レイヤーごとにレンダリング時間がでる!
Betaのときも話題になっていたレンダリング時間表示
Betaのときもこのレンダリング時間をレイヤーごとに表示する機能は非常に話題になっていました。
AfterEffectsで映像を作成しているとどんどん欲が出て、プロジェクトが重たくなってしまうのがよくあります。
さらにトライ&エラーを繰り返していると、あまり機能していないレイヤーが残って無駄にレンダリング時間を長くしていたり、、、そんなときにこの表示があればどのレイヤーが重たいのか一目瞭然です。
レンダリング時間の出し方が地味
筆者の環境では起動時にレンダリング時間の表示は非表示になっていました。
もしかしたら以前のAfterEffectsのバージョンの表示の初期設定を引き継いでいたのかもしれません。

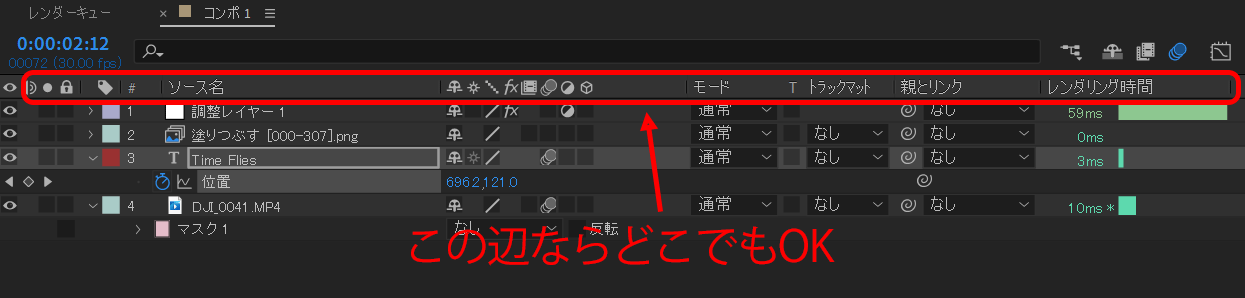
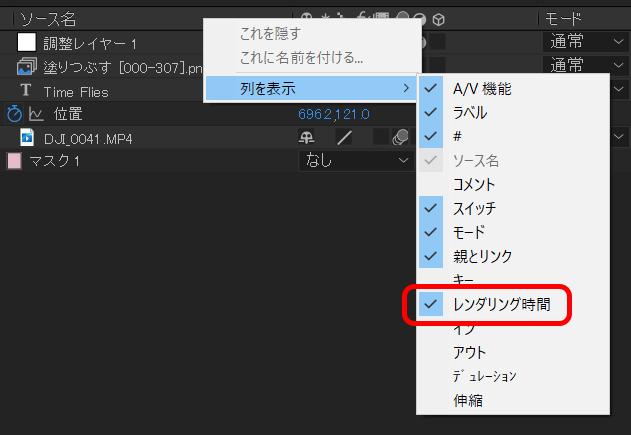
レンダリング時間を表示するには、ソース名などコンポジションウインドウの各項目の見出しになっている部分を右クリックして、列を表示を選択、表示したいもののリストが表示されるので、その中のレンダリング時間を選択することによって行えます。

表示の幅が、これまた地味にわかりにくいです。

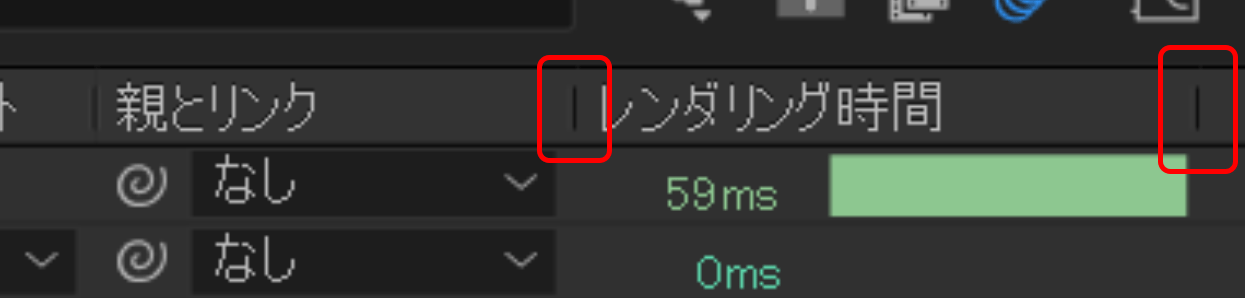
よく見ると、項目の見出しのところ、縦線が入っています。この部分をマウスの左ボタンで掴んで左右に調節することが可能です。うーん、わかりにくい。
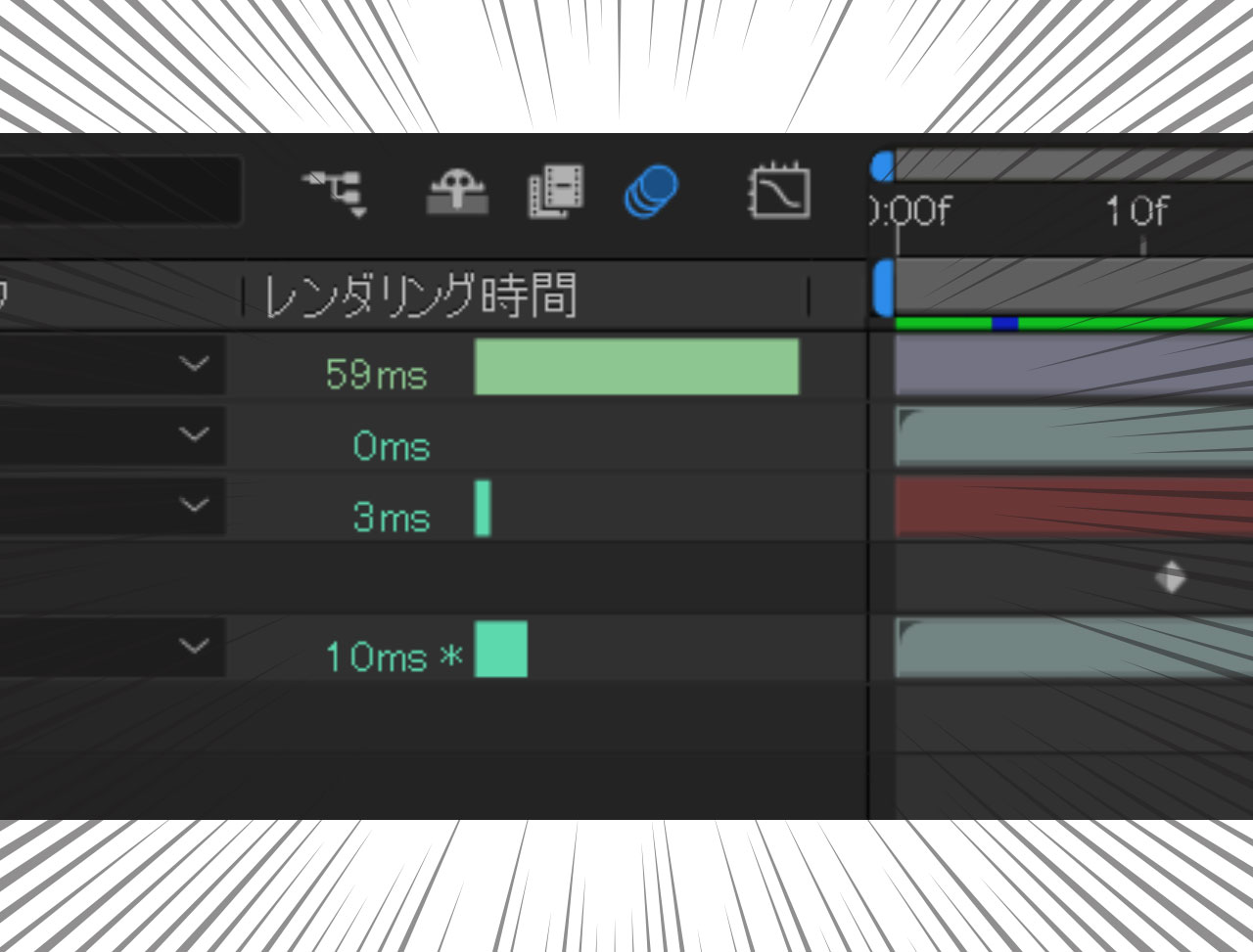
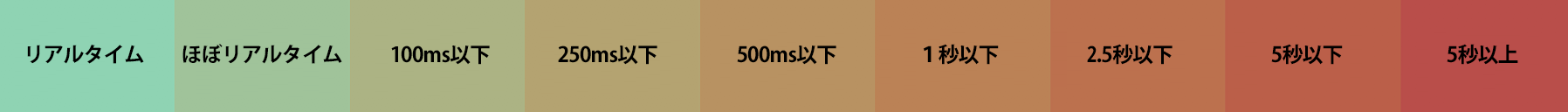
表示の意味
寒色系であればあるほど処理の軽いレイヤー、暖色系になると重たいレイヤーであるというルールです。バーの長さは細かな重たさを表しています。
つまり一番右のオレンジ色で表示されてより長いものが重たいレイヤーになるということです。
ダイナミックに変化する数値
AfterEffectsは常に色々なものがキャッシュされていきます。当然キャッシュされた内容の読み込みや処理は高速で、そうでないものは時間がかかります。
たとえばエフェクトの処理時間を節約するために1/4解像度でプレビューをすることがあると思います。
このとき元フッテージが1/4解像度でキャッシュされていないと、改めて1/4解像度でキャッシュする必要があり、その処理時間はレンダリング時間に反映されます。
一過的にレンダリング時間が長く表示される可能性があるということです。
総評
放置していると勝手に前後フレームのプレビューを作成していったり、今回のAfterEffectsはスマートなアップデートだったような印象です。
どんどん機能が追加されていって肥大化が進んだAfterEffects、土台部分の刷新と改修でより快適な制作環境を提供してくれるプラットフォームになりました!