Table of Contents
イラストレーターのアセットでSVGを大量生産
crftの右サイドメニューにあるアイコンはWebアイコンフォントでできています。このアイコンは実際にAdobe Illustratorで作成して、Illustratorのアセットの書き出しでSVG保存、icomoon でフォント化して、crftに実装しました。
一連のAdobeアプリケーションのアイコンに使われている書体ですが、Adobeオリジナルのもののようで公開されているものではないようです。
なので、Macのデスクトップでアイコンを大きく表示してそれぞれをトレースしました。キーボードのアイコンはMyriadを使っています。
大まかな作業の流れ
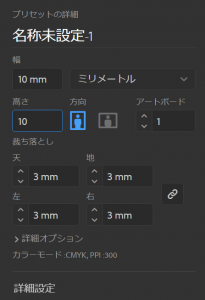
1.Illustratorでアイコンを作ってSVGで保存する
2.icomoonでwebfont化する
3.wordpressに実装する
ここでは1のIllustratorでアイコンを作る部分に焦点をあてていきたいと思います。2と3に関してはWordpressの部分で詳しく紹介します。
イラストレーターでアイコンを作る
 このようなある程度フォーマットのあるアートワークを繰り返し作成していく作業は、Illustratorが得意とする作業のひとつです。コツはルールを決めるガイドラインを使うこと。デザイン上、統一できるものは限りなく統一していくこと。
このようなある程度フォーマットのあるアートワークを繰り返し作成していく作業は、Illustratorが得意とする作業のひとつです。コツはルールを決めるガイドラインを使うこと。デザイン上、統一できるものは限りなく統一していくこと。
今回はIllustratorのアセット機能を意識して作成するので、アイコン一つは1つのグループにまとめられていて、さらに1レイヤーに1アイコンというルールにしました。
そうすることによってアセットに読み込むときにアイコン単位できれいに読み込むことが可能になります。
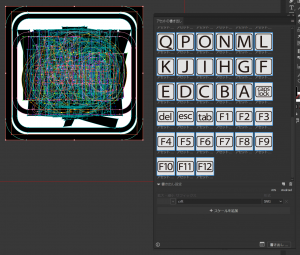
 Macでキャプチャしたアイコンをイラストレーターに読み込んでトレースを始めます。
Macでキャプチャしたアイコンをイラストレーターに読み込んでトレースを始めます。
アイコンはWindows10よりMacのほうが大きく表示できました。キャプチャした画面はPhotoshopであらかじめトリミングしておくと、Illustratorに読み込んだときに扱いやすくなります。
ピクセル画像のトレースは頻繁に行う作業です。新田の場合は読み込んだら、画像を少し透明にして、(Win) /(Mac) + で配置した画像をロックしてしまいます。
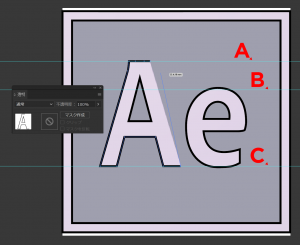
ガイドラインはA アセンダライン、C ベースライン、B ハイトくらいを引いておくと統一感を出すことができます。それと同じパーツを繰り返し使うと、文字の太さを保つことができます。文字の縦ライン、横ラインのデザインを読み取ることが重要になります。
この作業をひたすら繰り返します。時間を節約するためにキャプチャしたアイコンのファイル をアップしておきましたので利用してください。良いトレースの練習になると思います。
アイコンのトレースができたらグループ化して、次のアイコンにとりかかるときに新規レイヤーで作業を進めていきます。