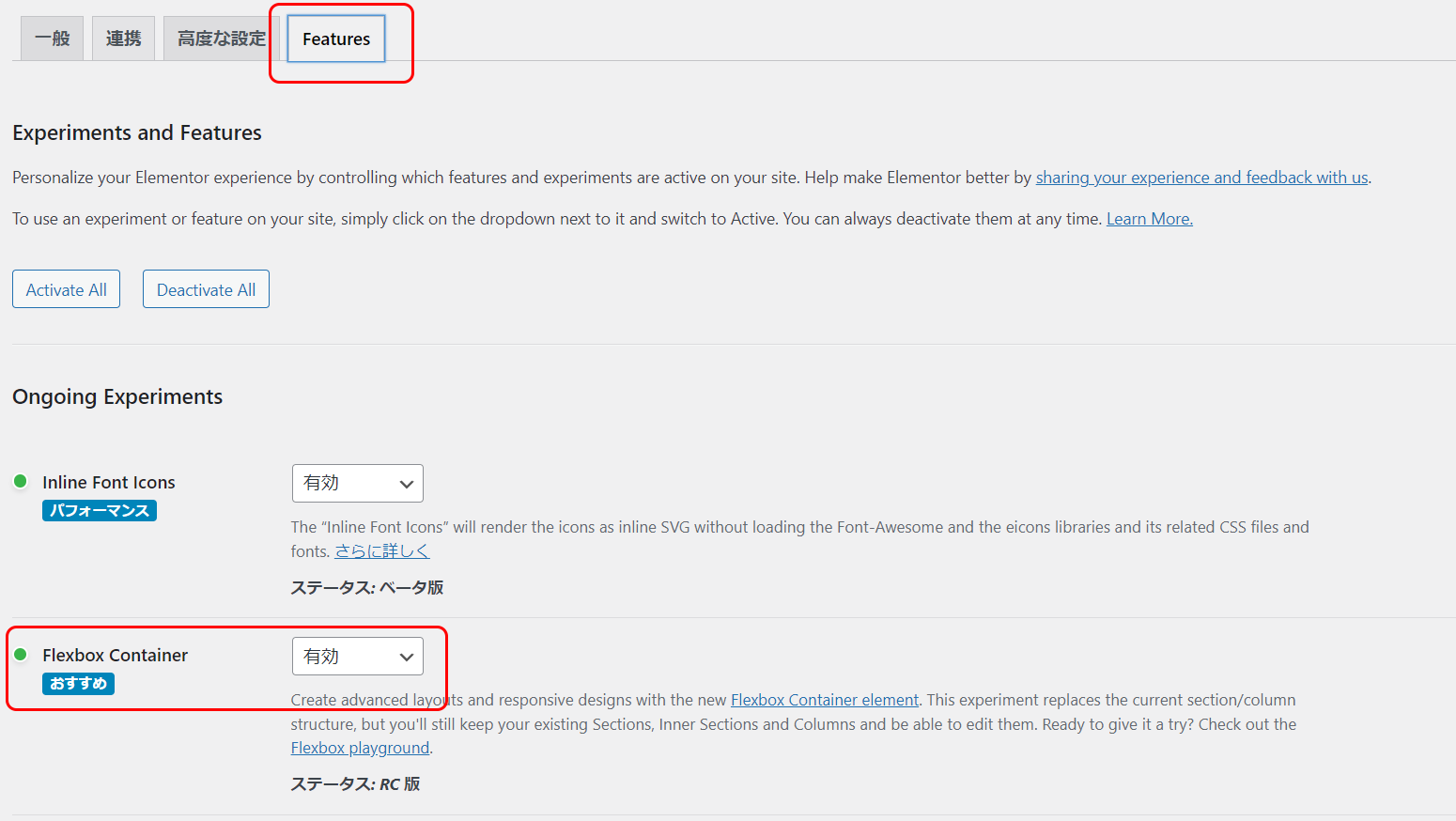
Elementorですりガラス半透明効果
最近よく見る曇ったガラス風半透明なボタンとか
空中に浮かぶようなUI表現が増えてきたように思えますが、そんな表現の中でも曇ったガラス風のボタンをよく見るようになった気がします。
筆者が好んで使っているElementorページビルダーはドラッグ&ドロップで様々なデザインや機能をページに配置することが可能ですが、ほんのすこしコードを追加するだけでさらに表現の幅が広がります。
今回はそのちょいコードで作ることができる半透明曇りガラス風ボタンの作り方です。
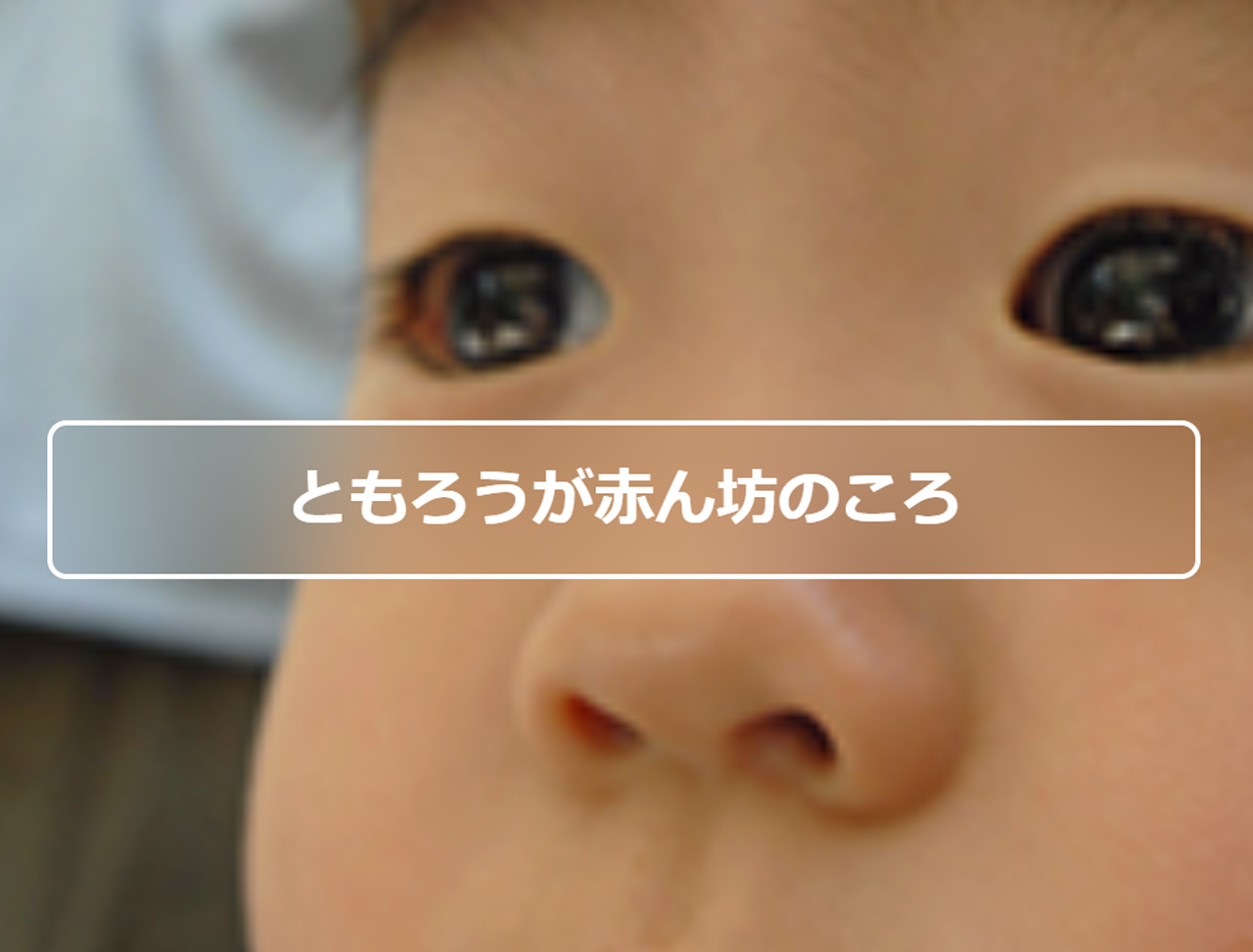
作例は以下の通り、背景にイメージが固定されていて、手前を通り過ぎるボタンの領域だけ背景がぼけて曇りガラス風に半透明になるボタンを作成してみます。
コンテナは何回でも入れ子にできる
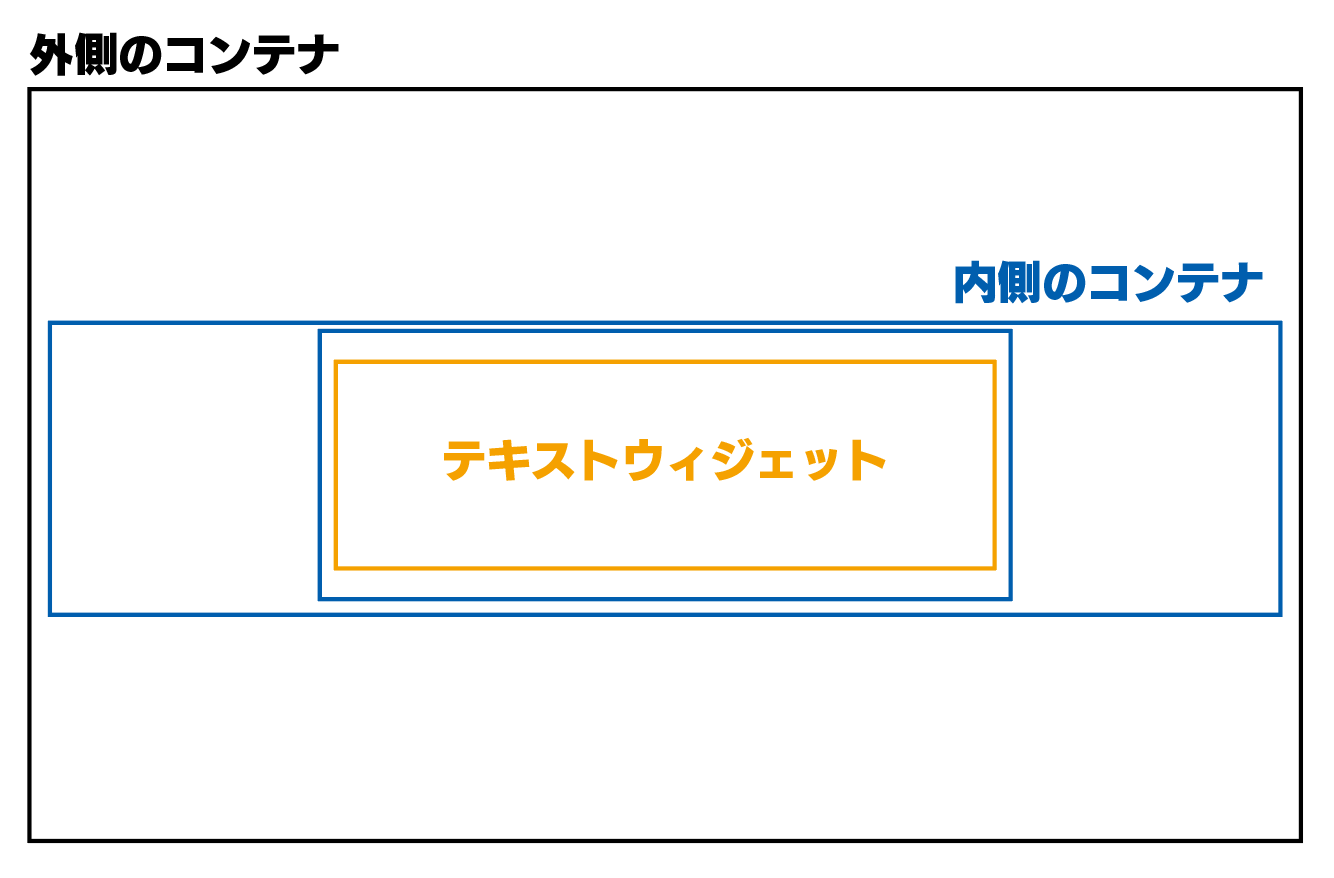
コンテナを一つ用意してその中にもう一つコンテナを入れます。
このコンテナの位置とサイズがボタンの位置とサイズになる考え方です。
この方法をとることで領域の制御を簡単に行うことができます。
今回は以下のようなコンテナ構造を作成します。

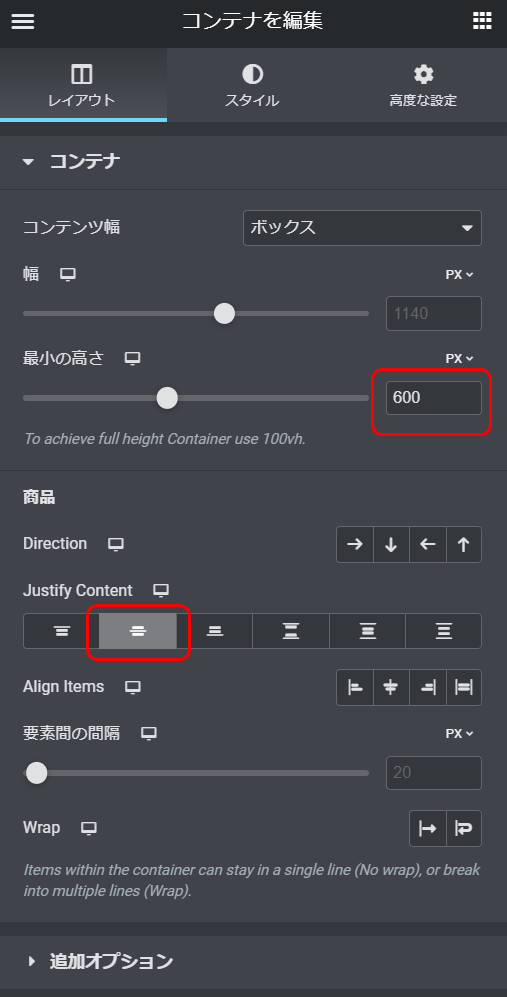
外側のコンテナのレイアウト設定
外側のコンテナのスタイル設定
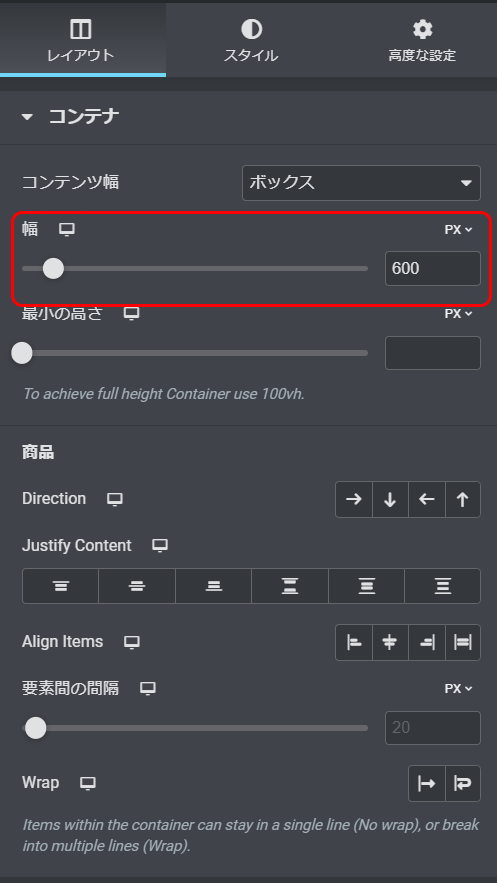
内側のコンテナのレイアウト設定
テキストウィジェットを内側のコンテナの中に配置する
テキストウィジェットのコンテンツはボタンの名前をテキストで入力して、大きさや色を調節します。
上の例では”ともろうが赤ん坊のころ”という文字を入力して大きさを24pt、色を白にして仮のハイパーリンク”#”を指定しました。
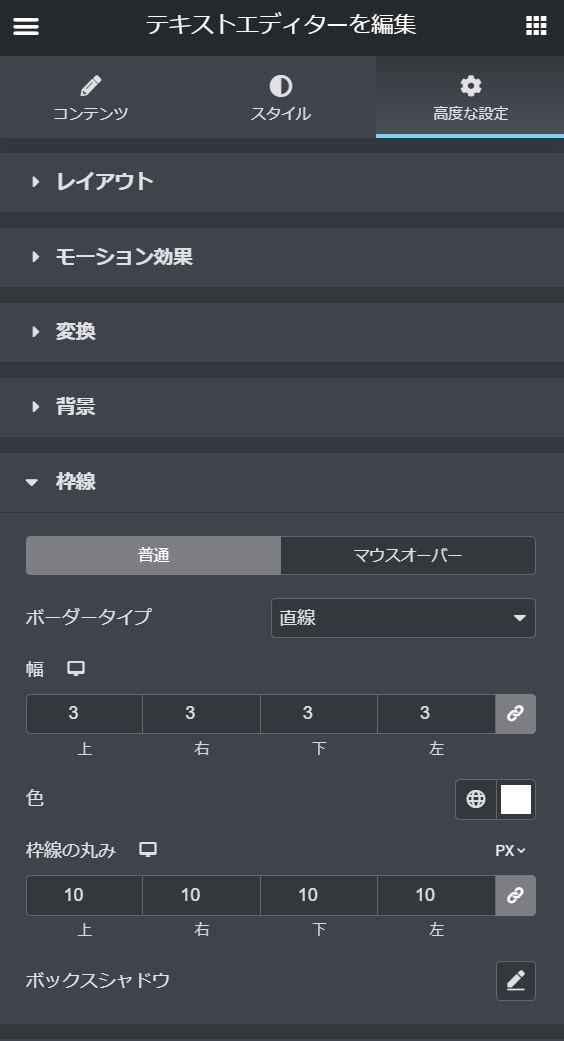
テキストウィジェットの高度な設定
テキストウィジェットの高度な設定 カスタムCSS
高度な設定のカスタムCSSの項目に以下のようなスタイルシートを入力しました。
selector {backdrop-filter:blur(30px);-webkit-backdrop-filter:blur(30px);}selector a{text-decoration: none;}
selectorは選択しているウィジェットを指しています。
back-drop-filter:blur(30px);
で、ボタンが背景と重なったとき、背景が30pxの度合いでぼかされて表示される指定になります。
-webkit-backdrop-filter:blur(30px);
はスマホ用のCSSです。
selector a に対しする指定はハイパーリンクをもった文字がマウスオーバーされたときに下線などが表示されないようにする処理です。
まとめ
ノーコードではなくて ちょいコードでいくと思った以上のデザインをすることができると思います。
Elementorはウィジェットという形態でボタンやらスライダーで各値をコーディングの知識なしに入力できる環境を提供してくれますが、裏側で起きているのはコーディングで値を入力しているのとまったく同じ。
それなら簡単にできる部分はスライダーとかボタンとかで簡単に指定して、それ以上になんとかしたいところは少しコーディングめいたことをすれば、より望んでいる結果を得ることができるジャン、という考え方がちょいコードの考え方です。
-
Elementorですりガラス半透明効果の関連リンク