爆速WebP変換ツールAnyWebP
ますますWebPが良いことになってきている
もうとにかく意味不明にファイルサイズが小さいWebPフォーマット 、Photoshopもつい最近中途半端に対応 しました。
crftでもPhotoshopが対応したあたりからは画像はすべてWebPで処理するようにしています。
Wordpressも然りで、WordPress Performance Group がwebpをスムーズにWordpressで使えるようにするPerformance Labというプラグインをリリースしました。
PhotoshopなしでWebPファイルを使うには?
調べてみるとウェブサイトにドロップしてWebPファイルを戻してくれるサービスが結構あります。
中にはちょっと怪しげな雰囲気なサイトもちらほら。
で、息子ver1のてつろうが良さげなアプリを発見しました。
アプリとして使えるAnyWebP
その名もズバリAnyWebP 。
ちょっとよくわからないのが開発しているひとたちの正体。
Aboutの内容を見てみると、母体は香港だけど全員リモートですと書いてあります。
ウェブでも変換サービスをしていますが、同サイトからダウンロードできるアプリでローカルで複数の画像ファイルをまとめてWebPファイルに変換することができます。

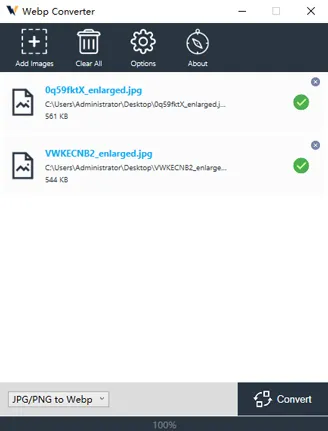
インターフェイスは直球で説明など必要ないと思います。
でも、一瞬気づかなかったのが左下のプルダウンメニュー。
ここで何からなにへ変換したいかを予め選択しておく必要があります。
それと保存先もOptionsから設定しておきます。
あとはドラッグ&ドロップで右下のConvertというボタンをおすだけ。
指定したフォルダに一挙にWebPファイルが書き出されます。
このアプリ、Mac、Windows両方リリースされています。
-
爆速WebP変換ツールAnyWebPの関連リンク




















