超絶便利エクステンションArranger
以前はかなり混沌としていたエクステンション事情ですが、デスクトップ版Creative Cloudで一括管理されるようになってからはインストールの手順もかなりわかりやすくなりました。
そんなエクステンション、Arranger という超絶便利エクステンションを見つけたので紹介します。
キレイに並べるArranger
Arrangerのダウンロードとインストール
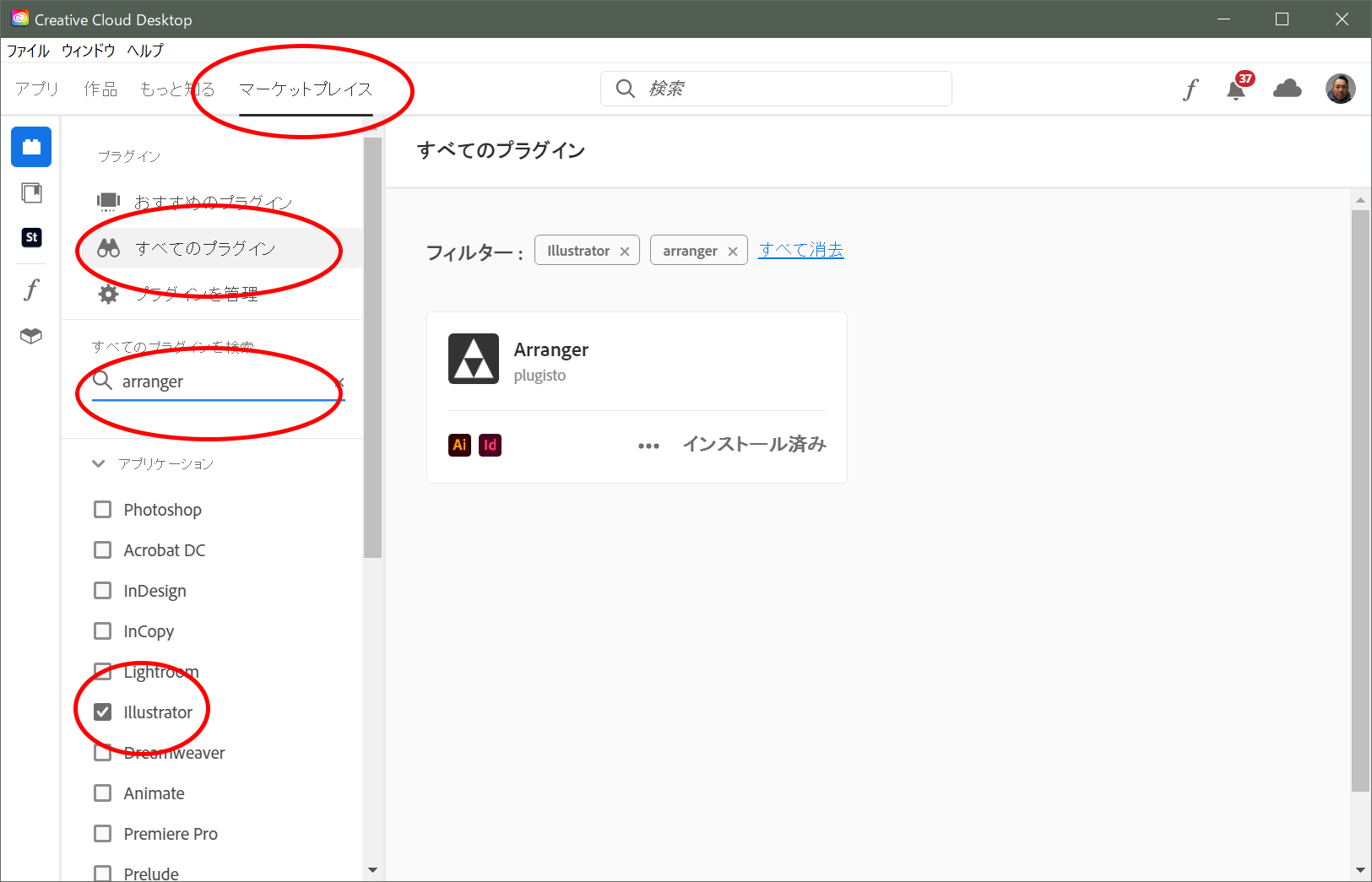
IllustratorのウインドウメニューのExchangeでエクステンションを検索…を選択するかCreative Cloud Desktopを起動してマーケットプレイスへと進みます。
すべてのプラグインを選んでアプリケーションにあるIllustratorにチェックを入れます。
すべてのアプリケーションを検索にarrangerと入力して検索すると、画面右側にArrangerが表示されるのでインスト―ルボタンをクリックします。
Arrangerの機能をチェック
Arrangerの機能をチュートリアル形式で見ていきます。
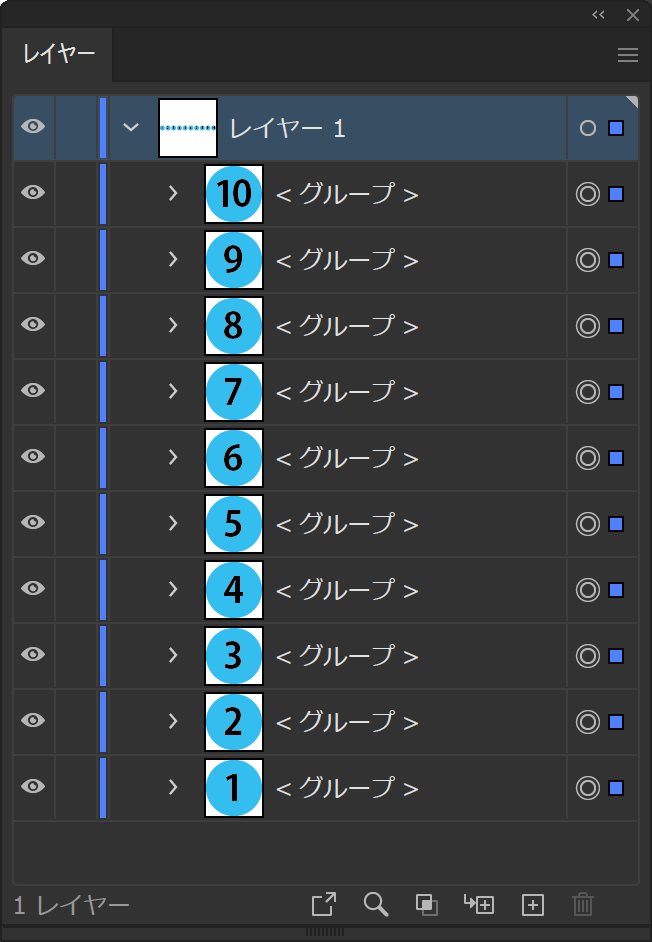
まずは素材を作りますが、このエクステンションはレイヤーの順番が非常に重要です。
1. まるを描いて、その中にテキストで1を入力してグループ化する。

2. 複製を9個作ります。
Alt+Ctrl+Shift(MacはOption+Command+Shift)を押しながら右へドラッグして、適当なところでドロップします。

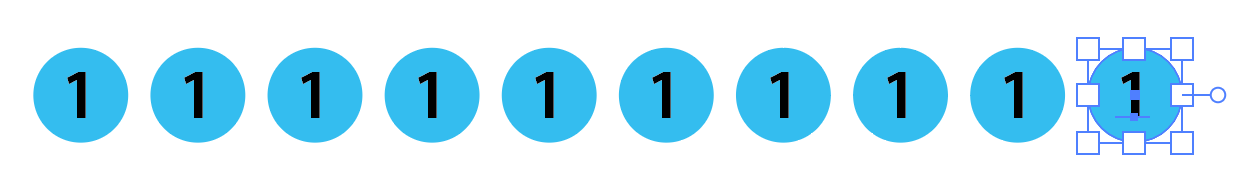
3. 複製を9個作ります。
続けてCtrl+D(MacはCommand+D)を8回押して複製をもう8個作ります。

全部で10個できたと思います、テキスト部分を編集して連番になるようにします。

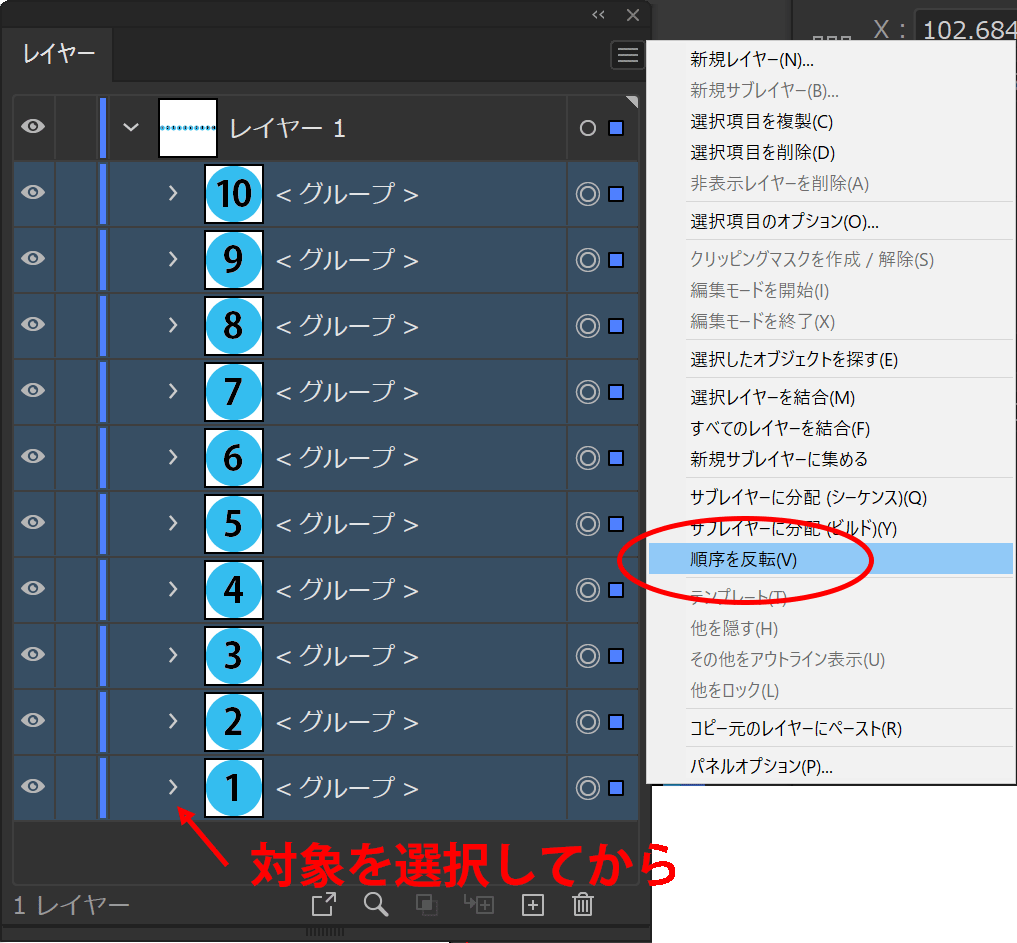
レイヤーの順番を反転する場合はレイヤーウインドウパネルで対象になるオブジェクトを選択して、パネルの右上のプルダウンメニューから順序を反転を選択します。

これで下準備は完璧です。
Arrangerが正しくインストールされていれば、ウインドウメニュー > エクステンションにArrangerが追加されます。
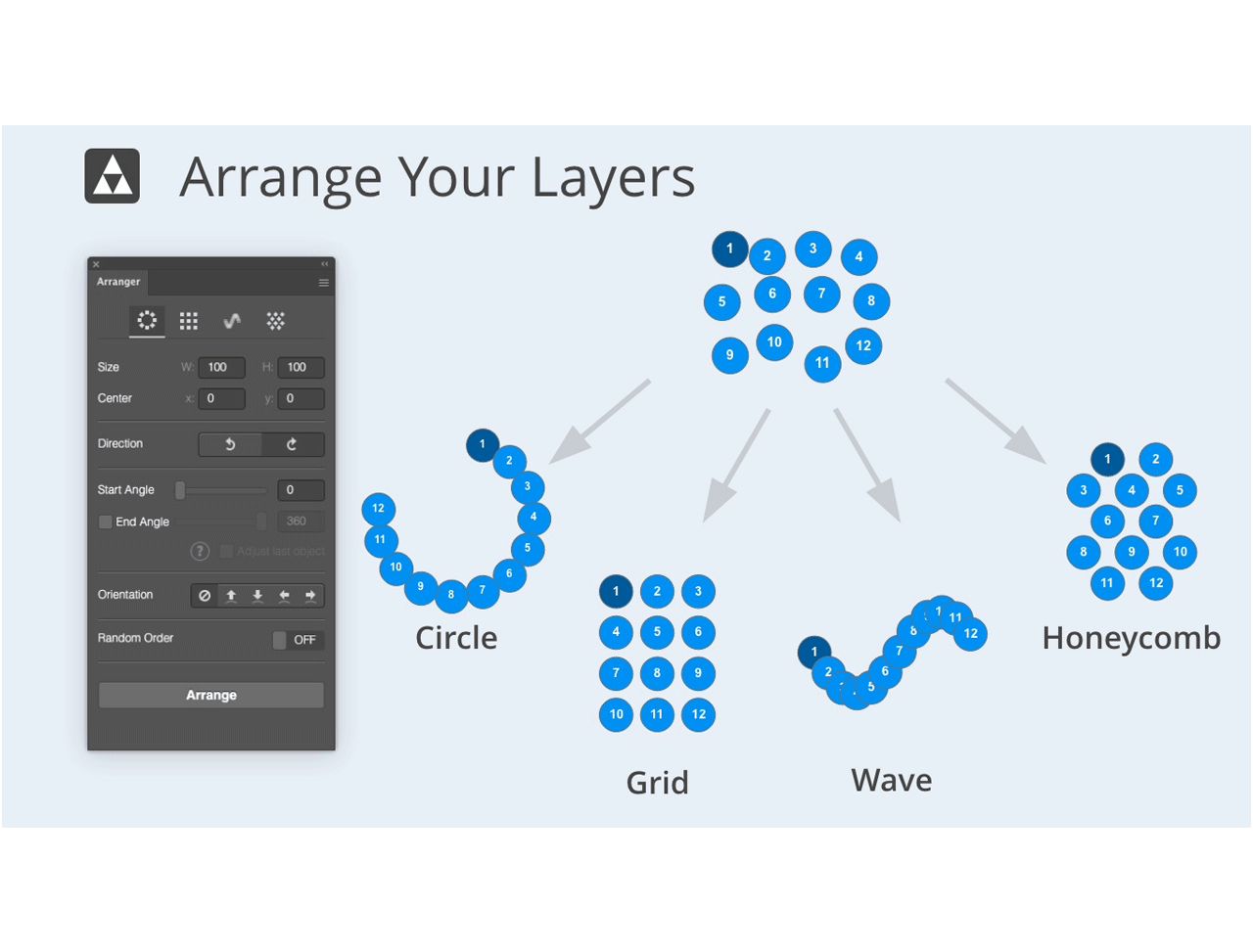
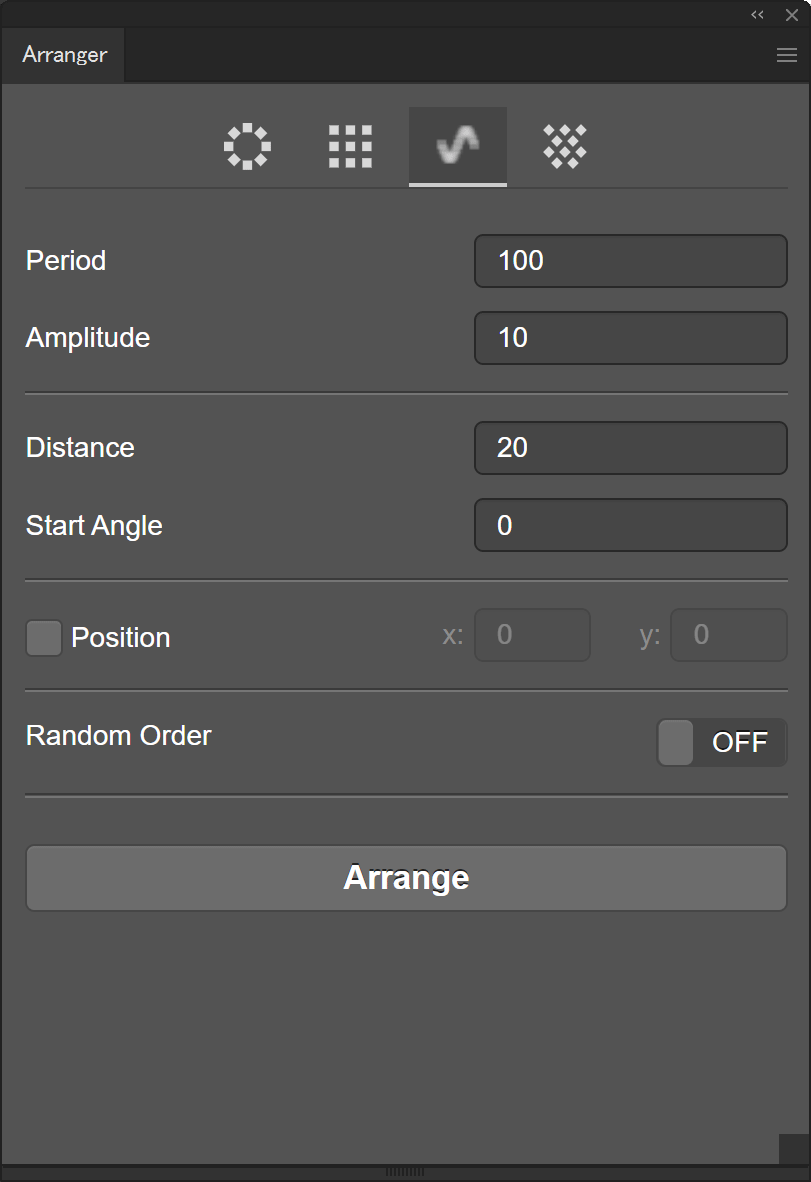
Arrangerメニューを選択すると一目瞭然なウインドウパネルが表示されます。設定内容は一番上の配列モードの選択内容によって変化します。
円
円状に選択した複数のオブジェクトを配列します。
秀逸なのがオブジェクトそれぞれのオリエンテーション、つまり回転を指定することができること。
円状に並べながら個別に回転することも、回転しないで円状に配置することも可能です。
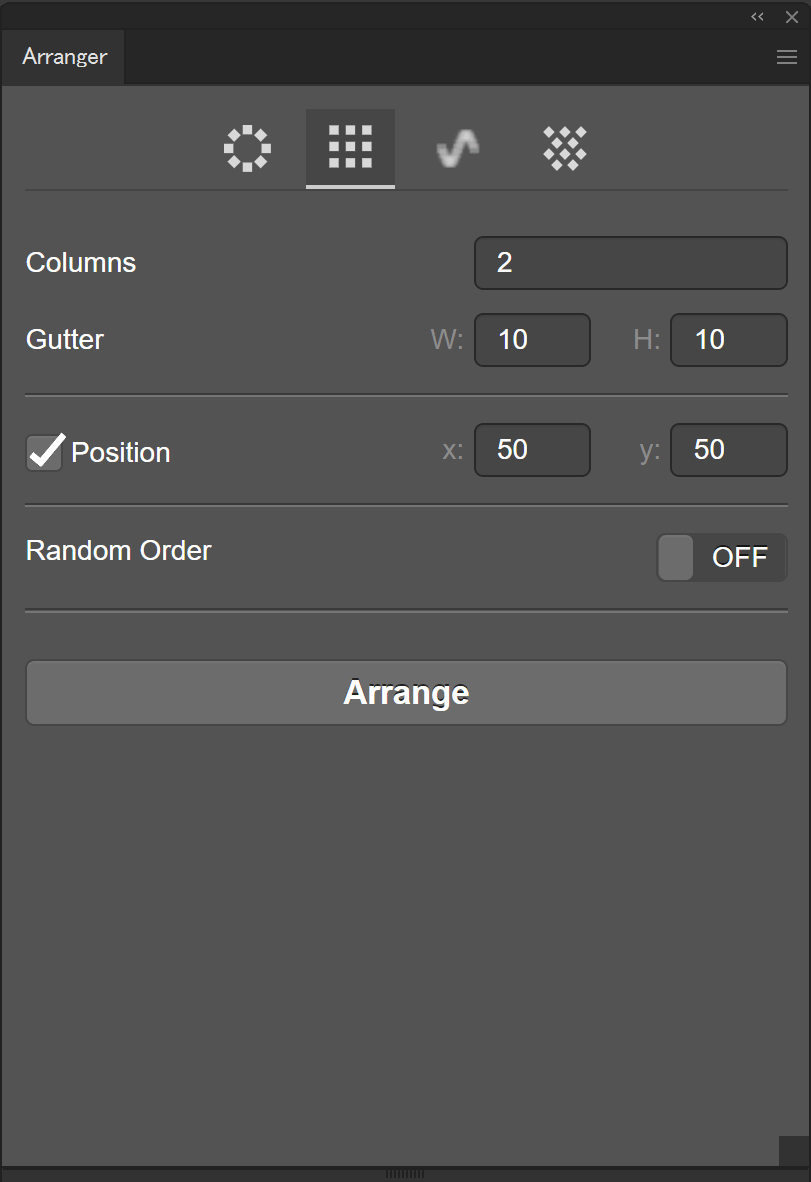
格子
マトリクス状にオブジェクトを配置します。
コラム数やすき間の大きさを設定することで自由にオブジェクトを格子状に配列しなおすことが可能です。
波
Arrangerの中でも一番結果がつかみにくいモードかもしれません。
オブジェクトを波状に配列しなおしますが、コツは数値を少しずつ変えていくことだと思います。
市松模様
このモードも少しクセがあります。
配列しようとしているオブジェクトにテキストが含まれているとセンター位置が思ったような場所になくて、結果を想像しにくい場合があるようです。
ただ下準備さえしっかりしておけば大きな問題ではありません。
-
キレイに並べるエクステンションArrangerの関連リンク