最近よく見る!
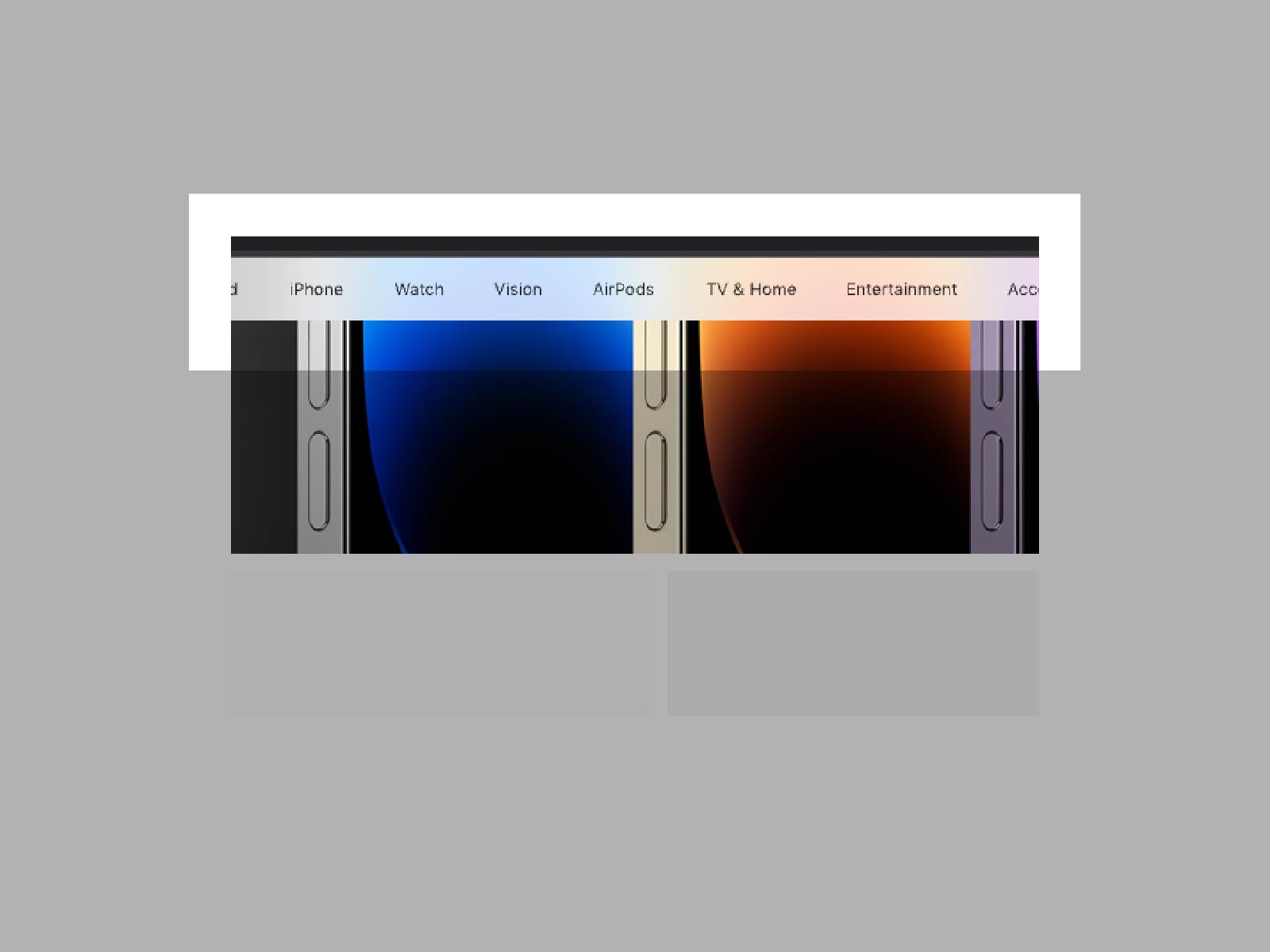
最近FramerやらでよくWEBデザインのリファレンスを探すのですが、まあよく見るすりガラス風ヘッダー処理。
意気揚々と記事にしようと思ったら、すでに同じCSSのエントリーの記事がありましたw
なのでここではヘッダーに設定する時のElementor独自の罠やテンプレートを使用するときの小技を紹介します。
実装は簡単
設定しているヘッダーのコンテナのCSSエントリーに以下のコードをペーストするだけで実装されます。
selector{ backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); background: rgba(255, 255, 255, 0.75);}
Elementorの罠
結果が変わらない場合は以下の原因が考えられます。
- 他のコンテナが上に重なっている
- 該当コンテナのスタイルで色が指定されている(優先されます)
ElementorはCSSのエントリーをGUIで設定できるように設計されているのでたまにどっちが優先されるかわかりにくい項目があります。
でも、一番上にいるときは塗り100%で表示したい
もしくは逆で一番上にいるときだけブラーにしたいなど。
実装は簡単でも、サイト全体でずっとブラーがかかっていると外したいときがあります。
たとえば基本上に張り付くヘッダーを作った場合、スクロールしていない場合ブラー感を出したくない、なんてケースが考えられると思います。
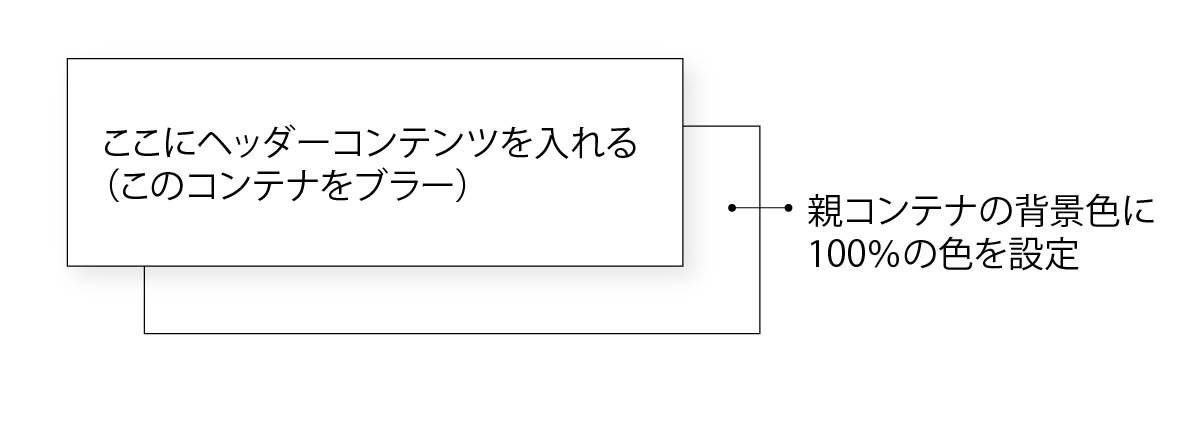
ヘッダーを2重にして解決
ヘッダーの内容を2重にすると解決します。

↑図のように組み立て、ブラーをかけたコンテナだけにスティック設定をするとAppleのヘッダーのような動作になります。