この記事を書いている筆者はグラフィックデザイナーを30年ほどやっています。
グラフィックデザインの仕事で絶対に出現するのが表組の作成、もう何回作ったかわかりません。
シンプルなものもあれば複雑なものもありました。
手描きの時代はロットリングと三角定規で作ってましたが、すぐにDTPの時代が到来!どのように作ろうが手描きよりははるかに楽なコンピューターを使って作成する表組。
経験上、修正しやすい表組の描きかたがあって今回はその方法の紹介です。
データの準備
ほとんどの場合クライアントからはエクセルなどで原稿がやってくると思います。今回はダミーデータを生成するサイトを利用して適当な原稿を作りました。
利用したサイト:https://hogehoge.tk/personal/
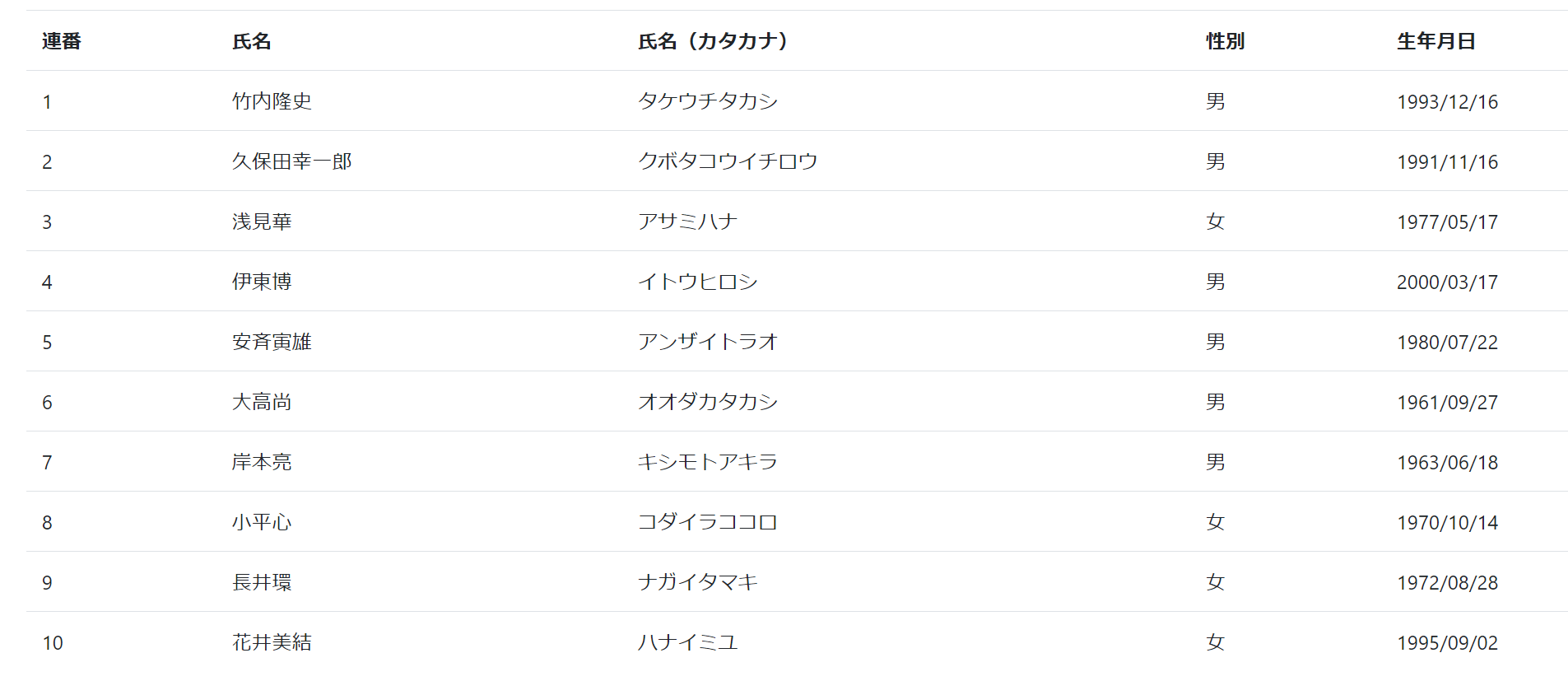
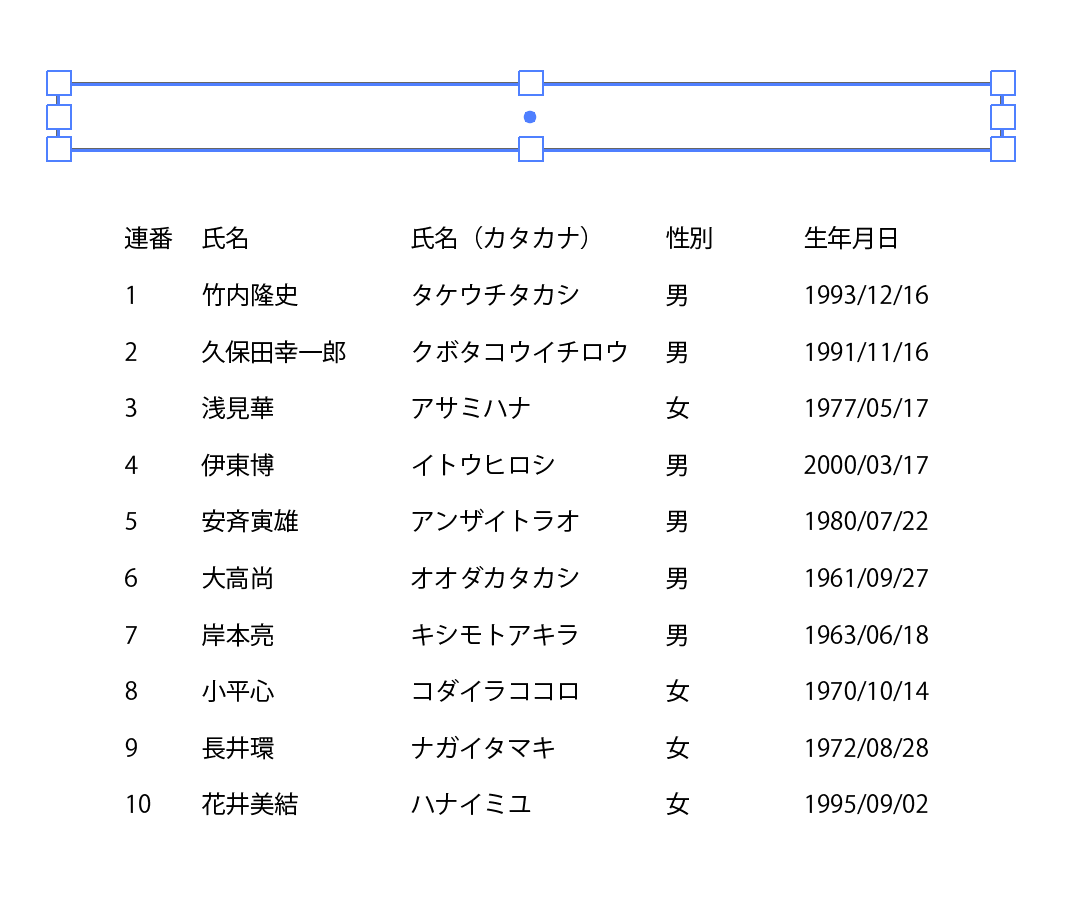
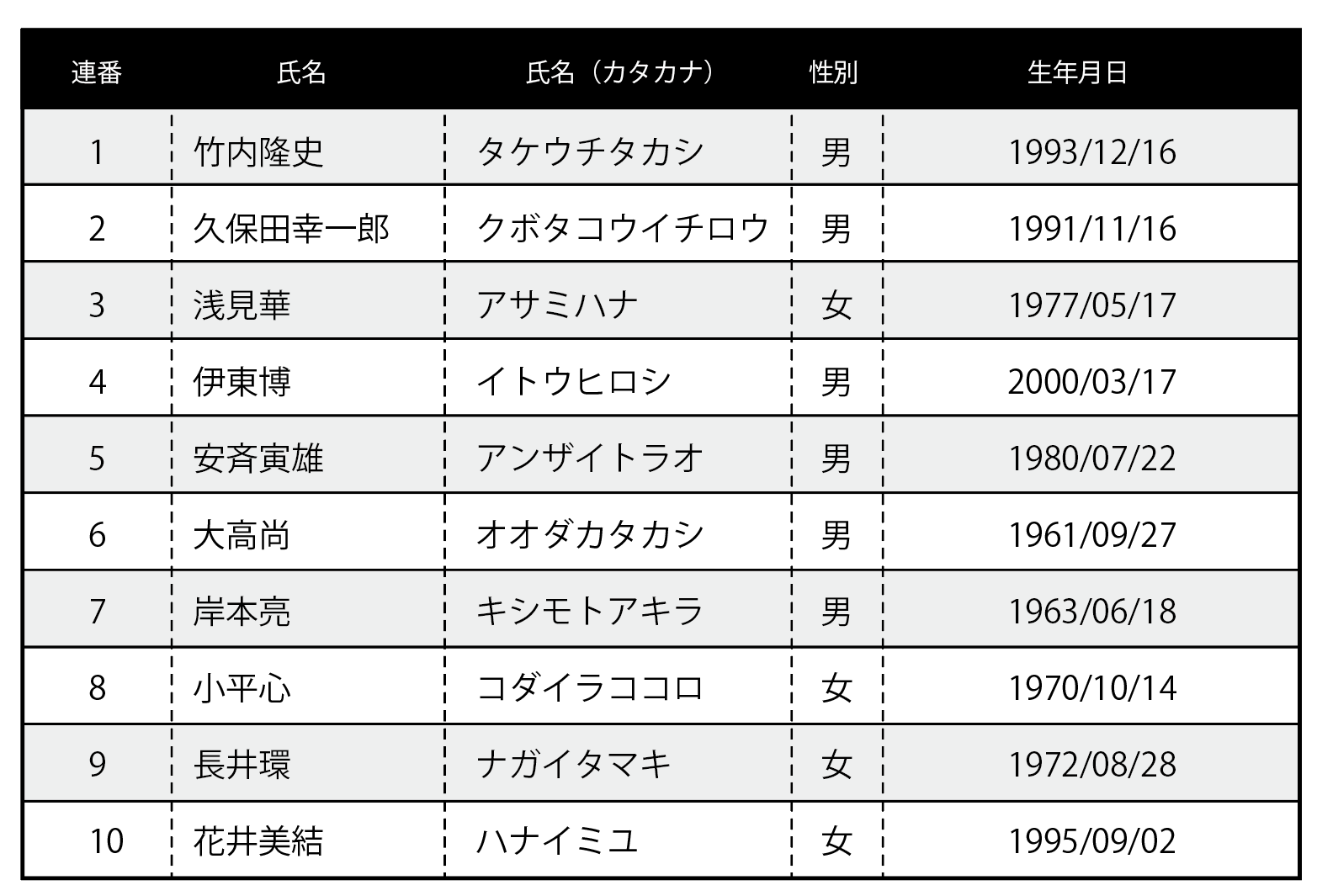
条件を適当に設定して生成したリストが以下の画像です。
ウェブブラウザに表示されたテキストは選んで、イラレにペーストします。

項目5列、タイトル部分が1行、リストが10行があるのがわかります。
マス的には5列11行というかんじ。
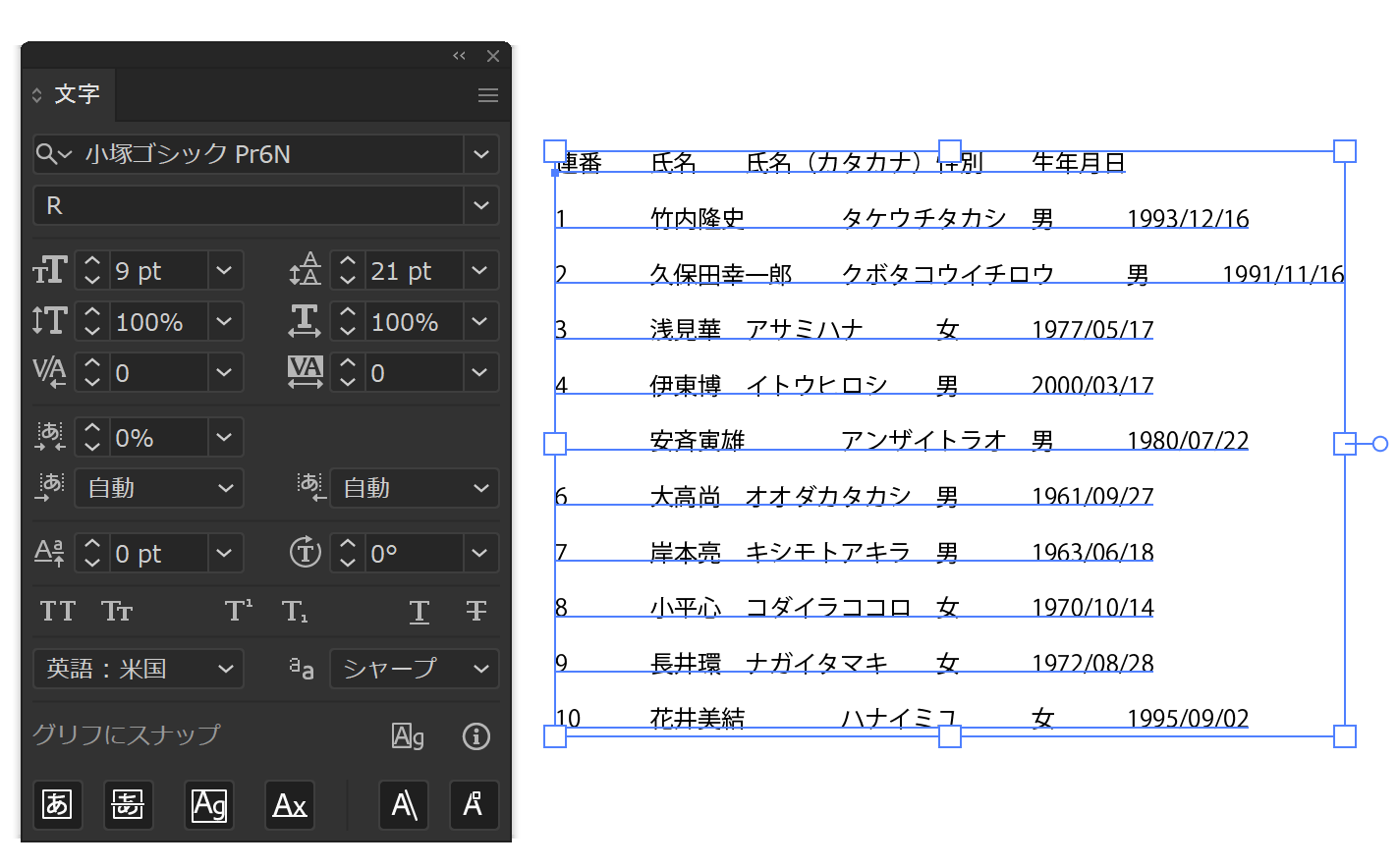
どちらが先でも良いんですが、筆者の場合はまず文字から修正していきます。

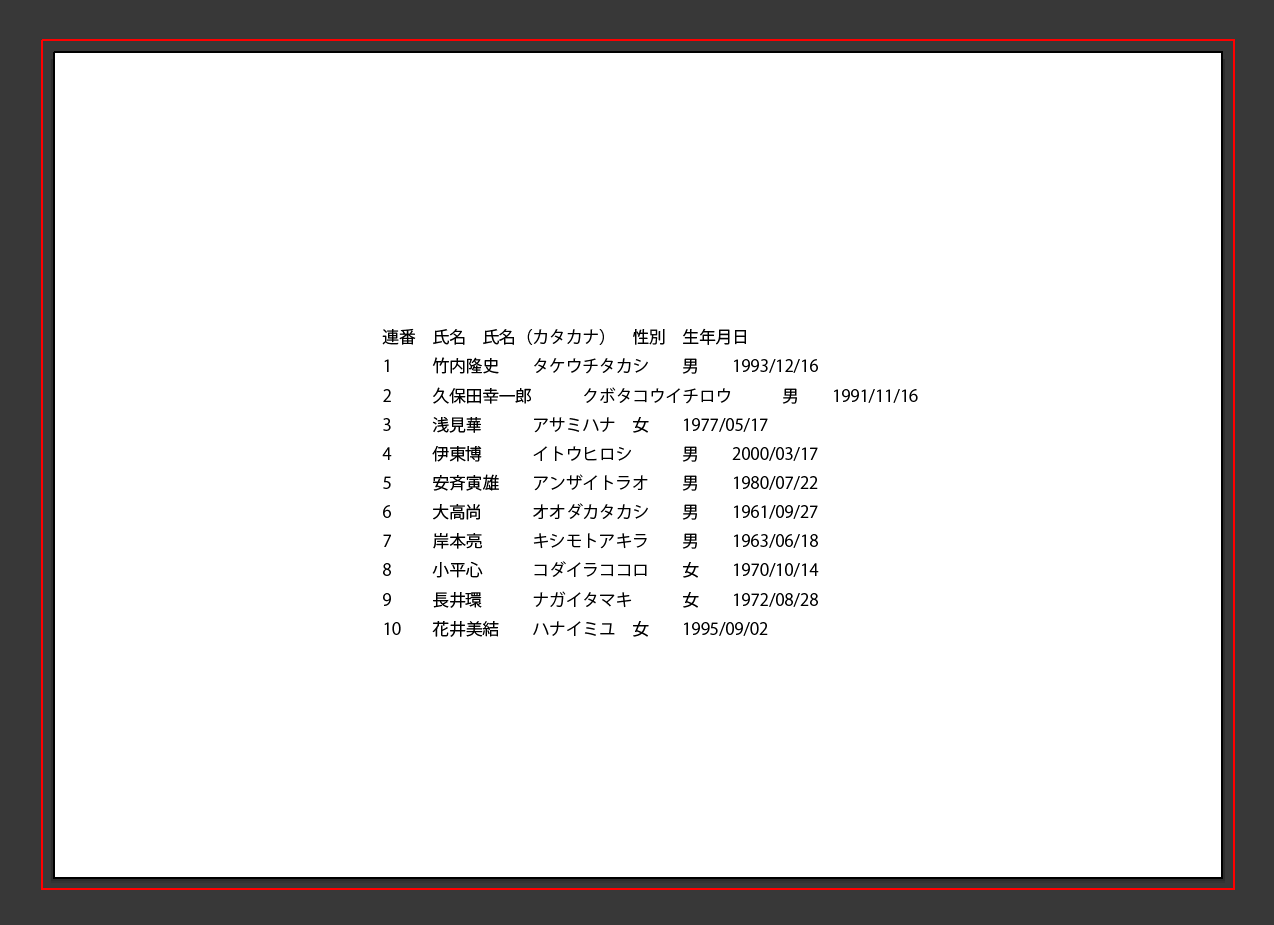
文字のポイントを9、行送りを21ポイントにして、全体を見やすくします。

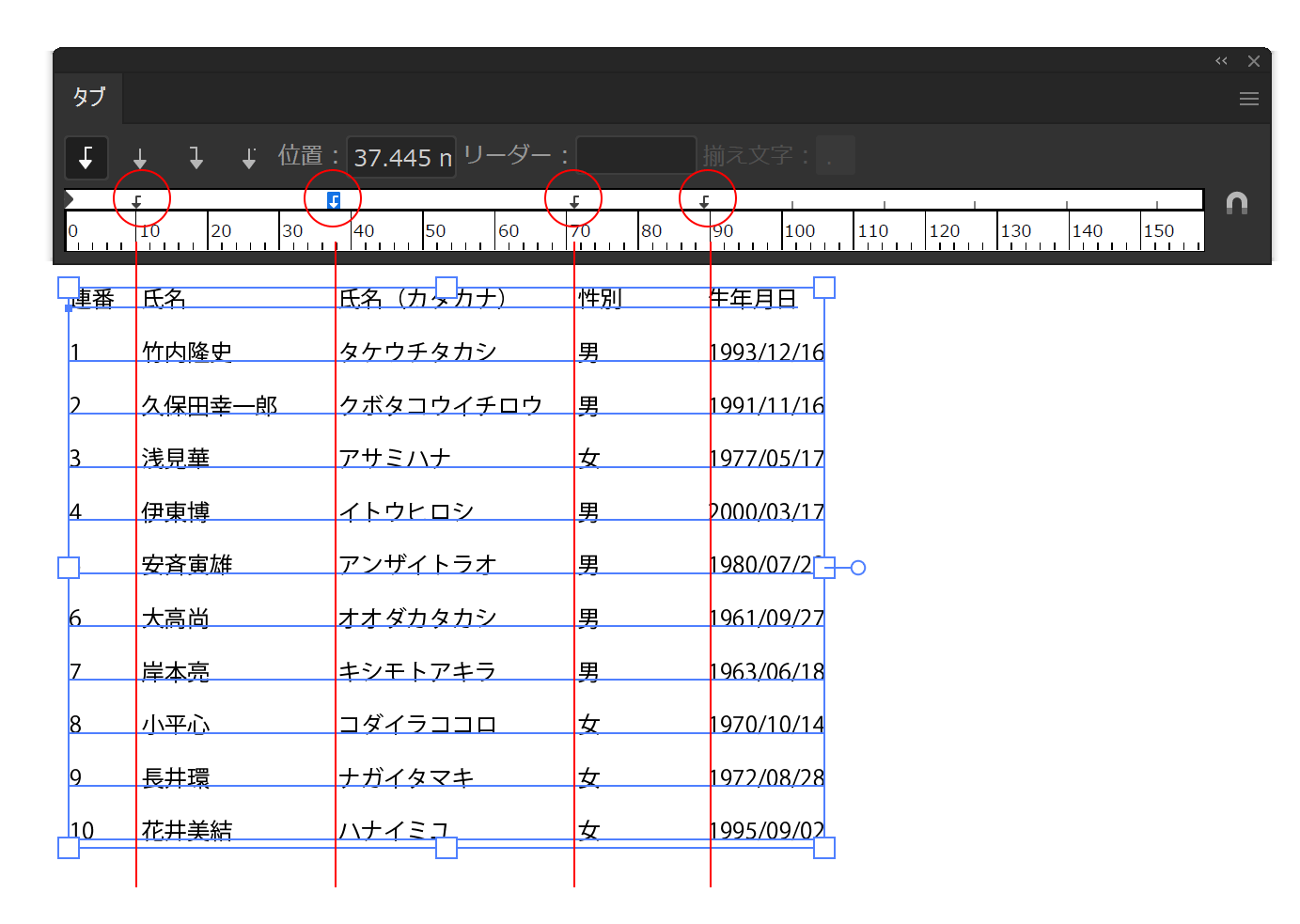
ウィンドウメニュー > 書式 > タブを使って、テキストを整形していきます。タブウィンドウはちょっと癖があって、ウィンドウが開かれたときに選択されているテキスト部分に表示がフィットされます。
これには理由があって、タブウィンドウ内にある鍵状の矢印で入力されているタブの幅を編集するためで、ウィンドウを動かさなければ、図のように設定した矢印の位置にタブの幅が設定されていきます。

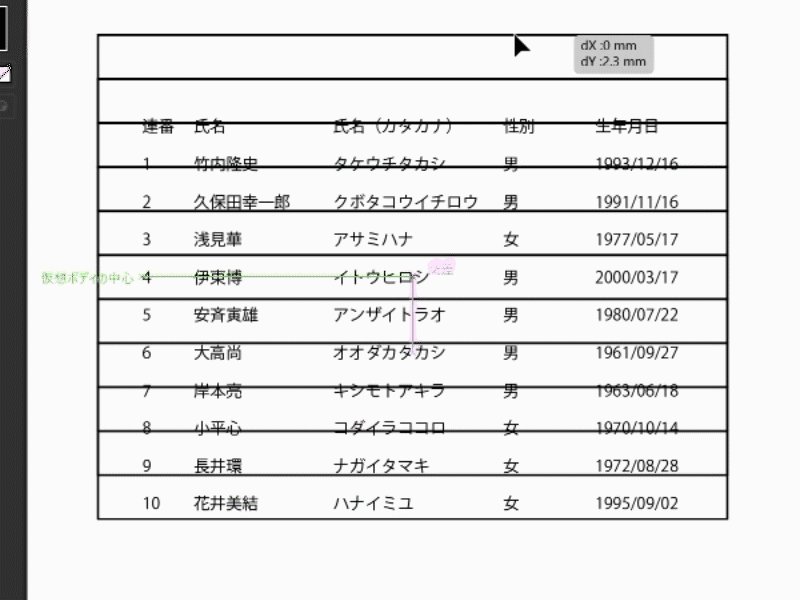
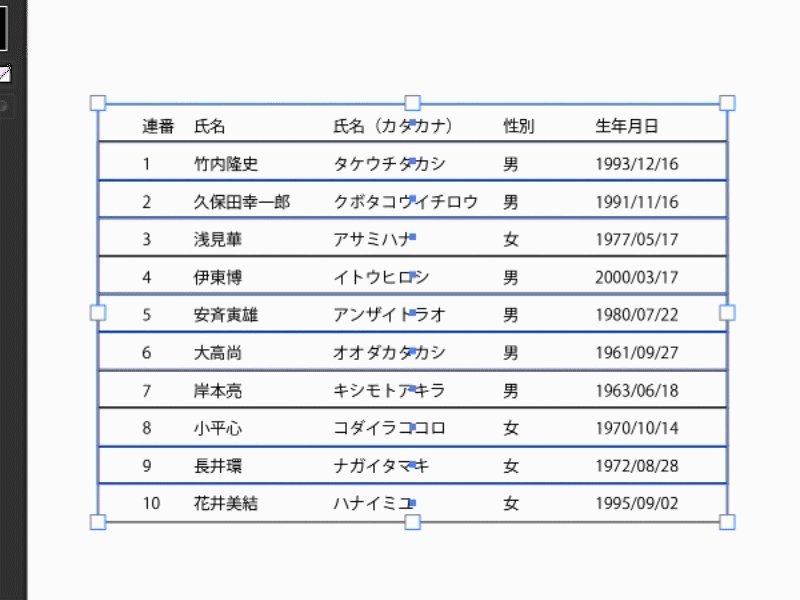
全体の幅より少し大きな、長方形を適当に 一つ描きます。
ダイレクト選択ツールを使ってAlt キー+マウスの左クリックで四角のコピーを作成します。

続けてCtrl +D を押して、今のコピー操作を繰り返します。

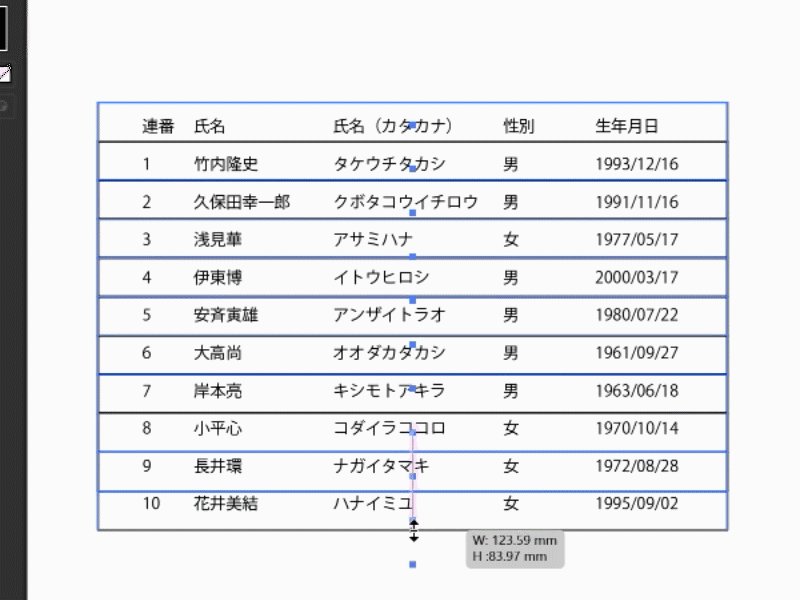
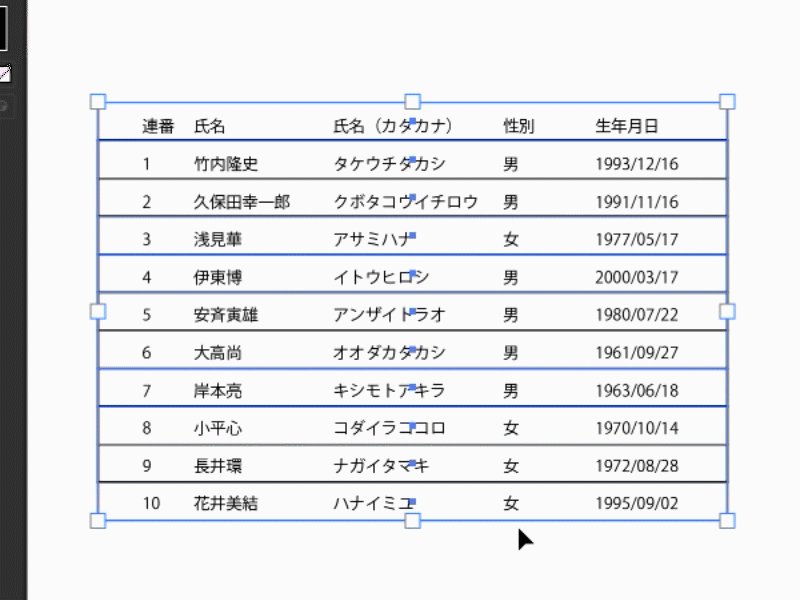
文字の部分と表組のマッチングは、四角をすべて選択して、選択ツールで行うと簡単です。

一連の操作で重要なのが、表示メニューの下のほうにある”ポイントにスナップ“が有効になっていることです。
線と線がきちんと重なっていないと、リサイズしたとき線がバラバラになって変形されてしまう可能性があるので、四角同士の角が完全に一致している必要があります。
ここまでくれば、できたも同然です。
あとはデザインに合わせ、縦線や背景色などを設定すれば出来上がりです。
最終的には項目部分は分離して、ひとつずつ並べなおしてみました。

-
イラレで表組の関連リンク