Photoshopの乗算とは一体何が起きているのか?
合成モードで多用する乗算合成モード
何だかいい塩梅に半透明になってオリジナルの画像が暗めに合成されるアレです。
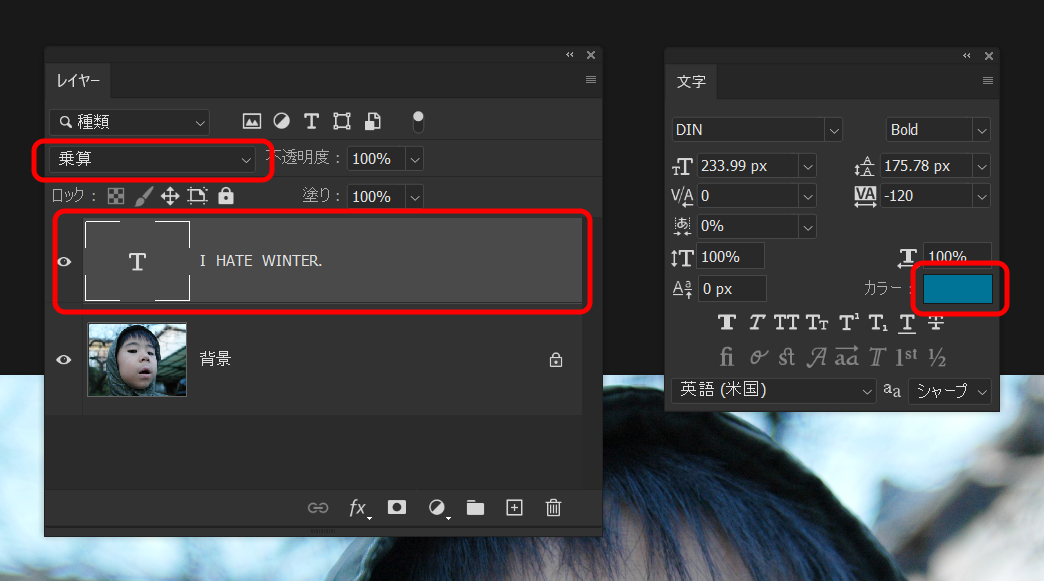
例えば下の画像は“I HATE WINTER.”という文章を乗算でレイヤー上で合成しています。


オリジナルのテキストレイヤーは少し明るめの青で、乗算合成すると暗めの青の半透明になっています。
一体全体、何が起きているのでしょうか???
乗算、英語ではMultiply
そう、英語でMultiplyは掛けるです。
掛け算が起きているはずです。
掛け算が起きていたら、数値が大きくなって明るくなるような気がしますが、Photoshopの乗算は必ず暗くなります。
なにかが掛け算されているはずです。
色はRGBの値で表現されている
コンピューターでの画像表現は光の三原色で行われています。
RGBという光の三原色は耳にしたことがあることがあると思います。
RGB、すなわちR(ed)、G(reen)、B(lue)、赤、緑、青です。
一般的な画像は8ビット、2の8乗すなわち256段階の色表現です。
RGB各チャンネルが256段階の明るさで表現されるので、256X256X256で1600万色ほどの表現が可能になる計算です。
この数値の中で掛け算が行われているはずですが、なぜ結果が暗めになっていくのでしょうか?
0-255の表現方法が理由だった
暗くなるということは値が低くなっているのは明白です。
0~255の値を掛けることで元の数値を低くするには0~255を0~100%に置き換え、100%を1と扱えば説明がつきそうです。
すなわち、128は50%であって、0.5であるという考え方です。
試してみましょう。
実験してみる
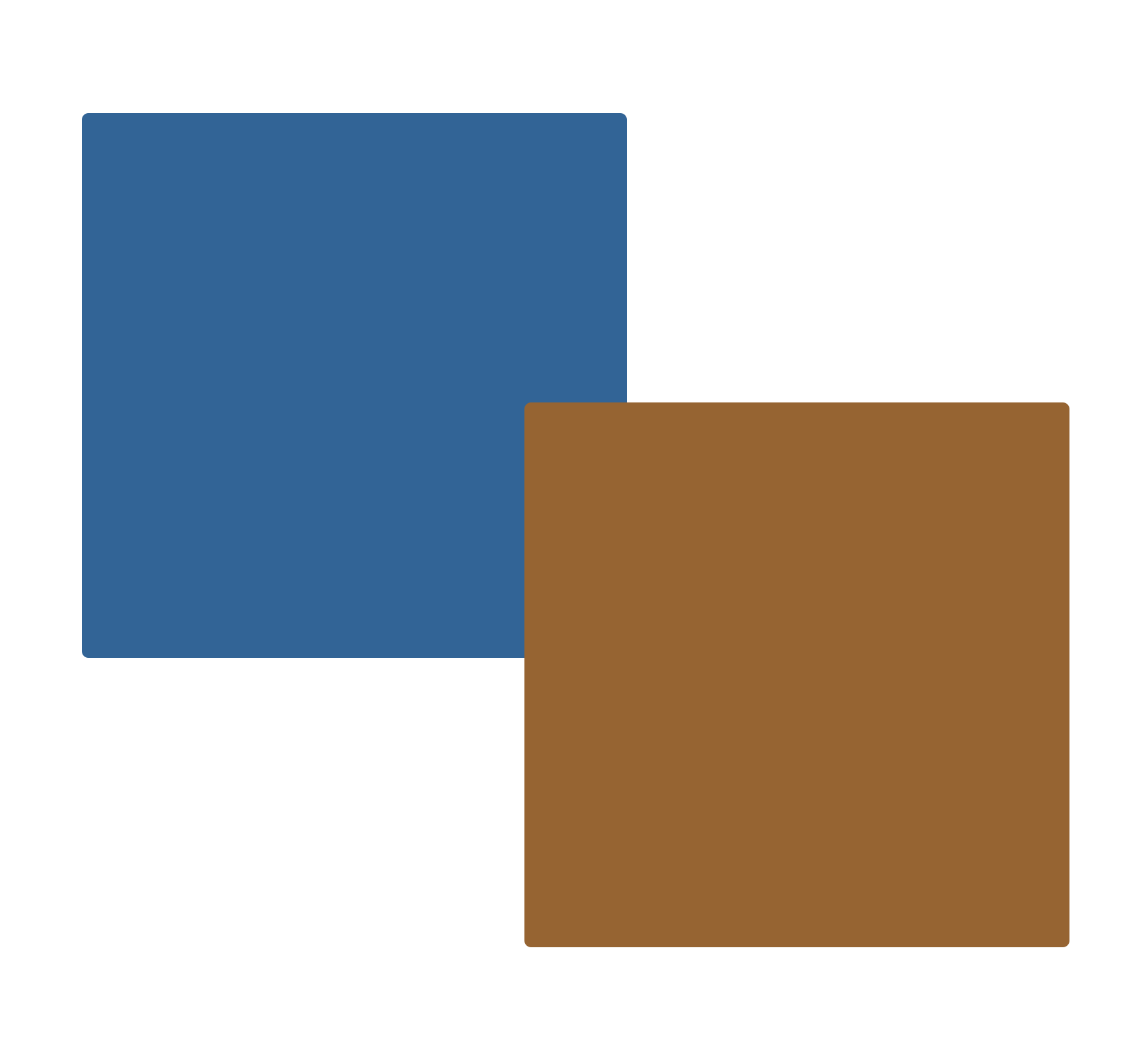
前景と後景を用意します。

後ろの青はRGB=50,100,150、手前の茶色はRGB=150,100, 50。
0-255を1で表すのが正しいとすれば、手前の茶色は0.5859375, 0.390625, 0.1953125になります。
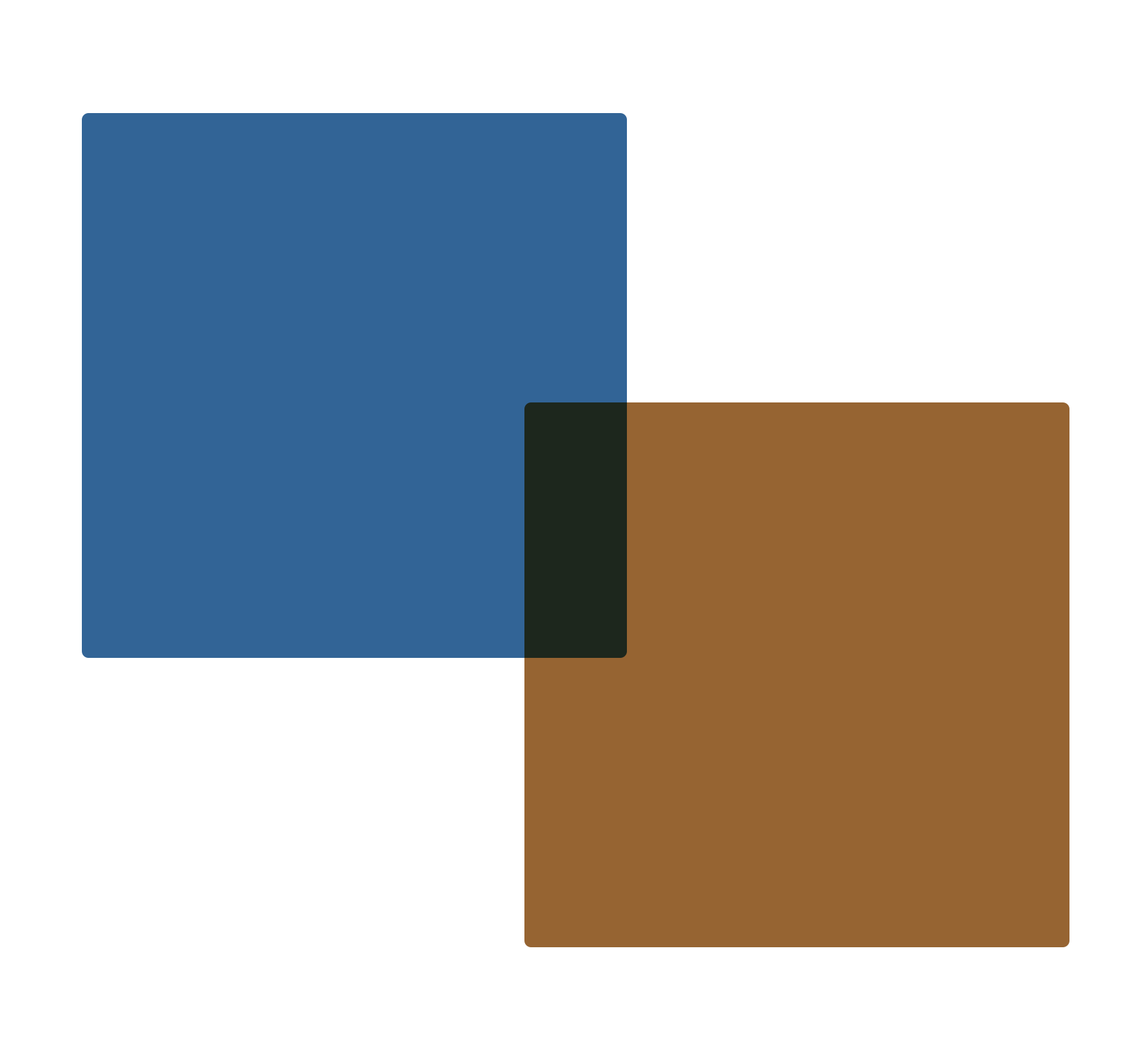
この値を下レイヤーにかけ合わせたのが乗算になるはずです。
すなわち、50X0.58, 100X0.39, 150X0.19 = 29, 39, 29(概ね)
重なった部分の値はRGB = 29, 39, 29、Gだけ若干大きいので暗い緑寄りの色になるはずです。
果たして?

合っていると思います。
数学的な現代デザイン
そもそもデザインには数学的な要素が多く含まれていますが、現代のデザインすなわちコンピューターを利用したデザインはさらに割切りのよい数学的な処理が多いのは当然です。
PhotoshopでもIllustratorでも裏では様々数値が変化しているのが実感できますね。
Photoshopを算数的に理解するアプローチ
いままでよく考えずに使っていた乗算の仕組みを考えてみて、なんだかすっきりしました。
今後も他の合成モードを考えていきたいと思います。
-
Photoshopの乗算とは一体何が起きているのか?の関連リンク




















