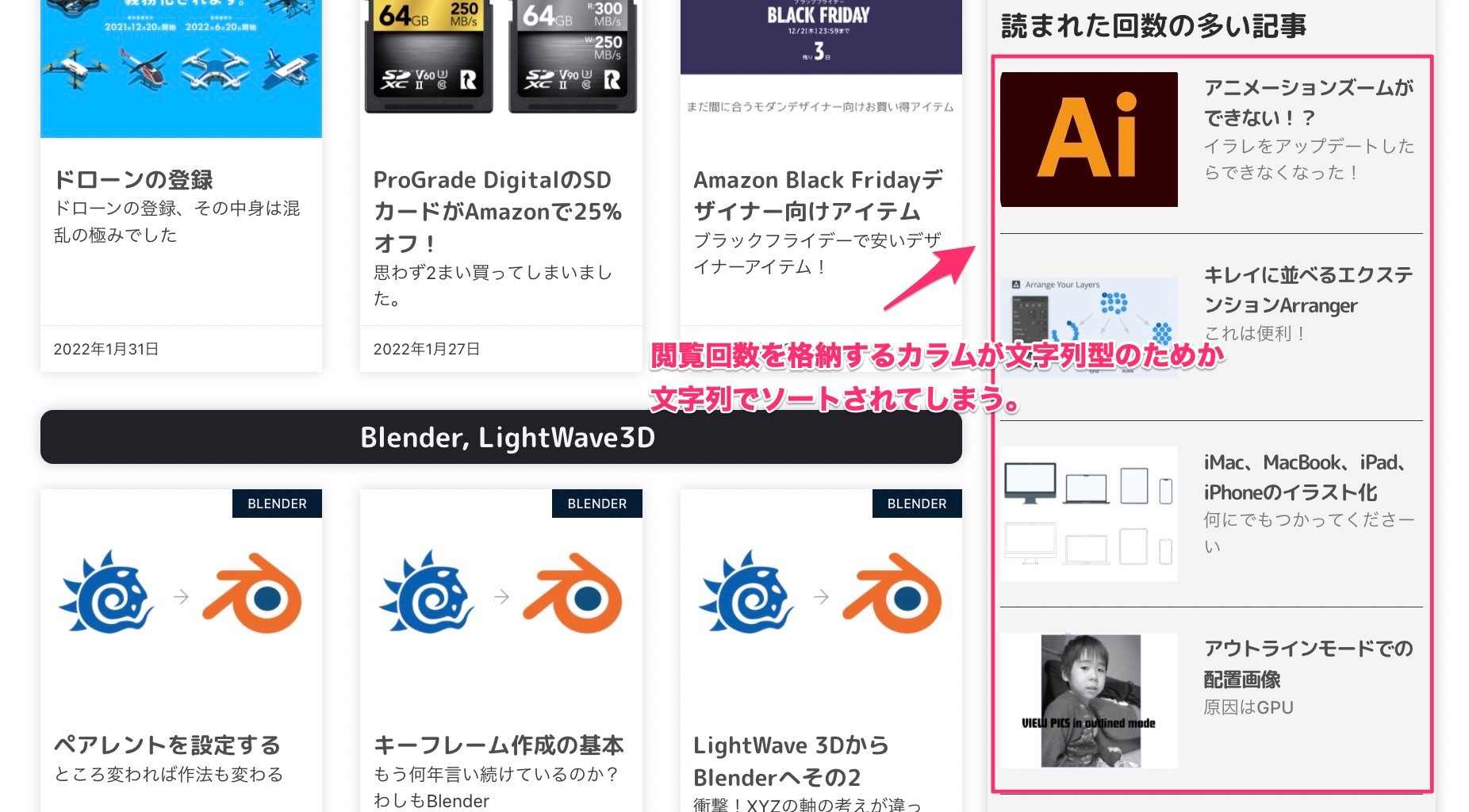
プラグイン『WP-PostViews』を利用してElementorで『読まれた回数が多い記事』を表示させたところ、正しく読まれた順に表示されなかったので調べてみました。

実際のデータはどうなっていたか
データを調べた結果、文字列でソートされており、閲覧回数が9件の記事が上位に表示されていたようです。
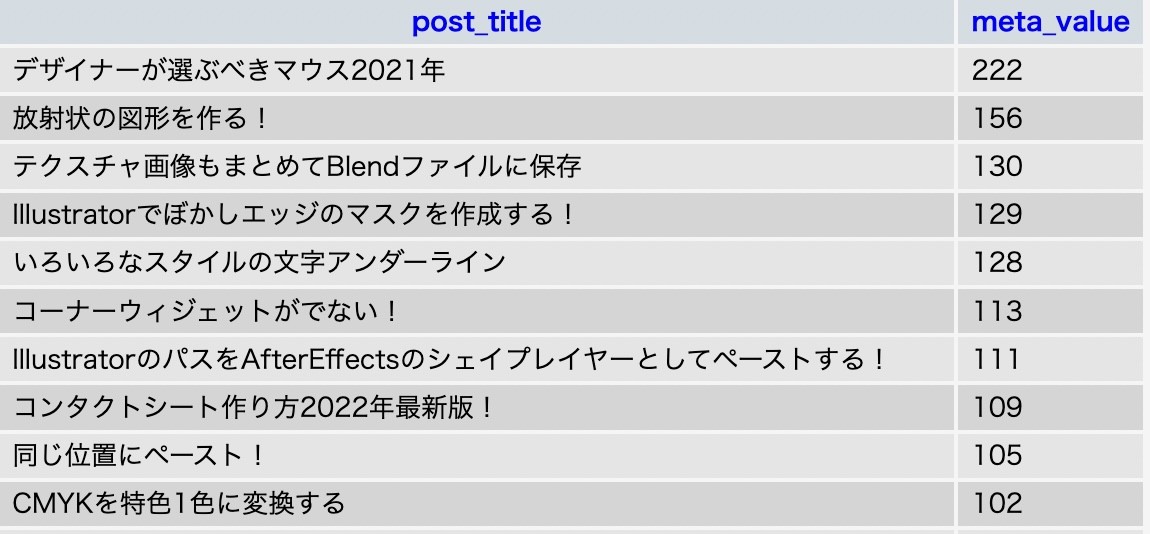
SQLで閲覧回数を数値化して表示させるとまったく異なる結果に。

# 閲覧数順の投稿取得SQLSELECT a.post_title, b.meta_value FROM wp_posts AS a, wp_postmeta AS b WHERE a.id=b.post_id AND a.post_status='publish' AND a.post_type='post' AND b.meta_key='views' ORDER BY CAST(meta_value as SIGNED) DESC;
こんな対応をしました
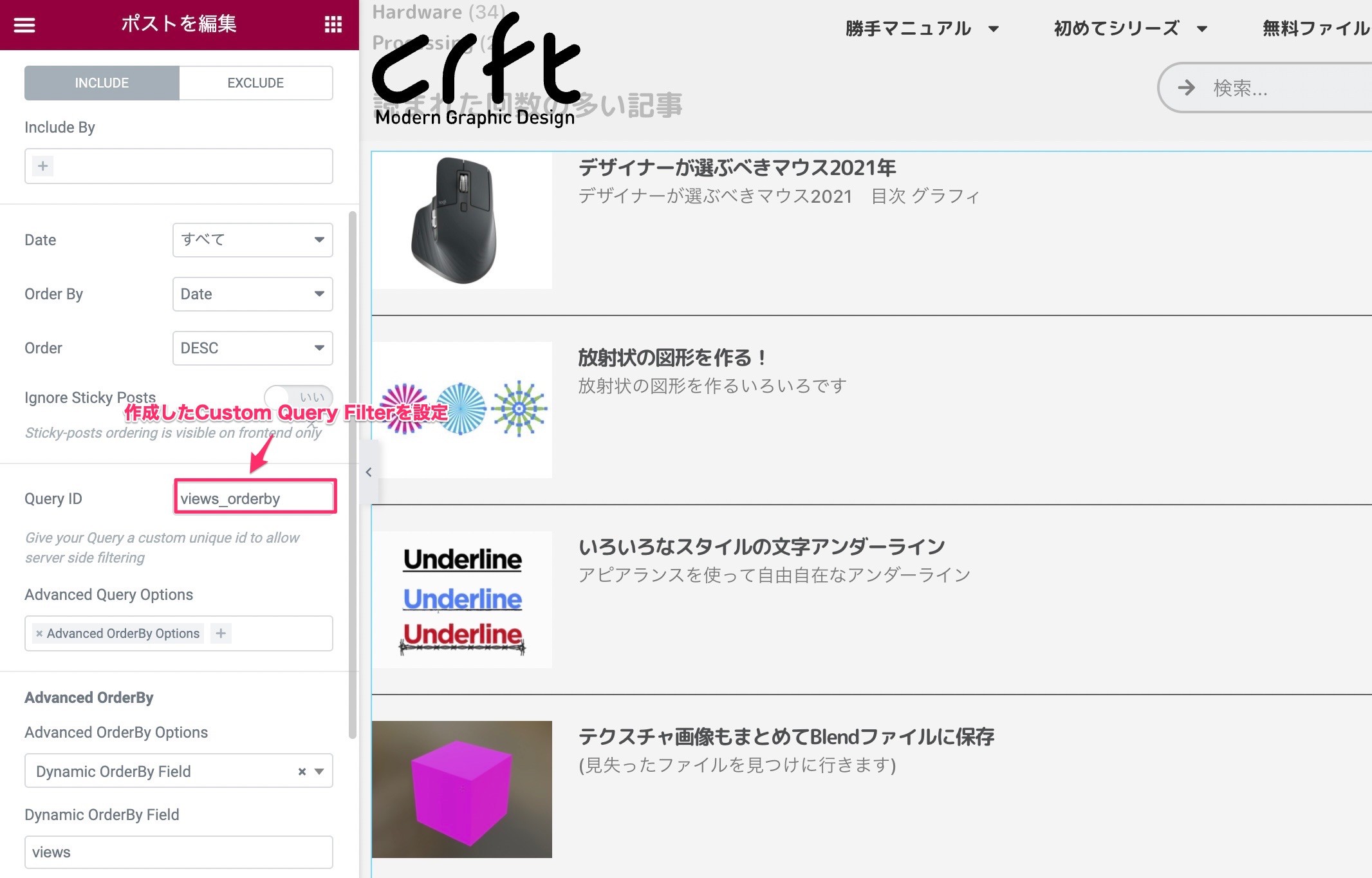
ElementorにはCustom Query Filterという機能があり、クエリをカスタマイズできるようなので、これを利用して数値でのソートに修正しました。
【参考】Custom Query Filter | Elementor Developers
https://developers.elementor.com/docs/hooks/custom-query-filter/
まずはfunctions.phpへ以下のようなCustom Query Filterを追加
function cqf_views_orderby($query) { $query->set('orderby', 'meta_value_num');}add_action('elementor/query/views_orderby', 'cqf_views_orderby')
そしてElementorの編集画面のQuery IDに今回作成したviews_orderbyを追加

これにより、閲覧数(Views)が数値として処理され、正しく読まれた回数順に表示されるようになりました!
-
Elementor + WP-PostViews ソート順がおかしいの関連リンク







