テキストのスケッチ風表現
テキストのスケッチ風エフェクト
Illustratorのアピアランスを使ってテキストに対してスケッチ風のエフェクトを適用する方法の紹介です。
テキストなので日本語でも英語でも自由にタイプしなおせるというのがポイントです。
作成したデータも公開するので自由にお使いください。
ちなみにPhotoshopで打ち替えできるスケッチ風テキスト の記事もあります。
テキストのスケッチ風エフェクトの作り方
1. ベーステキストを入力する

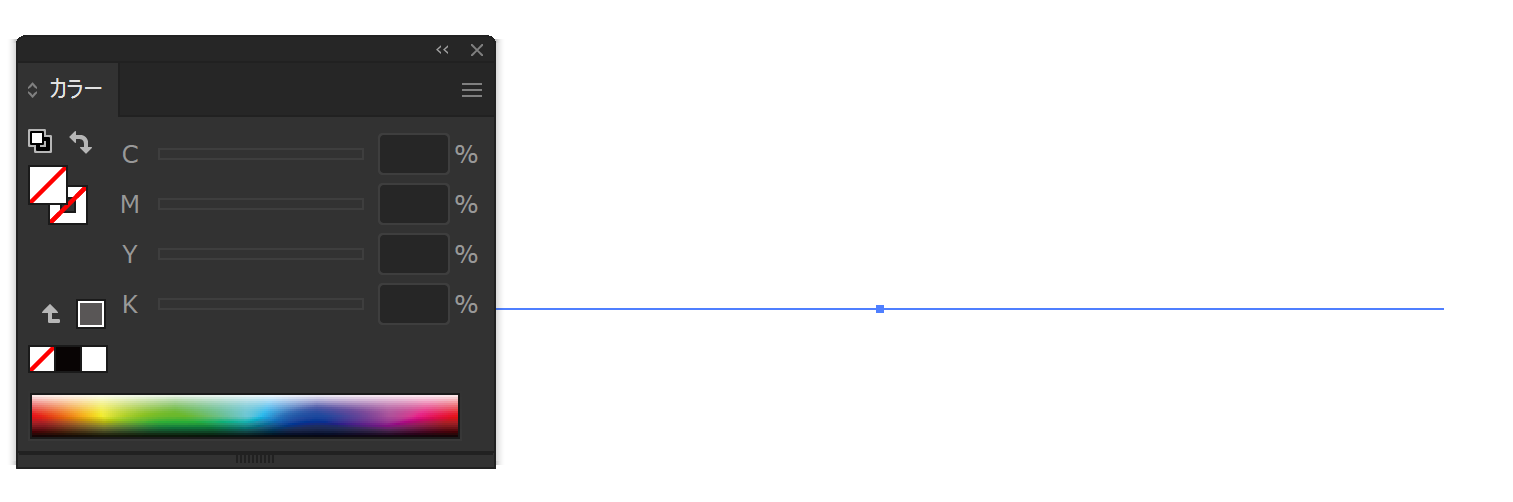
2. 色指定を塗りなし、線なしに指定

ベースのテキストに色指定が残っているとアピアランスでの操作が混乱してくるので、筆者はアピアランスを操作するときはいつもクリーンな状態で始めます。
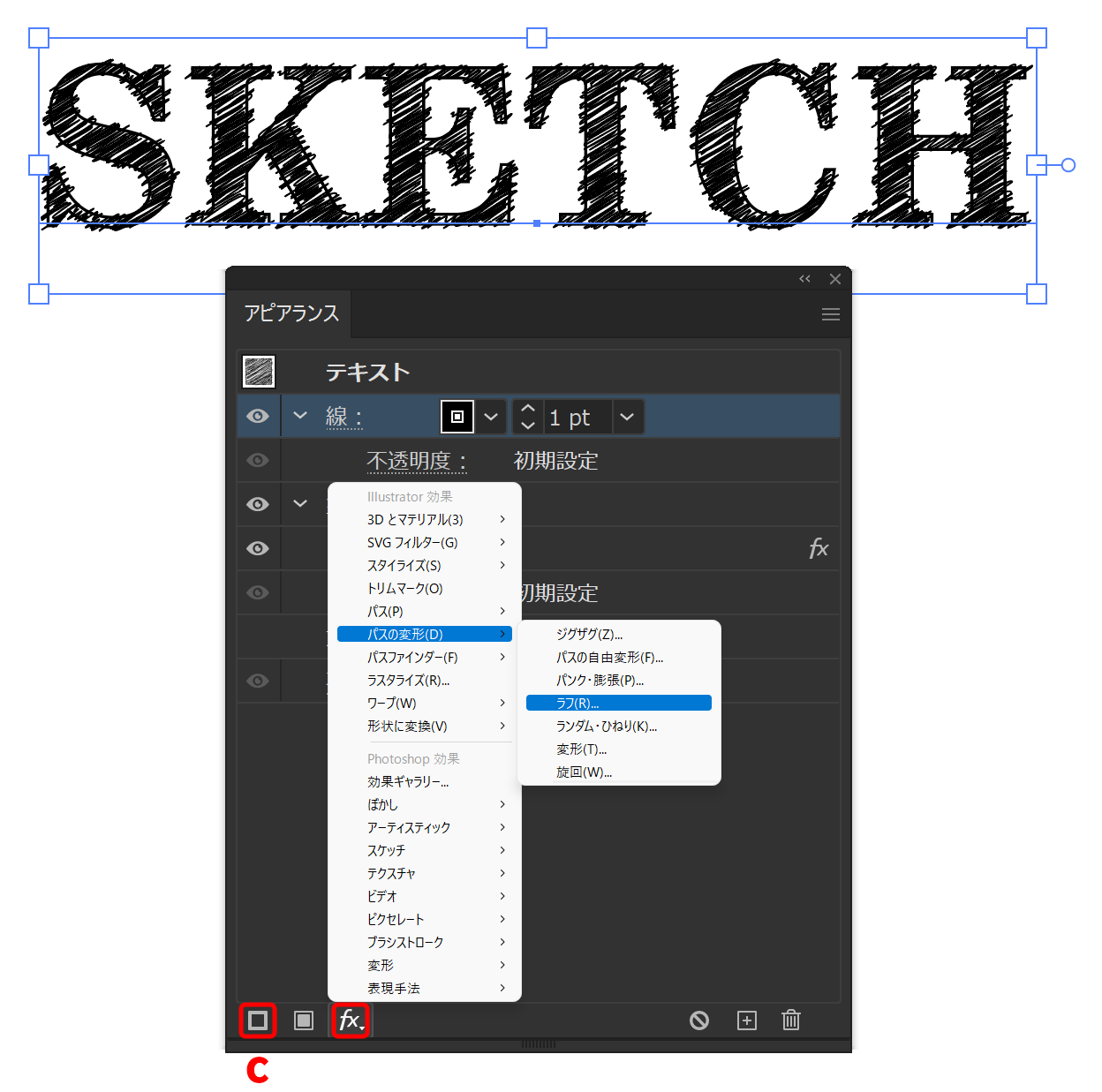
3. アピアランス を開く
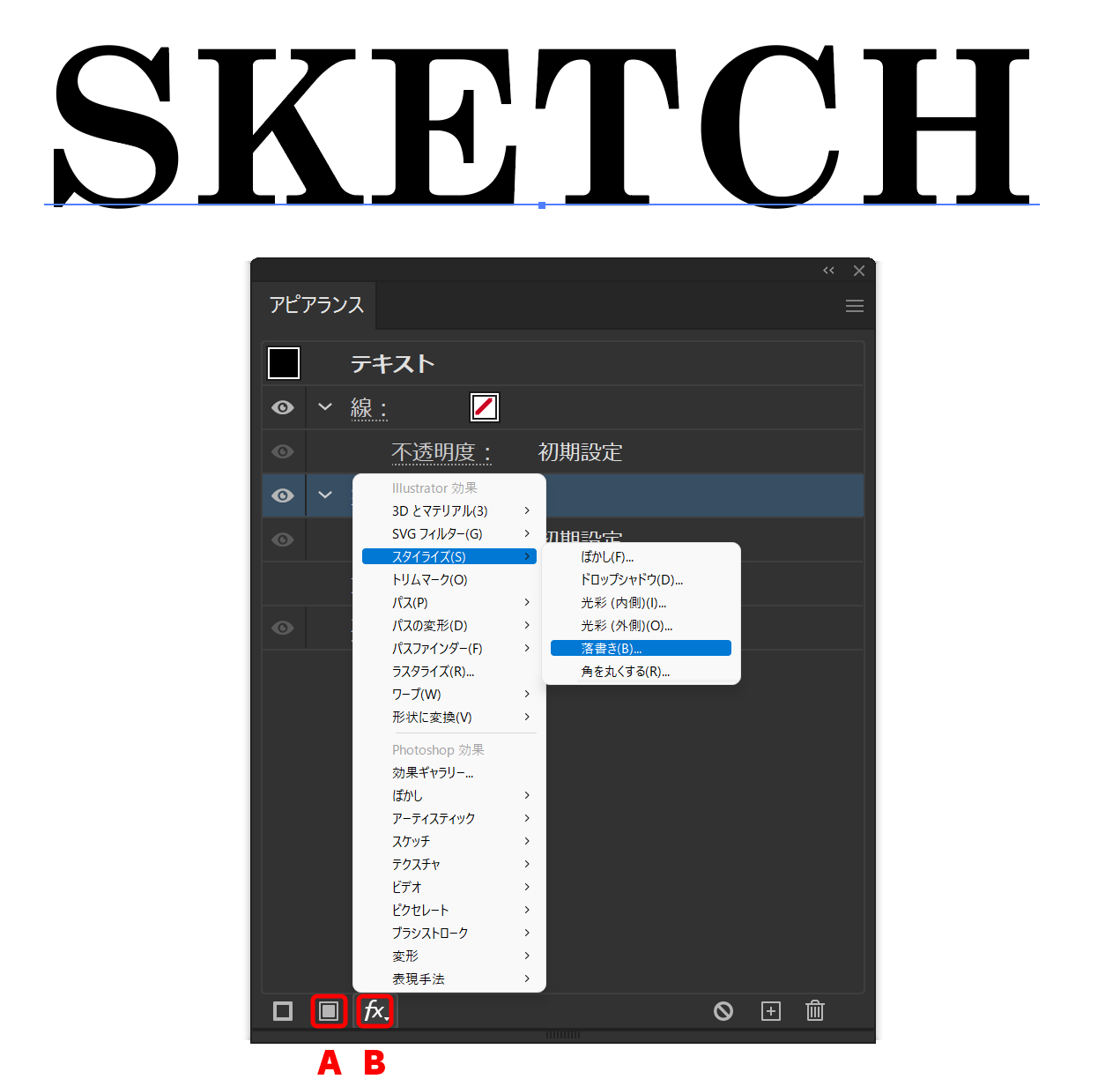
4. 塗りを追加して、塗りにスタイライズ>落書きエフェクトを適用

A の部分で塗りを追加することができます。追加した塗りを選択した状態で、B のエフェクトからスタイライズ>落書きを選びます。
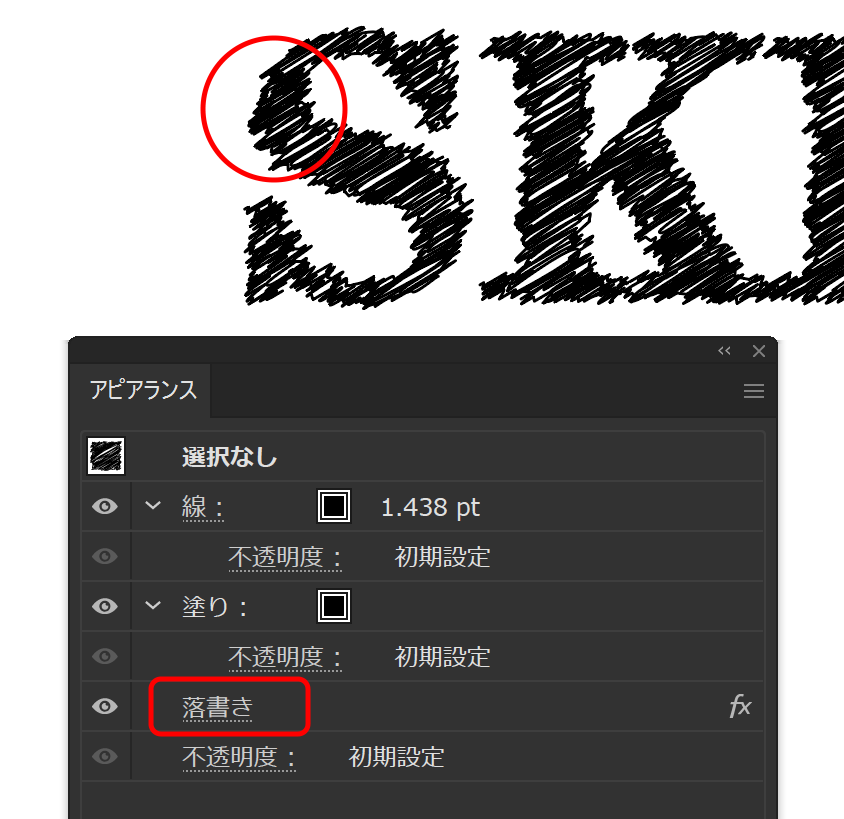
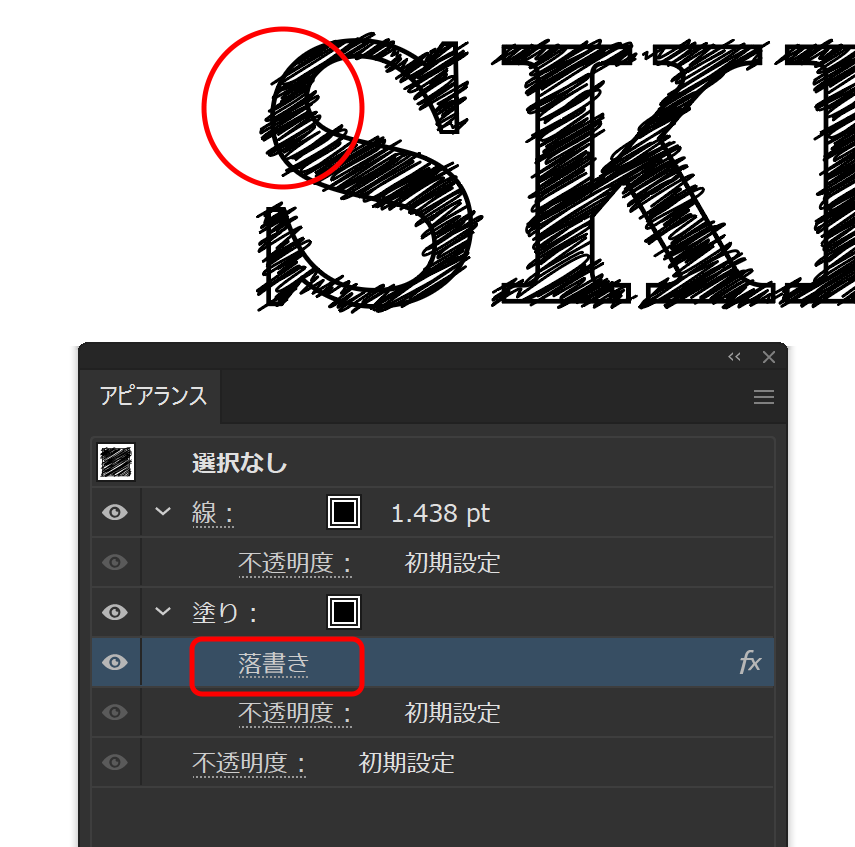
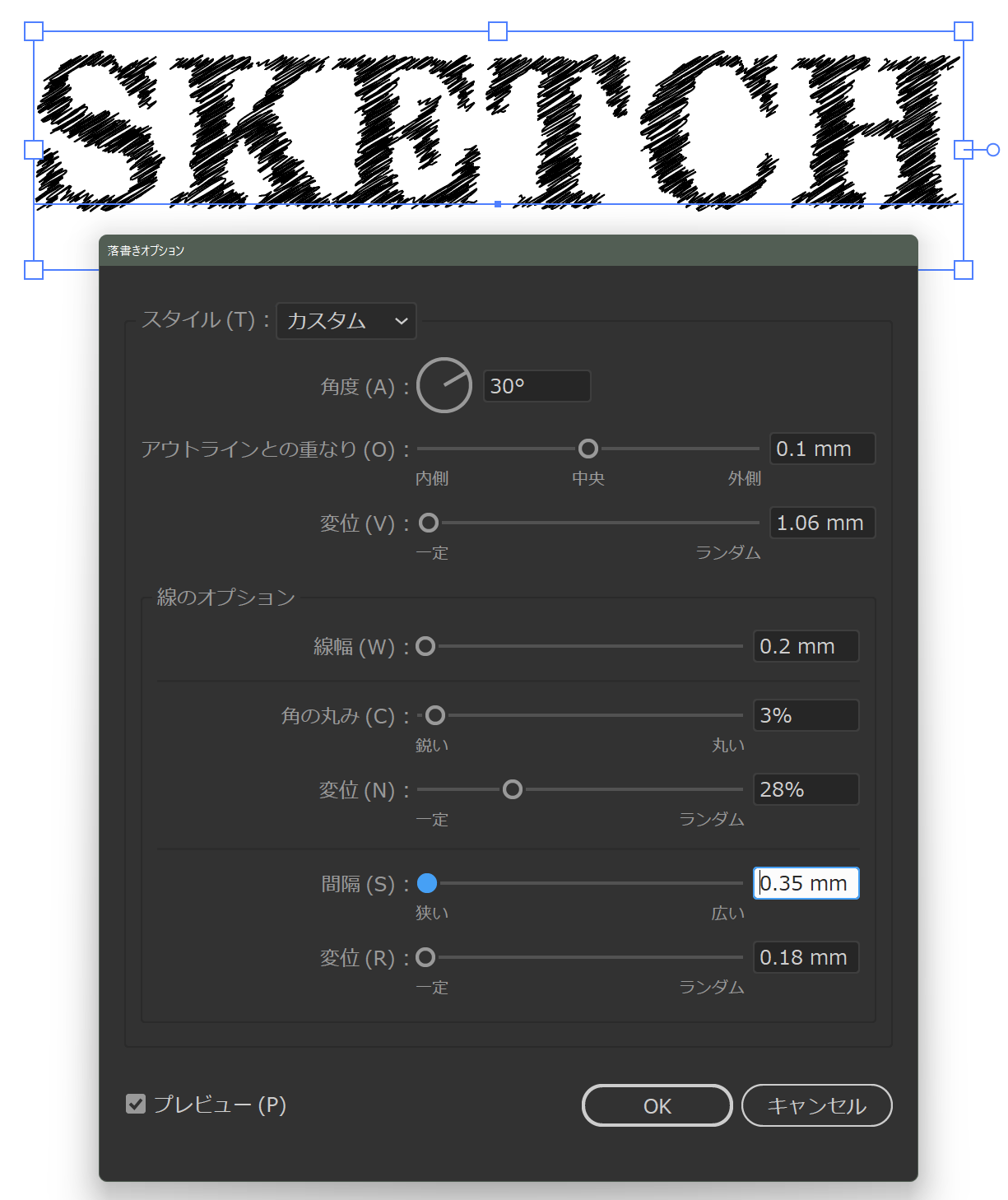
5. 落書きの設定内容を調節

実寸での操作なのでベースになるテキストの大きさによって設定内容は変わります。
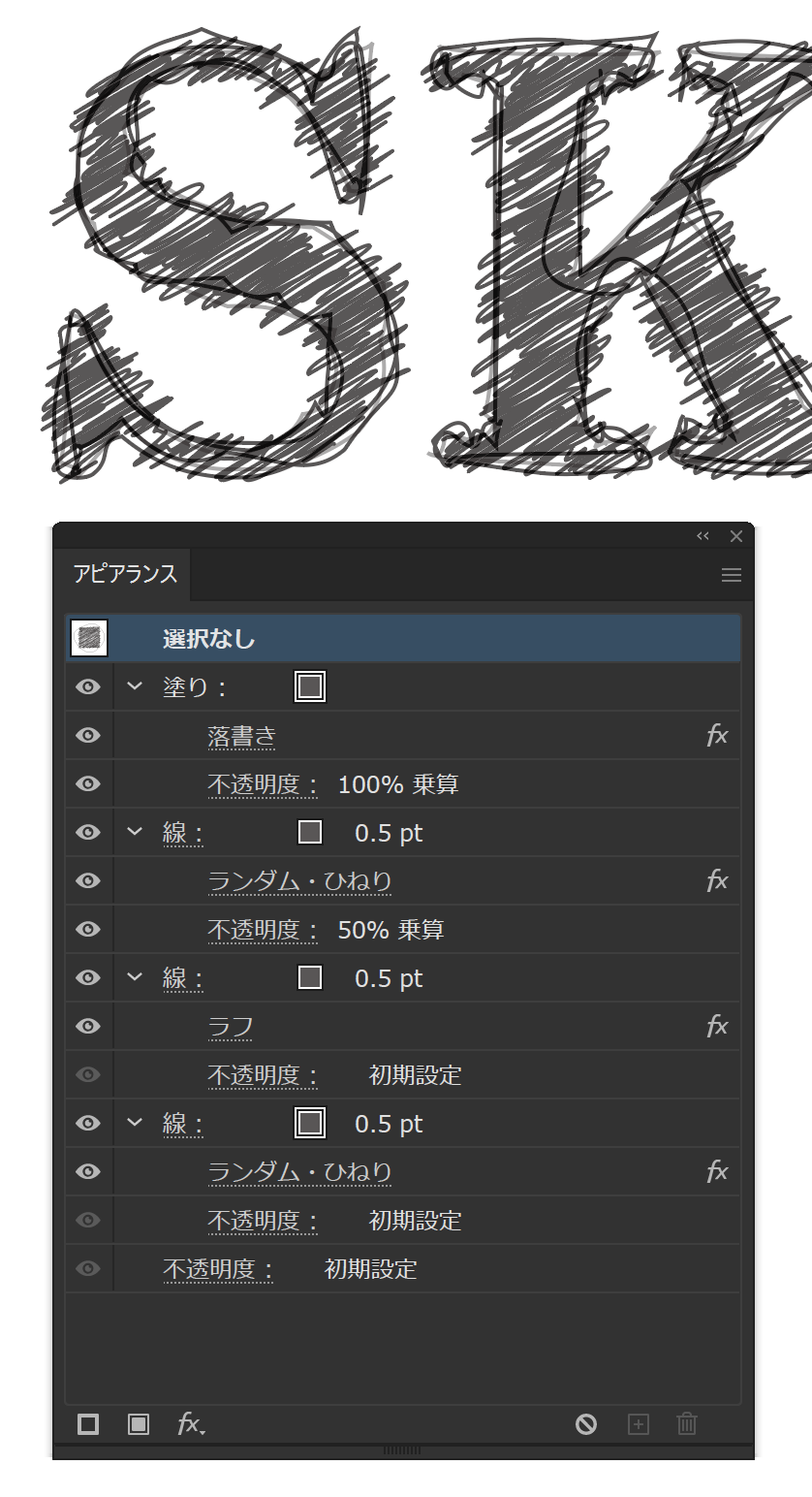
アピアランスの中に注目すると、落書きエフェクトの位置が微妙に異なるのがわかると思います。
ここでは塗りだけに落書きを適用します。
線の効果も線だけに適用するのがコツです。
-
テキストのスケッチ風表現の関連リンク