Elementorで共通ヘッダーを作成する
大きく左側のメニュー的な部分とそれ以外という感じの構成です。左側のメニュー的な部分は翻訳ができていません。
| Header | ヘッダー |
| Footer | フッター |
| Single Post | 投稿記事 |
| Single Page | 固定ページ |
| Archive | アーカイブ |
| Search Result | 検索結果 |
| Error 404 | 404エラー画面 |
テーマビルダーではこのように要素別にテンプレートを作成して条件に従って適用することが可能です。今回はヘッダーを作成してみたいと思います。
内容は新田が経営する会社株式会社ジェットセットの事業として運営する予定のCBDのウェブショップサイトbestcbd.jp の実際にあるサイトのものでおさらいしていきます。
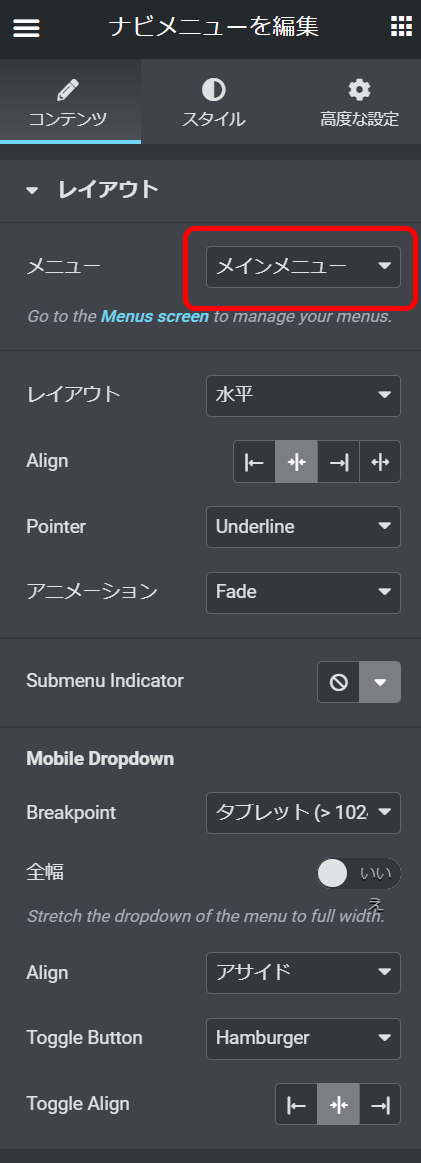
ヘッダーにはサイトロゴとサイトメニューの2要素が含まれています。

1 . 画面右上の+Add Newをクリックして新しいテンプレートを作成する
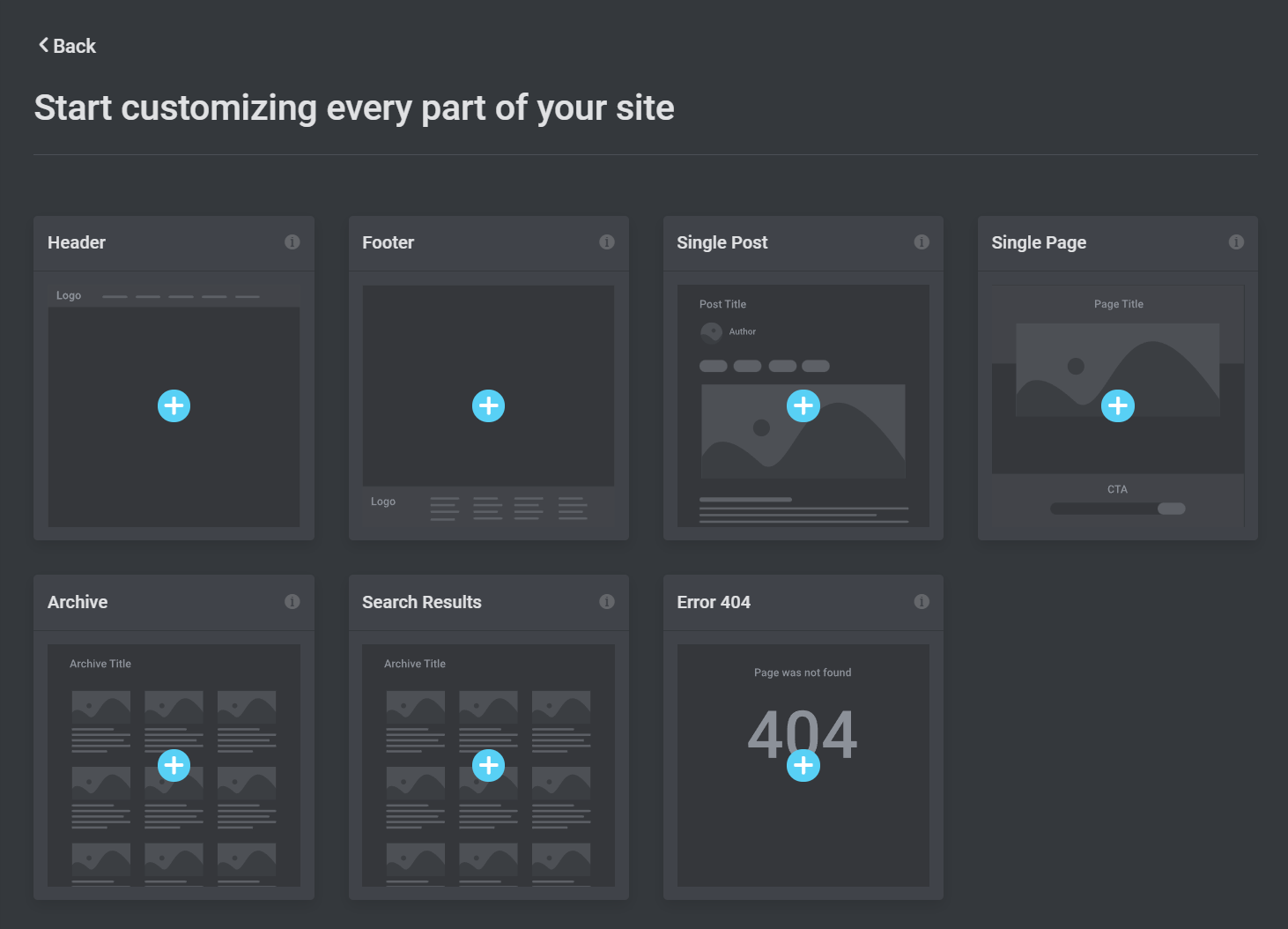
2 . Header部分をクリックしてヘッダーテンプレートを新規作成する
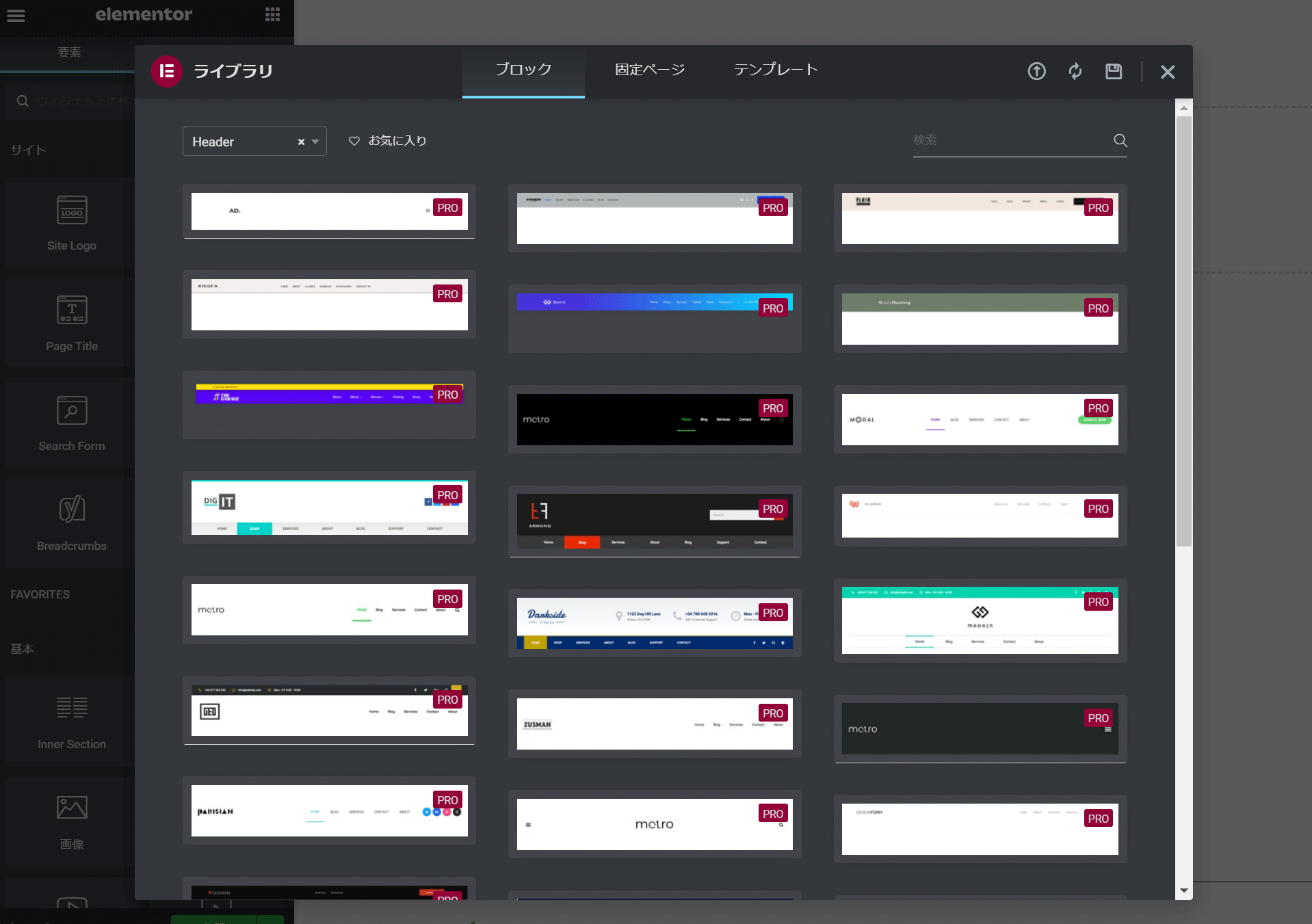
以下のようなライブラリリストが表示されますが、今回はスクラッチで作成するので右上のXボタンでライブラリを閉じます。
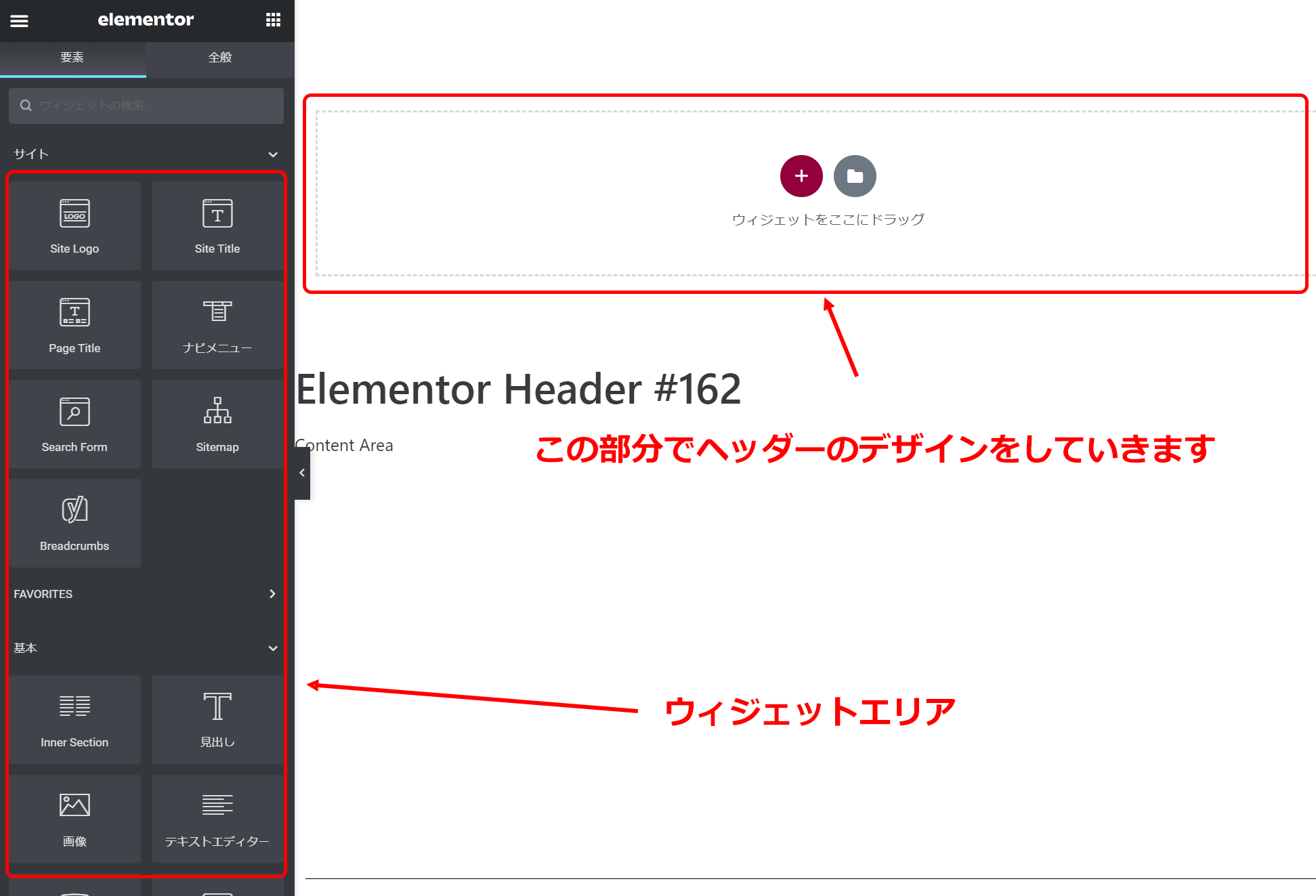
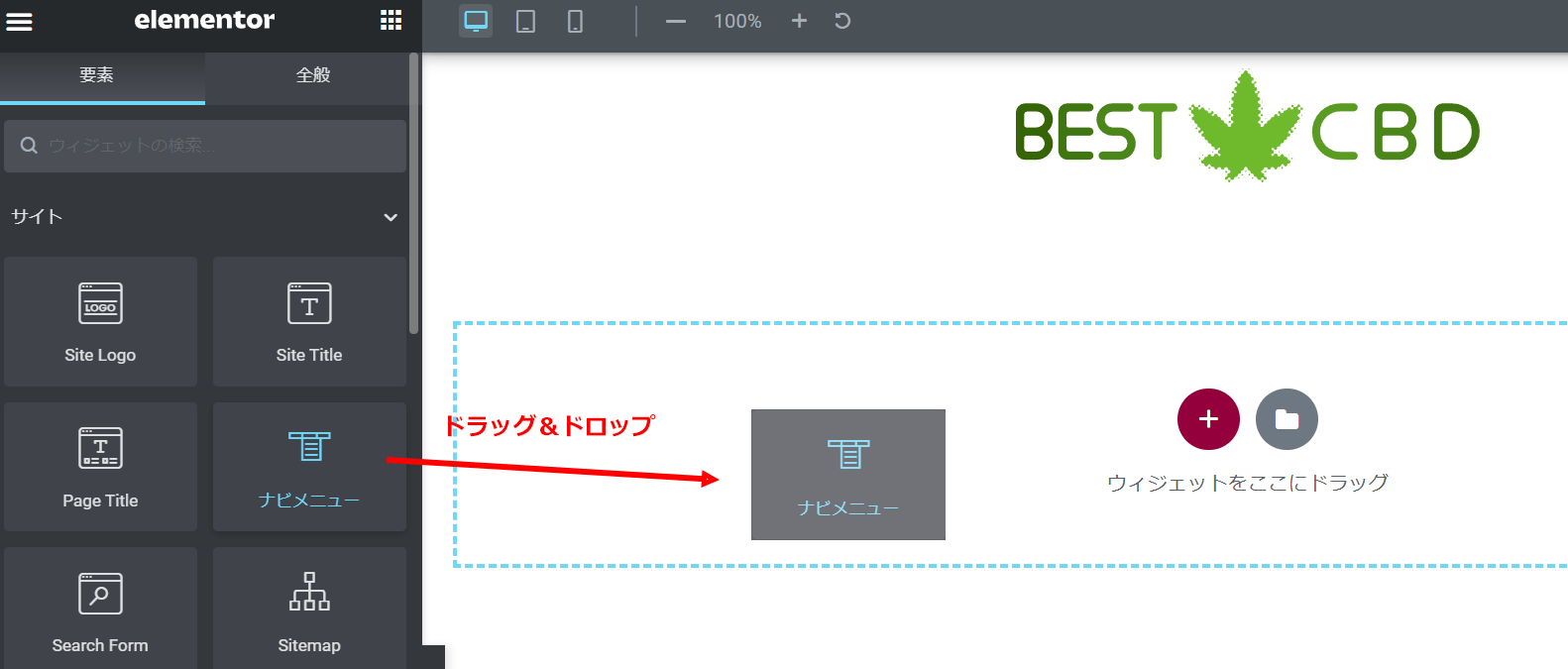
ライブラリを閉じると以下のような画面になります。左側にはウィジェットのリスト、右側が実際のページ画面のプレビューになります。ウィジェットを左から右のメインウインドウへドラッグ&ドロップしていくことでヘッダー部分を構築していきます。
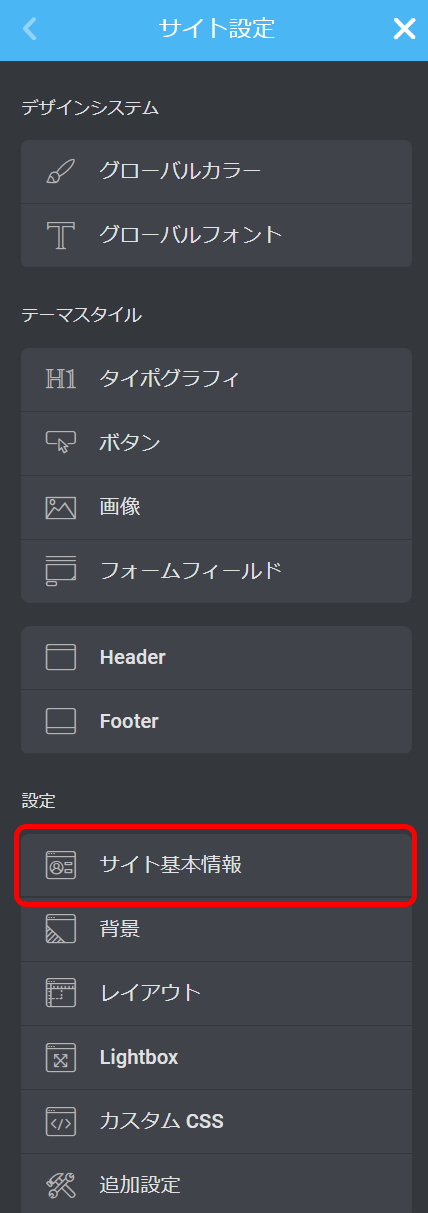
3 . Site Logoをグローバル指定する
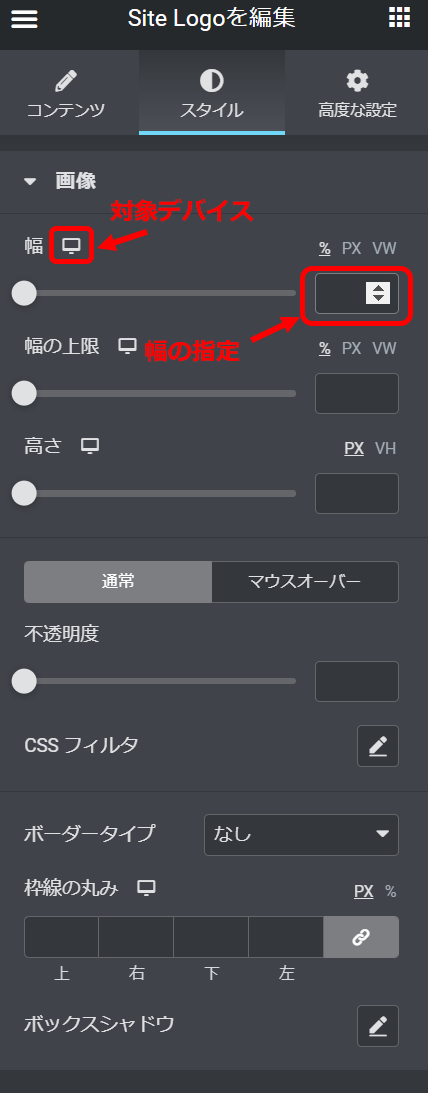
グローバルでサイトロゴを指定することで、それ以後サイトロゴを呼び出すことで指定した画像を配置することが可能になります。
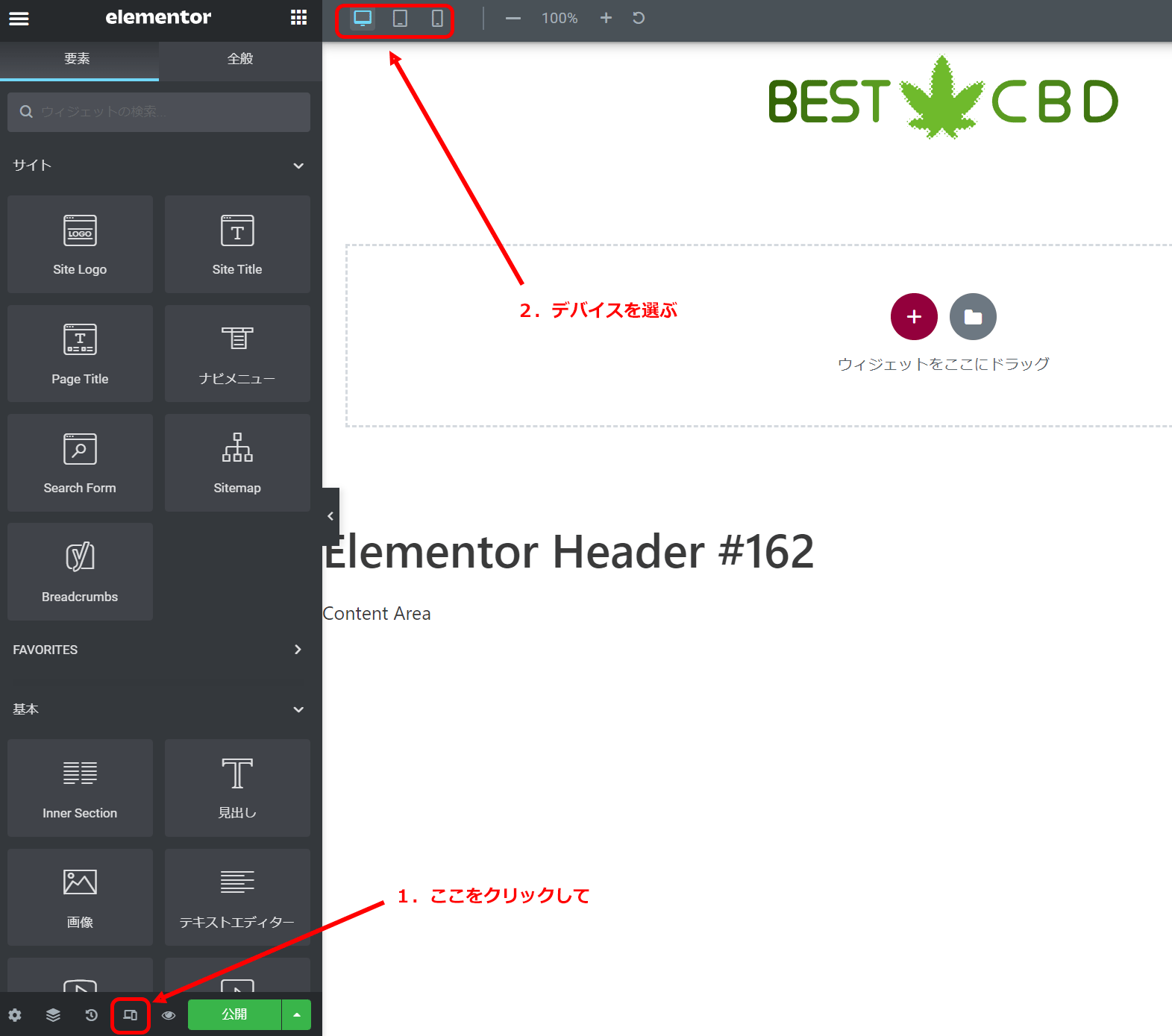
Elementor ではPC、タブレット、スマートホンに対して異なる数値を適用できる場合があり、その場合はプロパティ値の横にデバイスのアイコンが表示されます。
デバイスの切り替えは左パネルの一番下にあるデバイス切り替えボタンをクリックしてから右側の編集画面上部に表示されるデバイスボタンを選択します。
5 . 公開ボタンでテンプレートを公開する

6 . 公開の条件を指定する

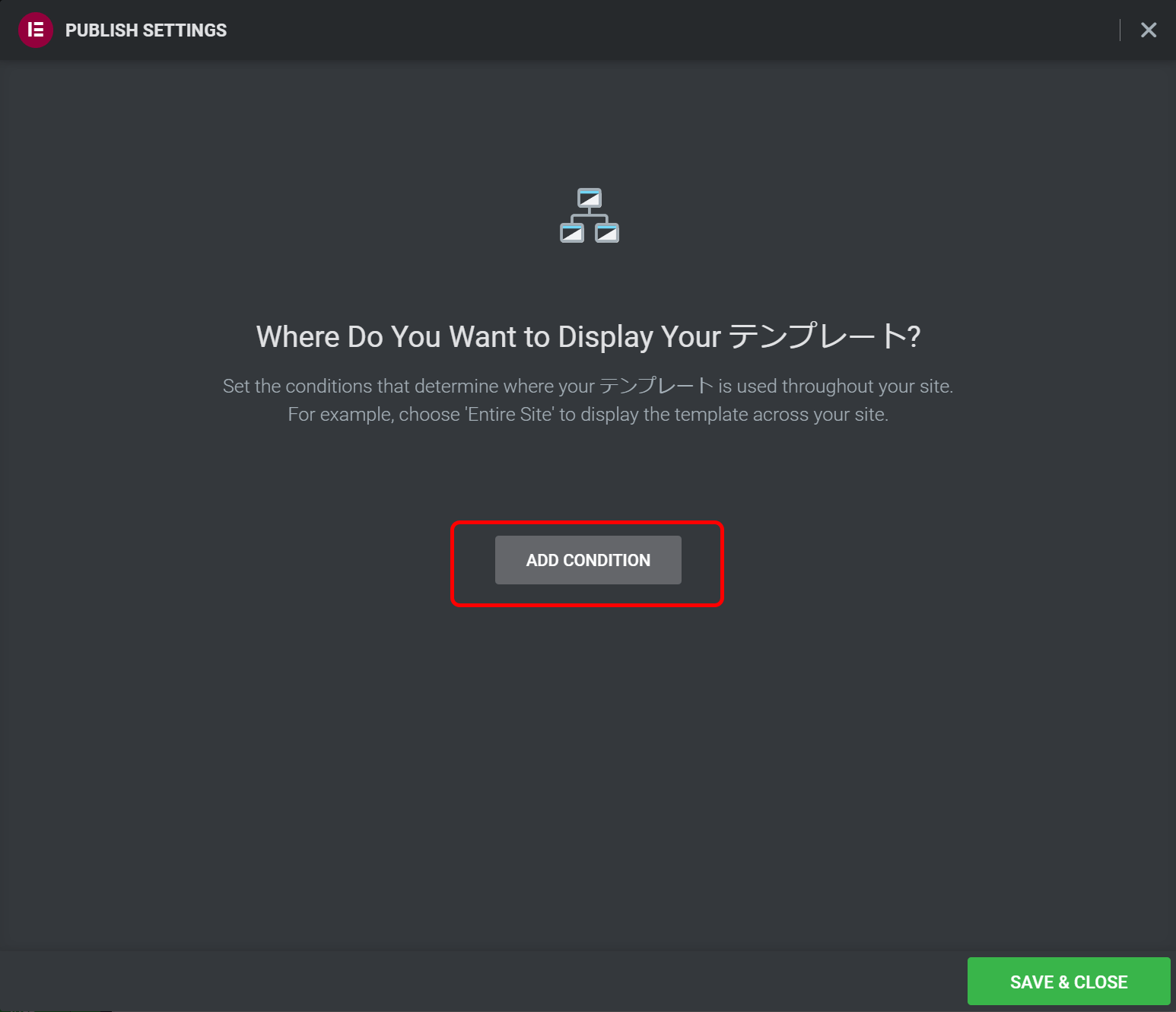
なんだかちょっとファンキーなコメントが表示されます。
“Where Do You Want to Display Your テンプレート?”…
これ、templateだけテンプレートに翻訳されているんですね。どんまい。
臆することなくADD CONDITION をクリックします。

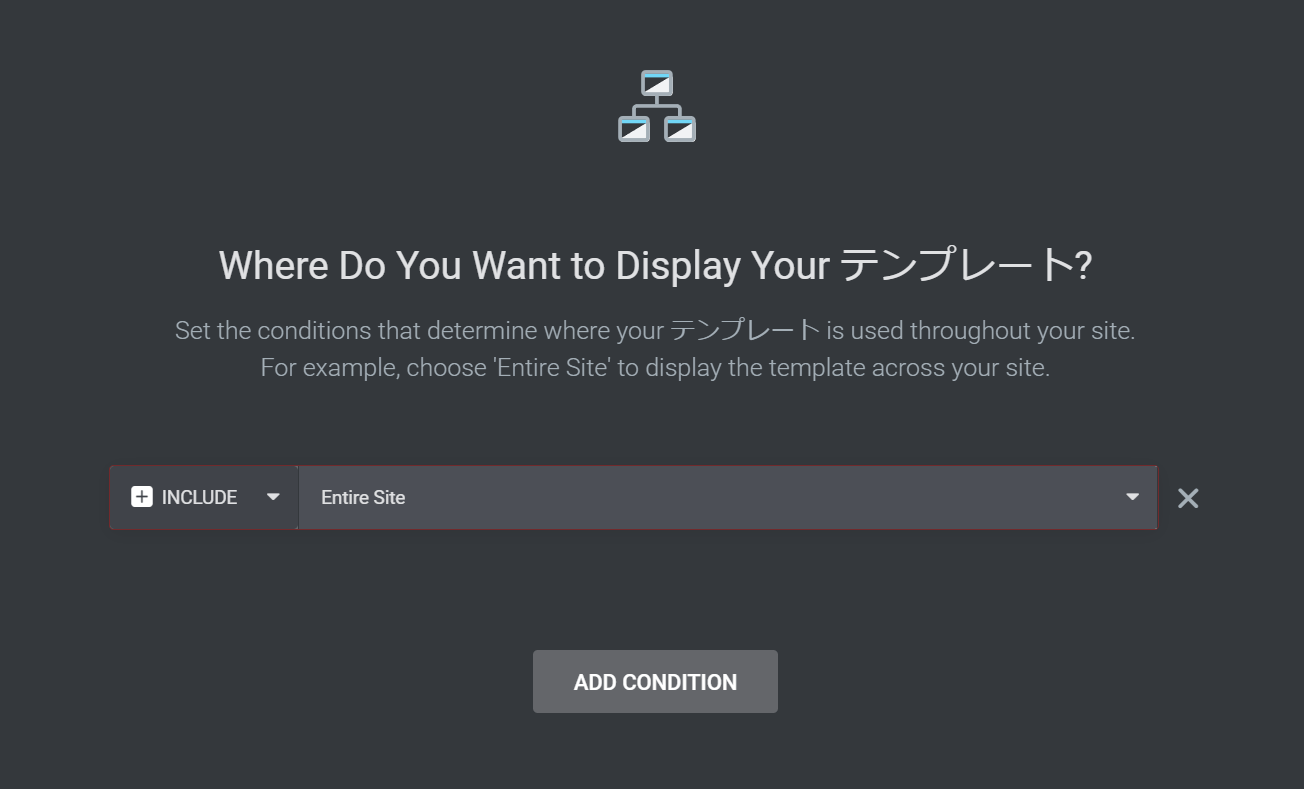
Entire Siteを選択してサイト全体を指定して、SAVE & CLOSEボタンをクリックします。
実際の結果をbestcbd.jp でご覧いただけます。
-
Elementorで共通ヘッダーを作成するの関連リンク