近頃、モダンなWebサイトで超高解像度なアニメーションを見ることが増えてきました。このアニメーションはAirBnBが開発したLottie という技術。
ジェットセット でも導入したプラグイン「Elementor」にはLottieアニメーションを扱えるモジュールが使えるので使い方を調べてみました。
大まかなワークフローとしては
- AfterEffectsでアニメーションを作成
- AfterEffectsでbodymovin を使ってJSON形式で出力
- 実装
です。
実際はJSONが使える限られた機能の中でできることを考えることがハードルでした。(URL that shows features Lottie can use)
ではステップごとに紹介していきます。
0. 準備
ローカル
・bodymovinをAeにインストール(aescript.comから無料でインストール
)
・ロゴを作る
サーバー側
WordPressとElementor前提ですが、Lottieから配布されているプラグインをインストールすることで単体でも動作します。
1. モーフを作成
まずはAiで大まかなゴールと道筋になるパスを描きます。
Aeを開いて、先程のファイルを読み込みます。
このときシェイプパスに変換します。
パスとして読み込めたら、モーフを作ります。
2. JSON形式で出力
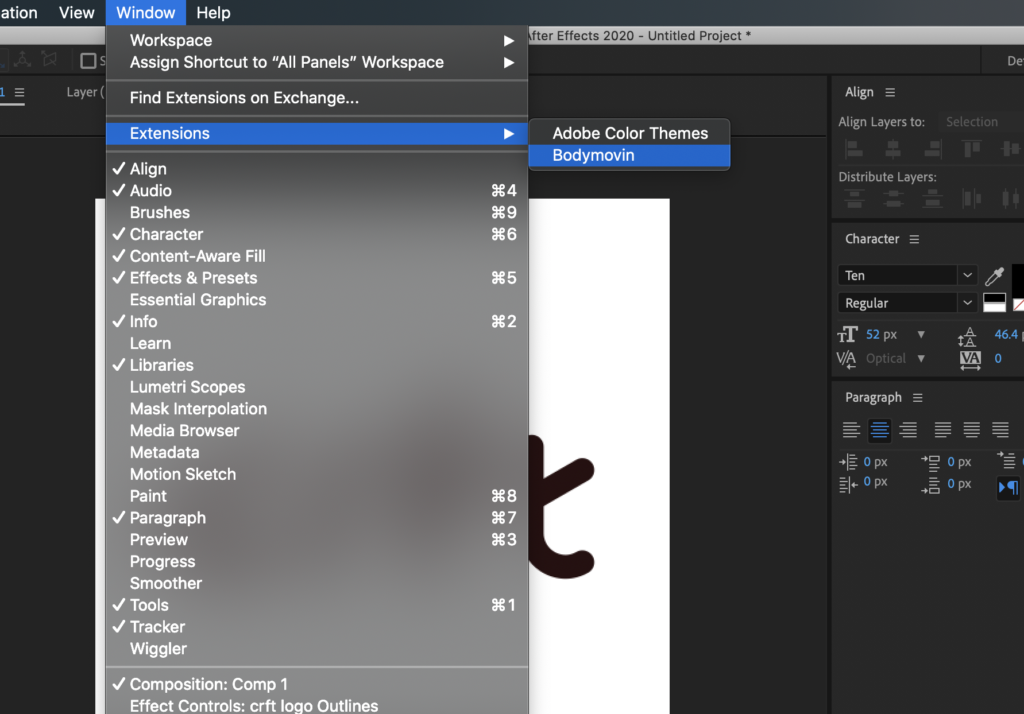
Windows>Extensions>Bodymovinを選択すると専用のウィンドウが開きます。

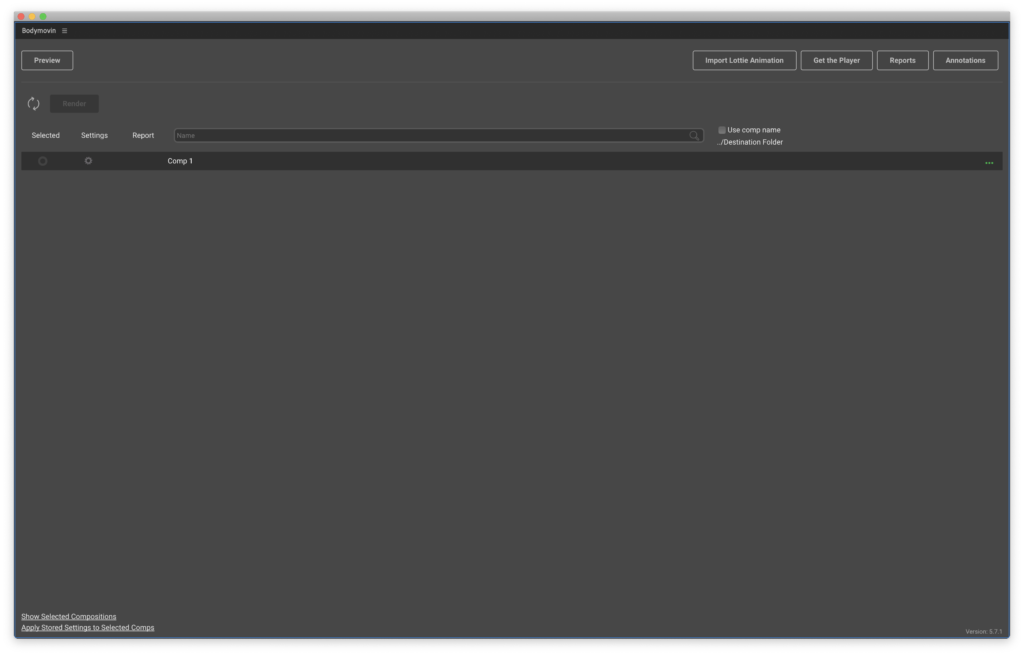
Lottieに書き出すコンポジションの左のチェックボックスをオンに、右の・・・から保存先を指定してRenderボタンをクリックします。あとは実装するだけです。

3. 実装
今回はElementer Proのモジュールに実装しますが、Lottiefileというサービスにアップロードすると、HTMLのコードを取得できたり、他サイトでも使いまわしたり、色の変更などができるエディタが使えたりします。

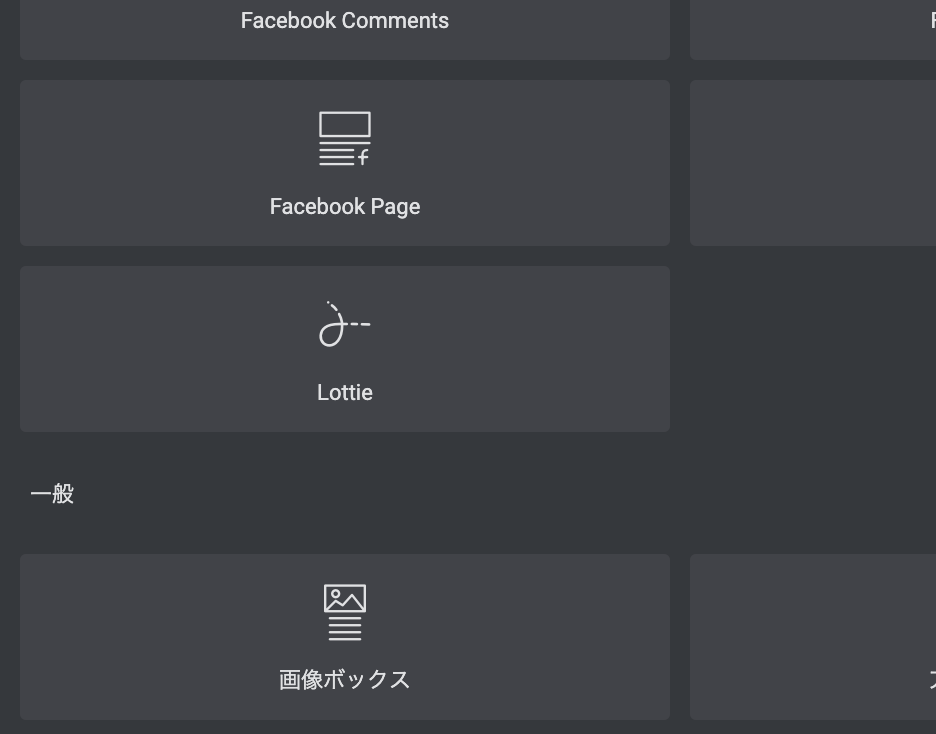
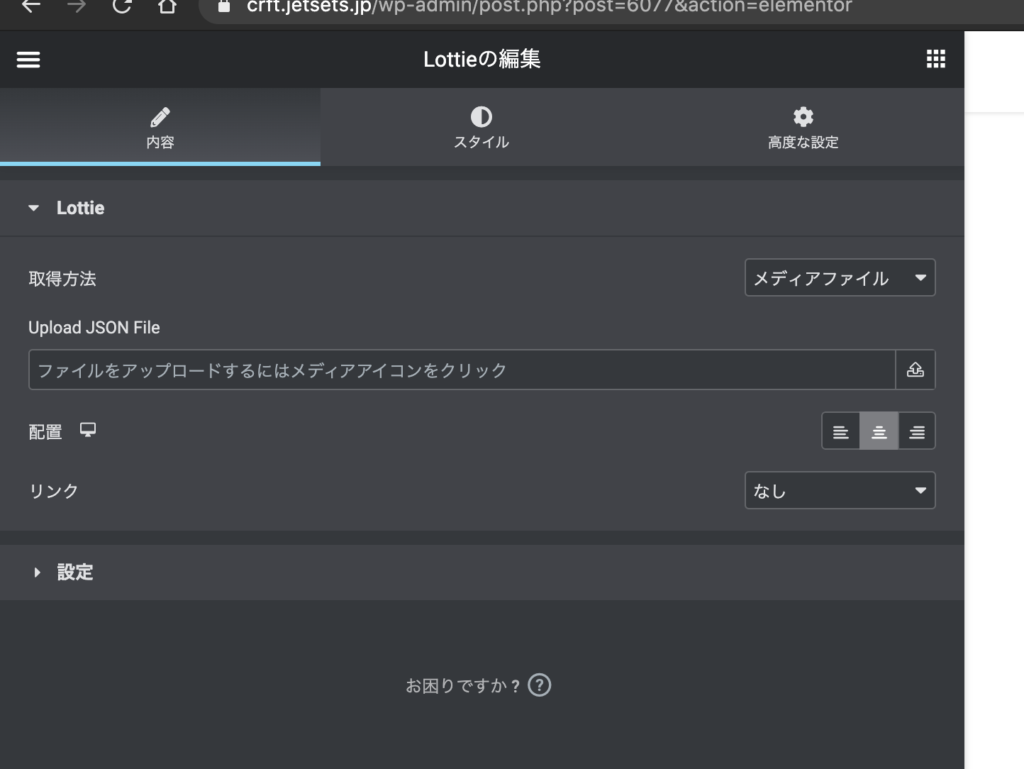
Proで解禁されたモジュール郡の最後にLottieがあるので適当なエリアにD&Dします。

「ファイルをアップロードするには・・・」の部分をクリックすると、メディアアップローダーが立ち上がりますが、初回時、「許可されていないフォーマット・・・」とアラートが出ます。これは、JSON形式のファイルは初期設定で許可されていないため出るアラートなので、許可して大丈夫です。

ステップ2で作成したJSONファイルをドラッグ&ドロップすると
このように表示されます。
-
LottieとElementorとWordPressの関連リンク