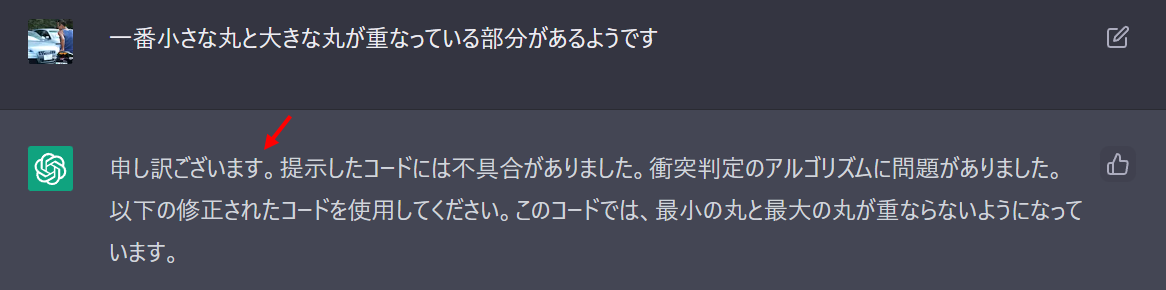
ちょっとおもしろかったのが、何回か修正をお願いしていると日本語が崩壊したところ。

申し訳ございます。って。
新しい。。。
Photoshopのスクリプトは?
ここでは細かく説明しませんが、やはり生成してくれました。
ただしパラメータなのか、ステートメントなのかわかりませんが、日<>英の問題なのか部分的にPhotoshop側が理解できないスクリプトが生成されることが多い印象でした。
AfterEffectsのアクションスクリプト
AfterEffectsのアクションスクリプトも相当なレベルで生成することができるようです。
追って詳細をレポートしたいと思います。
ウェブ関連では?
スタイルシート
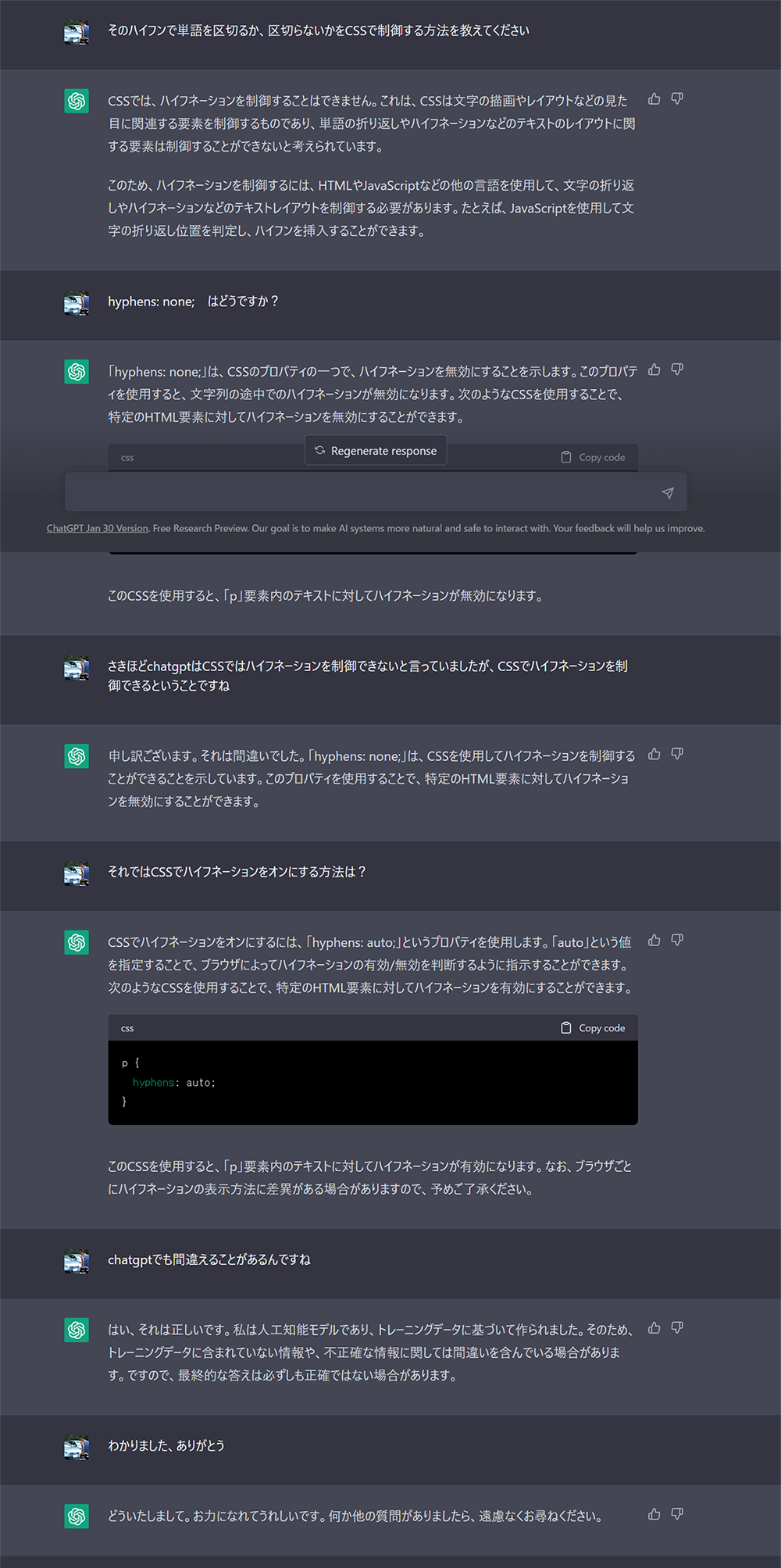
ためしにハイフネーションの制御でChatGPTに相談に乗ってもらいました。
会話のはじめの頃は、なんだか話が噛合いません。
なんだかChatGPTさんハイフネーションそのものの意味の理解に齟齬があるようです。
改めてハイフネーションという言葉の定義を共有して改めて聞いてみると、ハイフネーションはCSSで制御できないと言います。
以下はその会話の一部始終です。

なんとChatGPTさんはあっさり、私が間違ってましたと返答してきました。
頼りないと見るか、正直で今後に期待すると見るか、なんか人間くさいこのやりとりに筆者はフォーリンラブな感じです。
あくまでディープラーニング、現時点でのシステムからの解は間違っていることもあるので注意して付き合ってねという重要なメッセージと受け止めました。
試しに筆者が記述したスタイルシートを添削してもらいましたが、それはもう的確な返答が返ってきました。
PHPでは?
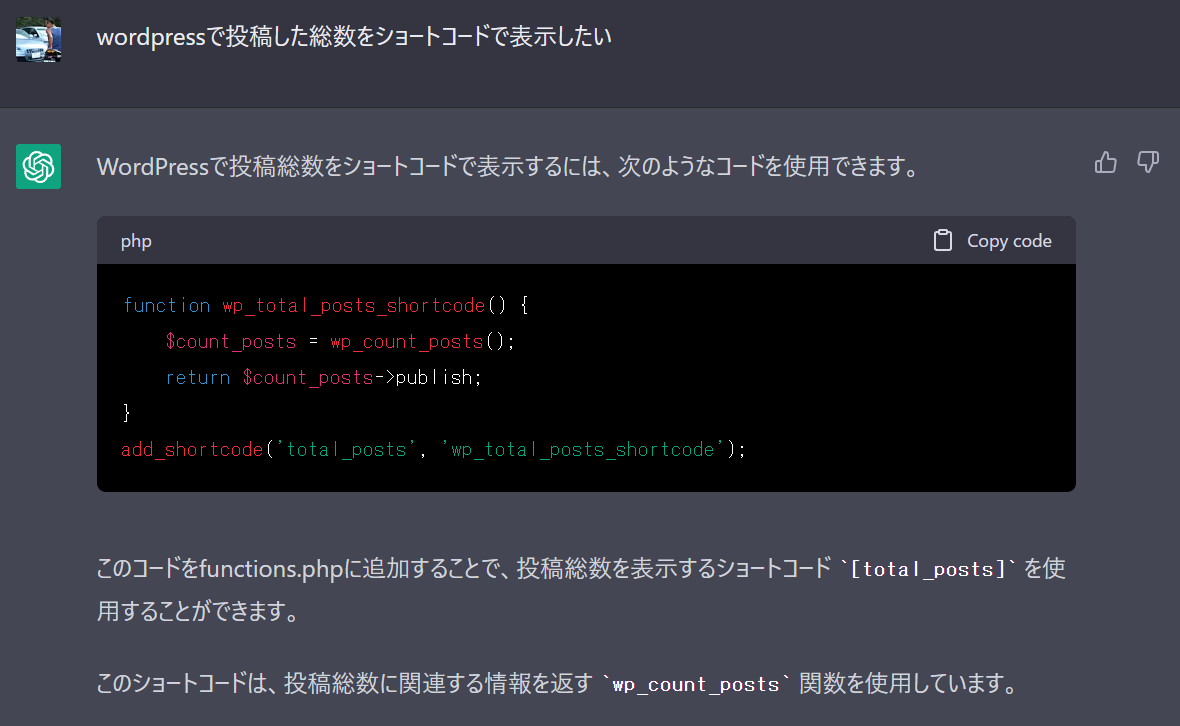
ここではWordpressで投稿総数をショートコードで表示する方法を聞いてみました。
これはもう即答状態でした。

たったこれだけ、ドンピシャでした。
言われた通りにしてみたら、言われた通り投稿総数をショートコードで表示することができました。
ChatGPTに対するいちデザイナーの現在の結論
便利この上ないと思いました。
筆者の土壌は写植時代からのグラフィックデザイン。
齢56、正直割り切れる値だけでデザインを視覚化することに違和感を感じます。
もっと割り切れない数値の中に美しさがある気がして、ウェブという媒体では本当の美しさが具現化できないというのが実感です。
でも、実はグラフィックデザインという分野はそもそもわかりやすい値の塊ではないかと思うこともしばしばです。
それならばわかりやすい値で構成された、つまり数式で表現できるビジュアルで十分なので、AIだか深層学習だか最近のテクノロジーでインスタントに作られた視覚的表現でも市場的には十分なものが作れるのでは思い始めました。
それはChatGPTと会話を重ねる中で出来上がるなにかの表現は、人々へメッセージ送るために効率上げることができるなにかを簡単に作ることができるということを意味しています。
いままで長時間かけていたことが短時間で実現できることが数多くあるということです。
ChatGPTには可能性しか感じません。
微妙な人間くささもChatGPTの魅力的なところです。
今後のChatGPTの進化に注目です!