電光掲示板の表現
電光掲示板をAfterEffectsで作る!
ここでいう電光掲示板とは電球がマトリクス状に並んでいて、部分的に光ることで文字が流れたりする、ラーメン屋さんとかにあるアレです。
条件として、
- 画像を構成する電球になる丸は動いてはいけない。
- 文字を流せるようにする
- 文字は打ち換えられる
- プロジェクトはできる限りシンプルに
と、いうことでチャレンジです。
ベースになる●で構成されたマトリクスを作成する
1. HDTVのコンポジションを作成する
続いてレイヤーメニュー>新規>平面でHDTV(1920 x 1080)の コンポジションの大きさの平面を作成します 。
2. コンポジションの大きさの平面を作成する
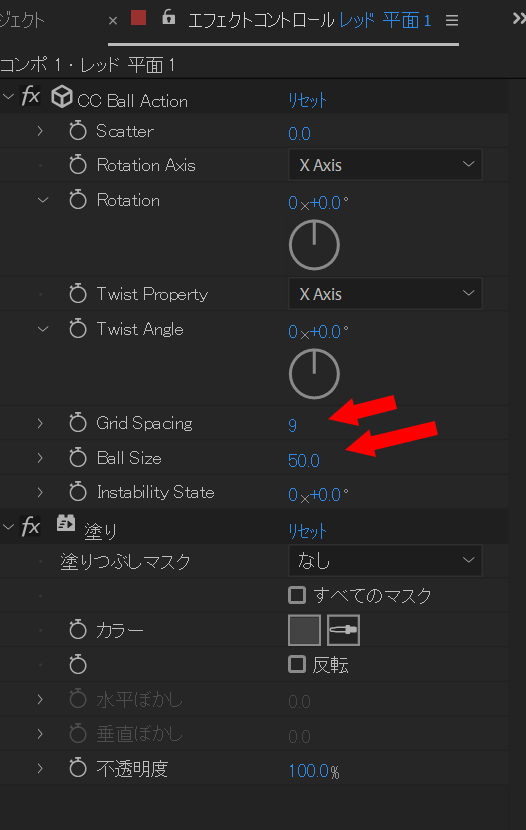
3. エフェクト>シミュレーション>CC Ball Actionを適用
2.で作成した平面に対してCC Ball Actionを指定します。
入力する値が重要で、小さすぎても大きすぎてもそれっぽくなりません。
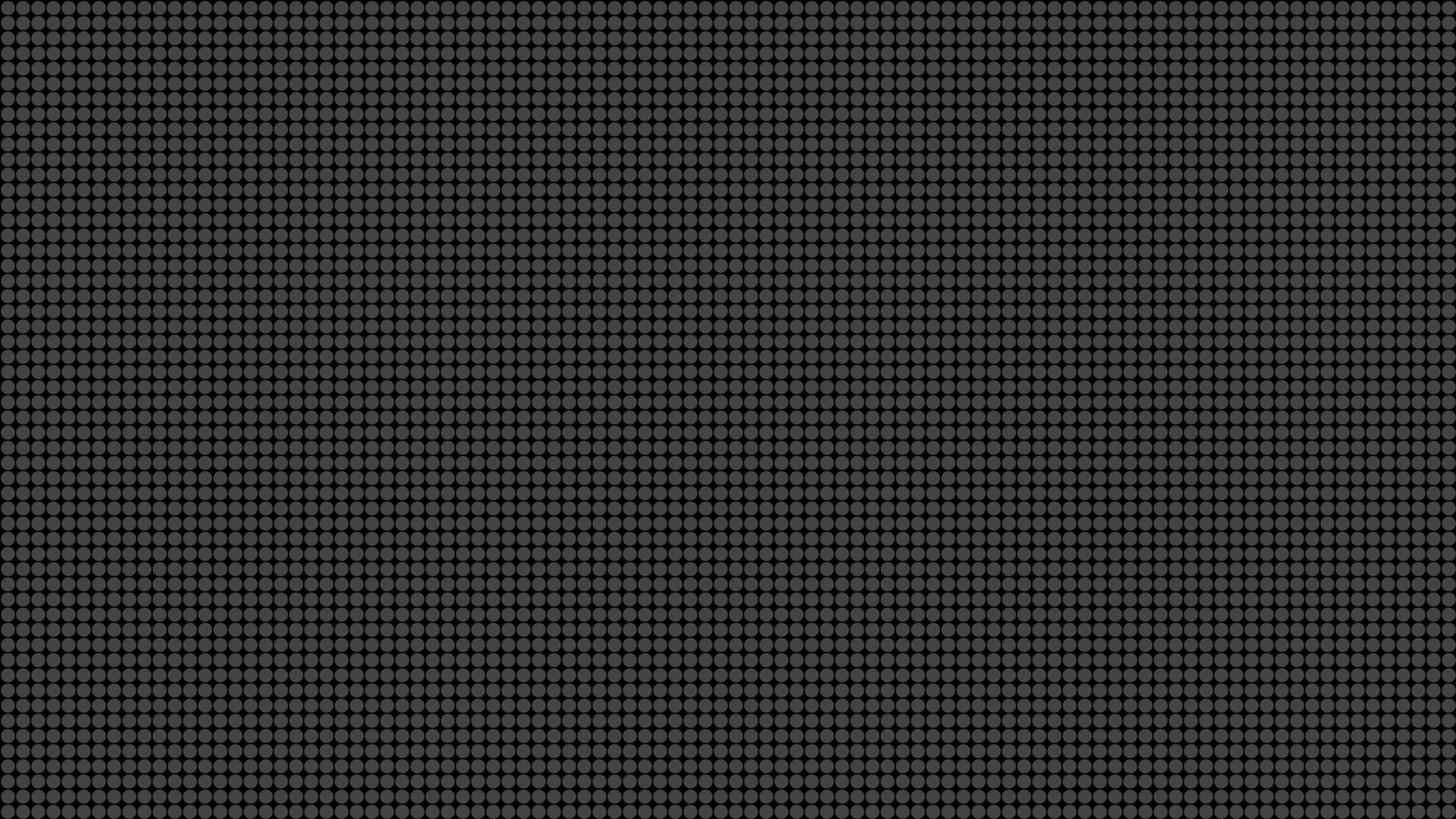
ここでは以下のようにグリッドの隙間の大きさを9、ボール大きさを50にしました。

こんな感じになれば、グッドです。
文字部分を作る!
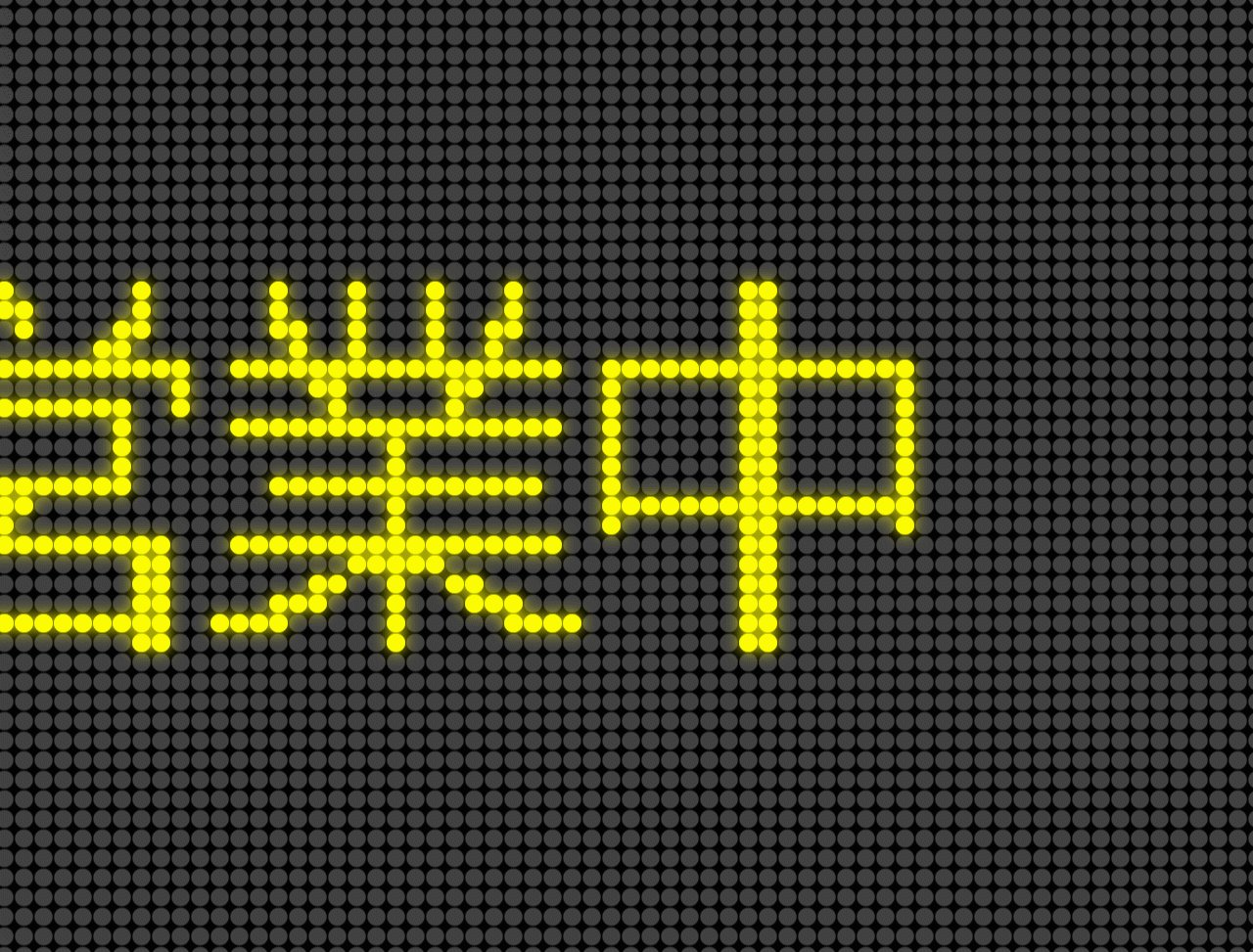
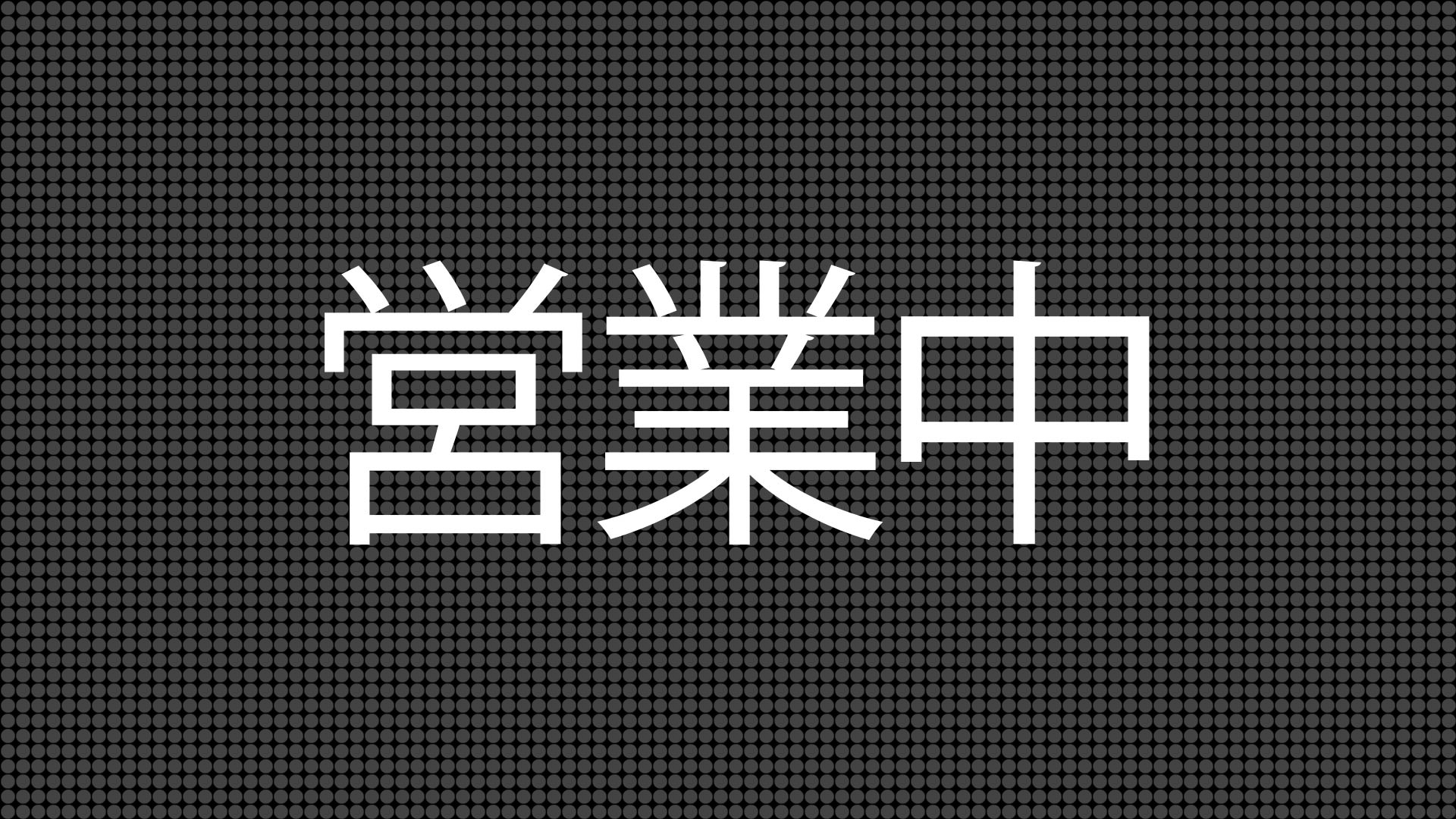
次に文字部分を作りましょう。サンプルでは”営業中”としました。
1. テキストツールでコンポジション上に営業中と入力
ある程度の大きさが必要になります。今回はこんな感じにしました。

2. 平面レイヤーのエフェクトを2つとも選択して、コピーして営業中テキストレイヤーにペースト
平面レイヤーで指定したBall Actionと塗りの設定がそのままコピーされます。平面レイヤーと文字が同化して何も見えなくなると思います。
3. 営業中テキストの塗りの設定を明るい黄色に設定
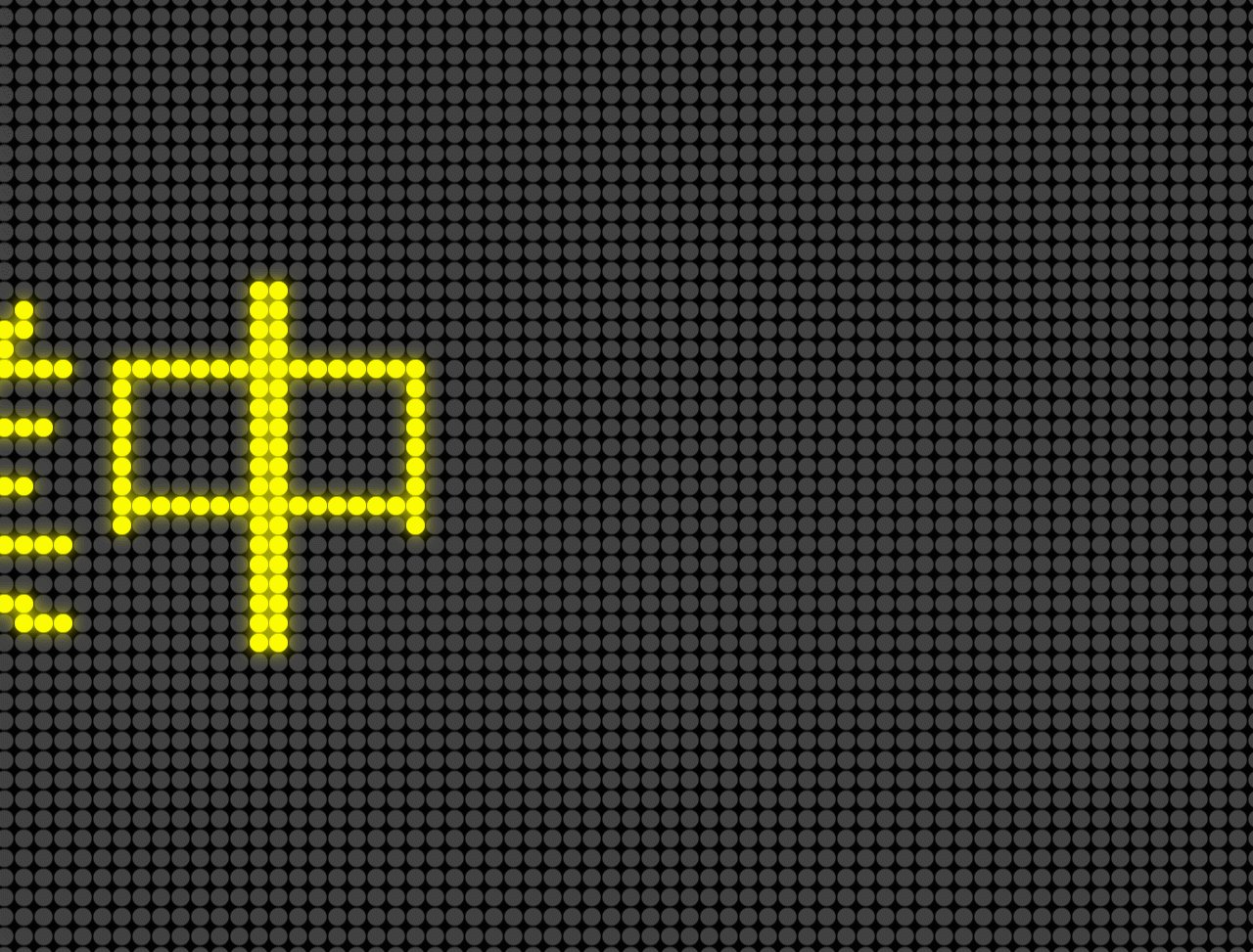
これで黄色い文字が見えるようになったと思います。
4. 文字を横にクロールするアニメーションを設定
もちろんキーフレームでも構いませんが、サンプルではtimeエクスプレッションを使って1秒間にX軸を移動するピクセル数を指定しました。
time*300
実際にはこのスクリプトの後に-550と入力して文字のX座標位置を調節しました。
初期状態の0だと文字の左部分が画面にはみ出してしまいます。
はみ出さないようにまず550ピクセル左に寄せたという意味です。
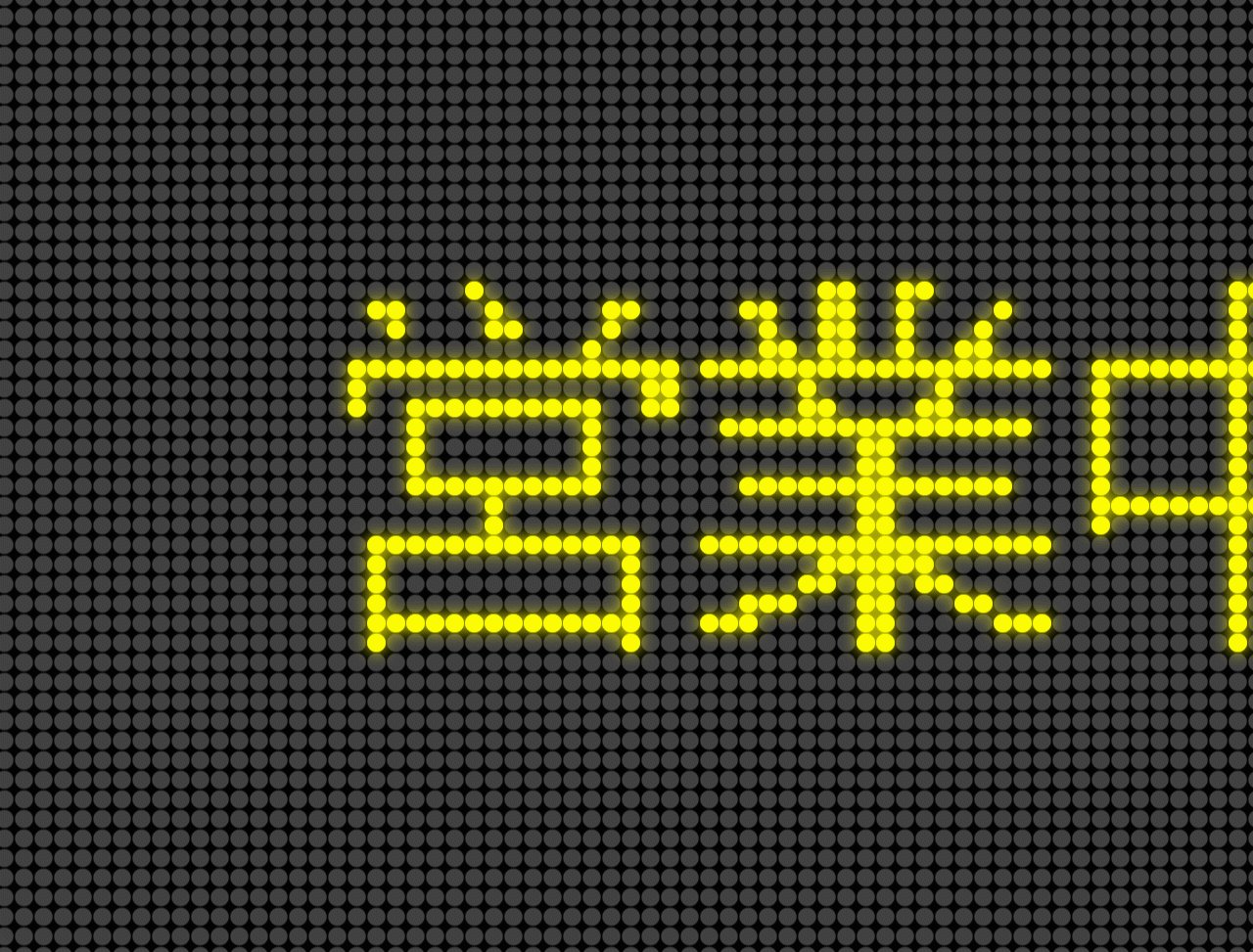
微調節
サンプルではグローを営業中テキストレイヤーにグローを追加で設定してあります。
Ball Actionはボール化した要素を立体的にアニメーションすることのできるプラグインですが応用次第でいろいろな表現ができそうです。
-
電光掲示板の表現の関連リンク