イラレの新機能”滑らかに…”がイイ!
Illustrator 28.0ベータにある”滑らかに…”
Illustrator 28.0ベータに実装された滑らか…機能を試してみました。
これはすぐにでもリリース版に実装してもらいたい機能でした。
角丸機能がもっとインテリジェントになった感じで、角丸に適用すると簡単にクロソイド曲線も描画できます。
実際に滑らかにを試す
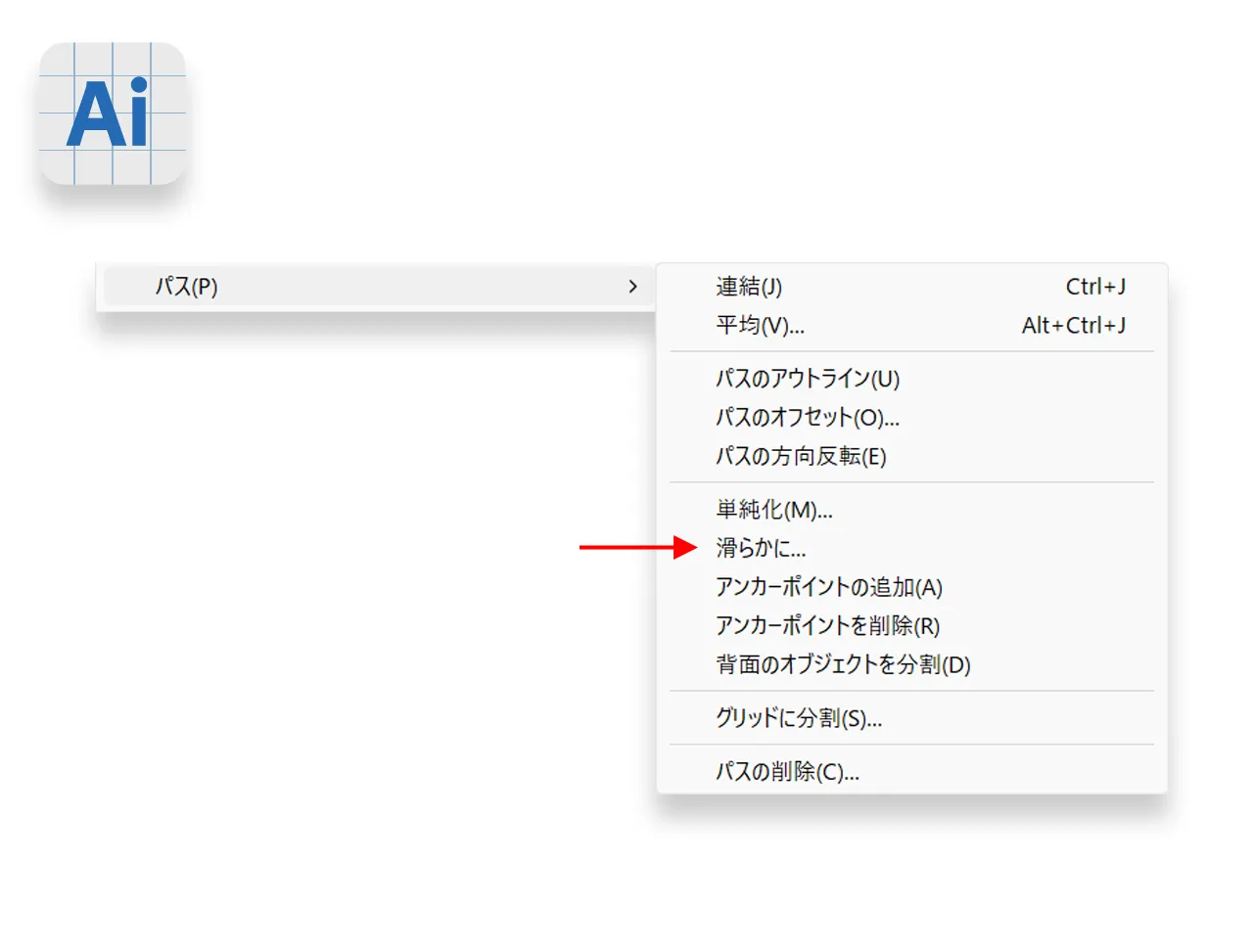
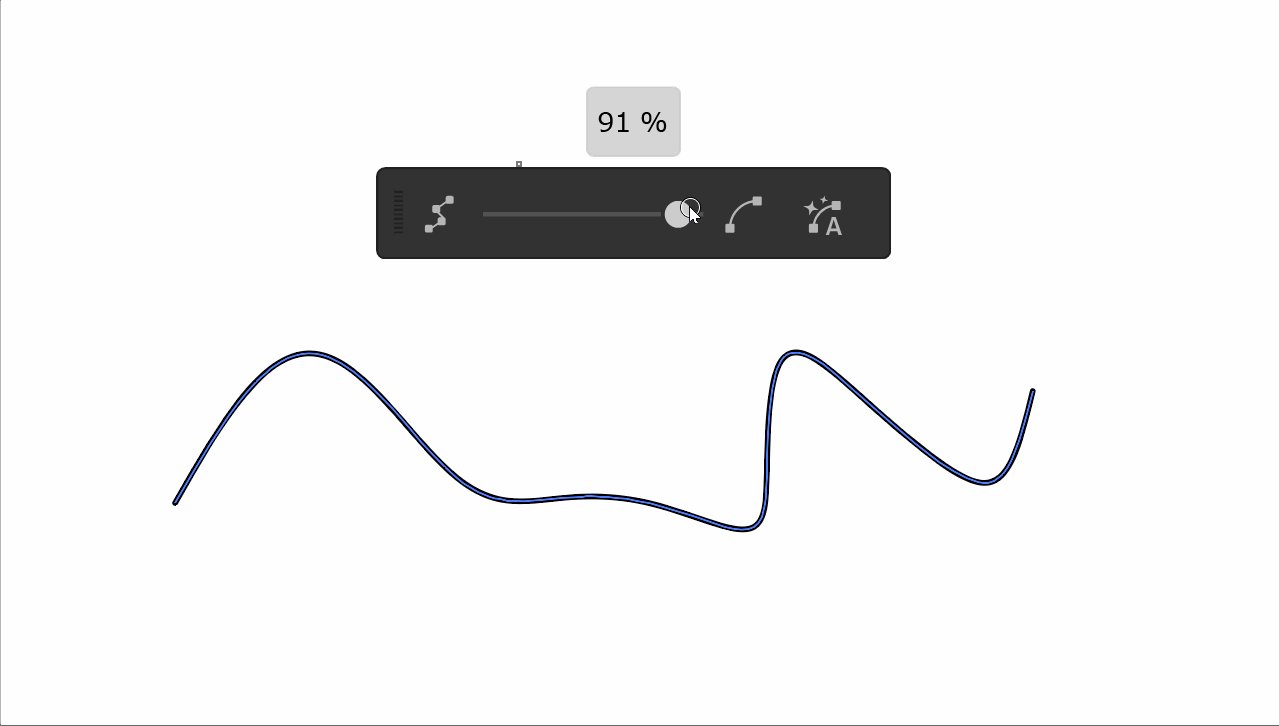
パスを選択した状態でオブジェクトメニュー>パス>滑らかに…と選択します。
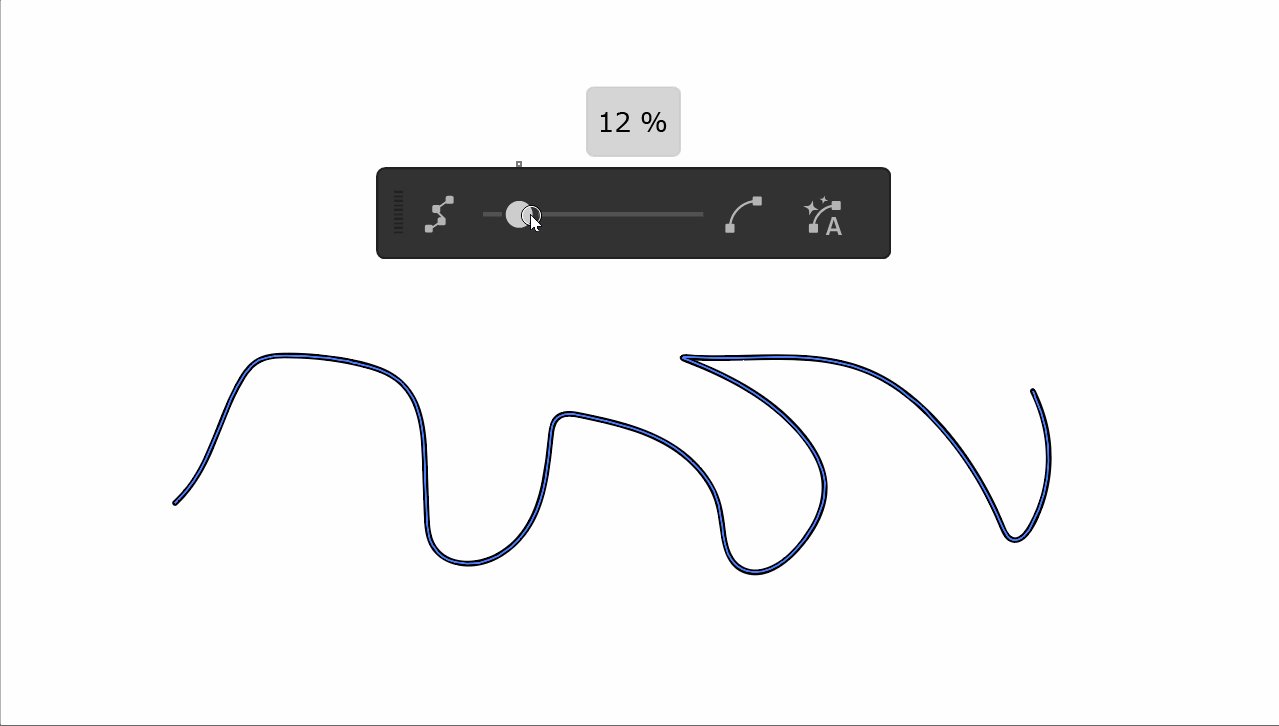
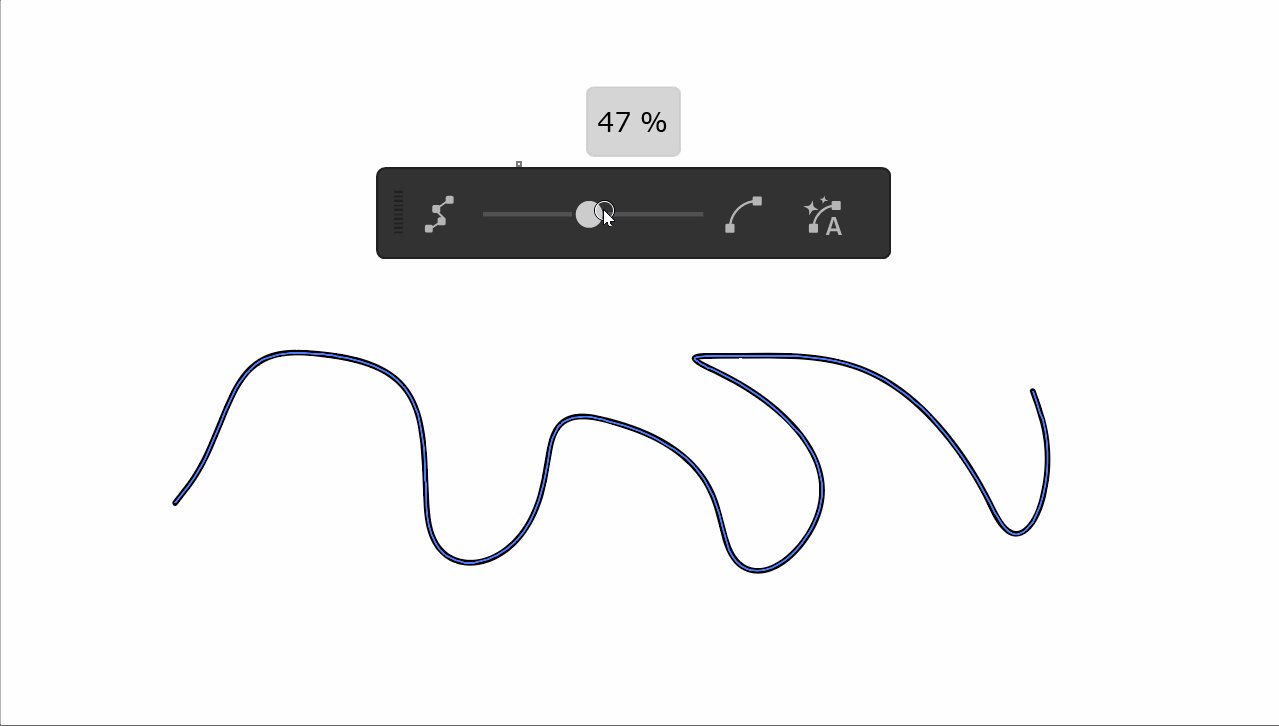
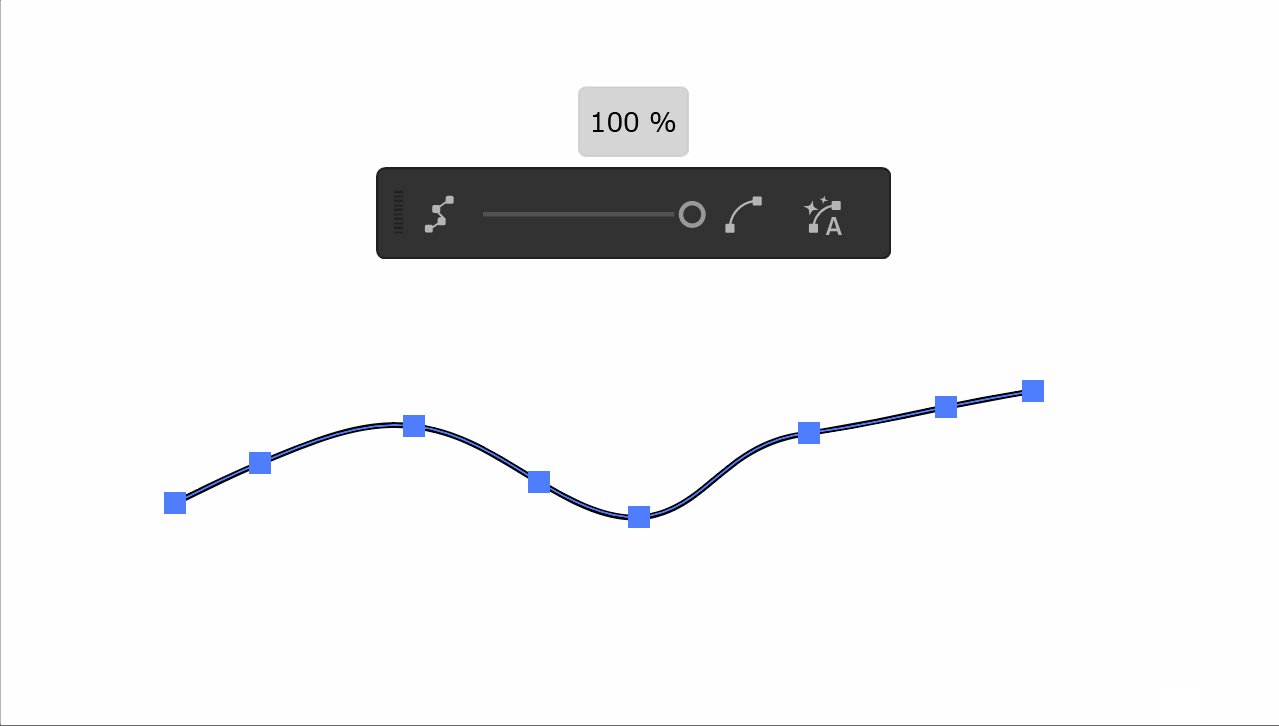
パスの単純化のようなスライダーが表示され、スライダーを右へ移動していくとパスがどんどん滑らかになっていきます。
一番右のボタンにポインターをもっていくと自動平滑化とロールオーバー表示されます。

また特徴的なのが、60%あたりから急激に変形の度合いが増していく特性です。
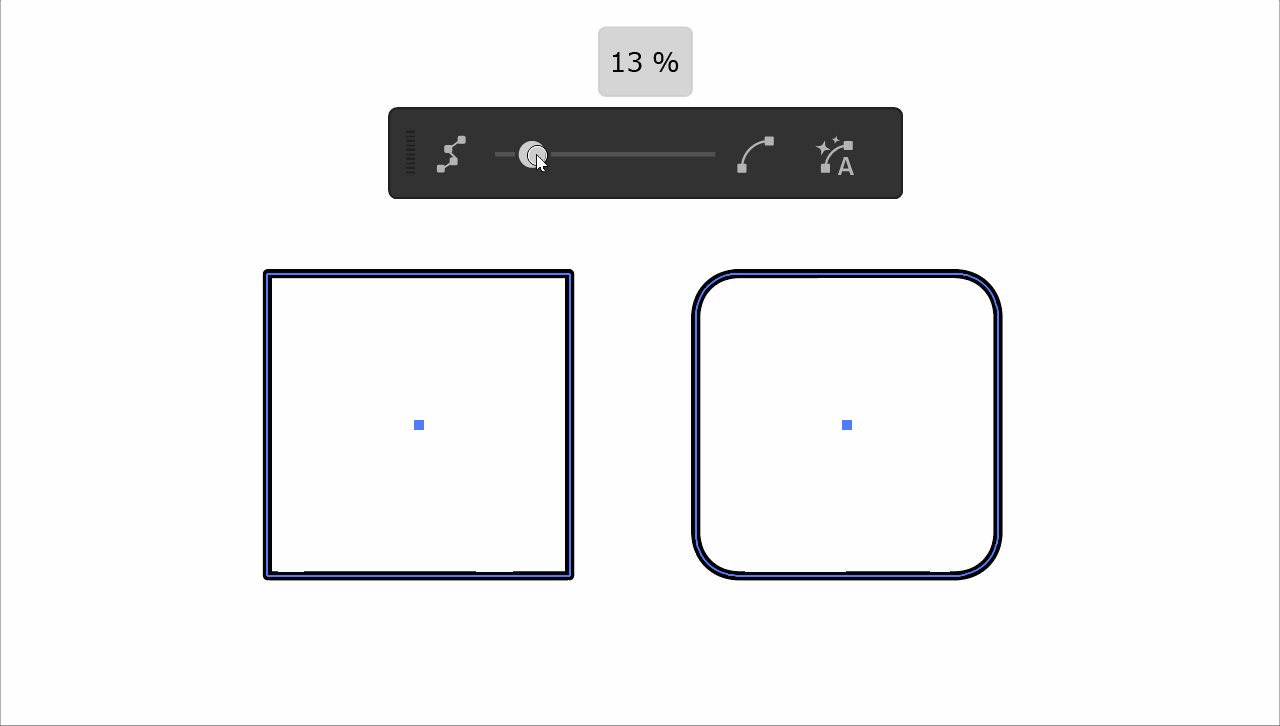
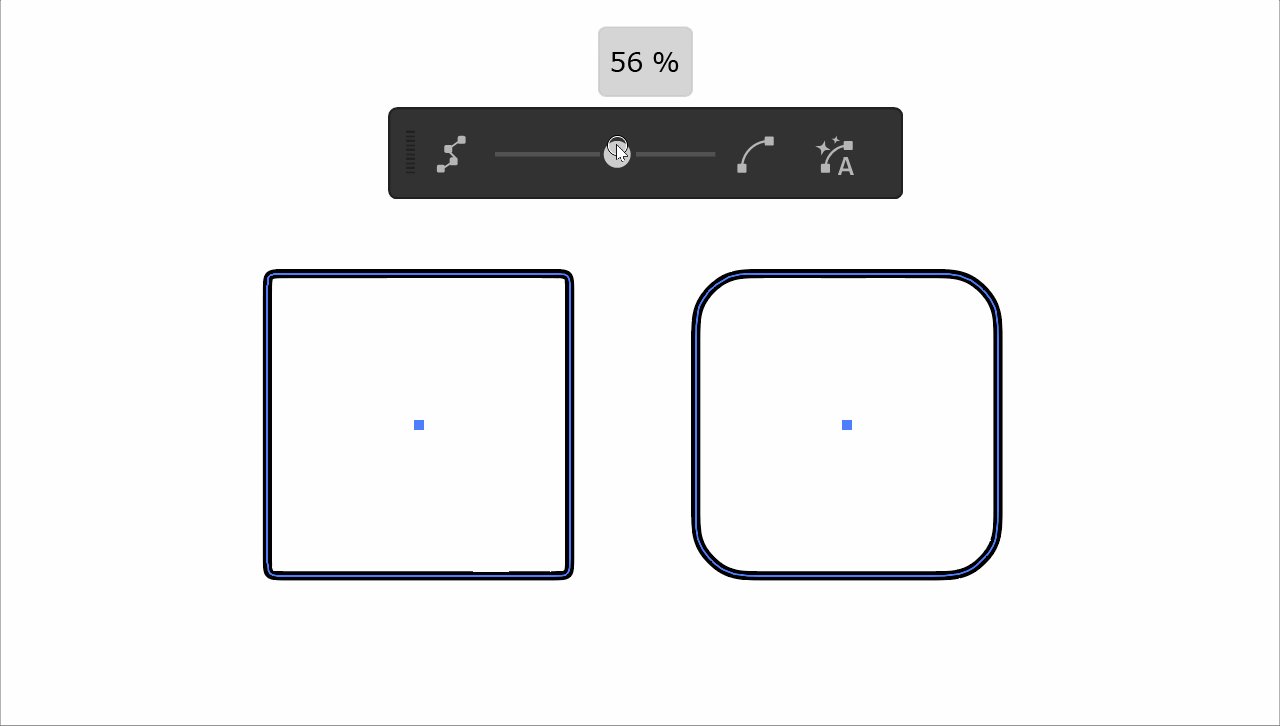
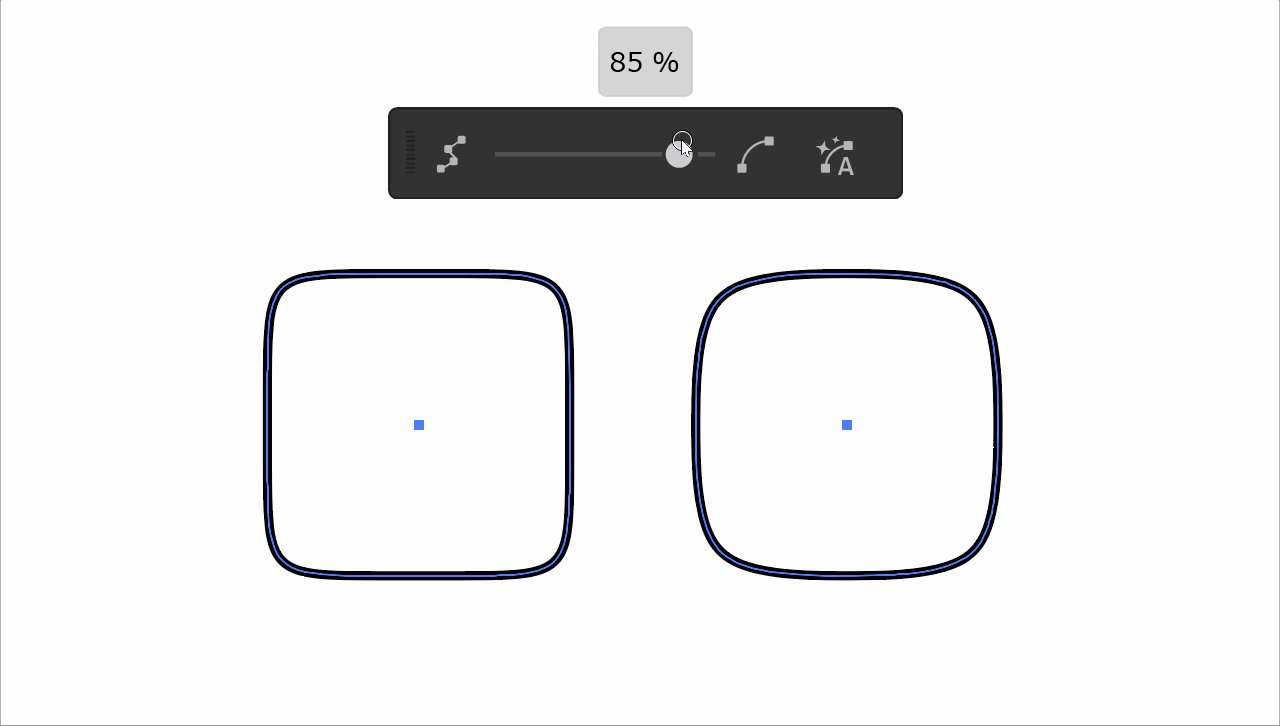
以前クロソイド曲線の角丸の描き方の記事を掲載しましたが、この新しい滑らかに…を使って似たような図形を描いてみました。

ただの正方形とあらかじめ少し角丸にしたもので試してみました。
これは非常に簡単にクロソイド曲線の角丸四角が描けますが、ひとつ気になることが。。。
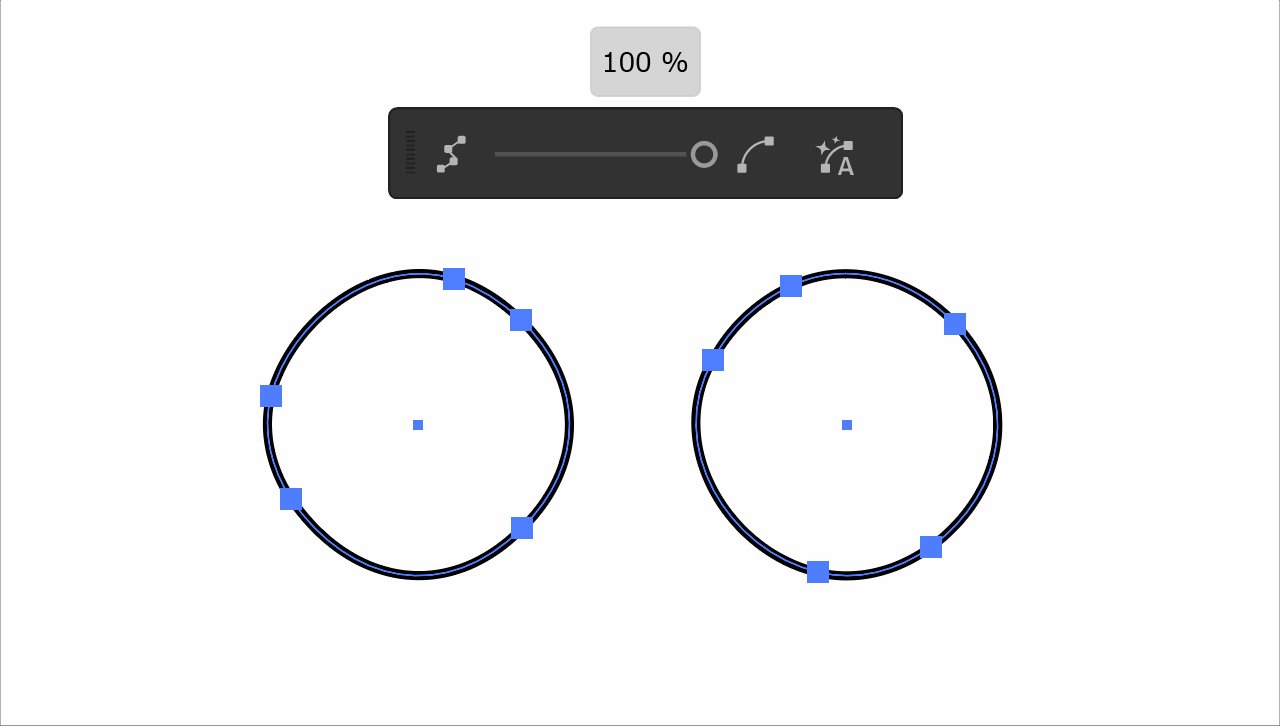
アンカーポイントにどういうわけか規則性がありません。
左右対称でもないし上下対象でもありません。
さらに操作していて気づいたんですけど、アンカーポイントの位置はスライダーをずらす度に変化します。
例えば0%から88%へ移動、すこし70%へさげて88%へ戻してみるとさっきの88%で生成されたアンカーポイントは異なるアンカーポイントが生成されている。。。
このままでは使いにくそう。。。
実用できるように少し編集する

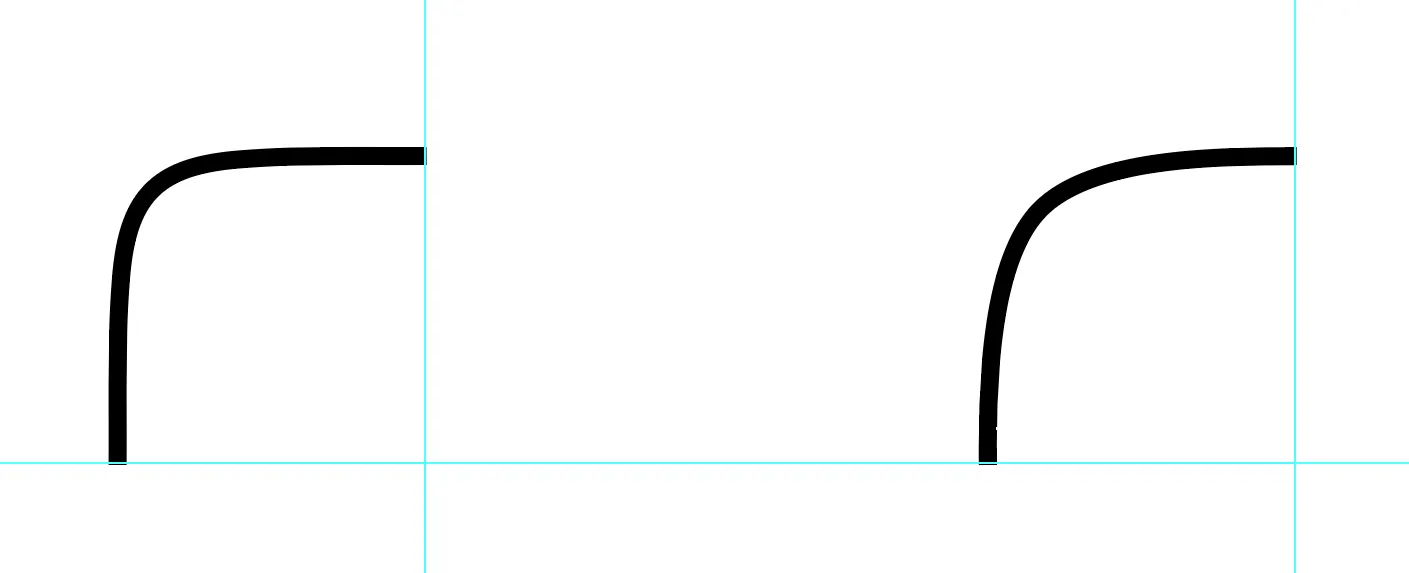
こんな風に4分の1にして反転コピーしていこうと思いましたが、4分の1に分割したときに両端のアンカーポイントのハンドルが水平垂直にはなっていませんでした。
このときのコツは四角のときにあらかじめセンターにガイドラインを描画しておくこと、滑らかにした後ではどこがセンターなのかがわからなくなってしまいます。
本当に微量ですけど、この誤差が気持ち悪い感じです。
筆者は気持ち悪いので実用時には手動で直していくと思いますが、気にならないひとはもう放置で良いレベルです。
でも、全体をある程度一定の度合いで滑らかにしていけるので、 この滑らかにする機能はイラストを作成するときには重宝するかもしれません。
-
イラレの新機能”滑らかに…”がイイ!の関連リンク