Elementorの画像ウィジェットをよく見てみる
無料版Elementorでも使える画像ウィジェット

Elementorのウィジェットの中でも基本的なもので利用することが非常に多いウィジェットが画像ウィジェットです。
ドロップしたエリアにライブラリにある画像を表示することができます。

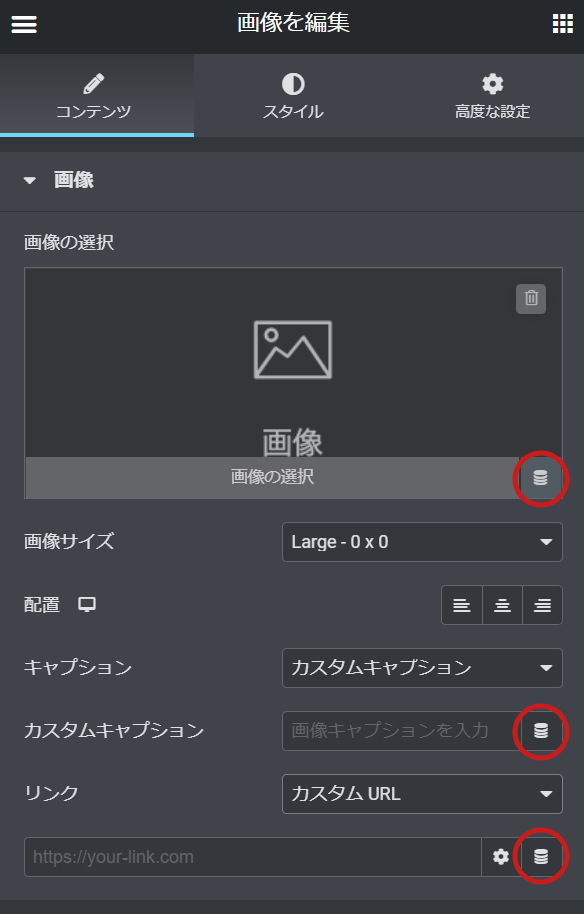
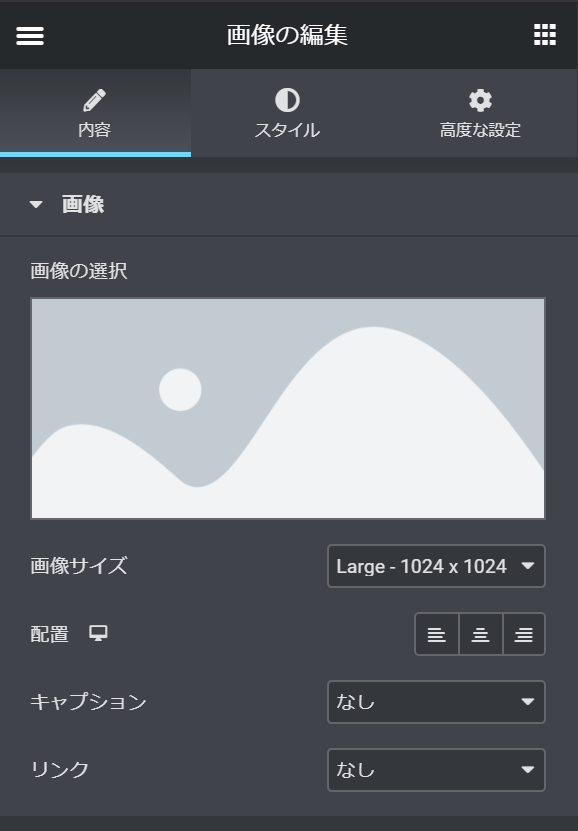
大きくダミーイメージが表示されている部分をクリックすると、別途ライブラリの内容が表示され目的の画像を選択することができます。
画像サイズはページに読み込むときの画像の大きさ、配置は水平方向の表示位置、キャプションは画像の下に表示する文字列、リンクは画像に設定するハイパーリンクを指定することが可能です。
スタイル用意された様々なオプション
画像とキャプションに対して様々な指定を行うことができます。
幅や高さの指定はもちろん、画像ウィジェットが優れているのがホバーアニメーションをマウスのクリックで指定できてしまうところです。
CSSアニメーション
ホバー後の画像を別途用意することなくCSSの効果でホバー時の効果を指定することができます。
CSSアニメーションでは変化するスピードも指定可能です。





CSS意外のホバーアニメーション
2022年11月時点で実装されているアニメーションの種類を列挙してみました。



























残念ながらこれらのアニメーションに対して細かな設定は行うことはできません。
画像ウィジェットはElementor Proでさらに便利になる
画像部分
Post
- アイキャッチ画像
サイト
- サイトロゴ
Author
- Author Profile Picture
- User Profile Picture
キャプション部分
Post
- Post Custom Field
- Post Date
- Post Excerpt
- Post ID
- Post Terms
- Post Time
- Post Title
Archive
- Archive Description
- Archive Meta
- Archive Title
サイト
- Page Title
- SiteTagline
- Site Title
- Current Date Time
- Request Parameter
- ショートコード
- User Info
Media
- Featured Image Data
Author
- Author Info
- Author Meta
- Author Name
コメント
- Comments Number
ハイパーリンク
Post
- Post Custom Field
- Post URL
Archive
- Archive URL
サイト
- Site URL
- Internal URL
- ショートコード
Media
- Featured Image Data
アクション
- Popup
- Lightbox
- Contact URL
Author
- Author URL
コメント
- Comments URL
WooCommerce
- Add To Cart
ダイナミックタグによってはそれぞれ異なった詳細設定を行うことでより複雑な処理を行うことができるものもあります。
-
Elementorの画像ウィジェットをよく見てみるの関連リンク