WordPressページ内目次をElementorで作成する!
ページ内目次の重要性
たぶんすごく重要です、その理由として
- ユーザーフレンドリーである
- 長いページでは非常にナビゲートがラク
- 記事の構造を把握しやすい
- SEO対策になる
こんなところだと思います。この非常に良さそうなページ内目次をWordpressで半自動で行えるのが今回紹介するElementorの機能のひとつ、TOCウィジェットです。
このサイトcrftも積極的にページ内目次をElementorのTOCウィジェットで設置することで大幅にアクセスを伸ばすことができました。
Elementorで作るページ内目次

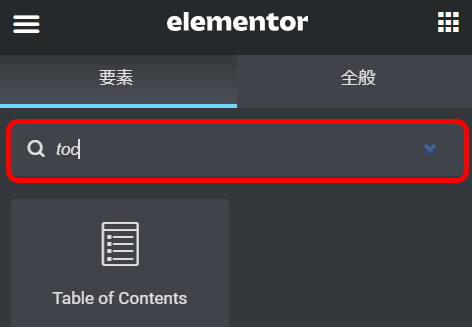
いつものようにこのウィジェットを編集エリアへドラッグ&ドロップすることで目次エリアを設置することができます。
ダイナミックに目次の内容を取得するElementorのTOCウィジェット
TOCウィジェットはそのページにあるHタグを抽出して目次として並べかえる機能があります。目次のタイトルは入力するか、自動的にページのタイトルなどを適用することが可能です。記事を書けば、その内容に従った目次が勝手に生成されるという魔法のようなウィジェットです。
単一投稿のテンプレートの中に埋め込んでおけば、新規に投稿記事を作成したら自動的に目次エリアが生成され、記事を書けば勝手に目次も出来上がるといったワークフローが可能になります。
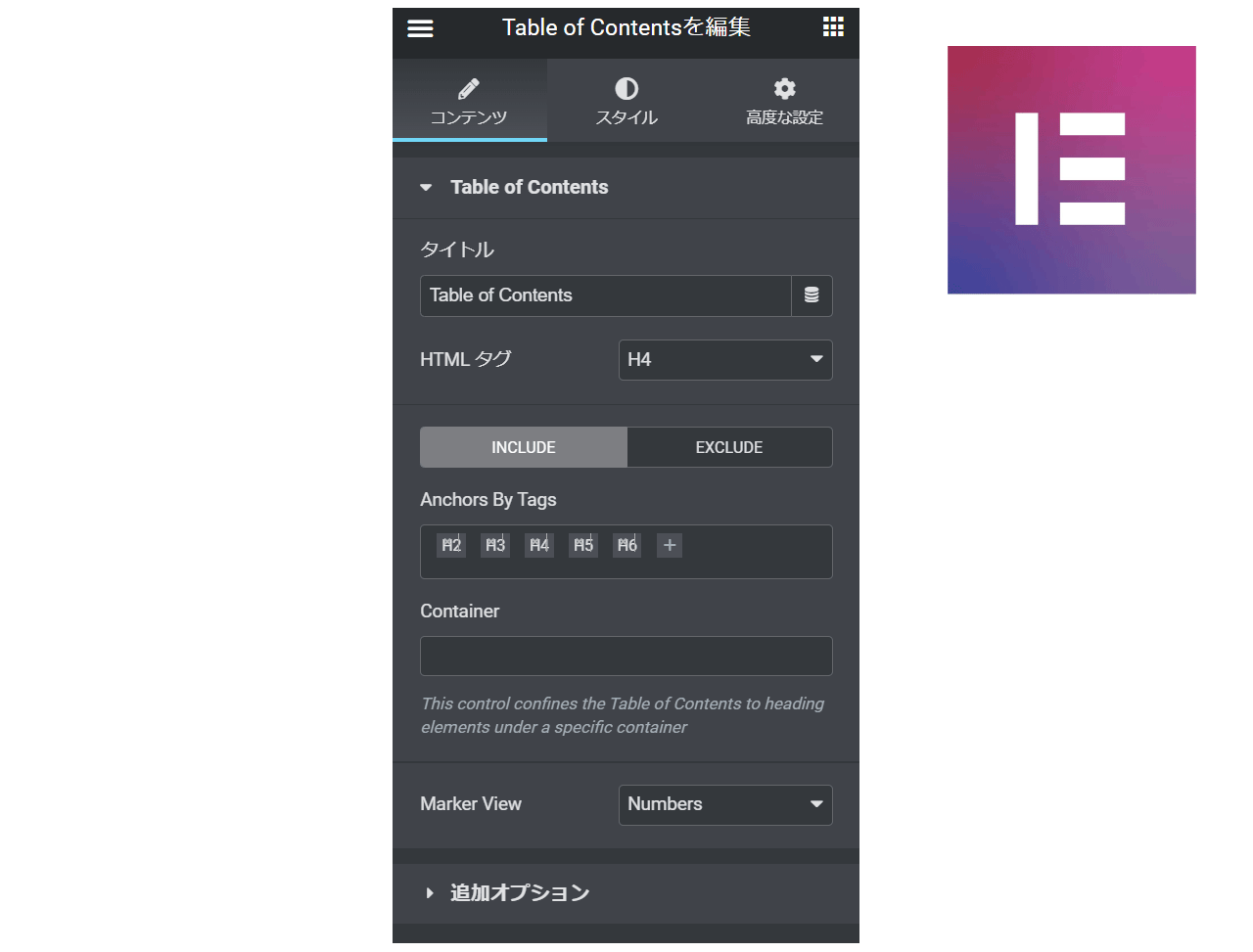
タイトル部分
もちろん文字を入力することも可能ですが、投稿のタイトルを自動的に取得するなどダイナミックなタイトルを指定することも可能です。投稿のタイトルであるPost Titleは多様する要素だと思います。TOCウィジェットは固定ページにも適用することが可能で、固定ページのタイトルを使いたいときはPage Titleを選択します。
目次一覧部分
目次になる見出しタグはH1~H6を指定することが可能で、見出しレベルに従ってインデントも設定することが可能です。
これだけでも異常に使いやすい機能ですが、さらにウィジェットスタイルで文字のデザインや色なども自由自在に設定することが可能です。
その他の機能

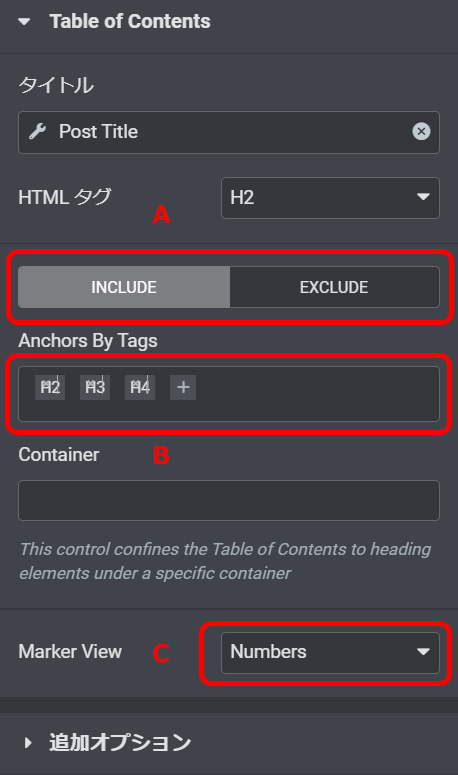
A :INCLUDEとEXCLUDEはタブとして機能します。INCLUDEが選ばれているときは目次として表示したい見出しレベルを、EXCLUDEが選ばれているときは非表示にしたい領域を指定することができます。
B :キャプチャ画面はINCLUDEのときの表示です。見出しレベルを削除したいときはH1~ボタンの上にマウスポインタを持っていくと☓アイコンが表示されるので、その☓アイコンをクリックします。追加したい場合は右の+ボタンをクリックして見出しレベルを選択して追加します。
C :目次内の見出しの先頭に表記するマークを指定します。マークはFontAwsomeから選ぶことも、任意のグラフィックを指定することも可能です。
Elementorのスタイル設定
Elementorのウィジェットには必ず
コンテンツ・スタイル・高度な設定の3つの大きな設定要素が用意されています。上記で説明した設定内容はコンテンツというセクションで設定する内容で、スタイルでは主にデザインを指定することができます。
Table of Contentsウィジェットのスタイルでは以下のような内容を設定することが可能です。

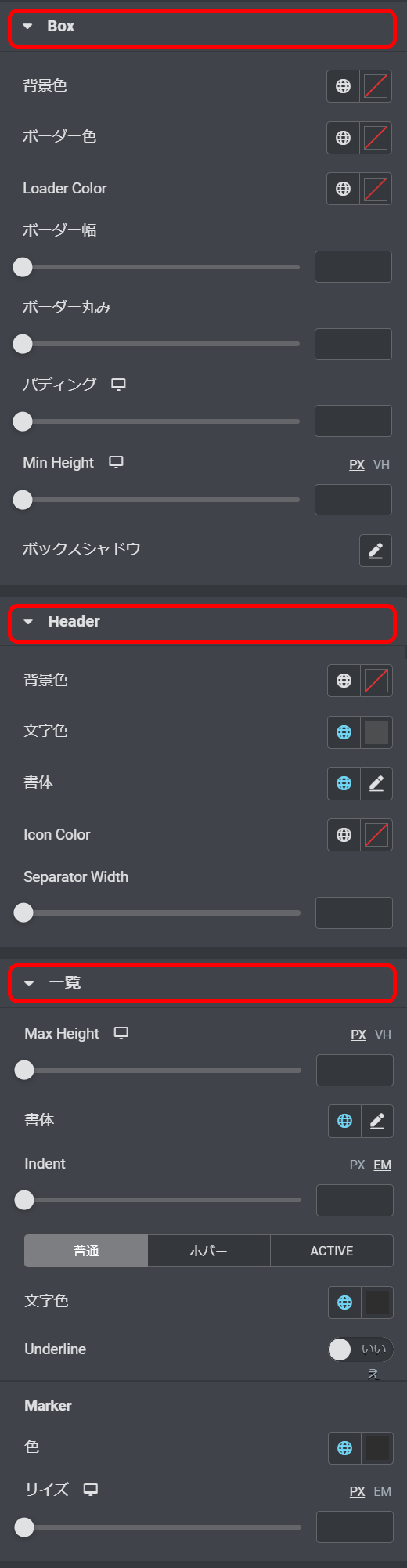
スタイルの設定は大きくBox(枠)、Header(目次のタイトル)、一覧の3つのセクションに分かれています。Elementorのインターフェイスはこのように日本語化が途上なものが非常に多いです。いっそ英語のままのほうがわかりやすいこともあって、このヘンは早く改善してもらえると日本でも大きく躍進できるんではないかと思います。
Box(枠)
目次部分は線に囲まれています。その線の太さや色、角丸具合、囲まれた部分の背景色、影の指定などを行えます。唯一翻訳されていないLoader Colorは、ページが読み込まれたときに目次を生成する間に表示される円状のプログレスアイコンの色の指定です。
Header(目次のタイトル)
目次エリアの一番上のタイトル部分のデザイン指定を行えます。Icon Colorは目次のアコーディオン機能で使う矢印アイコンの色のことで、Separator Widthはタイトル部分と目次一覧部分を分けている線の太さのことです。
一覧
使う価値の高いTOCウィジェット
このようにTOCウィジェットはかゆいところに手が届いて、デザインの自由度も高いものになっています。crftの記事でも多用しています。
ページ内の見出しを抽出してHタグのレベル順にリスト表示する、これだけでページナビゲーションが格段に親切なものになると思います!
今回紹介したTOCウィジェットは有料のPro版に搭載されている機能のひとつです。Pro版は年間49ドルから利用が可能ですが、使うサイトが増えれば増えるほど割安になっていく価格設定になっています。細かな価格設定は下のボタンからチェックしてください。
-
WordPressページ内目次をElementorで作成する!の関連リンク