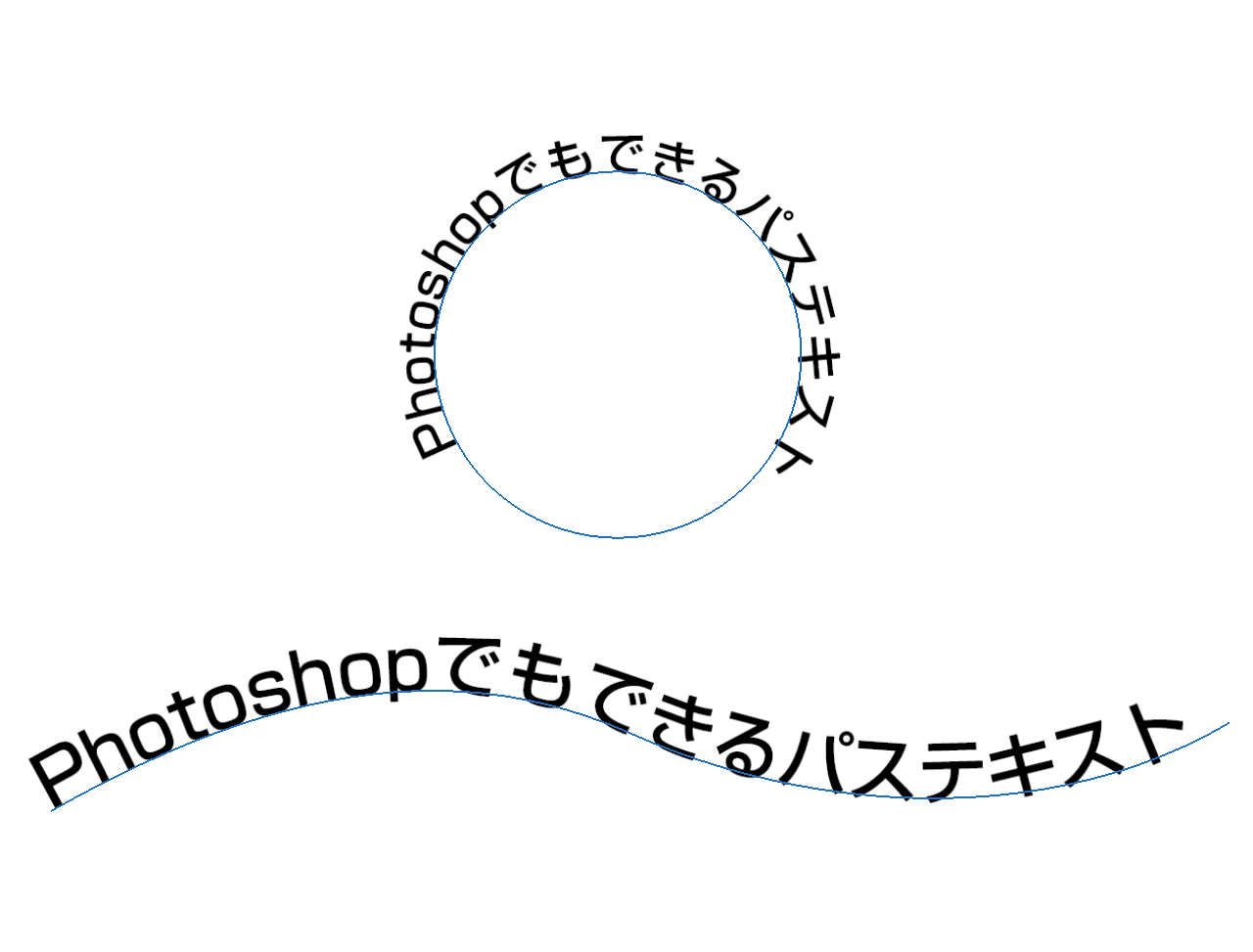
グラフィックデザインには文字の処理はつきものですが、そんな文字の処理の中でもパスに沿ったテキストをデザインしたいことってよくあることです。
イラストレーターには専用のテキストツールもあって、かなり充実した環境で様々なテキスト処理をすることができますが、Photoshopは文字の装飾やデザイン制作を前提としたソフトウェアではないため、イラストレーターほどテキスト処理用の環境が用意されていません。
そんなPhotoshopですが、テキストツールにイラストレーターのパステキストツールめいたものがないために、Photoshopでパスに沿ったテキスト処理はできないと思われがちです。
でも、できるんですこれが。
パステキストツールというものはない


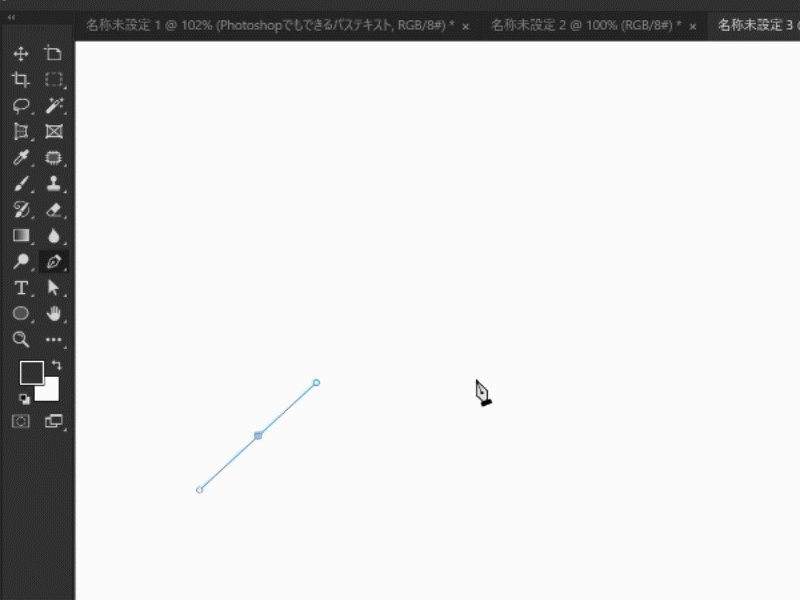
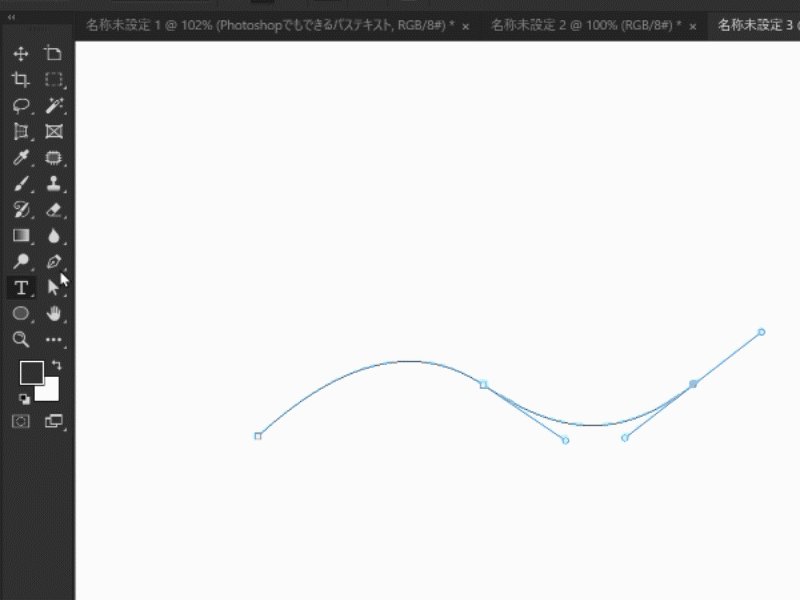
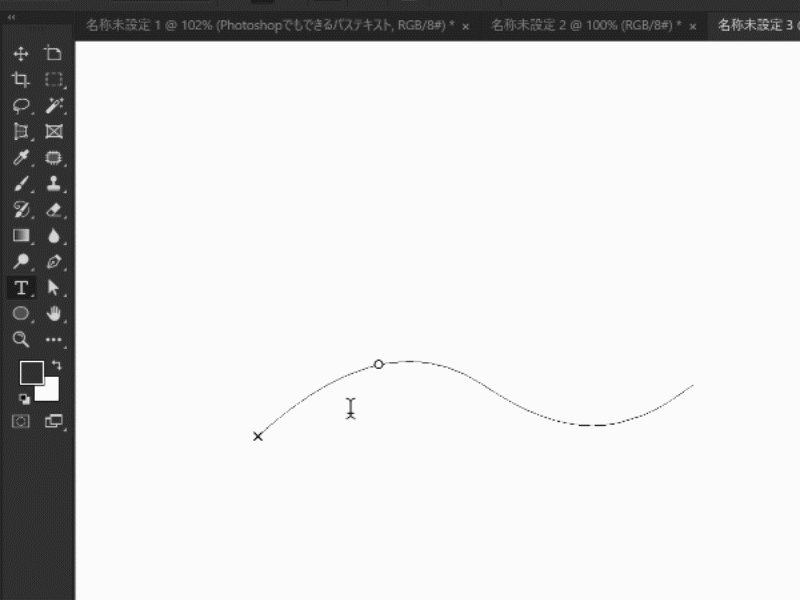
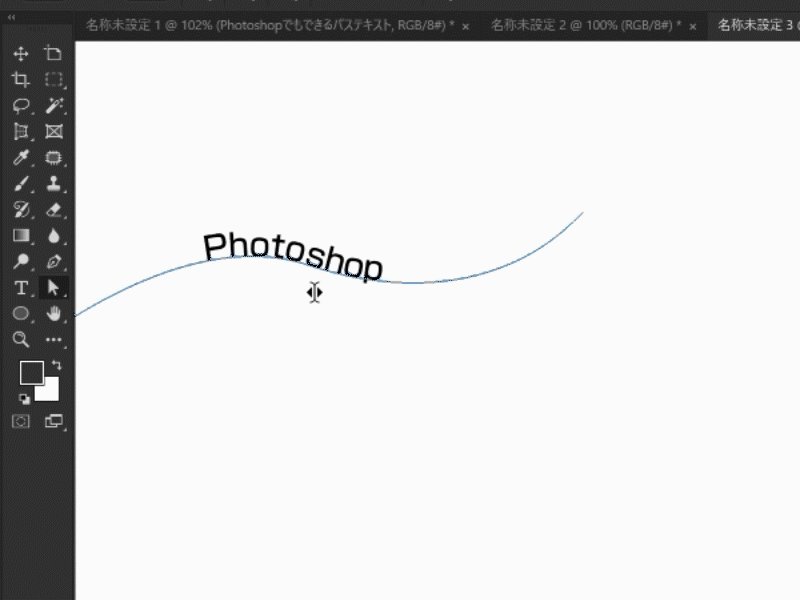
イラストレーターではパスを描いて、目的にあったテキストツールを選択して、といったワークフローになりますが、Photoshopではパスを描いて文字ツールを選んで、パス上でテキストツールのポインタが変化する部分でクリックすればパステキストを実行てきるといった流れになります。

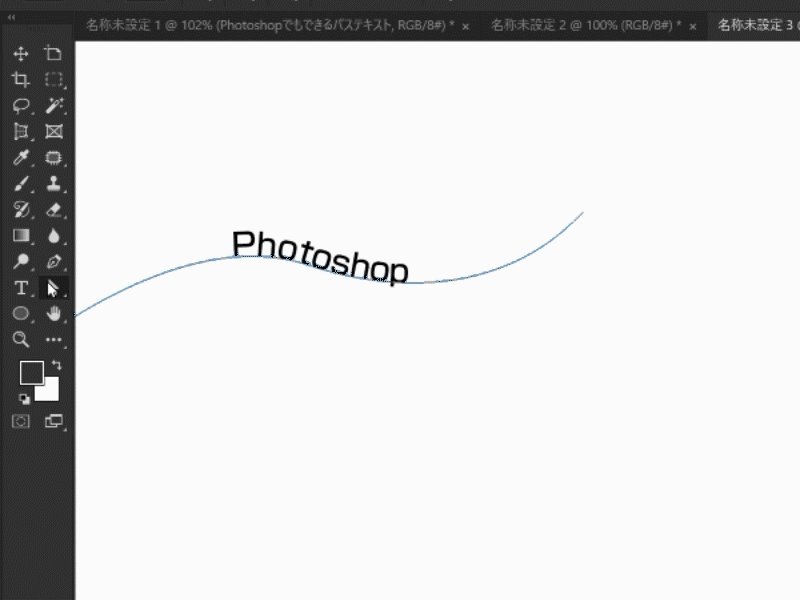
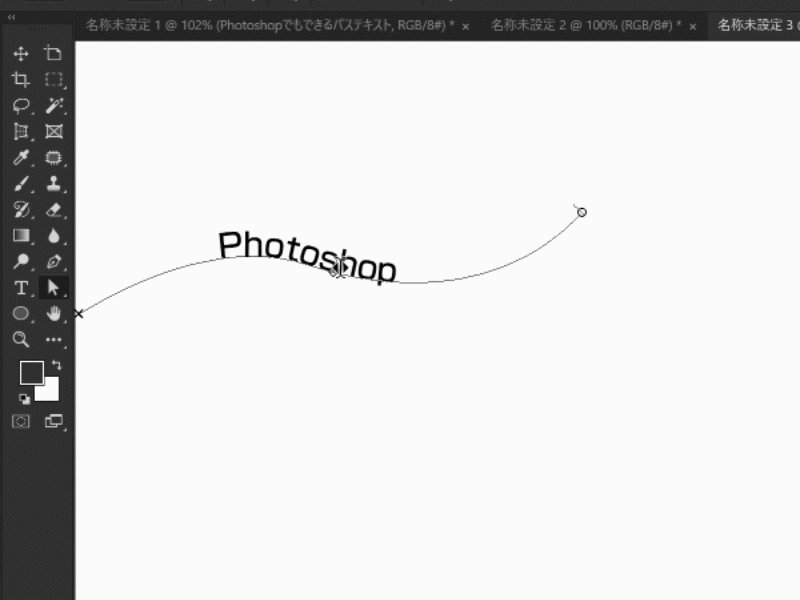
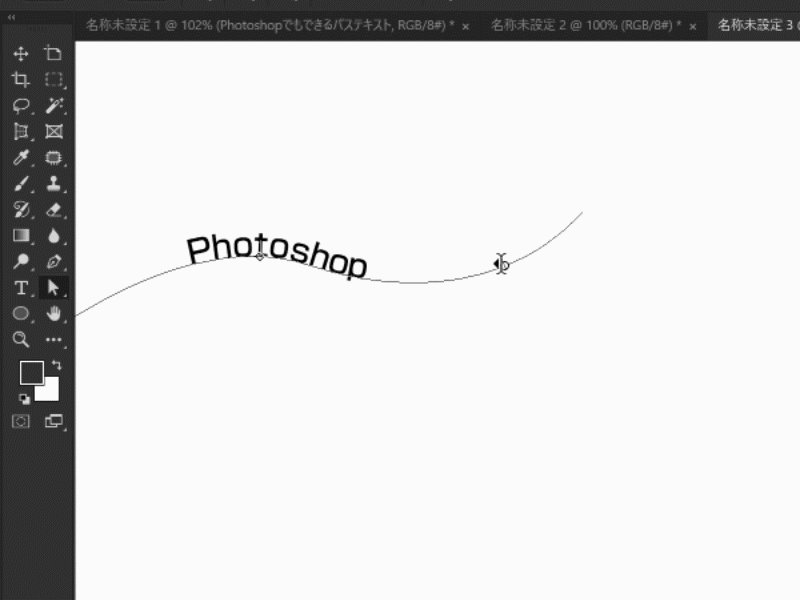
配置したパステキストの中にあるテキスト位置はパス選択ツールで行います。これはイラストレーターと似た作業方法ですが、厳密にいうと動きが微妙に違います。
テキストの上にパス選択ツールをもっていくとポインタが変化します。
Iビームの左右に矢印が表示された場合はテキストの中心部分を選べます、矢印が左にある場合は文末、右側にある場合は文頭を選べるという意味になります。

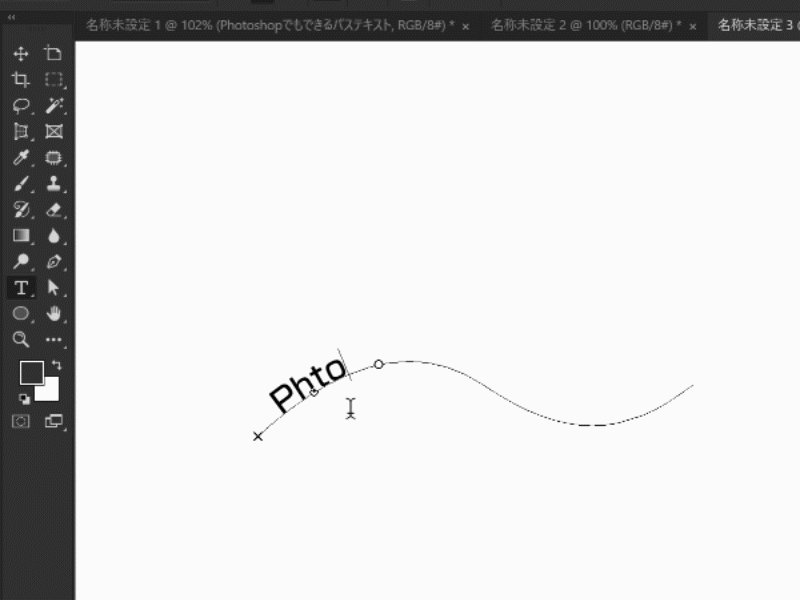
そのままキーボードで文字を入力するとパスに沿って文字が入力されます。
コツが必要なのは四角や丸など閉じたパスでできている図形の場合。
パスに沿って文字を入力するのか、パスの中に文字を入力するのか、マウスポインタの微妙な位置で文字入力の場所が決定します。
目を凝らしてポインタをよく見ながら、少しずつポインタを移動してみてください。