例えば10から0までのカウントダウン。
数字も数が11くらいであればレイヤーごとに作っても大した手間ではありません。
しかしこれが100とか、1000とかであったら、手動で作るのはまず不可能です。
こういった数字の減算、増加を簡単に映像化する方法があります。
もちろんクライアントが急に1000ではなくて500にしてくれといっても瞬間で対応が可能です。
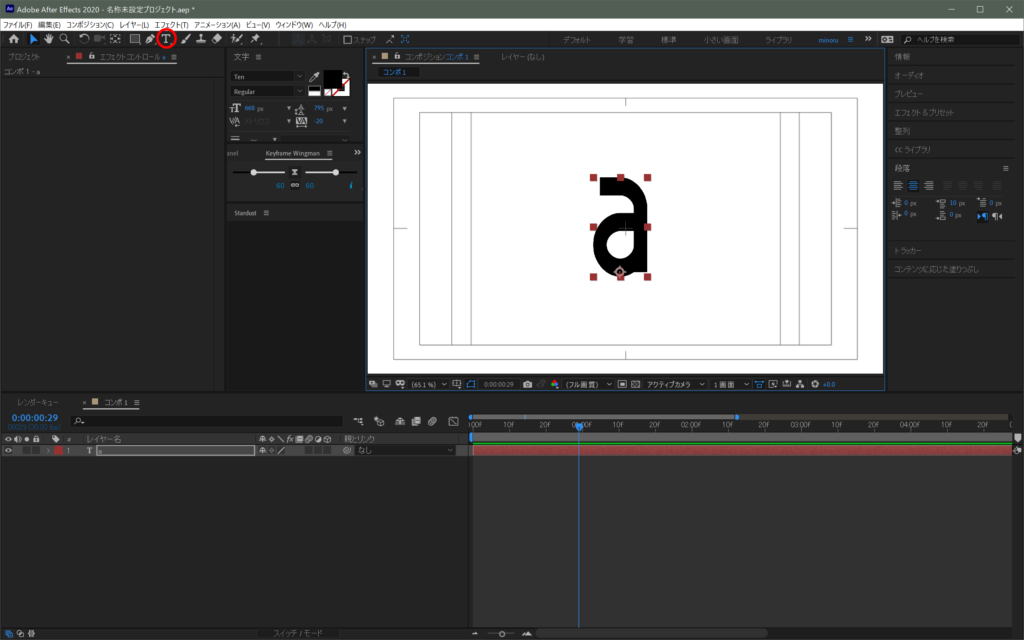
1.テキストツールで適当な文字を入力
文字は何でも構いません、一文字でも大丈夫。
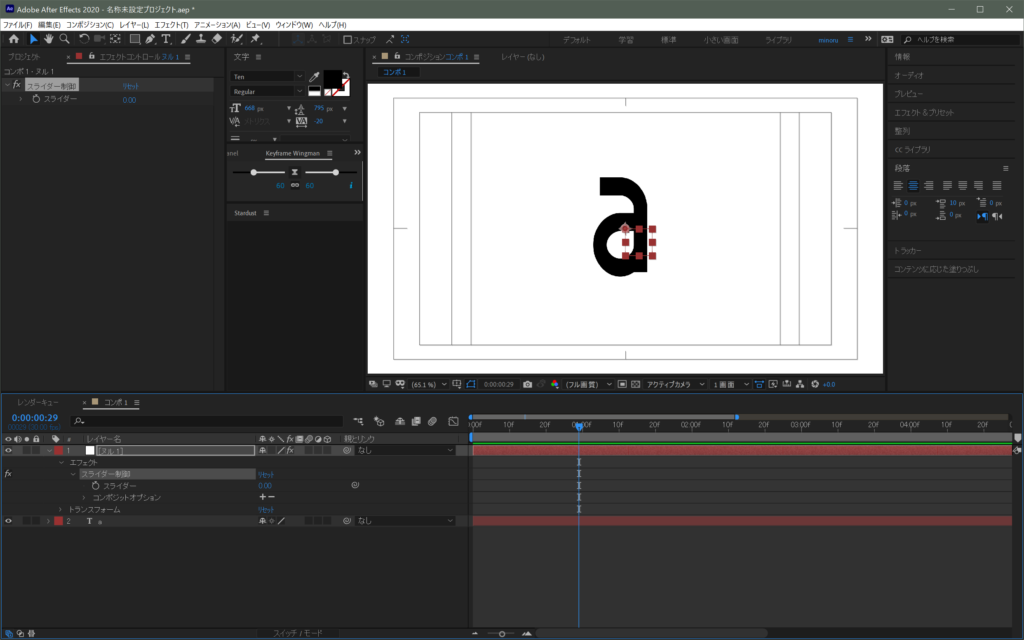
2.ヌルにスタイだー制御を指定する
ヌルオブジェクトを新規作成して、エフェクト > エクスプレッション制御> スライダー制御を設定します。
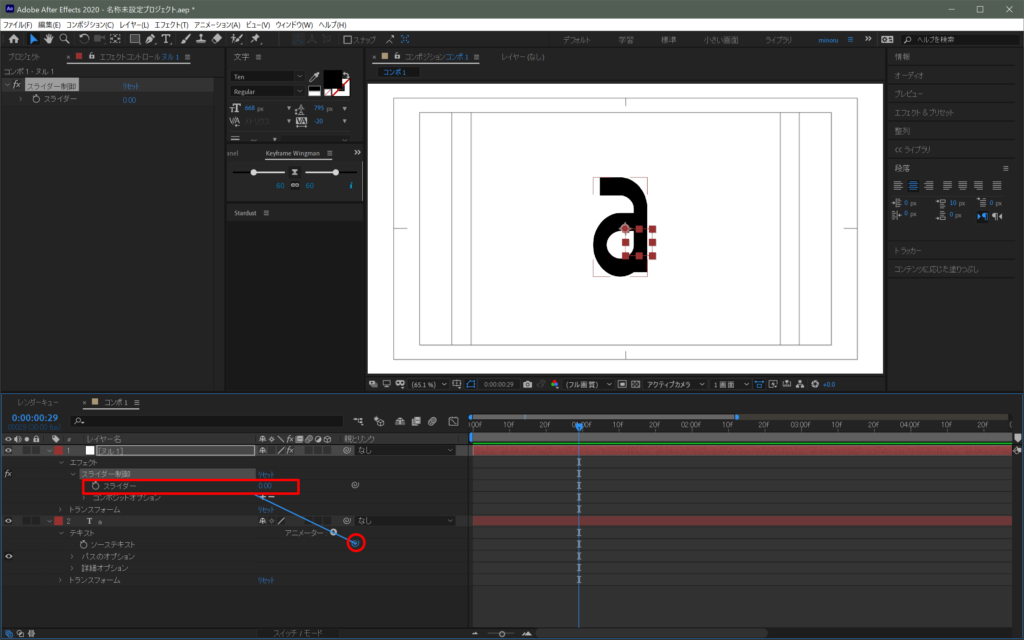
3.ウィップレットで接続
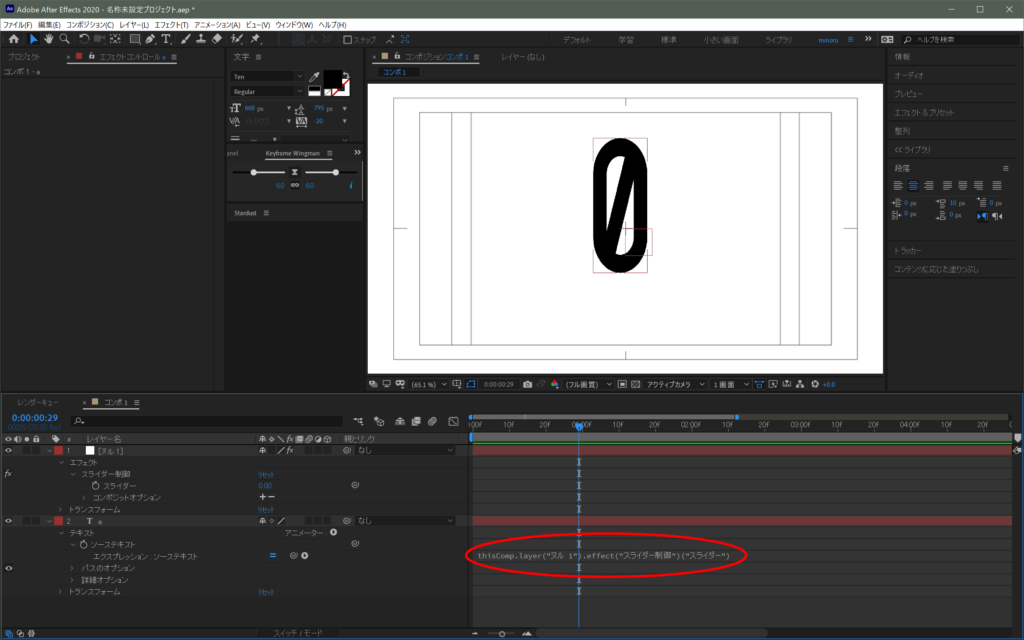
テキストレイヤーのプロパティを開いて、ソーステキストを、ヌルオブジェクトのスライダー制御にウィップレットで接続します。
接続すると入力したテキスト内容がスライダー制御の内容に置き換わります。
ソーステキストに自動的エクスプレッションが書き込まれます。
4.キーフレームを指定
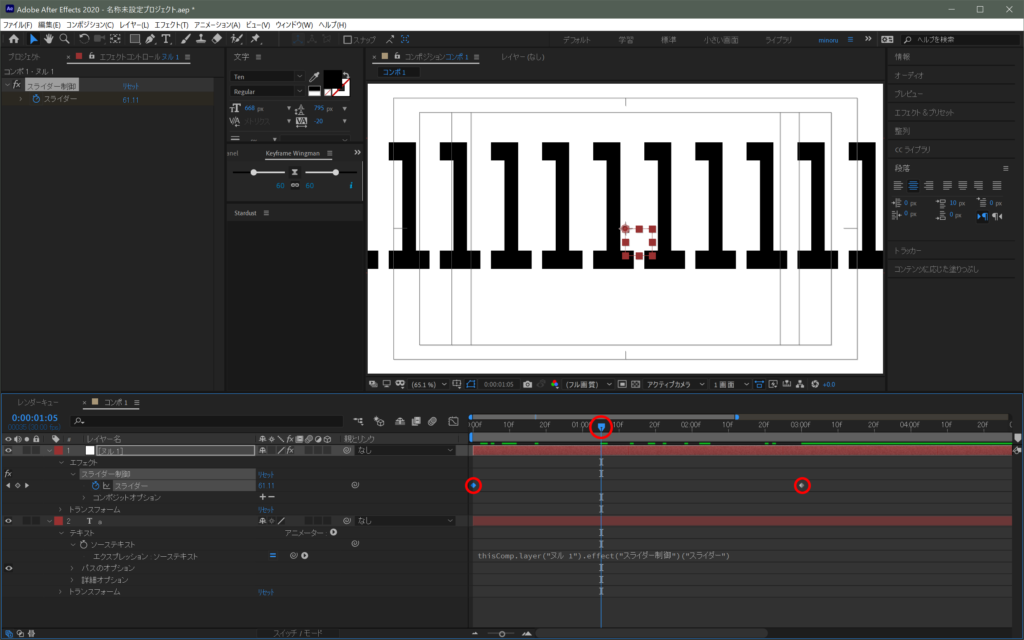
スライダー制御にキーフレームを設定しましょう。
0:00:00:00に100、0:00:03:00に0を設定します。
フレームの表示位置を移動してみると数字が変化するのがわかります。
表示される数字はスライダーの内容です。
ところがスライダーは小数点以下をたくさん戻しています。次はこの小数点をけしましょう。
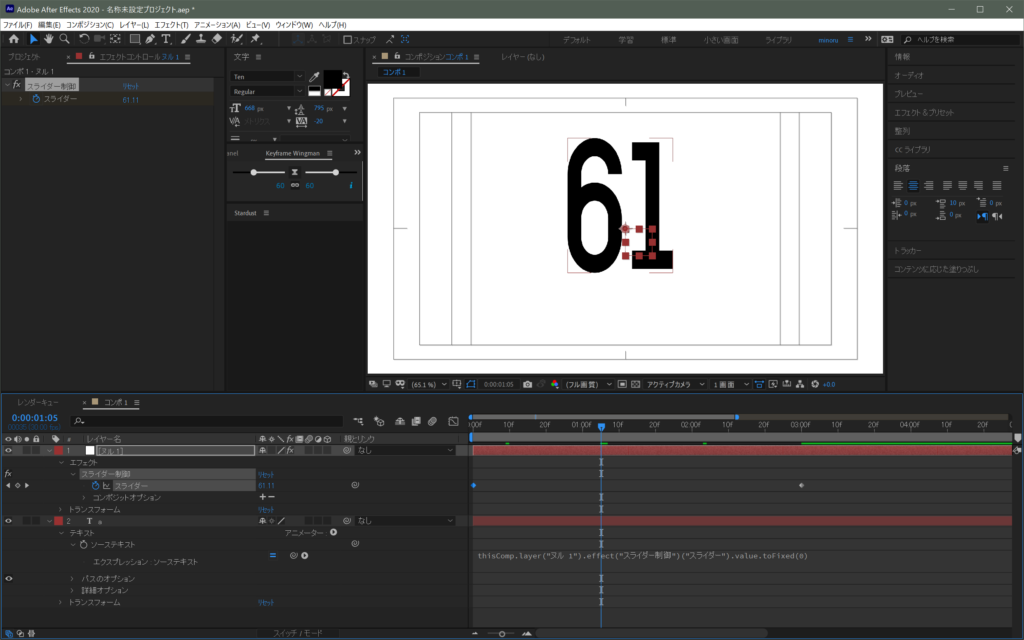
5.数字を丸くする
ソーステキストに自動挿入されたエクスプレッションの最後に.value.toFixed(0)を追加します。
thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー").value.toFixed(0)
最後の(0)は小数点以下の桁数の設定です。
スライダー制御のキーフレーム値を変更することで表示する数字内容も変更できますし、キーフレームの位置を変更することで全体の時間の長さの変更も簡単に行えます。
ちなみに使用フォントはオリジナルでクライアントであるプロテインのTEN 用に開発したフォントです。近日公開します。
プロジェクトを開くと、そのフォントが見当たらないという警告がでると思いますが、無視しても大丈夫です。
-
超絶簡単カウントアップ、カウントダウンの関連リンク