波線を制覇する!
波線の描き方
大まかに、
- 描いた線を効果で波線にする
- 波線を描いてパターンブラシで使う
- 力技で全部手描きする
と、いった方法に分けることができると思います。
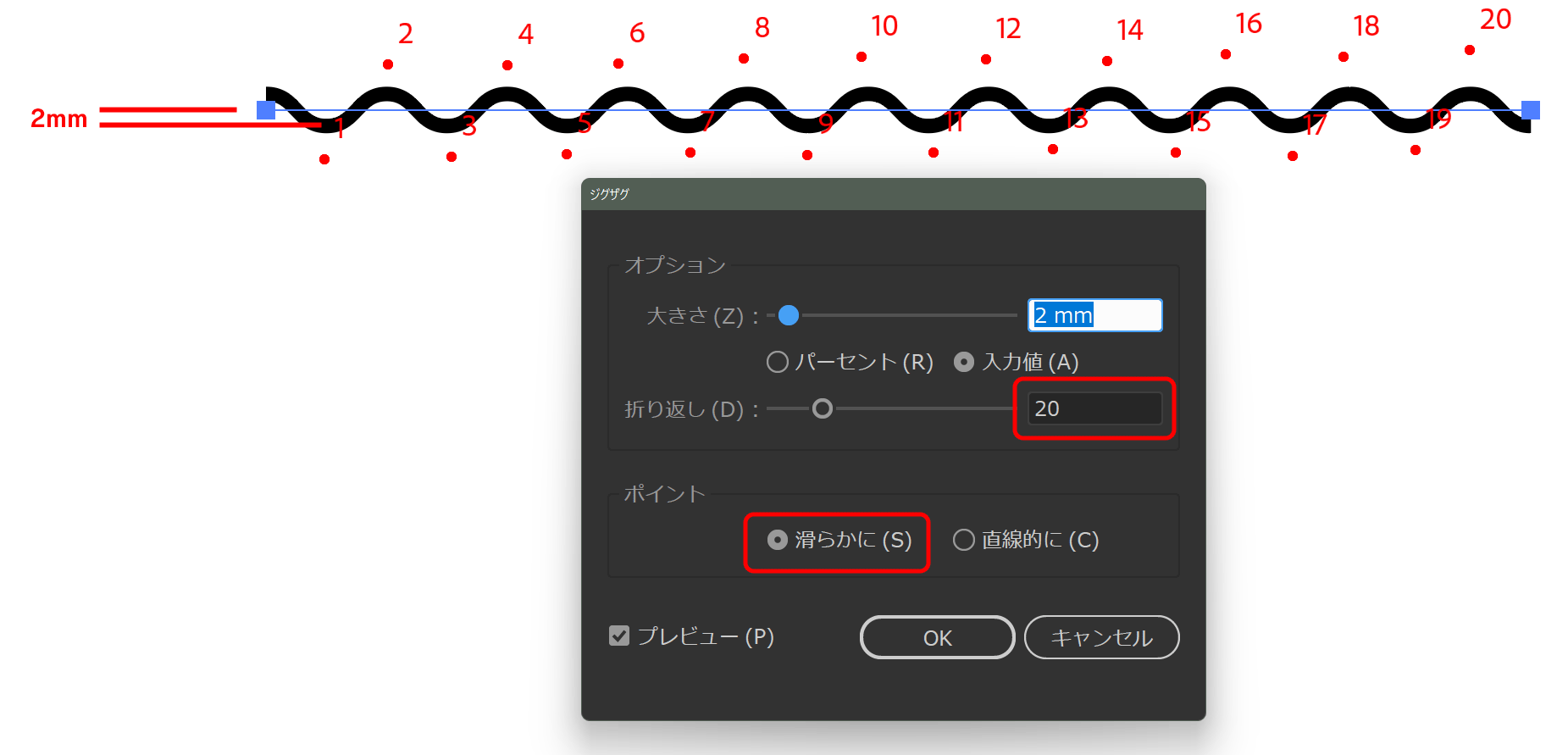
効果で波線に変形する
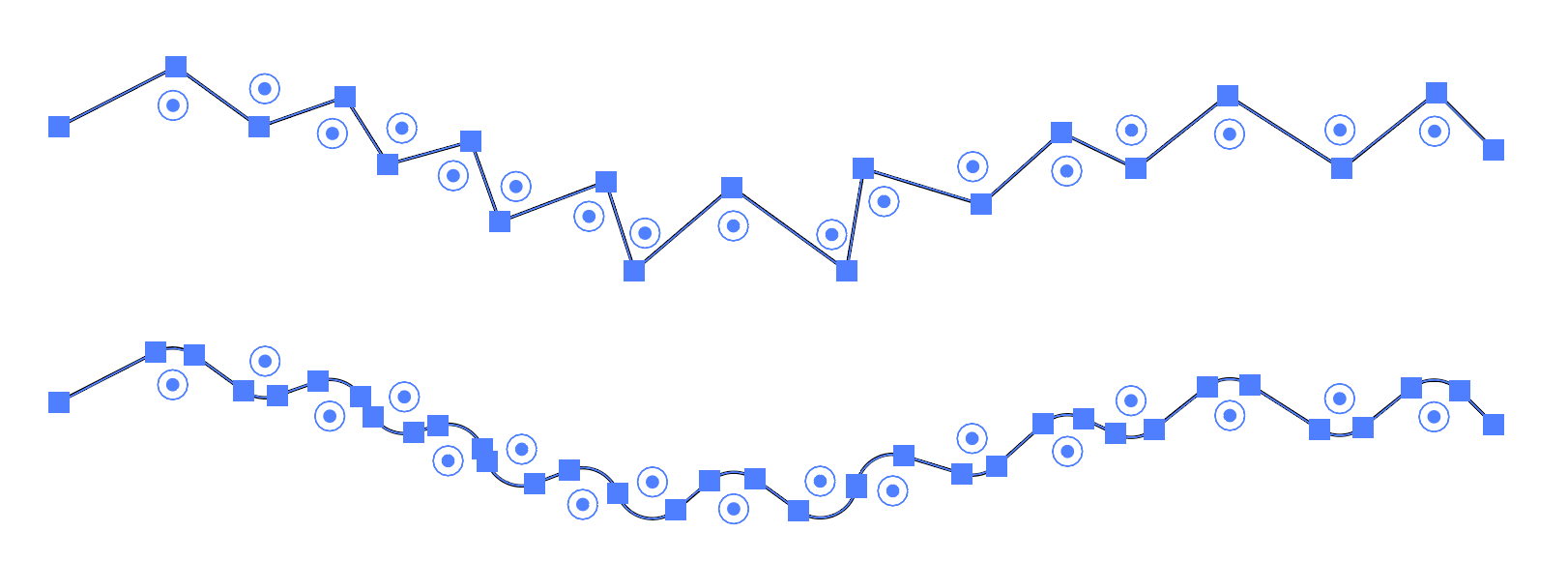
大きさは線の中心からの揺れ幅、折返しは回数です。
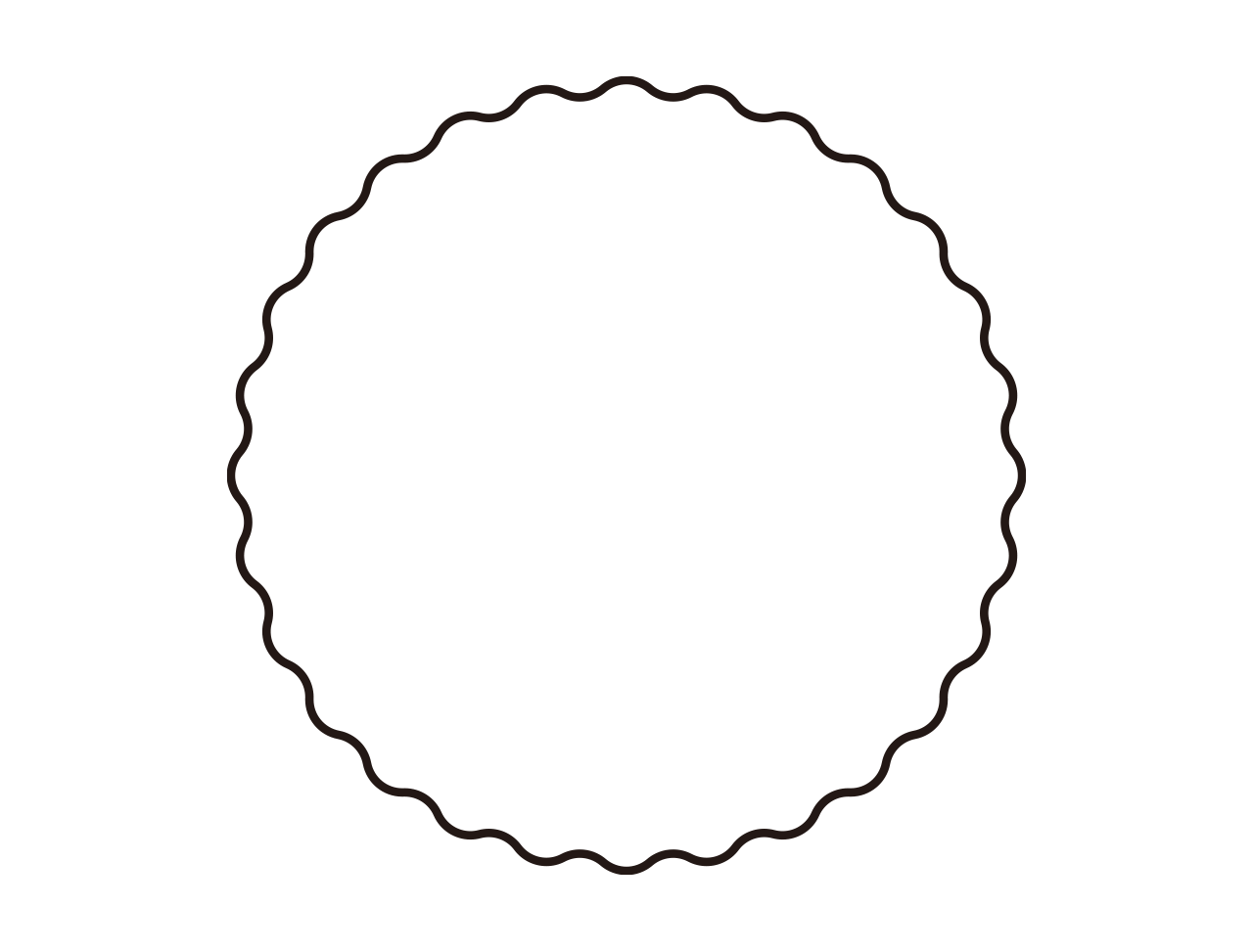
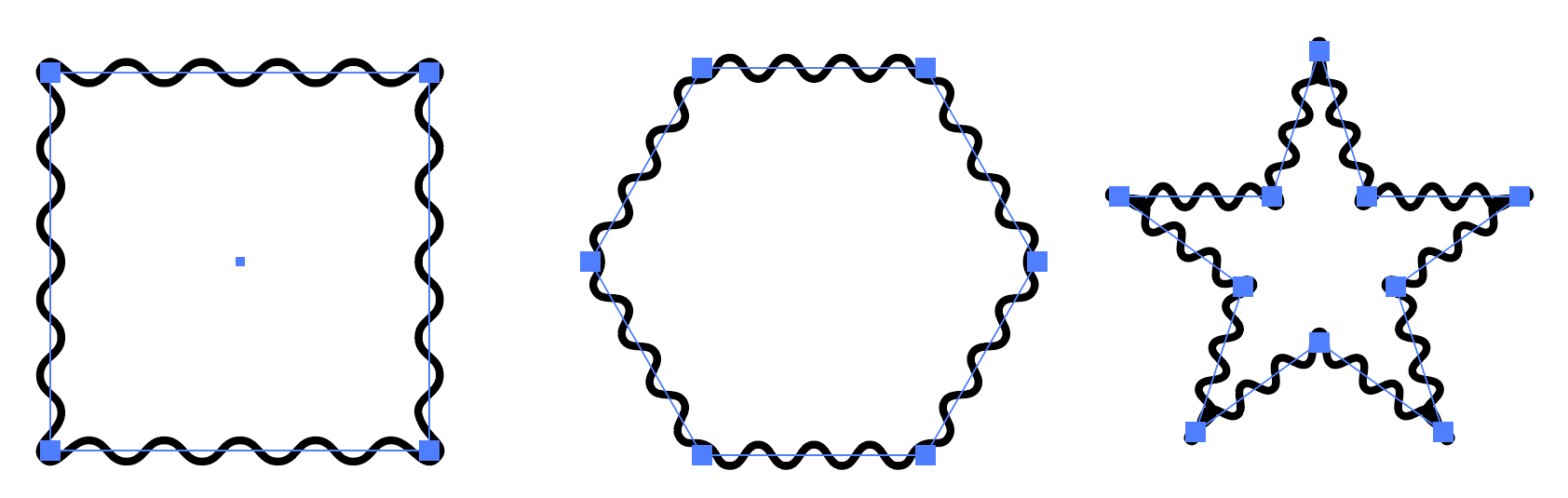
この方法だとどんな図形に対しても波線にすることが可能です。

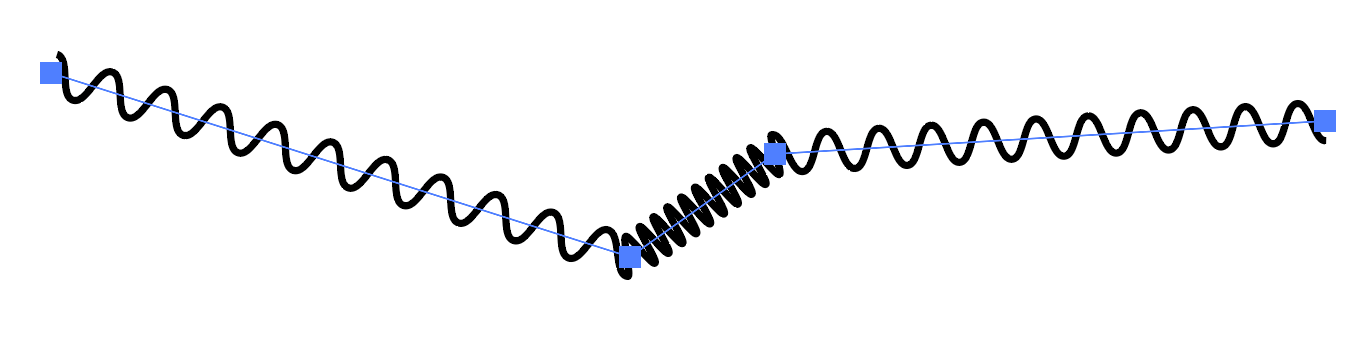
この効果は万能ではなくて、折返しの回数はアンカーポイントとアンカーポイントの間の回数になります。なので図形に適用すると1辺の中で指定した回数分おりかえされます。

パターンブラシで波線をつくる
波の基本形を描いて、パターンブラシとして登録してしまうというのが、この方法の考え方です。ちょっと昔ながらな論法かもしれません。
波線の基本形を描くのには少しコツが必要です。と、いうのもパターンブラシでは繰り返して使う都合、繰り返し部分がわからないような図形を用意する必要があります。

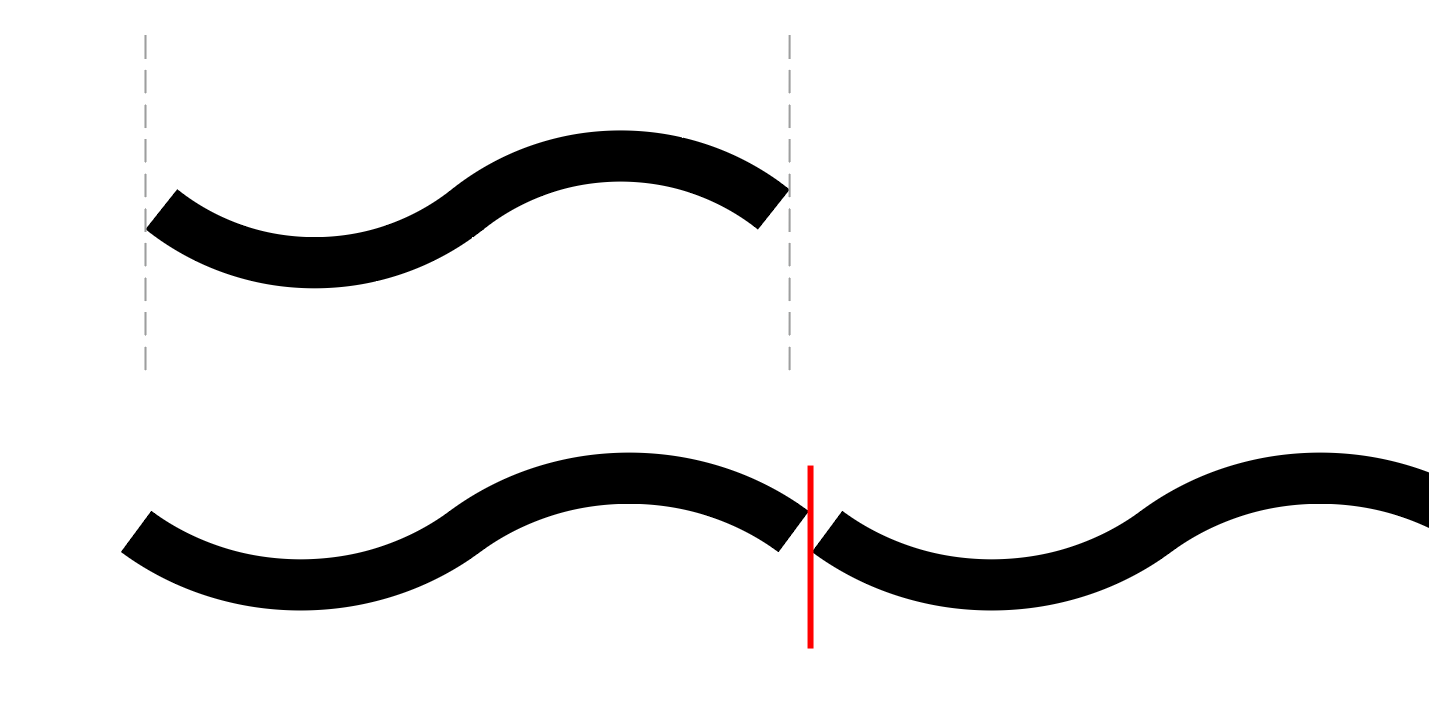
線のままパターンブラシで登録しても図のように途切れ目が生じてしまいます。この問題を回避するためにはパスのアウトライン化 を行う必要があります。
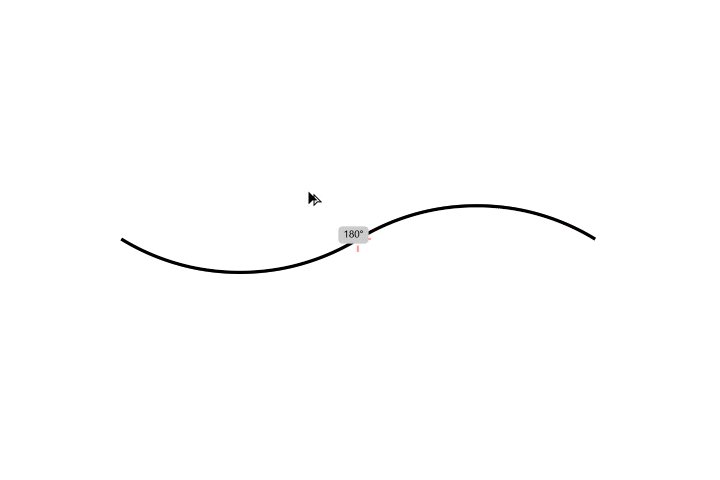
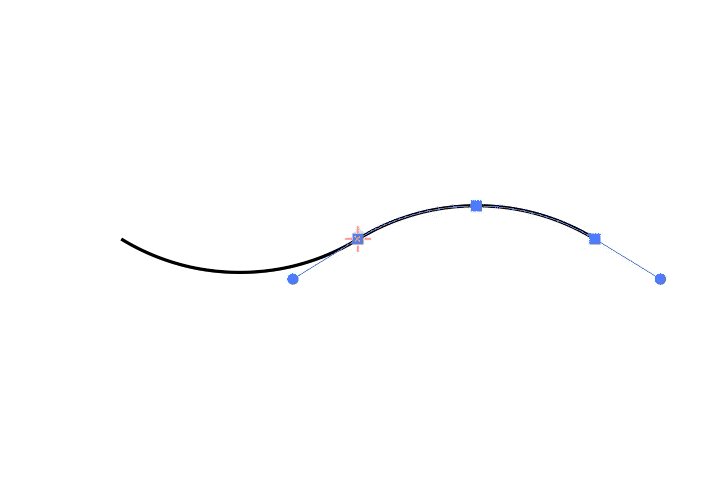
その前に線できれいな波線の元の描き方です。
波線の元を描く

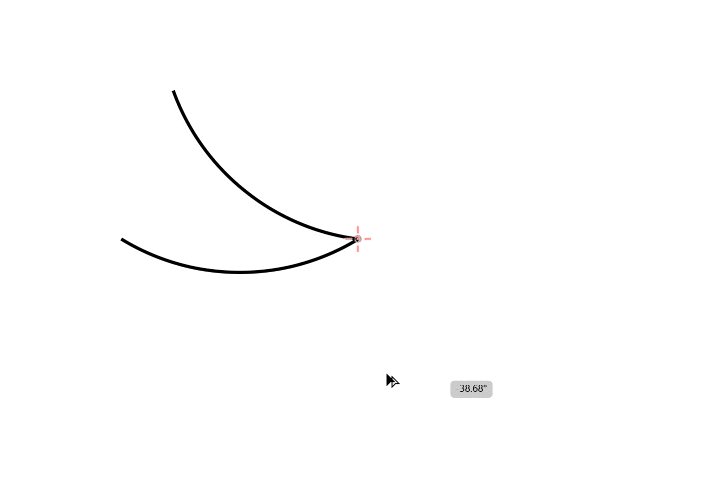
3. 両方のパスを選択して、パスファインダーで次の図のような図形を作成します。


5. 交点を連結します。
連結しなくてもいいですけど、A型よりのAB型の自分は連結します。
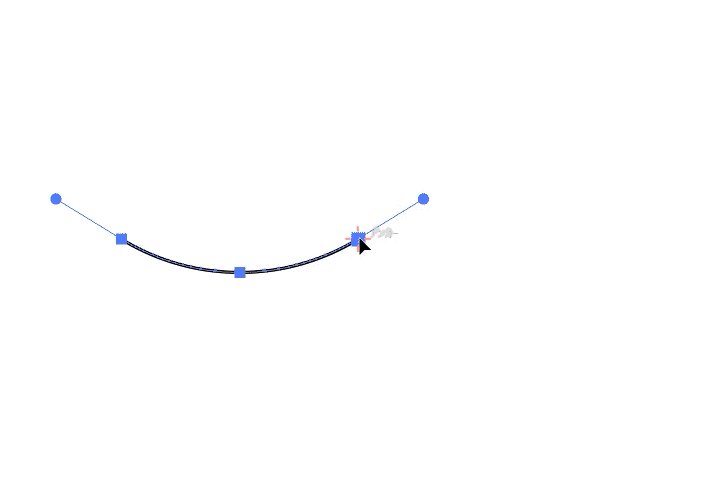
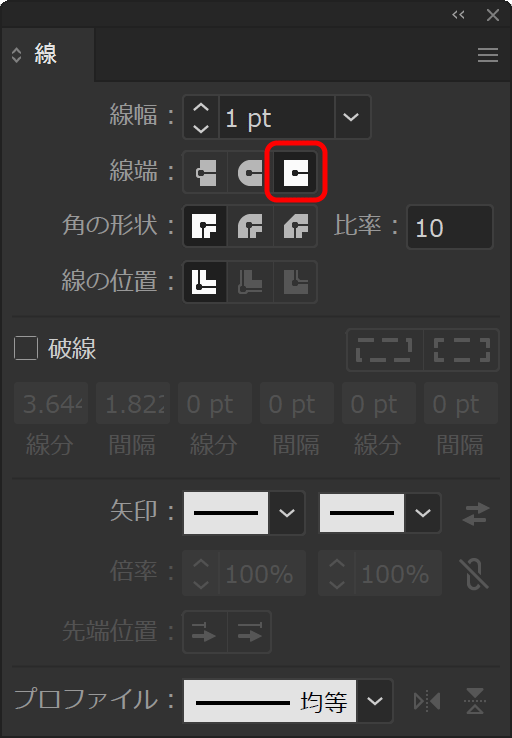
6. 出来上がったシェイプの線指定を以下のようにします。
線端だけが重要です。

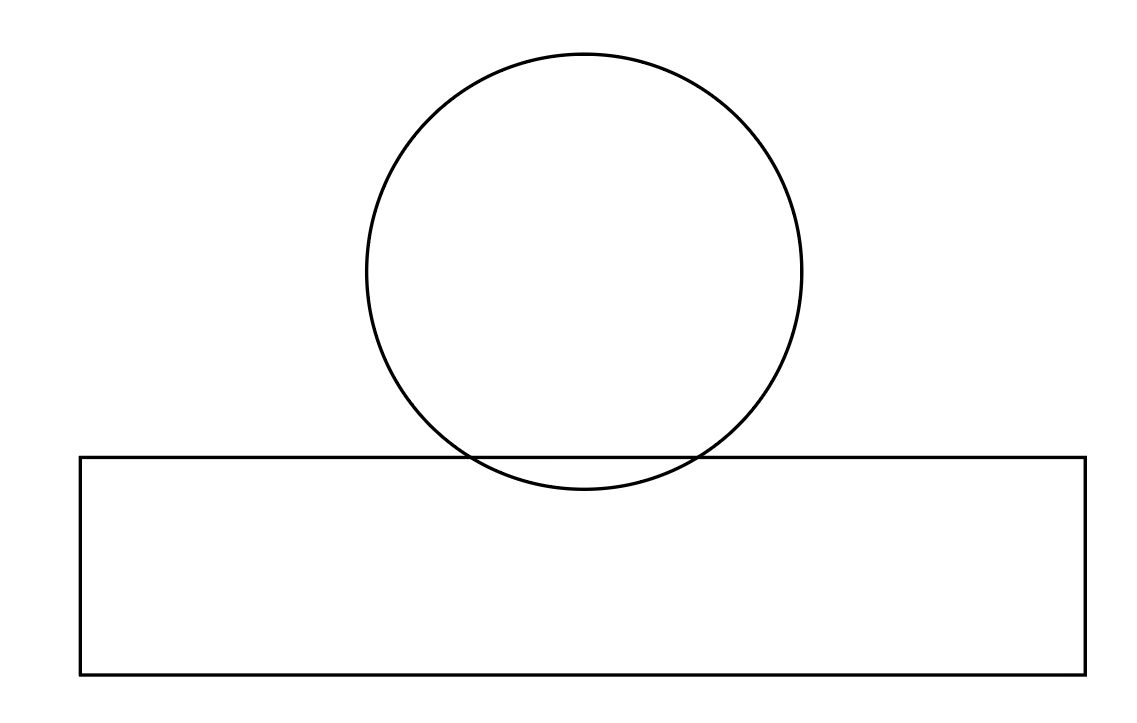
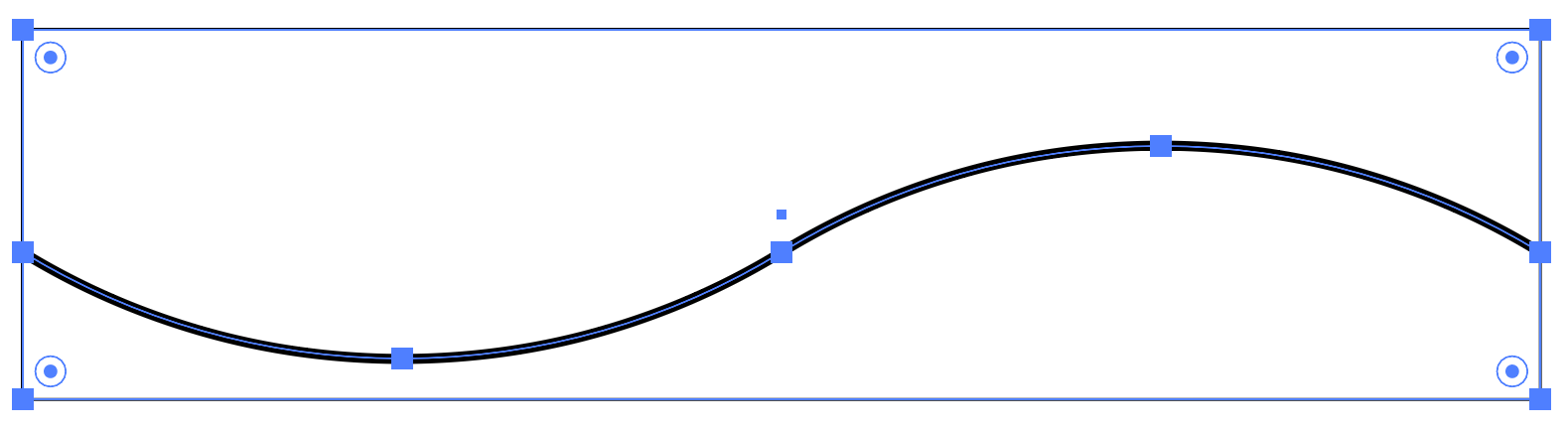
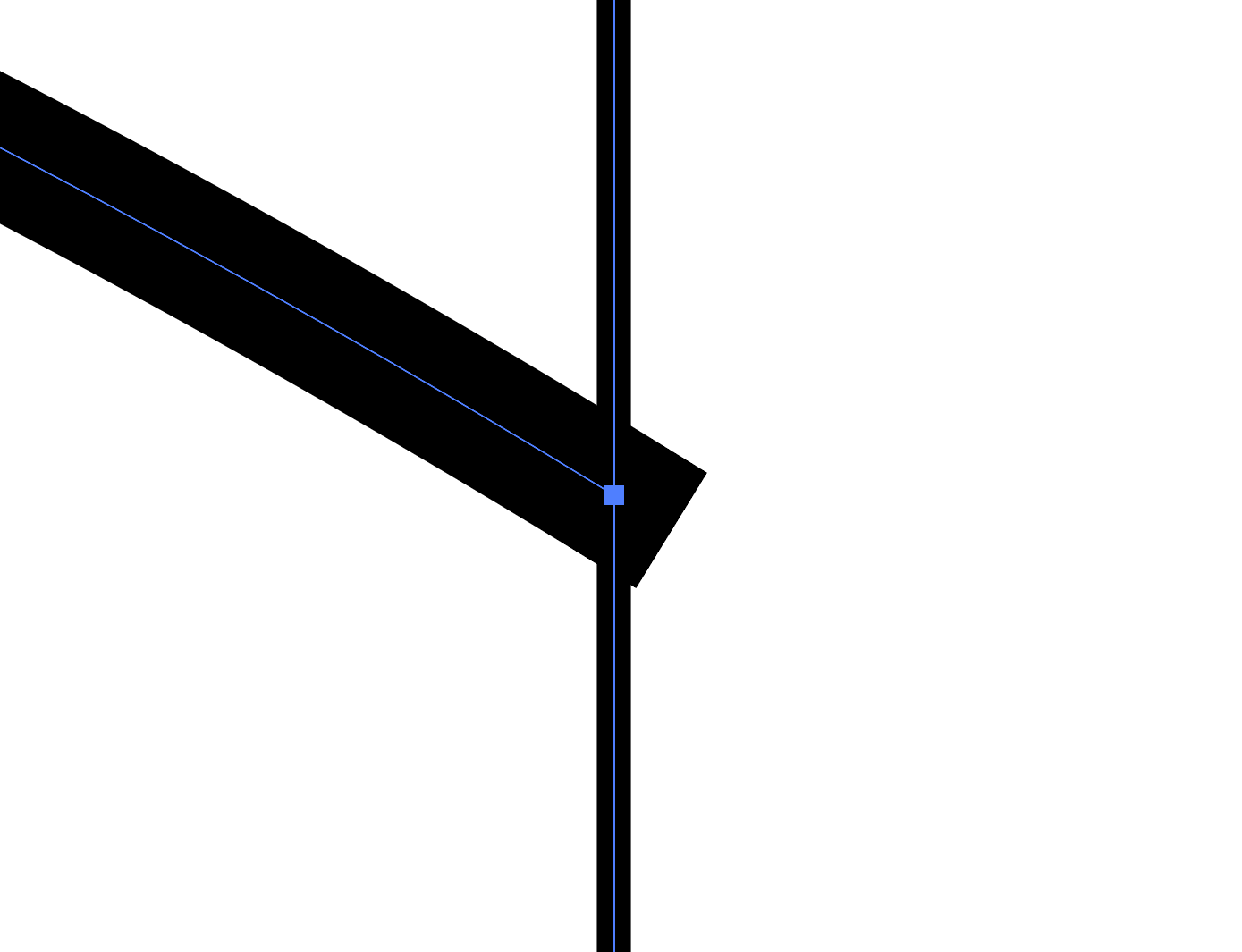
7. パスの両端と重なる四角を描きます。
ぴったり合っていないとだめです。

スナップ機能などをつかって正確に合わせる必要があります

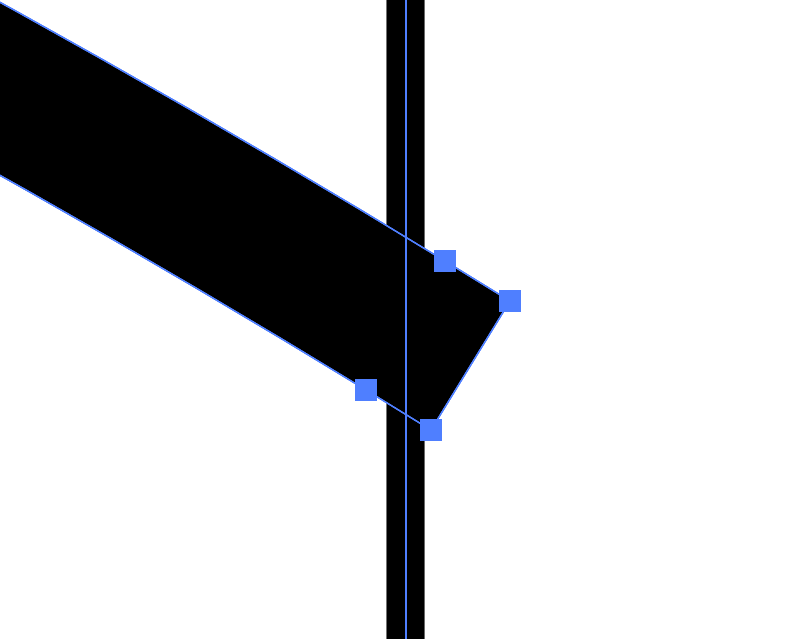
8. 最初に描いた波線の元のパスだけをアウトライン化します。

9. パスファインダーでカットします。
下図はパスファインダーで処理して、必要のない部分を削除して出来上がったシェイプです。わかりにくいですが、両端の形がポイントです。
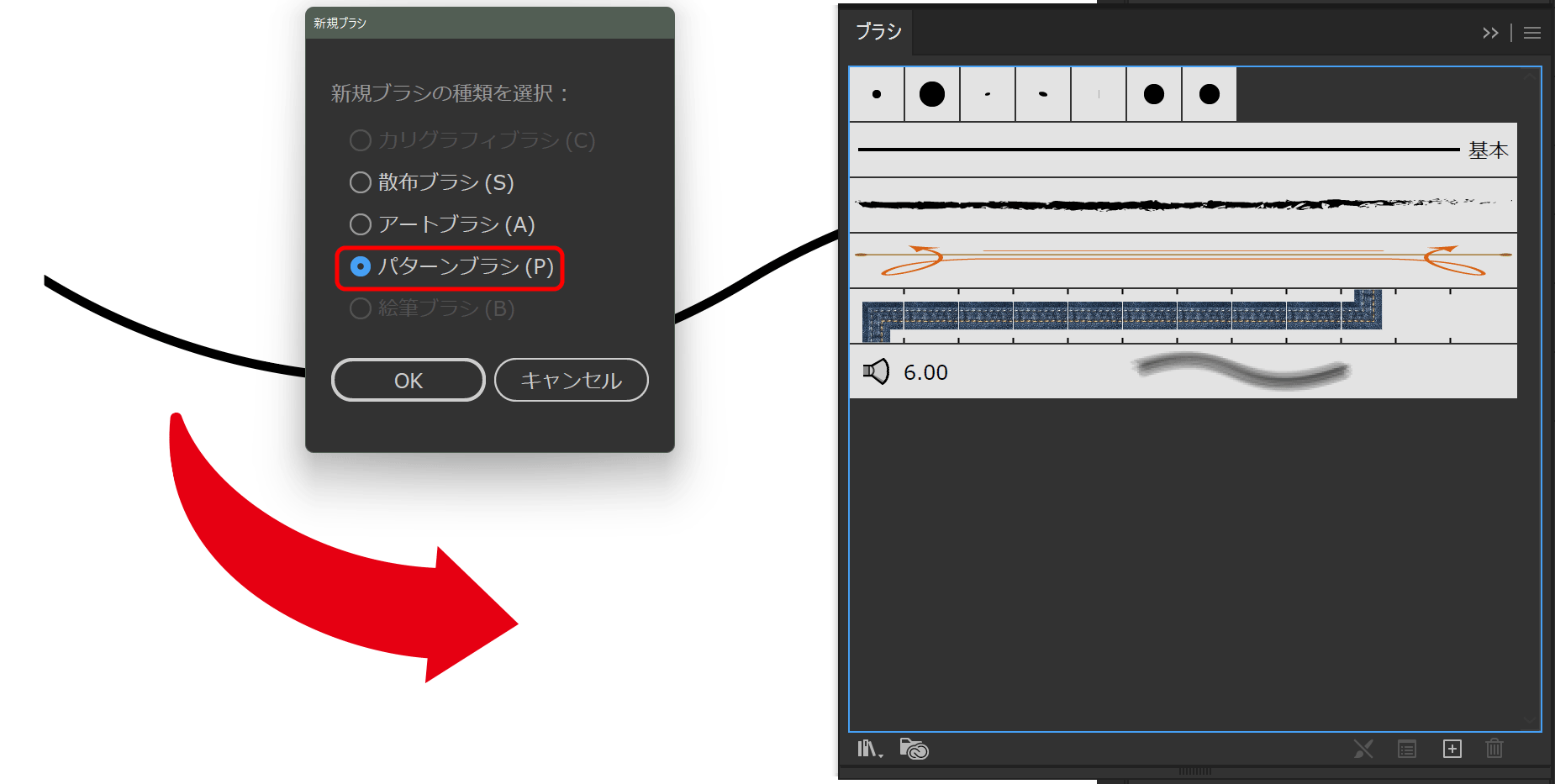
10. 出来上がったシェイプをカスタムパターンブラシとして登録します。
シェイプをブラシウインドウパネルへドロップすると、新規ブラシダイアログが表示されるので、パターンブラシを選択します。

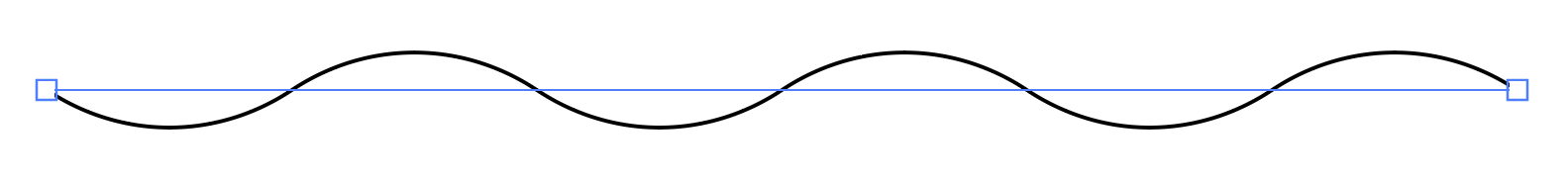
正しく作成できると、線に対してブラシを適用すると波線が描画されます。

この方法の最大の弱点は角の処理です。効果で作成したときのように多角形の図形に対してきれいな角の処理ができません。
自分で頑張って描く
やめたほうが良いです。きれいにできるわけありません。でも、ケースバイケースかもしれません。整然とした波線はともかく、いい加減な感じを求めているならそれもアリです。
先に直線的に描いて、コーナーウィジェットで丸めるという手も考えられます。

-
波線を制覇する!の関連リンク