写真をきれいに1色網点化する
網点(ハーフトーン)の作り方
以前、網点(ハーフトーン)のような表現という記事を掲載しました。
その記事ではPhotoshopと連携して網点(ハーフトーン)表現をしたパスを作成する方法でしたが、今回は基本Illustratorだけを使います。
とはいうものの素材はPhotoshopで整理する必要があるかもしれません。
今回は以下のような素材を用意しました。

今回は1色の網点を作成したいので、画像の濃淡だけが必要になります。
つまりカラー写真ではなく白黒写真(グレースケール)が必要になります。
1. 用意した画像をペーストか配置でアートボードに読み込む
画像がグレースケールになっていることがポイントです。
グレースケールに見えてもデータ的にカラーになっていると、次のカラーハーフトーンを適用したときに少しややこしいことになってしまいます。
2. 効果メニュー>Photoshop効果>ピクセレート>カラーハーフトーンを選択
ここでは最大半径を30ピクセルに指定していますが、ケースバイケースで異なった数値を入力する必要があるかもしれません。
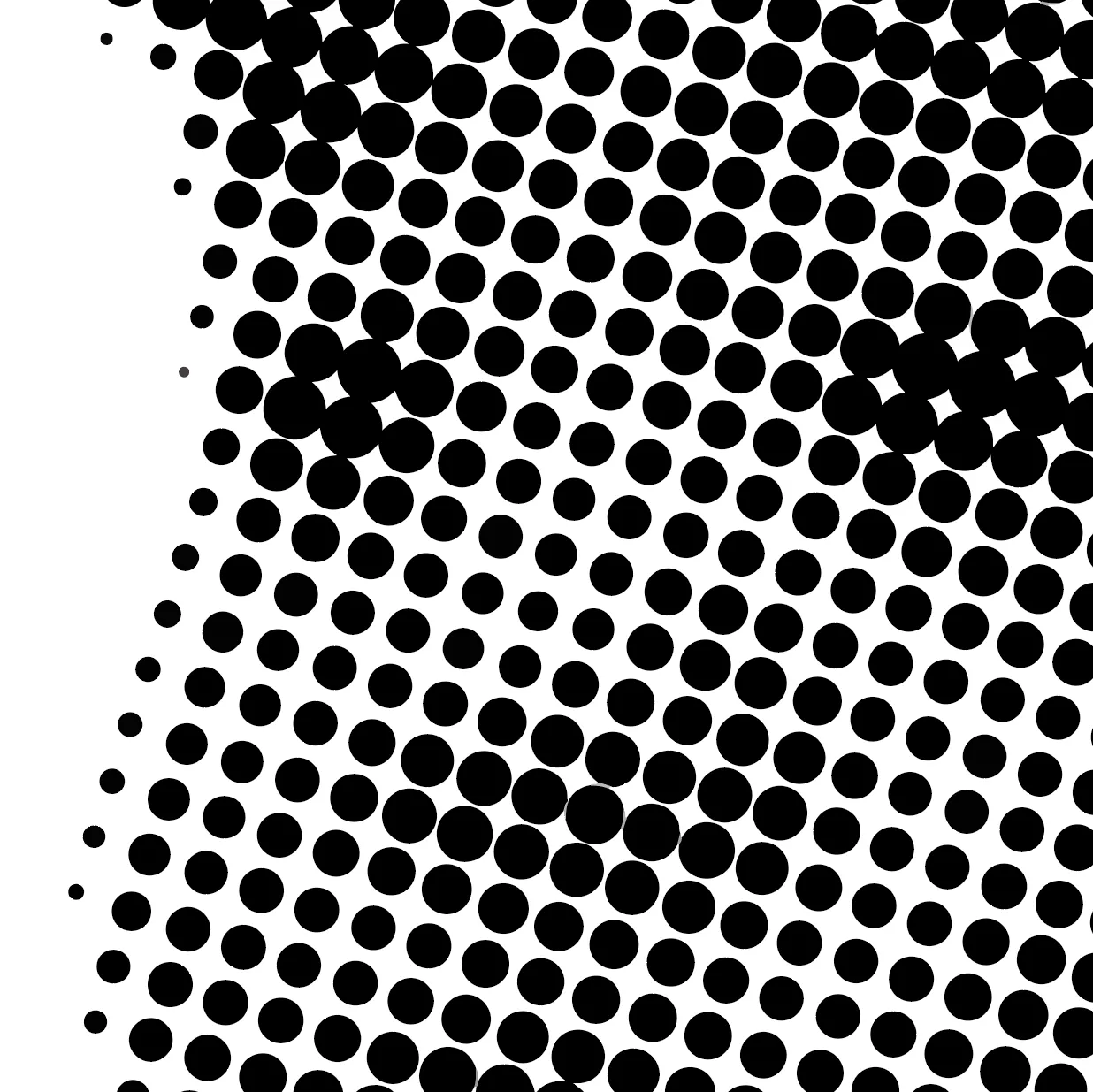
この数値は描画されるドットの最大値になります。
ラスタライズ解像度が300DPIになっている場合は直径0.1インチの丸が描画時の最大の丸になる計算です。
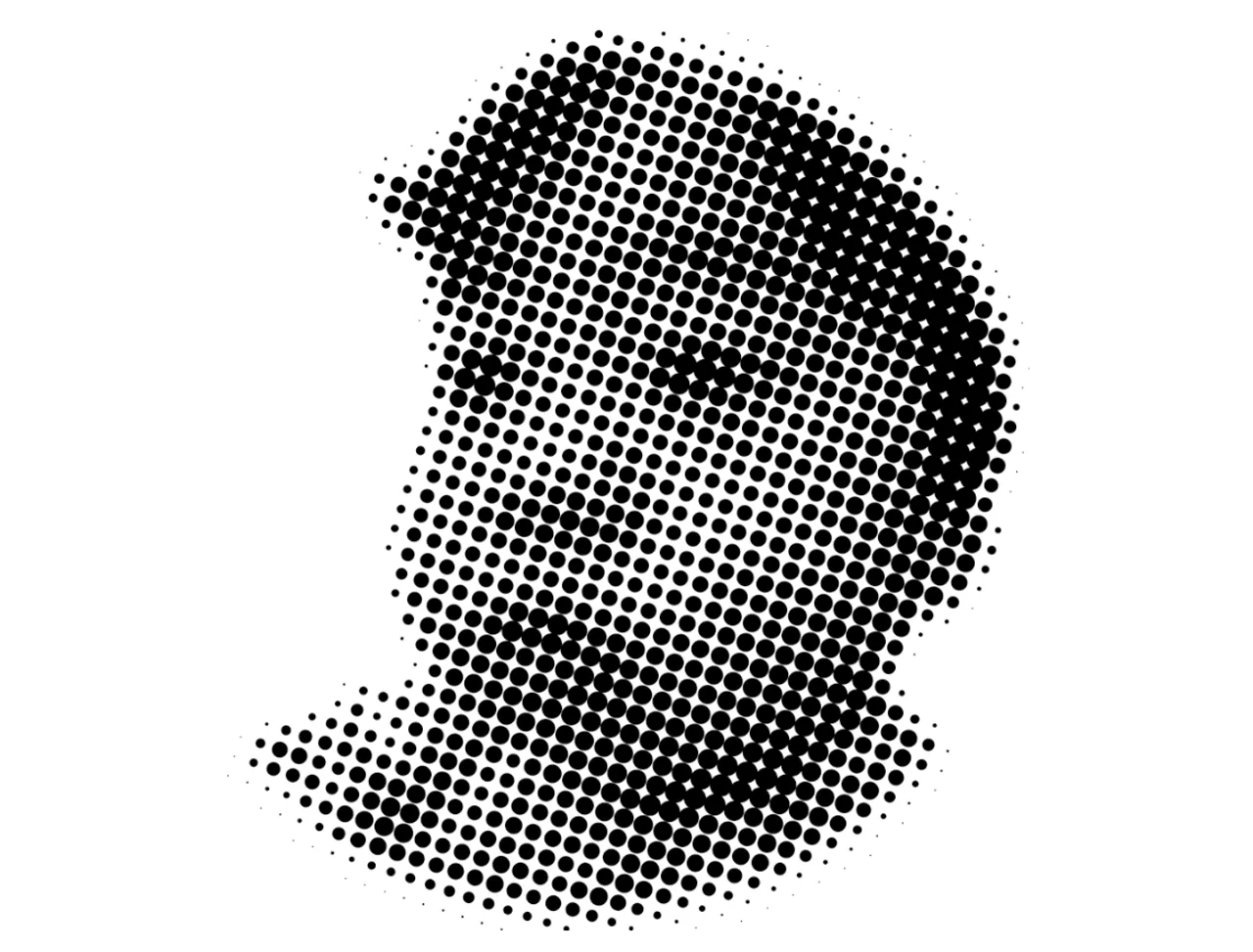
写真の濃い部分ほど最大の丸が描画されていきます。
もうひとつ注意が必要なのが、この機能にはプレビューがないことです。
OKを押すまで結果を見ることはできません。
ハーフトーンスクリーンの角度という項目にはチャンネル1~4が用意されていますが、今回はグレースケールの画像がベースになっているのでチャンネル1だけが機能します。

この画像をパス化していきたいと思います。
3. オブジェクトメニューからアピアランスを拡張を選択
ここでアピアランスを拡張すると、アピアランスパネルから効果の指定が消え、カラーハーフトーンが適用されてラスタライズされた1枚の画像に変換されます。
画像の見た目はかわりません。
5. トレースが完了したら拡張ボタンをクリックしてパス化します。

かなりきれいな結果を得ることができたと思います。
-
写真をきれいに1色網点化するの関連リンク