Lottieファイルを作成するAfterEffects用プラグイン
Lottieとは?
開発元のAirbnbによると、
LottieはJSONベースのアニメーションファイルであり、デザイナーは静的なアセットを作るのと同じくらい簡単に、どんなプラットフォーム用のアニメーションを作成することができます。これらは、ファイルは非常に小さく、またどんなプラットフォームでもピクセル化せずにスケールアップまたはスケールダウンした表現が可能です。
専用のJSONベースのファイルを専用のプレーヤーでレンダリングすることで、任意のウェブページ埋め込むことができるアニメーションソリューションである、という感じです。
80年代からグラフィックデザインを仕事にしている自分にはナゾな感じではありますが、そんなデザイナーにもコーディング的なプロセスなしにアニメーションを作成する方法があります。
Lottieアニメーションを作るには?
AfterEffectsにBodyMovin というプラグインをインストールして Lottieアニメーションを作成するのが主流でした。
そこへ最近になってLottieFilesから正式にAfterEffects用の LottieFiles for AfterEffects というプラグインがリリースされました。さすがに公式だけあってLottieアニメーションを超絶にスムーズに作成できるプラグインです。
LottieFiles for AfterEffectsのインストール
LottieFiles for AfterEffectsはZXPファイルで配布されています。ZXPファイルは専用のインストーラーがありますが、これが結構ややこしいというか普段使うことがあまりないので、ちょっと迷子になりがちです。
でも最近はCreative Cloudデスクトップアプリからもインストールできるようになりました。
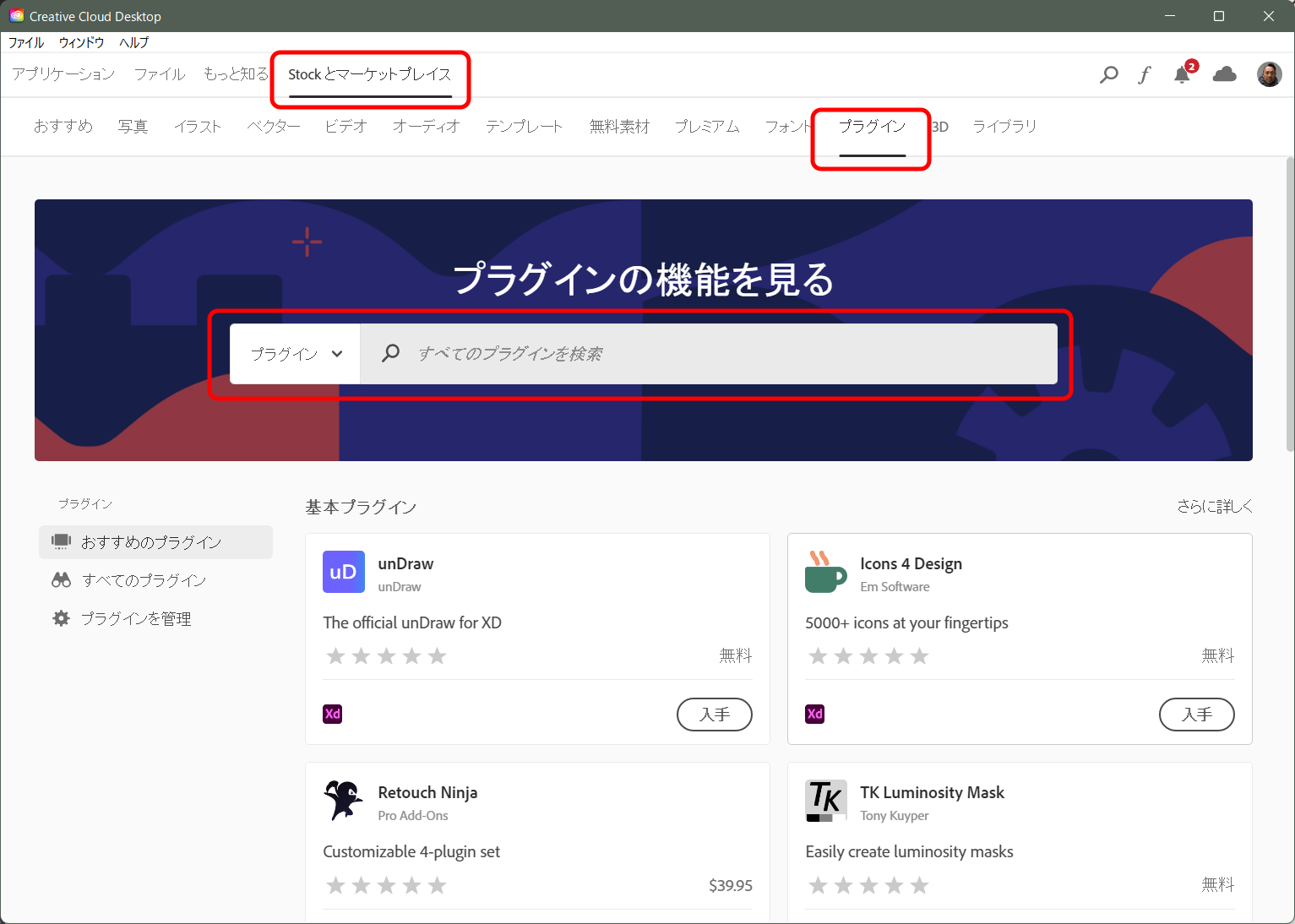
Stockとマーケットプレイスをクリックしプラグインへと進みます。
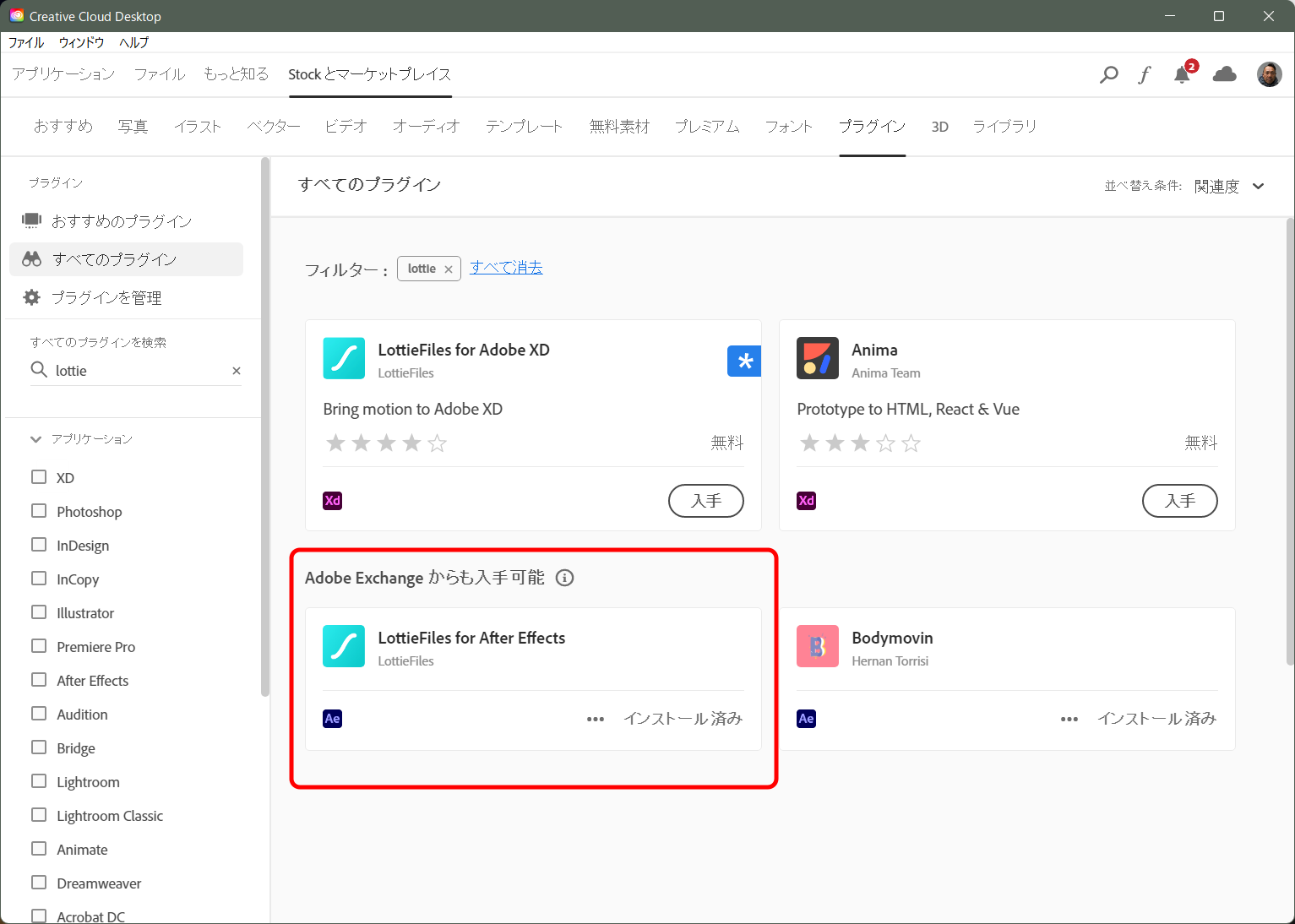
検索ウィンドウにlottie と入力して検索を実行します。
画像はインストール済になっていますが、インストールされていない状態だと入手ボタン が表示されます。
ZXPファイルのインストールも簡単になりました。
LottieFiles for AfterEffectsはLottieアニメーションをスムーズに作るための機能が満載なので、細かな使い方は別の記事で紹介したいと思います。
Lottieに対応しているElementor
crftでも使っているWordpress用のページビルダーElementor にはLottieというウィジェット が用意されていて、セクションにそのLottieウィジェットをドロップしてファイルを指定するだけでアニメーションを埋め込むことが可能です。
Elementor を使えば簡単爆速でLottieアニメーションを実装していくことが可能です!
-
Lottieファイルを作成するAfterEffects用プラグインの関連リンク