Googleドライブアイコンのトレース目次
ロゴマークのトレースってIllustratorではよくある作業のひとつです。
ロゴマークのトレースのコツは、そのマークをデザインしたデザイナーの気持ちになって、どうやって図柄を組み立てたのかを読み取ることです。
相当な変態デザイナーでない限り、いろいろな要素をわかりやすいい数値(角度など)で構成しているはずです。
今回はGoogleのデベロッパー用のページ でGoogleドライブのアイコンを探しましたが、どうやらPNGしかない模様。なのでGoogleドライブのアイコンをトレースしようと思います。

このロゴマーク、2021年の3月あたりでひっそり変わったような気がします。前は角がとがっていましたが今回は角丸です。
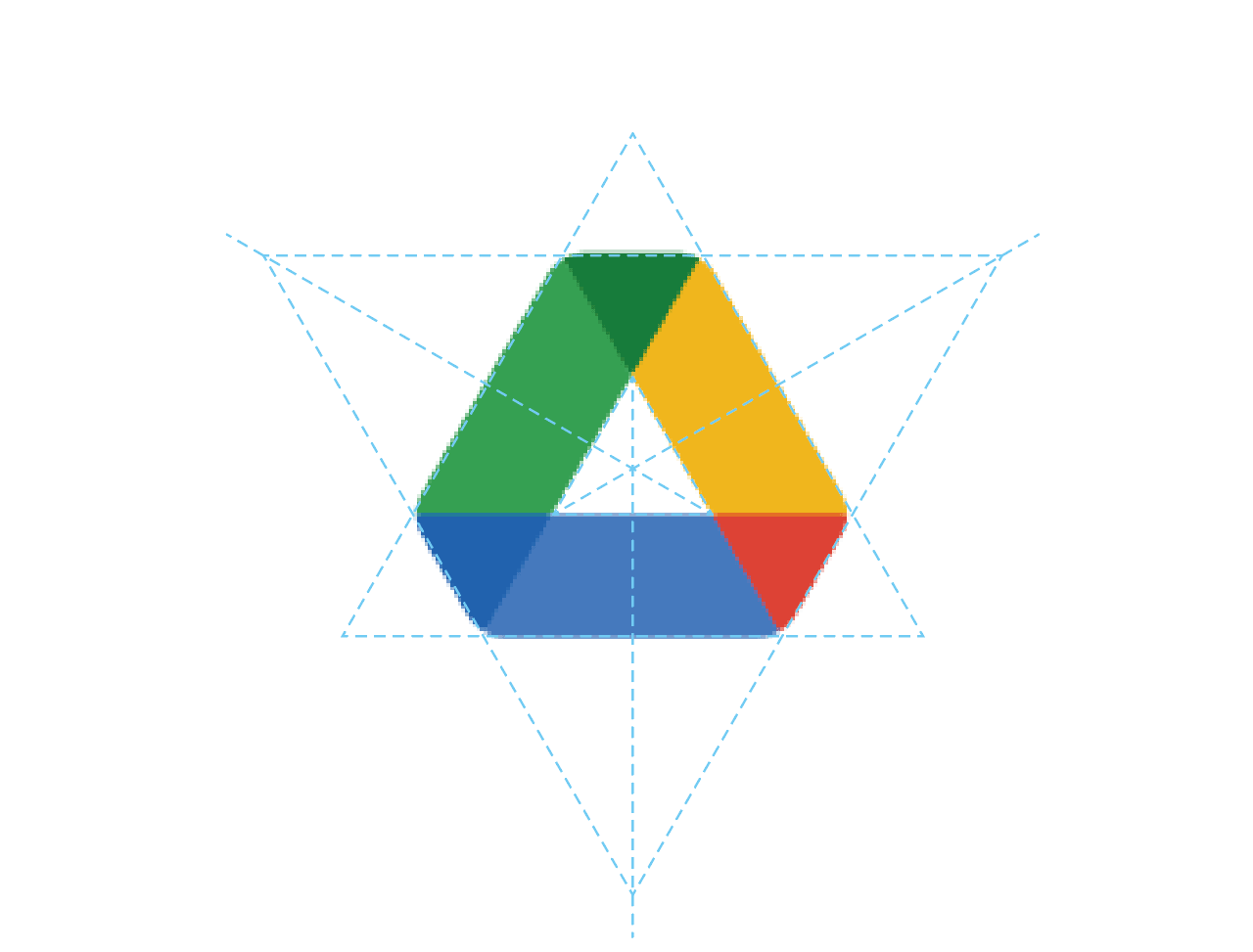
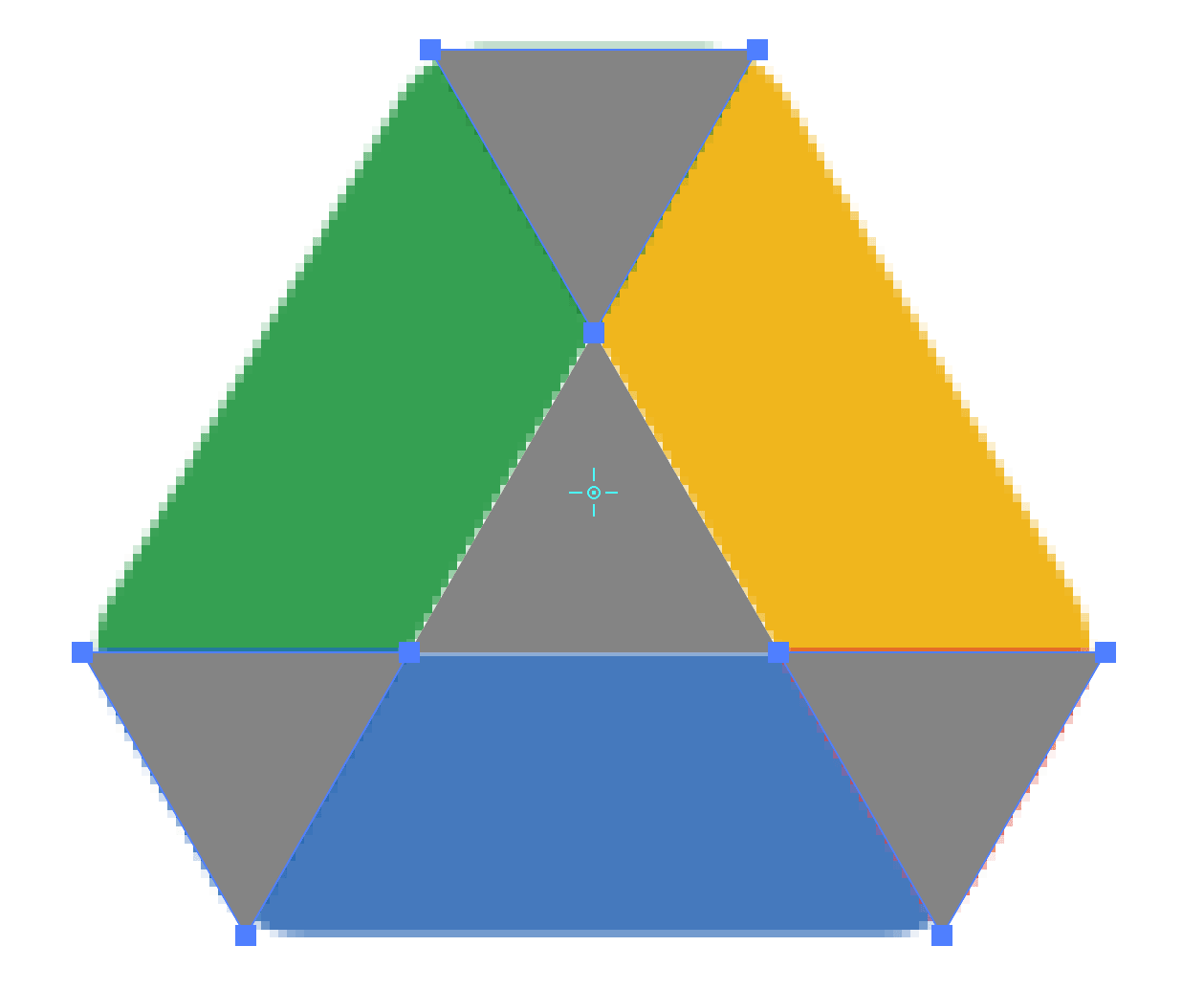
見ての通り、正三角形の世界で統一されています。
筆者は正三角形見るたびに宗教学者で物理学者のNassim Haramein氏を思い出してしまいます。
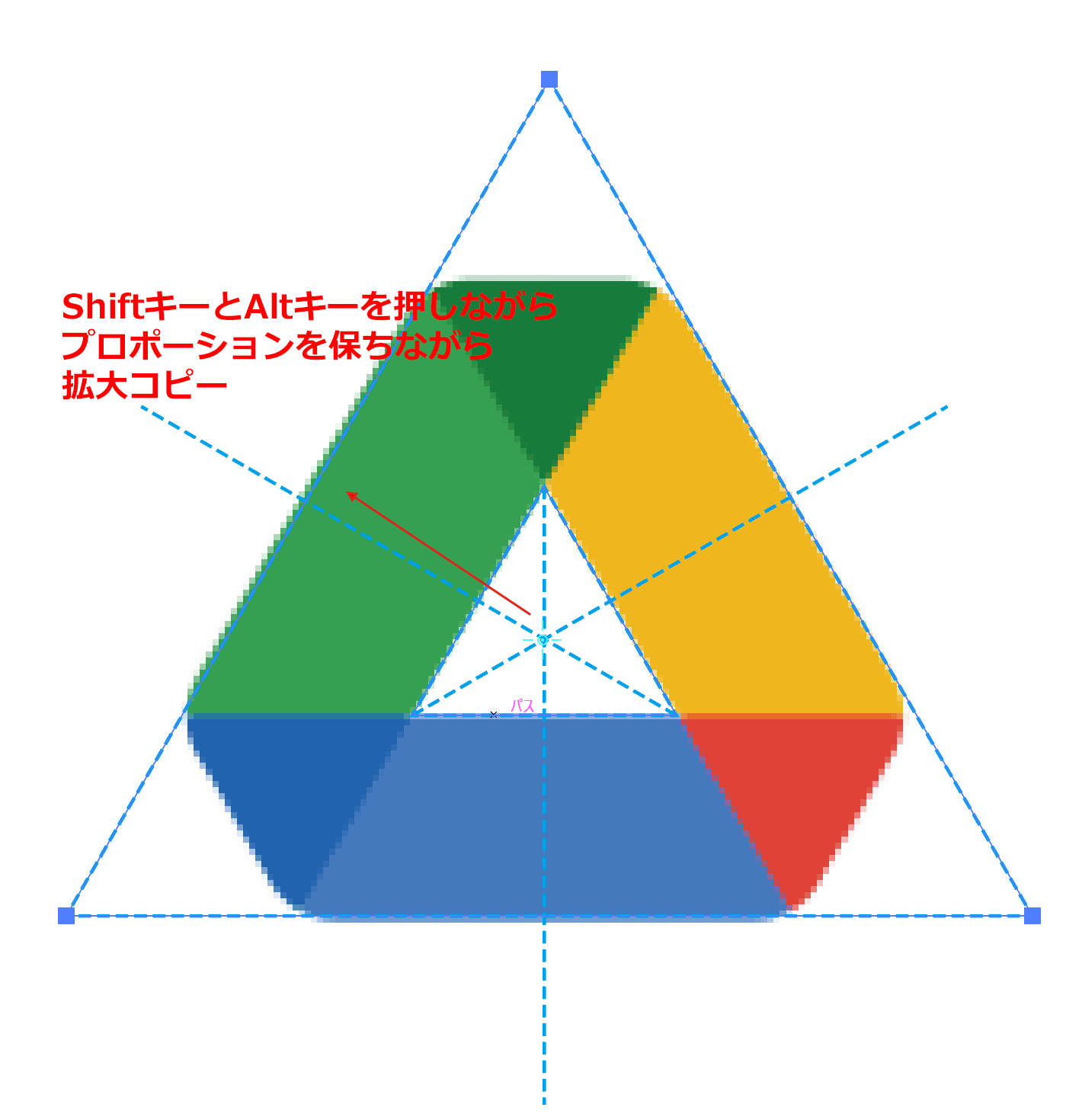
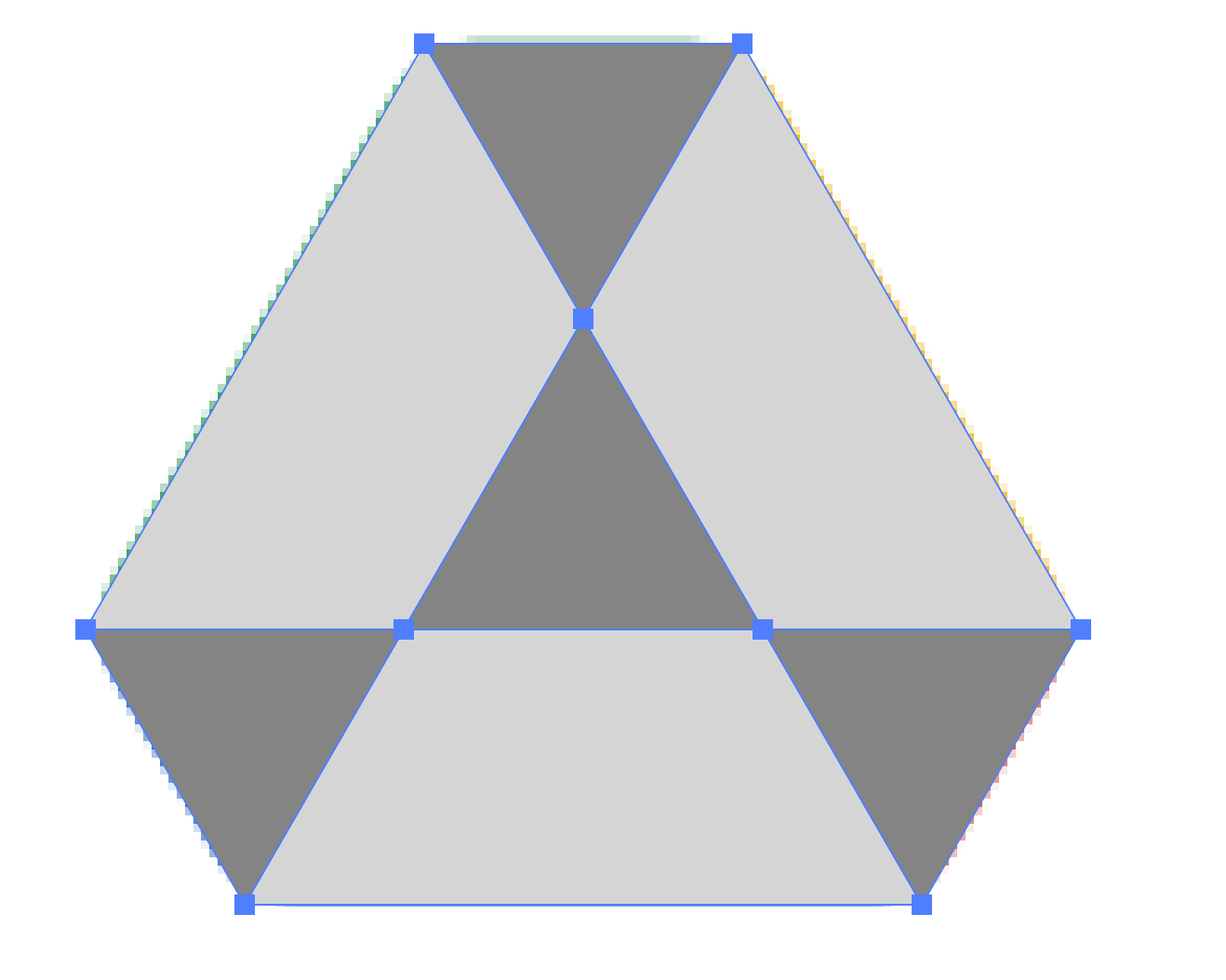
この話を掘り下げるとキリがないので、本当に正三角形なのか、一応120度ずつ回してみます。

どうやら正三角形で間違いないようです。もし角丸でなかったら正三角形がたくさん隠れていそうです。
と、いうことは60度と120度あたりでいろいろと割り切れそうです。
まずは元画像をゲット
Googleドライブのブランディングセクション から元になる画像(pngファイル)をダウンロードして、アートボードに配置します。
編集がしやすい大きさに調節します。
配置したレイヤーをロックして、新規レイヤーで作業を進めていっても良いですが、自分は面倒なので画像を選択してCtrl +2 でオブジェクトをロックしちゃいます。
図形の構成を理解する
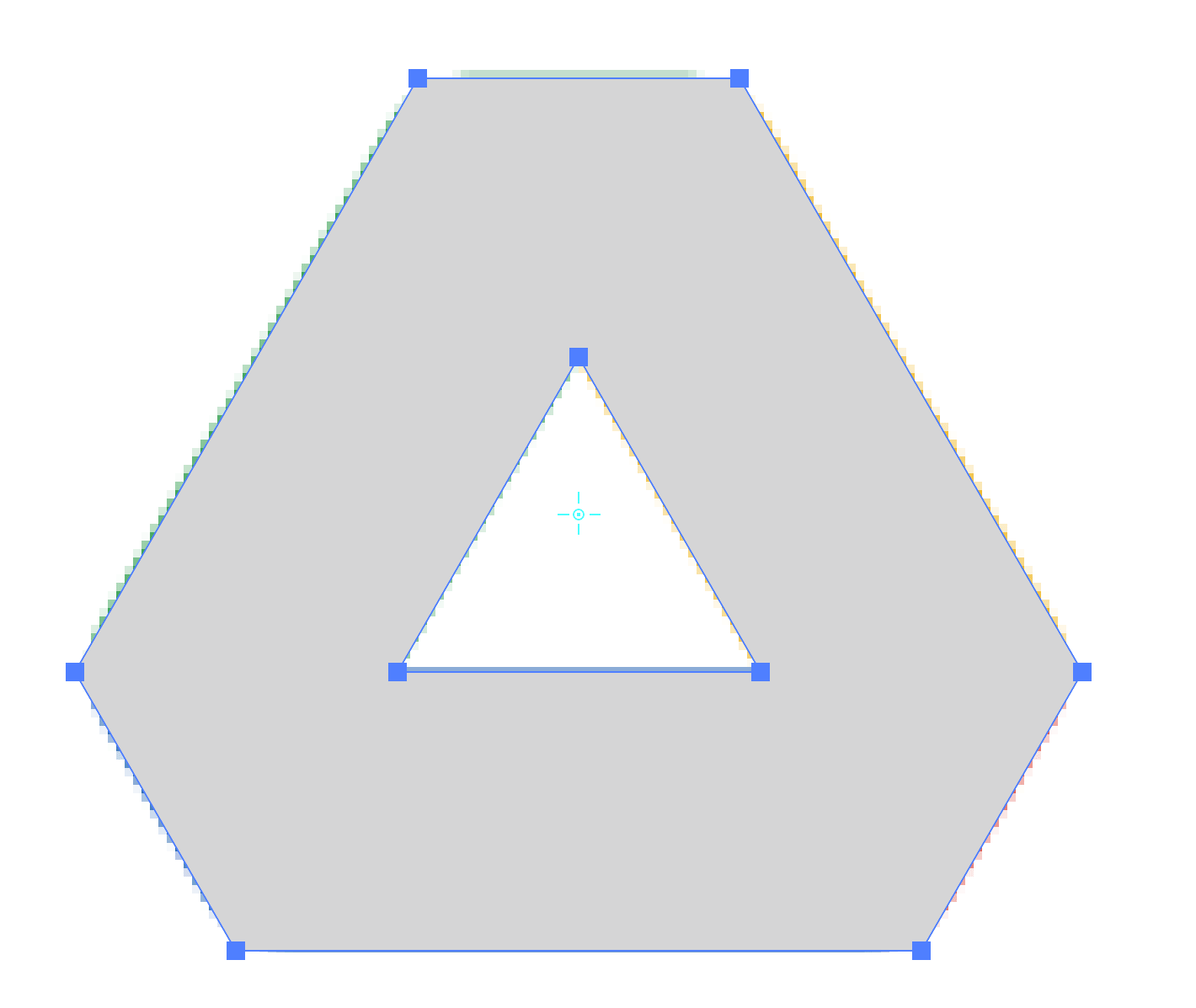
とりあえず中心からみていきましょう。真ん中の白抜きになっている正三角形が一番目標にしやすそうです。
正三角形は多角形ツールで作成します。
アートボード上で描画したい三角形の中心にしたいあたりでAlt キーを押しながらクリック。
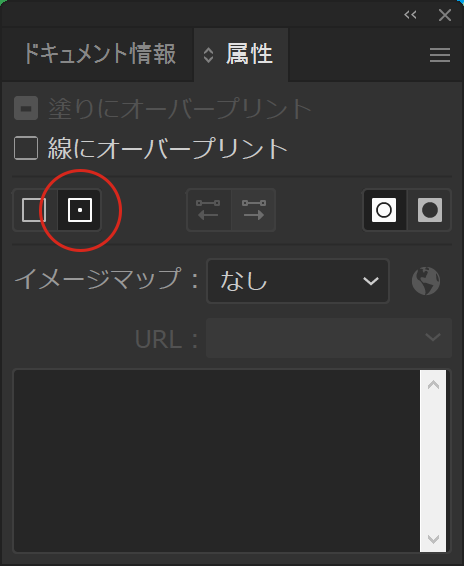
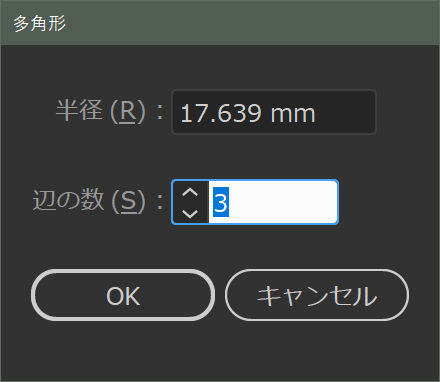
図のようなパネルが表示されます。

辺の数を3にして、OKをクリックします。
半径の大きさは極端でなければなんでも良いとおもいます。
どーせ読み込んで配置した画像に大きさを合わせる必要があるので適当で大丈夫です。
実際に作成してみる

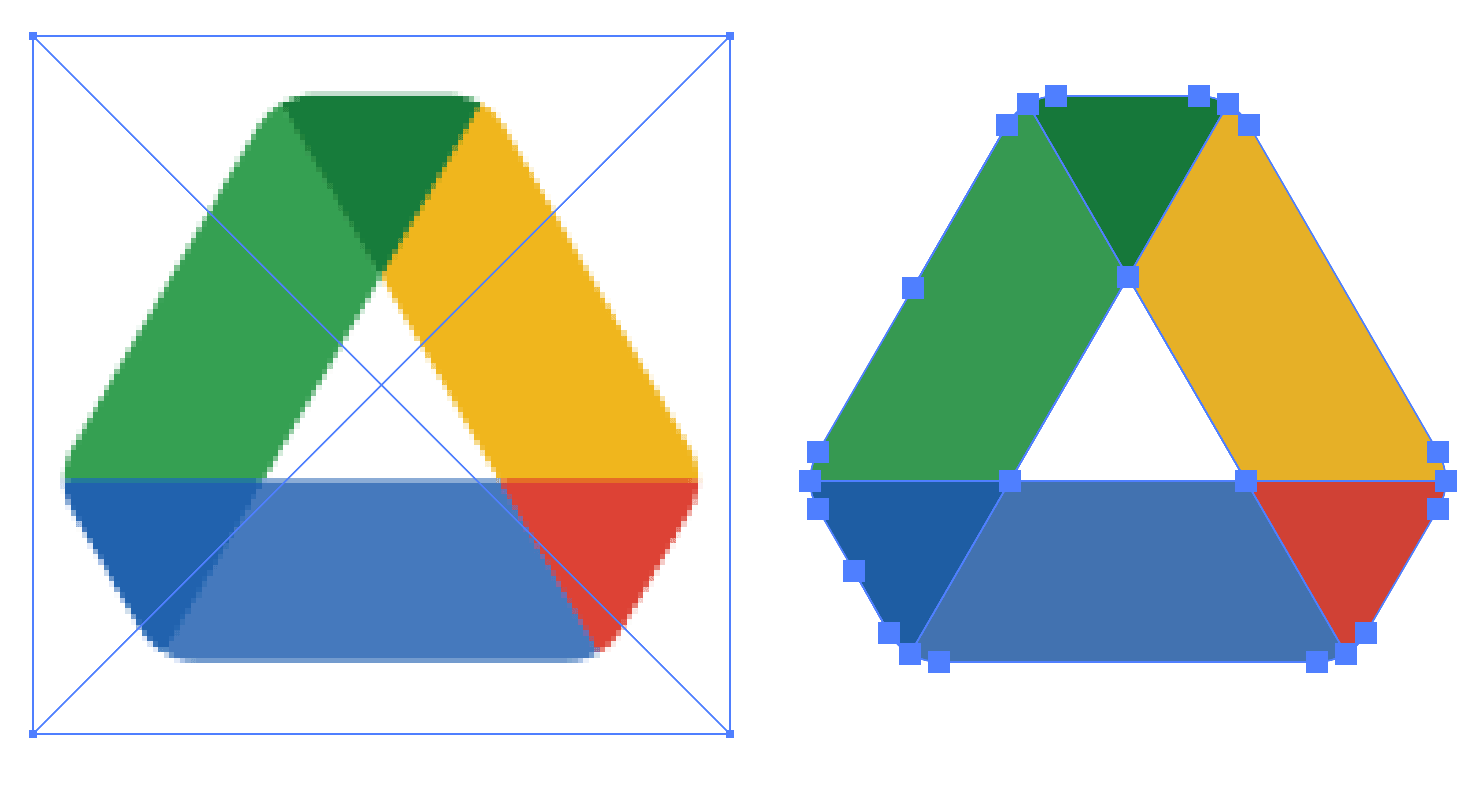
左がGoogleが配布しているPNGファイル、右が今回トレースしたものです。
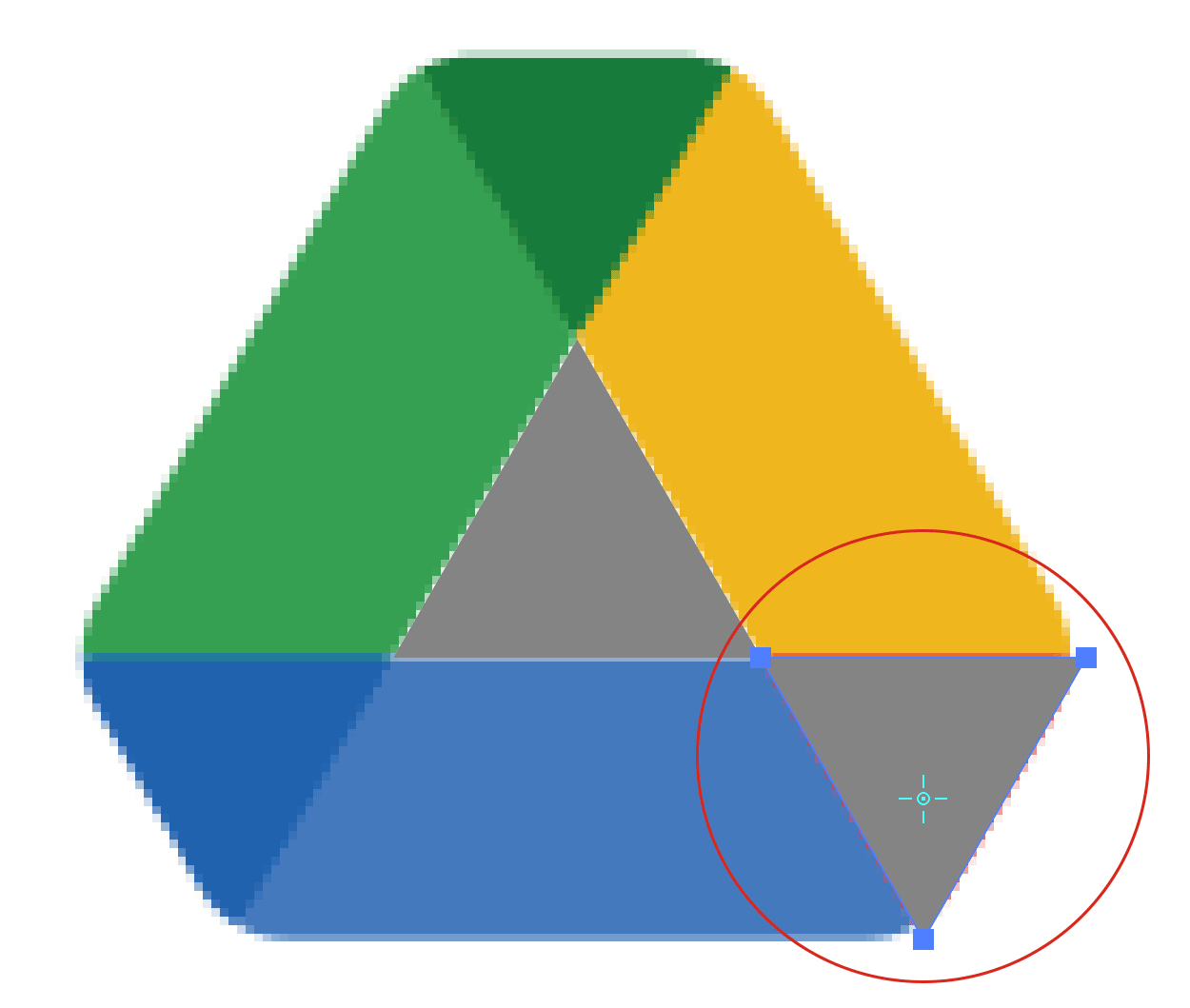
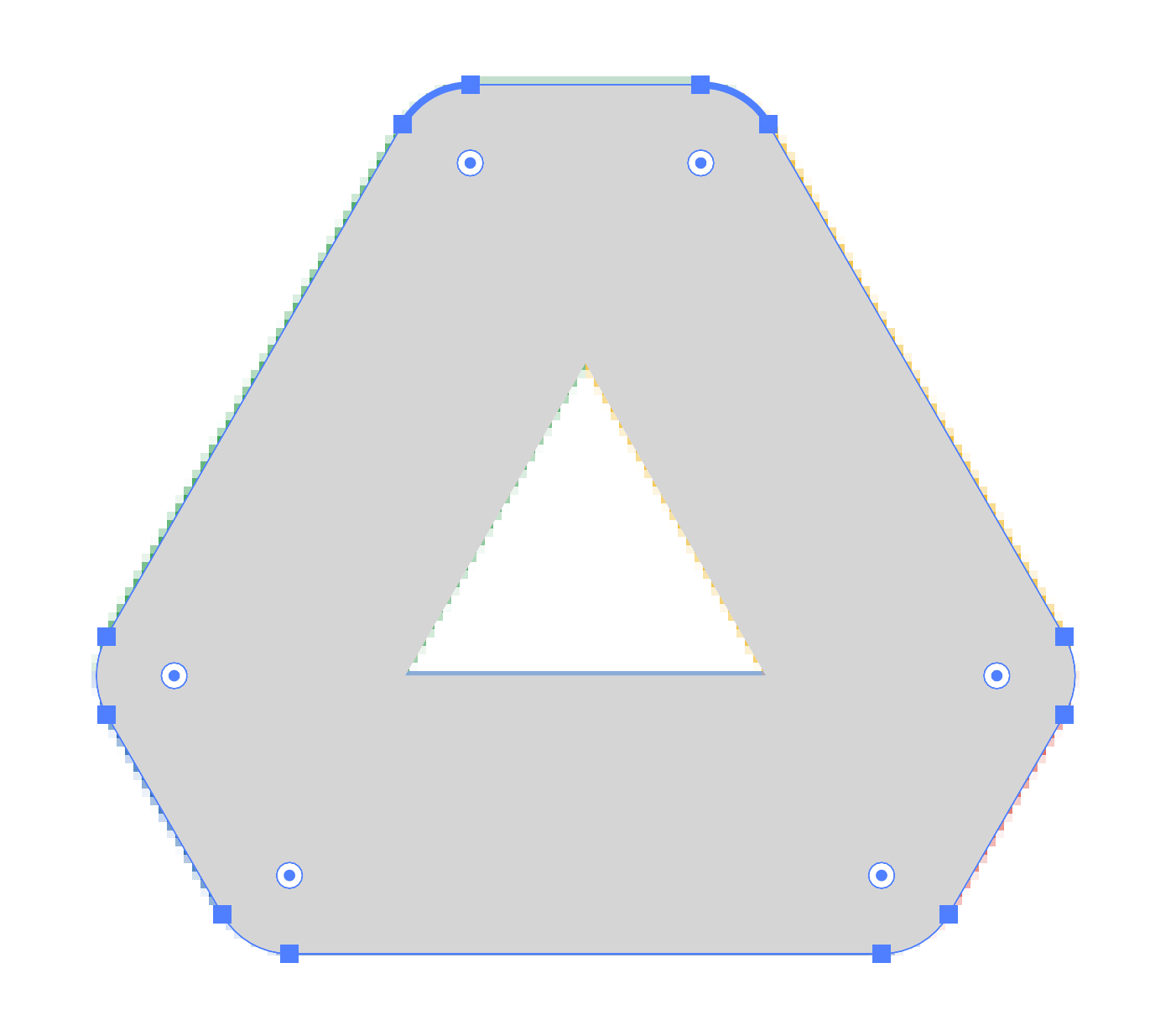
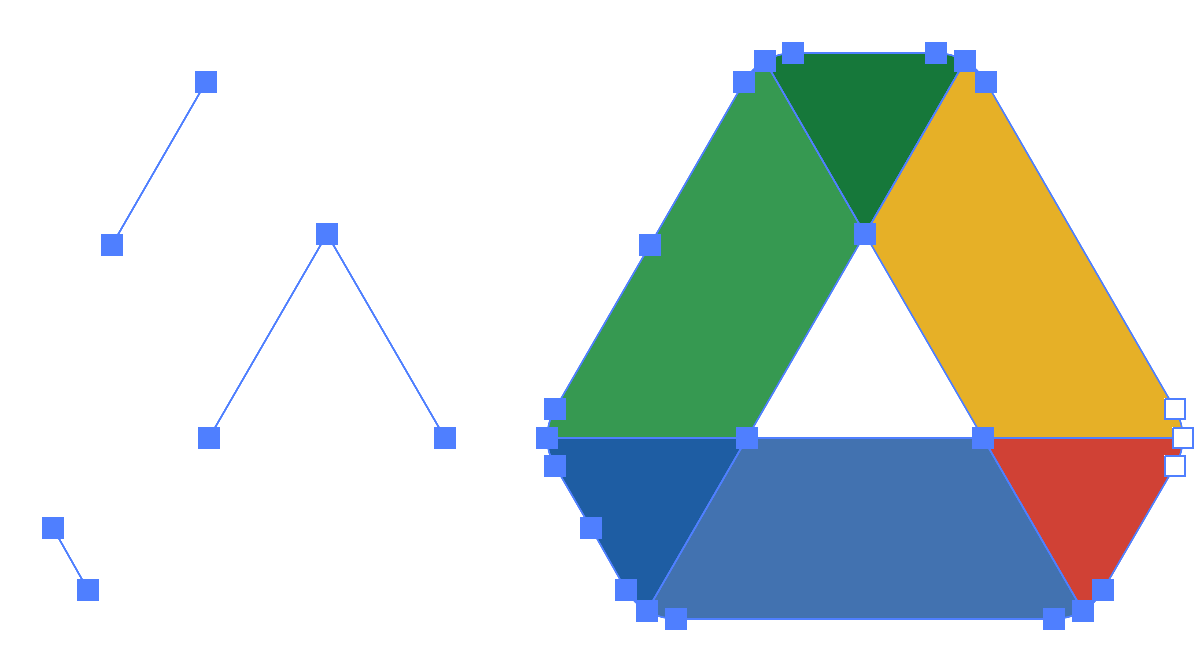
気づかれた方もいると思いますが、ここまでのプロセスで作成した図形、なんかへんなアンカーポイントが存在します。
これ実はこんな感じになってます。

パスファインダーではこのような、不完全な結果になることもしばしばあります。まぁこの程度であればすぐに直せるとは思います。
出来上がったデータを公開します。
-
Googleドライブのアイコンのトレースの関連リンク